炫酷水波浪Loading过渡动画
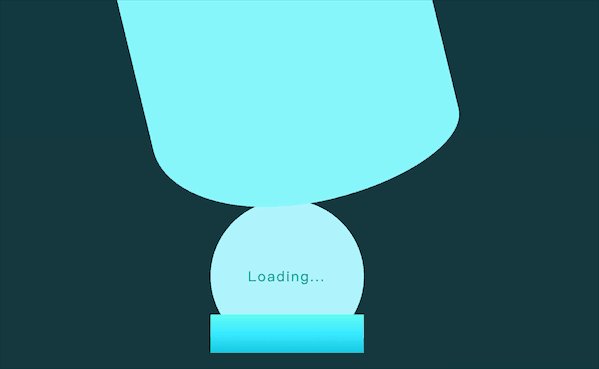
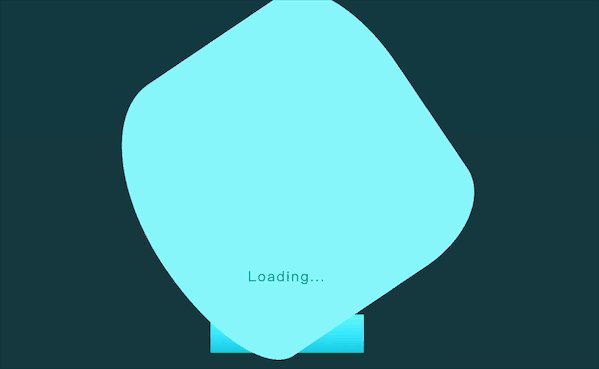
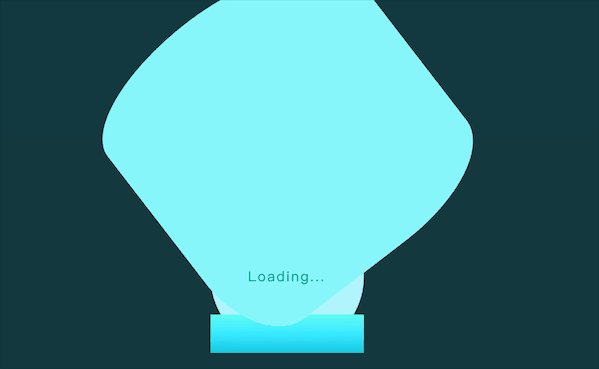
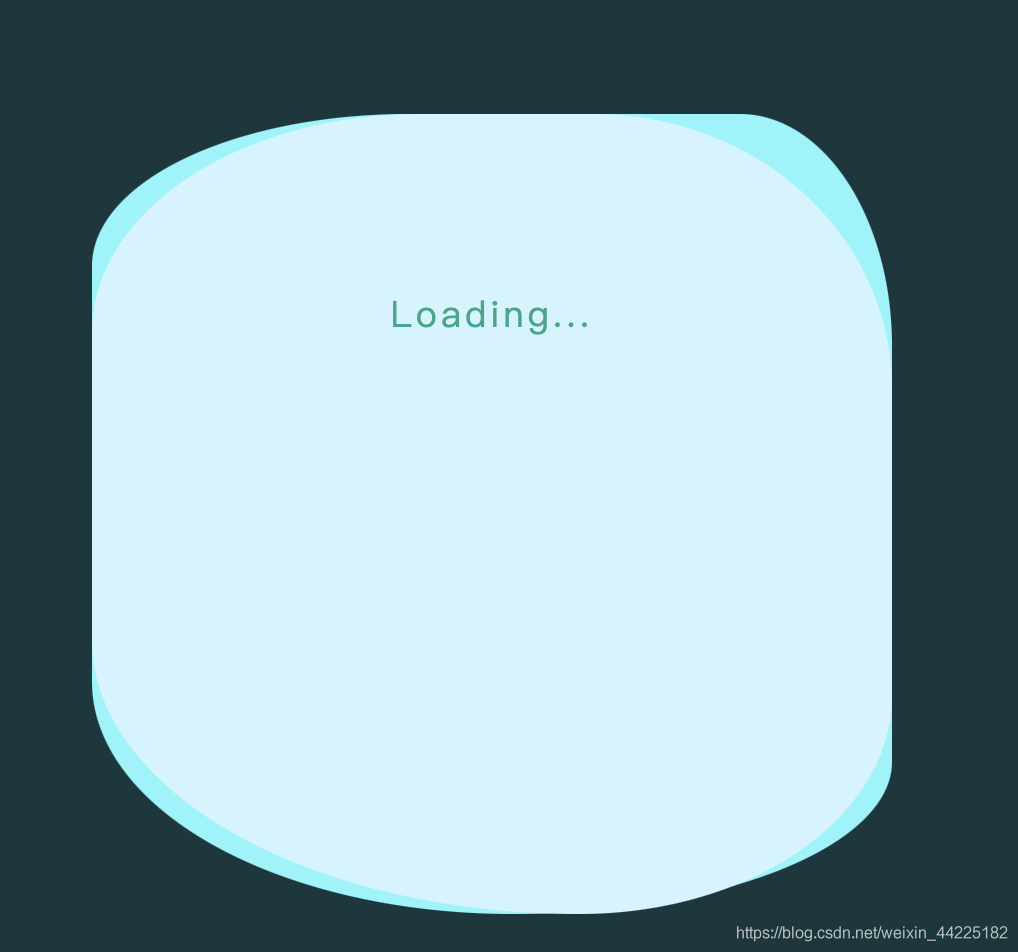
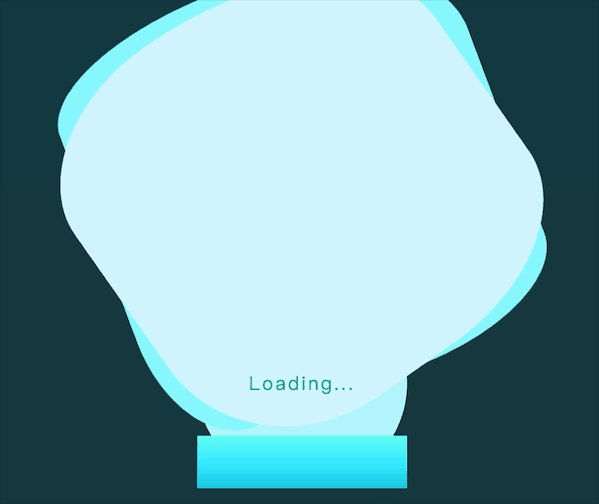
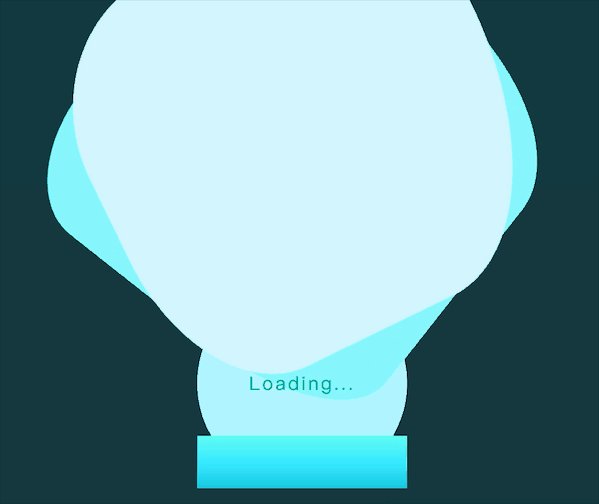
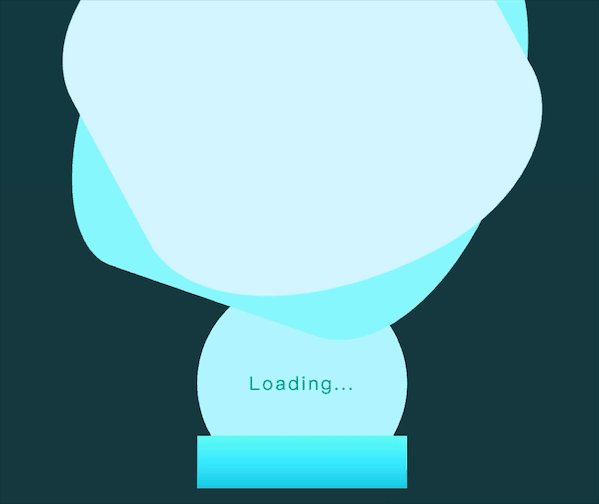
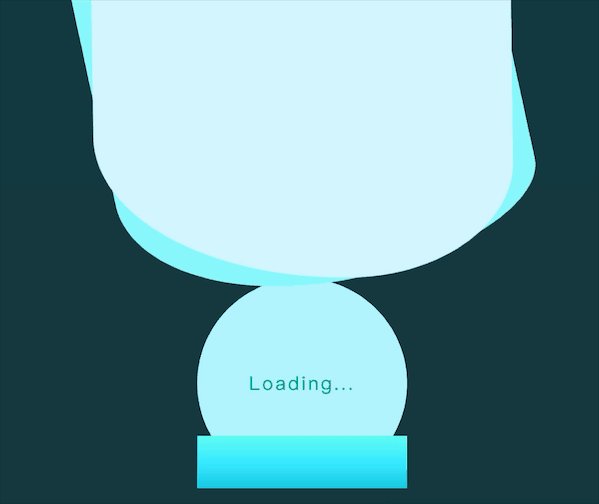
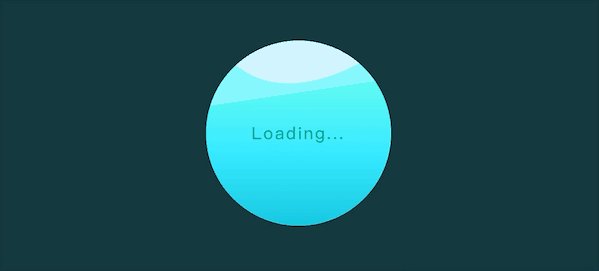
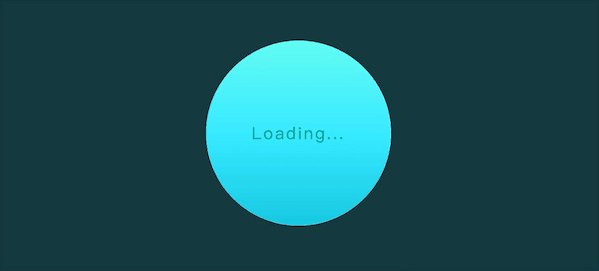
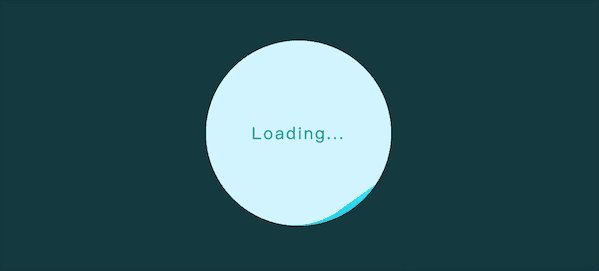
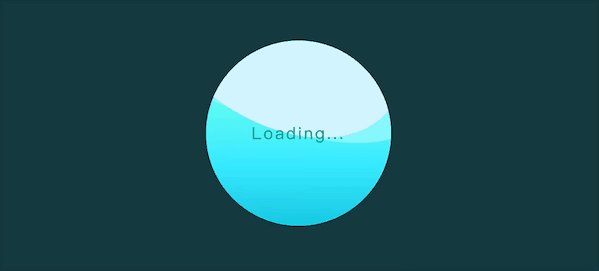
效果展示

Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section>
<div class="circle">
<div class="wave"></div>
</div>
</section>
</body>
</html>
CSS
/*
模版css样式
仅供演示使用
*/
html, body {
margin: 0;
height: 100%;
}
body {
display: flex;
justify-content: center;
align-items: center;
background-color: #12383e;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border-radius: 20px;
