【GoCN酷Go推荐】绘制图表 go-echarts
1. echarts 是什么?
echarts 是百度开发图表库,对于经常需要图表展示的开发者来说,是一个非常大的福利。
2. 为什么那么受欢迎?
丰富的图表类型,条形、折线、饼型、等等应有尽有 强劲的渲染引擎 专业的数据分析 优雅的可视化设计 健康的开源社区 友好的无障碍访问
3. 怎么使用
下载扩展库 github.com/go-echarts/go-echarts/v2/charts 即可使用。
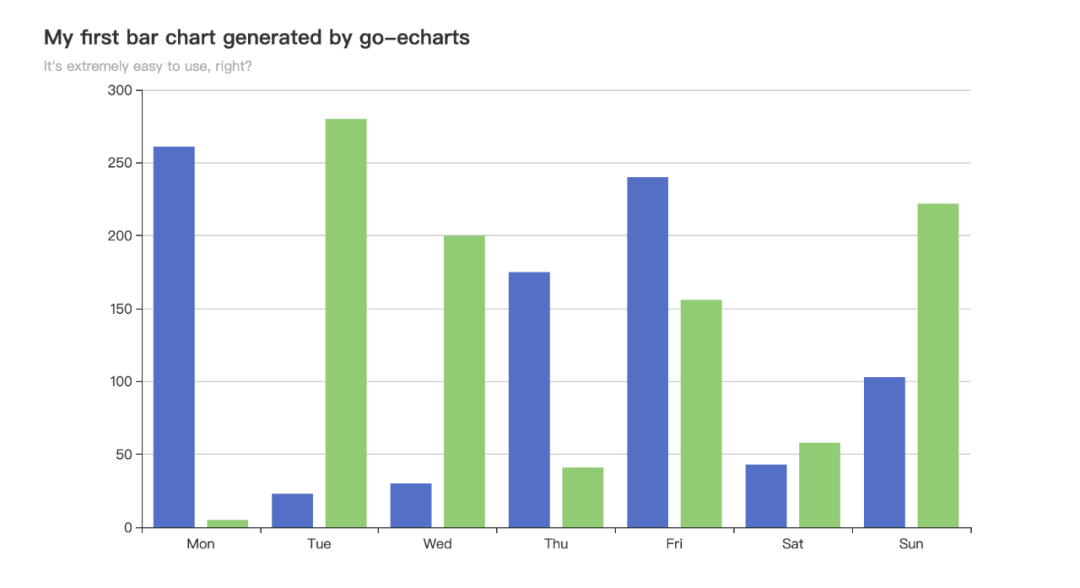
一个简单的条形图
步骤如下:
New 一个条形图对象 设置 标题 和 子标题 设置 数据组 绘图 生成html
package main
import (
"github.com/go-echarts/go-echarts/v2/charts"
"github.com/go-echarts/go-echarts/v2/opts"
"math/rand"
"os"
)
// 数据生成数据
func generateBarItems() []opts.BarData {
items := make([]opts.BarData, 0)
for i := 0; i < 7; i++ {
items = append(items, opts.BarData{Value: rand.Intn(300)})
}
return items
}
func main() {
// 1.New 一个条形图对象
bar := charts.NewBar()
// 2.设置 标题 和 子标题
bar.SetGlobalOptions(charts.WithTitleOpts(opts.Title{
Title: "My first bar chart generated by go-echarts",
Subtitle: "It's extremely easy to use, right?",
}))
// 3.设置 数据组
bar.SetXAxis([]string{"Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"}).
AddSeries("Category A", generateBarItems()).
