马斯克亲自code review,这波秀翻了。。
上一篇:大公司病了,这也太形象了吧!!!
自从马老板收购推特之后,各种新闻榜单上时不时就能吃到马总和推特的瓜,连搬砖之余的摸鱼素材都变丰富了 。
。
前几集剧情提到了马斯克和推特的几位工程师在网上展开的“正面交锋”。
这不近日,马斯克又前往Twitter总部大楼和工程师团队进行了一波code review。
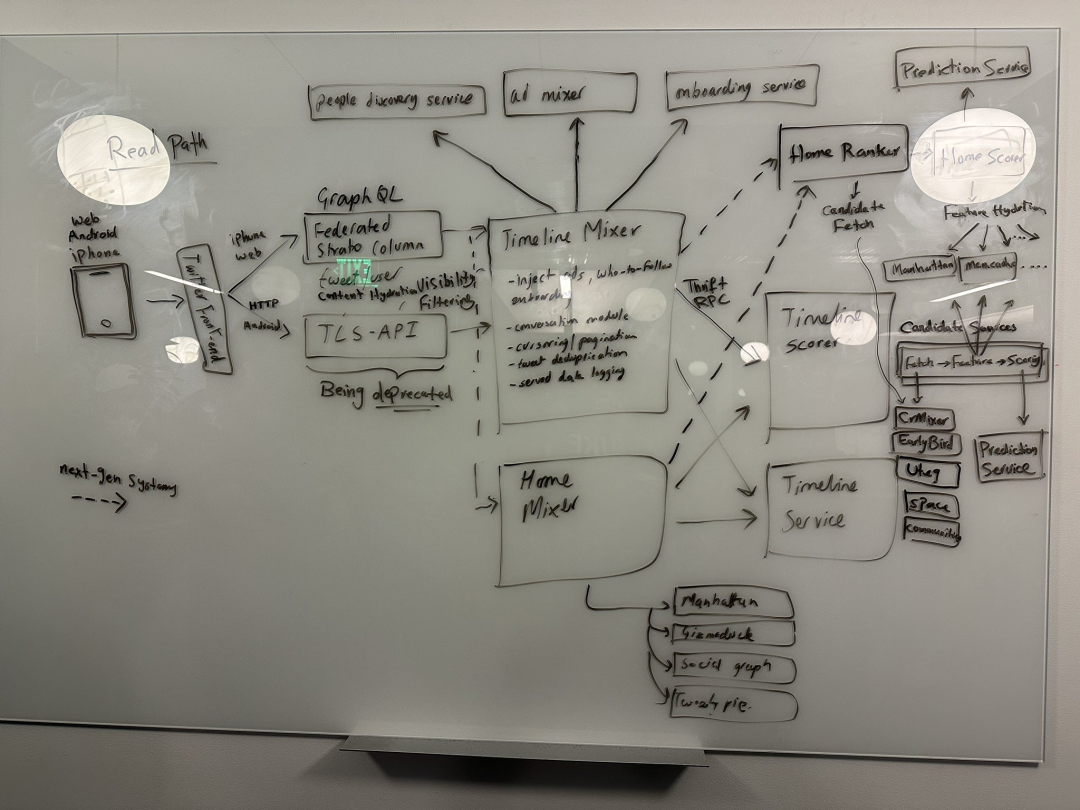
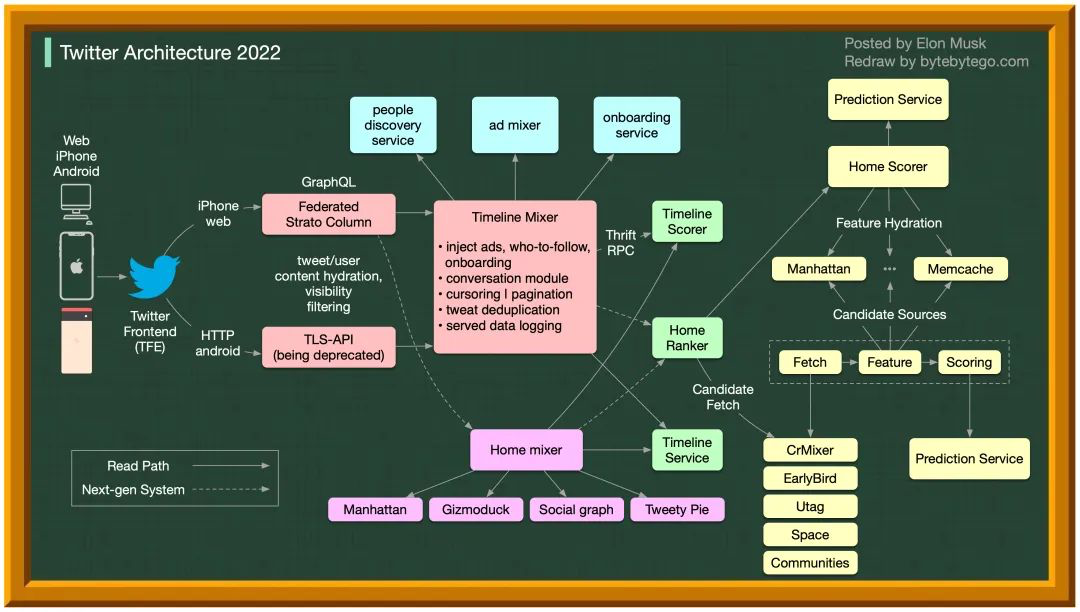