border: 18px solid white;
overflow: hidden;
}
section::before {
content: 'CSS';
width: 150px;
height: 150px;
text-align: center;
line-height: 250px;
background-color: #00cec9;
position: absolute;
top: -76px;
right: -76px;
transform: translate(50%, -50%);
font-size: 32px;
font-weight: 500;
font-family: sans-serif;
color: white;
transform: rotate(45deg);
}
section::after {
content: '';
position: absolute;
width: 100%;
height: 100%;
border: 10px solid white;
border-radius: 20px;
}
/* 实现代码 */
.circle {
position: relative;
width: 200px;
height: 200px;
background: #b0f4ff;
border-radius: 50%;
overflow: hidden;
animation: loadingBreath 5s infinite linear;
}
.circle::before {
content: 'Loading...';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 18px;
letter-spacing: 2px;
color: #10a789;
font-family: sans-serif;
z-index: 2;
}
.circle::after {
content: '';
position: absolute;
width: 100%;
height: 25%;
bottom: 0;
background-image: linear-gradient(to top, #12c8e0, #36e9ff, #5ffbf1);
animation: loadingRun 5s linear infinite;
}
.wave::before {
content: '';
position: absolute;
left: -50%;
width: 200%;
height: 200%;
z-index: 1;
background-color: #85f7fb;
border-radius: 52% 25% 62% 69%/25% 38%;
animation: loadingWave 5s linear infinite;
}
.wave::after {
content: '';
position: absolute;
left: -50%;
width: 200%;
height: 200%;
z-index: 1;
background-color: #d0f4ff;
border-radius: 42% 38% 40% 62%/28% 35%;
animation: loadingWave 5s ease-in-out infinite;
}
/* 呼吸灯动画 */
@keyframes loadingBreath {
0% {
box-shadow: 0 0 5px 0 #85f7fb;
}
25% {
box-shadow: 0 0 20px 0 #85f7fb;
}
50% {
box-shadow: 0 0 5px 0 #85f7fb;
}
75% {
box-shadow: 0 0 20px 0 #85f7fb;
}
100% {
box-shadow: 0 0 5px 0 #85f7fb;