AddSeries("Category B", generateBarItems())
// 4.绘图 生成html
f, _ := os.Create("bar.html")
bar.Render(f)
}
直接运行,会生成bar.html,打开后可以看到下面图表:

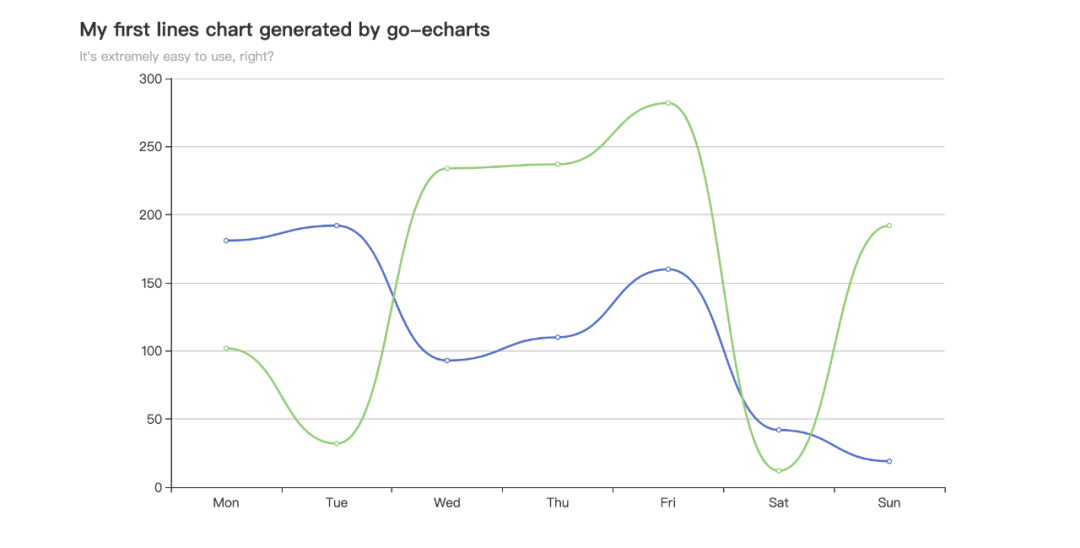
假设我们要把刚才的条形图,改成折线图,怎么做呢?
类似的方式,我们可以得到折线图。仅仅修改了两处:
同理,还有各种各样的图形,我们都可以生成,只需要创建对应的对象,填充数据即可,非常方便。
New 一个折线图对象 设置 折线图数据
package main
import (
"github.com/go-echarts/go-echarts/v2/charts"
"github.com/go-echarts/go-echarts/v2/opts"
"math/rand"
"os"
)
// generate random data for line chart
func generateLineItems2() []opts.LineData {
items := make([]opts.LineData, 0)
for i := 0; i < 7; i++ {
items = append(items, opts.LineData{Value: rand.Intn(300)})
}
return items
}
func main() {
// 1.New 一个折线图对象
line := charts.NewLine()
// 2.设置 标题 和 子标题
line.SetGlobalOptions(charts.WithTitleOpts(opts.Title{
Title: "My first lines chart generated by go-echarts",
Subtitle: "It's extremely easy to use, right?",
}))
// 3.设置 数据组
line.SetXAxis([]string{"Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"}).
AddSeries("Category A", generateLineItems2()).
AddSeries("Category B", generateLineItems2()).
