XState是一个状态管理的库

XState是一个状态管理的库,用来描述、控制各种状态。
脑海中浮现了Redux和Vuex,他们也是状态管理的库,通过公用上下文去维护数据。和这些库不一样的是,Xstate着重点在于管理状态,通过状态转换去维护数据。
因何产生 之前的状态管理库,不能算真正的状态管理库。
比如Vuex,我们习惯称他为状态管理器,其实他只是提供了一个全局上下文去统一管理数据,这个库并没有涉及到数据的状态,比如登录、未登录、退出等。
Xstate则为数据处理提供了新的思路,他以不同的状态为切入点,通过状态切换去处理数据。
比如用户有登录、未登录状态,我们定义好了有限的状态,然后在这些状态里增加转换的动作:
登录 --> 未登录 :将数据清空(动作)
未登录 --> 登录 :存储用户数据(动作)
这下子,状态的转换成了整个系统的触发器,我们只要围绕不同状态进行数据管理就行了。
为何选择他 乍看之下,你可能会觉得数据管理变得更加复杂了,因为之前我只将重心放在数据上,并没有引入状态的概念。
其实引入状态之后,整个系统的逻辑就会更加清晰。因为这些状态都是有限的,所以系统的流程也变得有限。
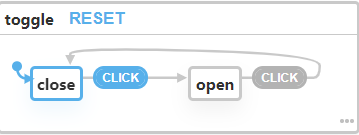
有限的流程就会有更加清晰的交互,我们能准确知道在哪个流程需要怎么样的数据,同时也便于前端和设计师或产品经理进行交流,后期的测试也变得更加容易了。更令人欣喜的是,Xstate还可以转换成流程图。

总结:
1、XState是一个状态管理的库,用来描述、控制各种状态。
2、Xstate以不同的状态为切入点,通过状态切换去处理数据。
3、XState 提供的图形化工具可以把程序转换为图片。
有限状态机
XState 整个核心源自于StateCharts
也就是说我们需要定义好整个程序会有哪些状态,和每个状态能转换到哪种状态以及如何转换。
安装 npm install xstate @xstate/react --save
import { Machine, interpret } from './xstate';const lightMachine = Machine({id: 'toggle',initial: 'close',states: {close: {on: {CLICK: 'open'}},open: {on: {CLICK: 'close'}}}});const lightService = interpret(lightMachine).onTransition(state =>console.log(state.value));lightService.start();lightService.send({type:'CLICK'});lightService.send({type:'CLICK'});