}
}
/* 底部液体上升动画 */
@keyframes loadingRun {
0% {
height: 25%;
}
100% {
height: 100%;
}
}
/* wave动画 */
@keyframes loadingWave {
0% {
top: -100%;
transform: rotate(0);
}
100% {
top: -200%;
transform: rotate(360deg);
}
}
原理详解
步骤1
从效果图上分析
可以将其分为两个部分
容器 波浪
这里使用两个div,一个为circle类,一个为wave类,分别代表容器和wave
<div class="circle">
<div class="wave"></div>
</div>
步骤2
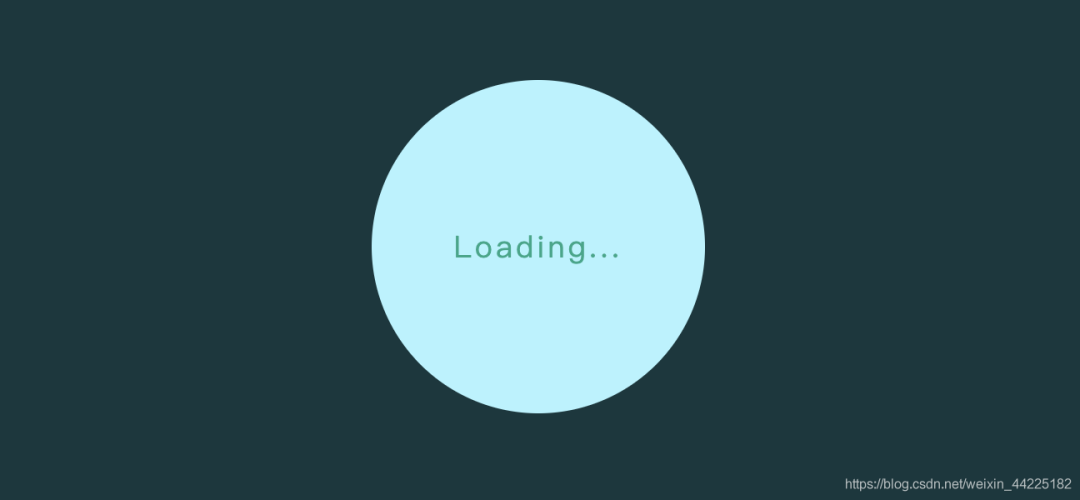
设置circle类
相对定位 宽度、高度均为200px 背景色:#b0f4ff 圆角:50%
.circle {
position: relative;
width: 200px;
height: 200px;
background: #b0f4ff;
border-radius: 50%;
}
效果图如下:

步骤3
利用.circle::befor伪元素
用于显示“Loading...”字样
设置为
绝对定位 使其位于「正中间」( top: 50%; left: 50%; transform: translate(-50%, -50%);) 字体大小:18px 颜色:#10a789; z-index:2(比1大就行 使其文字处于最上层)
.circle::before {
content: 'Loading...';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 18px;
letter-spacing: 2px;
color: #10a789;