SetSeriesOptions(charts.WithLineChartOpts(opts.LineChart{Smooth: true}))
// 4.绘图 生成html
f, _ := os.Create("lines.html")
line.Render(f)
}
直接运行,会生成lines.html,打开后可以看到下面图表:

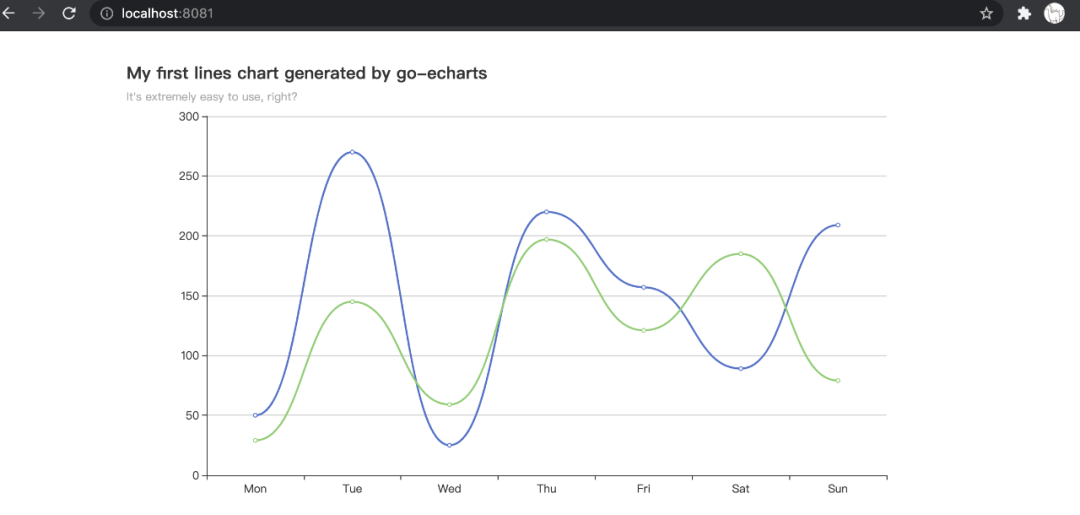
可以直接生成图表的 http server,并http请求查看 改成http server的方式也非常简单,只需要做下面两处修改:
然后就可以在浏览器深入:http://localhost:8081/ 直接访问了。
添加http处理函数,line.Render(w)传入ResponseWriter 调用 ListenAndServe 监听8081端口,即可
package main
import (
"github.com/go-echarts/go-echarts/v2/charts"
"github.com/go-echarts/go-echarts/v2/opts"
"math/rand"
"net/http"
)
// generate random data for line chart
func generateLineItems3() []opts.LineData {
items := make([]opts.LineData, 0)
for i := 0; i < 7; i++ {
items = append(items, opts.LineData{Value: rand.Intn(300)})
}
return items
}
func httpserver(w http.ResponseWriter, _ *http.Request) {
// 1.New 一个折线图对象
line := charts.NewLine()
// 2.设置 标题 和 子标题
line.SetGlobalOptions(charts.WithTitleOpts(opts.Title{
Title: "My first lines chart generated by go-echarts",
Subtitle: "It's extremely easy to use, right?",
}))
// 3.设置 数据组
line.SetXAxis([]string{"Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"}).
AddSeries("Category A", generateLineItems3()).
AddSeries("Category B", generateLineItems3()).
SetSeriesOptions(charts.WithLineChartOpts(opts.LineChart{Smooth: true}))
// 4.绘图 生成html
line.Render(w)
}
func main() {
http.HandleFunc("/", httpserver)
http.ListenAndServe(":8081", nil)
}
1.直接运行,本地会启动http服务;
2.在浏览器深入:http://localhost:8081/, 打开后可以看到下面图表:

总结
go-echarts 这个库用来绘制各种各样的图表,非常方便,大家可以多动手试试,希望你能喜欢哦!
以上所有内容均采用最新官方案例做示例
参考资料
github.com/go-echarts/go-echarts/v2/charts 图片上传及查看,使用swarm网关实现
更多请查看:https://github.com/go-echarts/go-echarts/v2/charts
欢迎加入我们GOLANG中国社区:https://gocn.vip/
《酷Go推荐》招募:
各位Gopher同学,最近我们社区打算推出一个类似GoCN每日新闻的新栏目《酷Go推荐》,主要是每周推荐一个库或者好的项目,然后写一点这个库使用方法或者优点之类的,这样可以真正的帮助到大家能够学习到
新的库,并且知道怎么用。
大概规则和每日新闻类似,如果报名人多的话每个人一个月轮到一次,欢迎大家报名!(报名地址:https://wj.qq.com/s2/7734329/3f51)
扫码也可以加入 GoCN 的大家族哟~