font-family: sans-serif;
z-index: 2;
}
效果图如下:

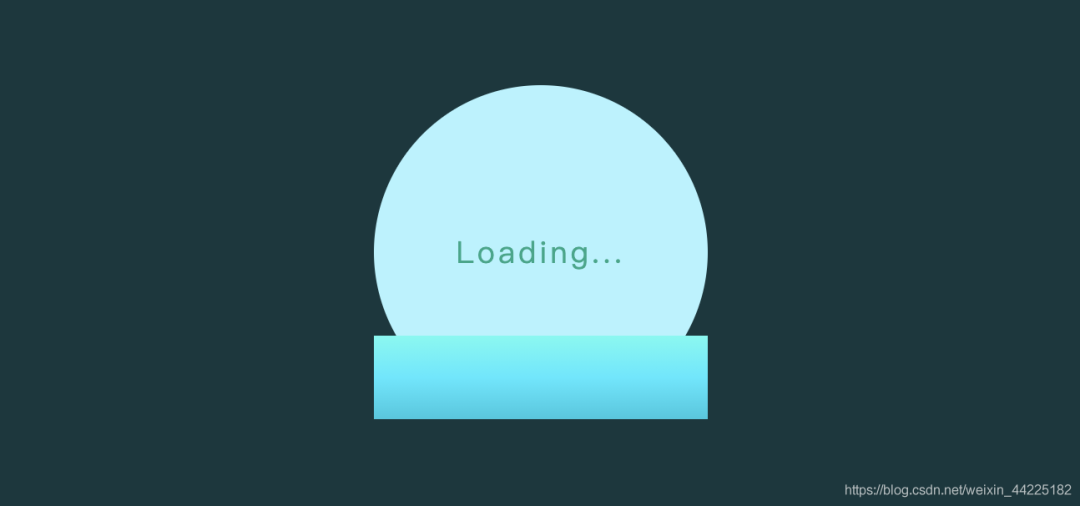
步骤4
利用.circle::after伪元素
设置为
绝对定位(bottom: 0; ) 宽度:100% 高度:25% 背景颜色为渐变色 linear-gradient(to top, #12c8e0, #36e9ff, #5ffbf1);
.circle::after {
content: '';
position: absolute;
width: 100%;
height: 25%;
bottom: 0;
background-image: linear-gradient(to top, #12c8e0, #36e9ff, #5ffbf1);
}
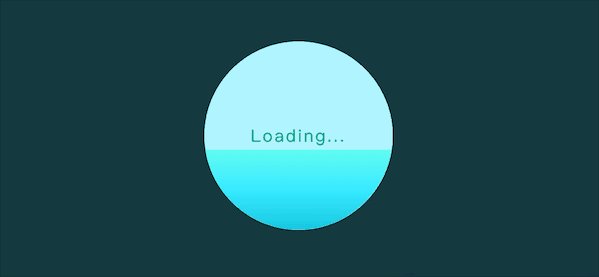
效果图如下:

步骤5
为.circle::after伪元素添加动画
使其随时间其高度逐渐增大
只需要明确两个关键帧
初始位置:height: 25% 结束位置:height: 100%
.circle::after {
animation: loadingRun 5s linear infinite;
}
@keyframes loadingRun {
0% {
height: 25%;
}
100% {
height: 100%;
}
}
效果图如下:

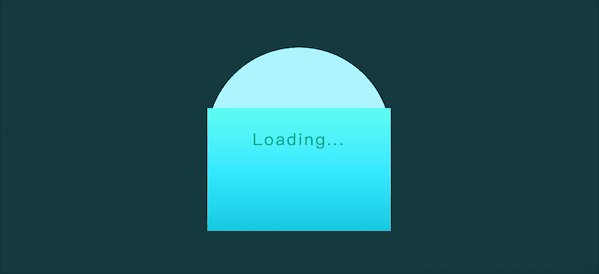
步骤6
对circle设置隐藏溢出
.circle {
overflow: hidden;
}
效果图如下:

步骤7
这里先注释circle隐藏溢出 以及 circle::after动画 便于后面单独分析
.circle {
/* overflow: hidden; */
}
.circle::after {
/* animation: loadingRun 5s linear infinite; */
}
然后我们使用wave的两个伪元素.wave::before、.wave::afte与cirle::after产生波浪的效果
首先设置wave::before
绝对定位(left: -50%;) 宽度、高度均为200% z-index:1 背景色:#85f7fb border-radius: 52% 25% 62% 69%/25% 38%; 「重点」
.wave::before {
content: '';
position: absolute;
left: -50%;
width: 200%;
height: 200%;
z-index: 1;
background-color: #85f7fb;
border-radius: 52% 25% 62% 69%/25% 38%;/*重点*/
}
效果图如下:

注:.wave::before z-index为1 大于circile(0) 小于.circle::before(2)
为.wave::before 添加动画
效果描述
❝自身不断旋转的同时 也不断上升
❞
.wave::before {
animation: loadingWave 5s linear infinite;
}
@keyframes loadingWave {
0% {
top: -100%;
transform: rotate(0);
}
100% {
top: -200%;
transform: rotate(360deg);
}
}
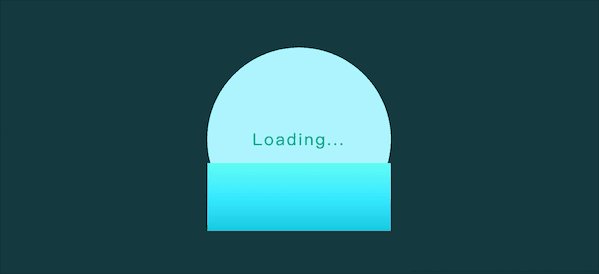
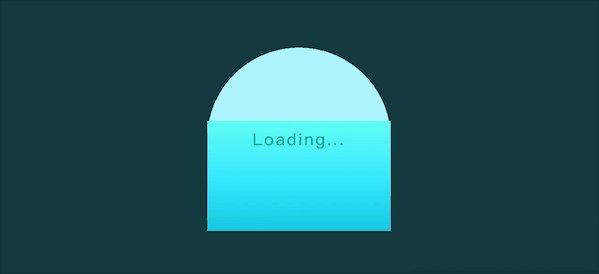
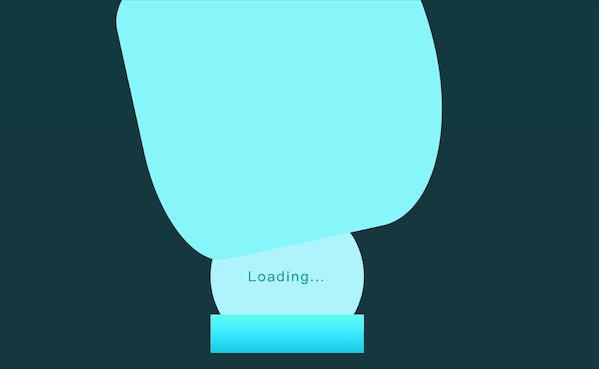
效果图如下:

同理,对wave::after进行同样的设置
不同在于ç四边圆角率与before不同、颜色浅一点
border-radius: 42% 38% 40% 62%/28% 35%;
background-color: #d0f4ff;
其他都一样

当wave::after、before运用同样的动画时
效果图如下:

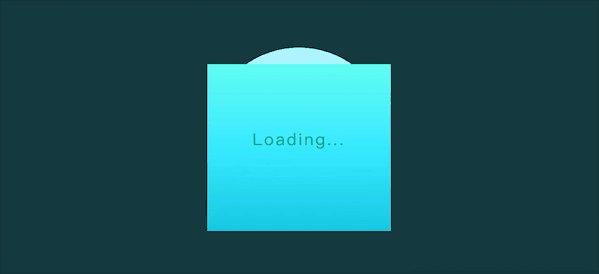
步骤8
取消circle隐藏溢出 以及 circle::after动画
.circle {
overflow: hidden;
}
.circle::after {
animation: loadingRun 5s linear infinite;
}
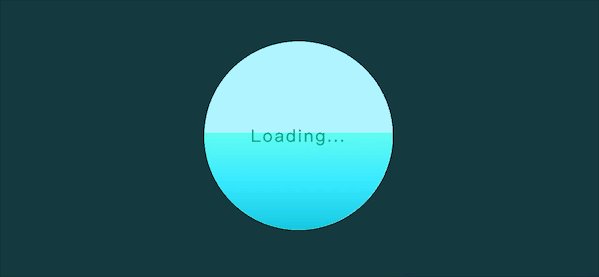
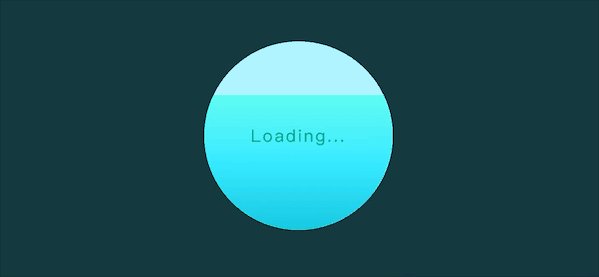
效果图如下:

步骤9
最后为cirlce添加一个呼吸灯动画效果
.circle {
animation: loadingBreath 5s infinite linear;
}
```css
@keyframes loadingBreath {
0% {
box-shadow: 0 0 5px 0 #85f7fb;
}
25% {
box-shadow: 0 0 20px 0 #85f7fb;
}
50% {
box-shadow: 0 0 5px 0 #85f7fb;
}
75% {
box-shadow: 0 0 20px 0 #85f7fb;
}
100% {
box-shadow: 0 0 5px 0 #85f7fb;
}
}
得到最终效果图

结语
学习参考:
❝https://www.bilibili.com/video/BV1Ai4y1t7od https://developer.mozilla.org/zh-CN/docs/Web/CSS/::before
❞
文章仅作为学习笔记,记录从0到1的一个过程
希望对您有所帮助,如有错误欢迎小伙伴指正~
我是 海轰ଘ(੭ˊᵕˋ)੭
如果您觉得写得可以的话,请点个赞吧
谢谢支持❤️