并在结束之后晒了一波合照,以及Twitter的系统架构图。


架构图重点展示了Timeline部分的架构,其中关键的组件是Timeline Mixer,据称这是将任何特定的Timeline聚合在一起的通用服务器。
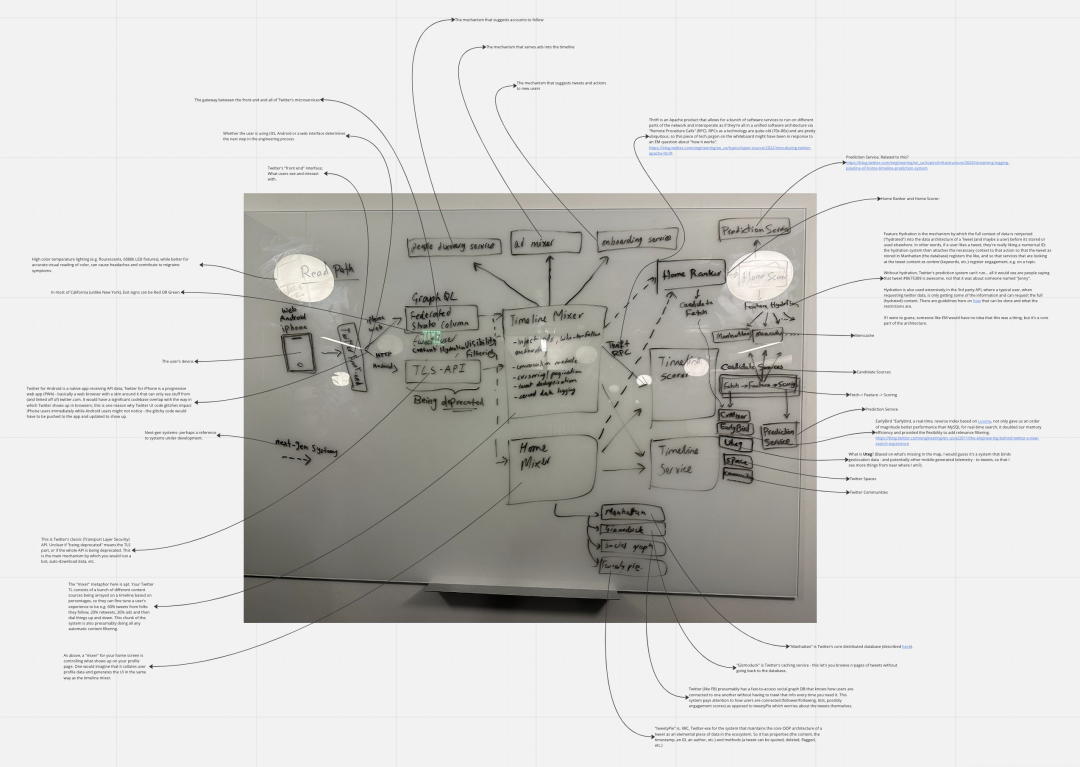
有用户在在线合作办公工具上发起合作解读,并为这张架构图添加了详细的注释:

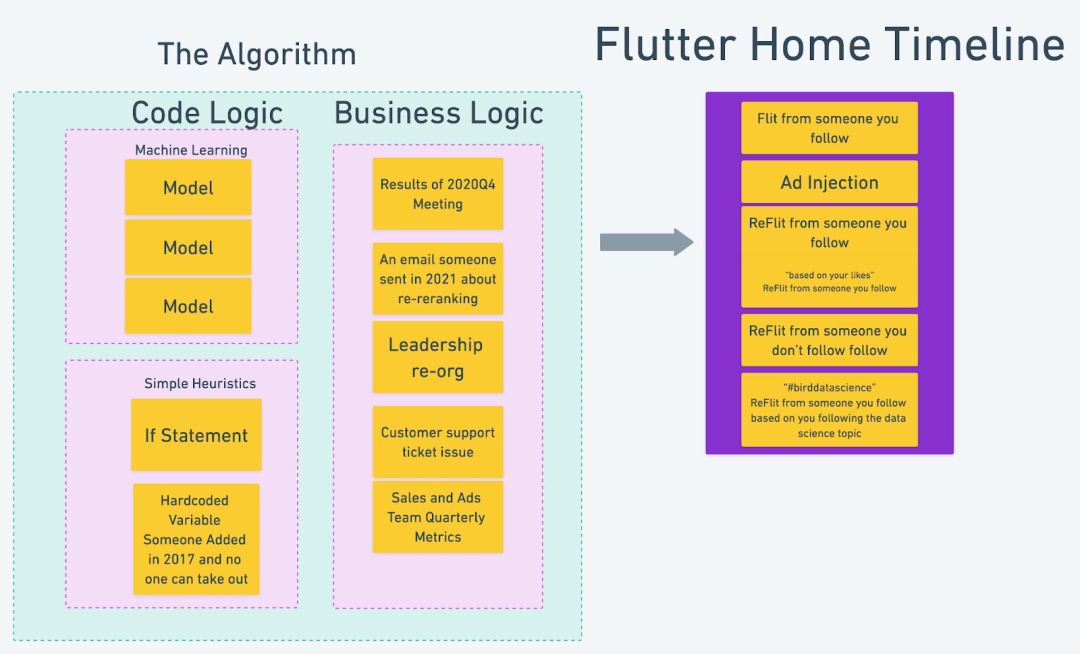
也有用户根据它进行重新梳理,提供了一个简化的版本:

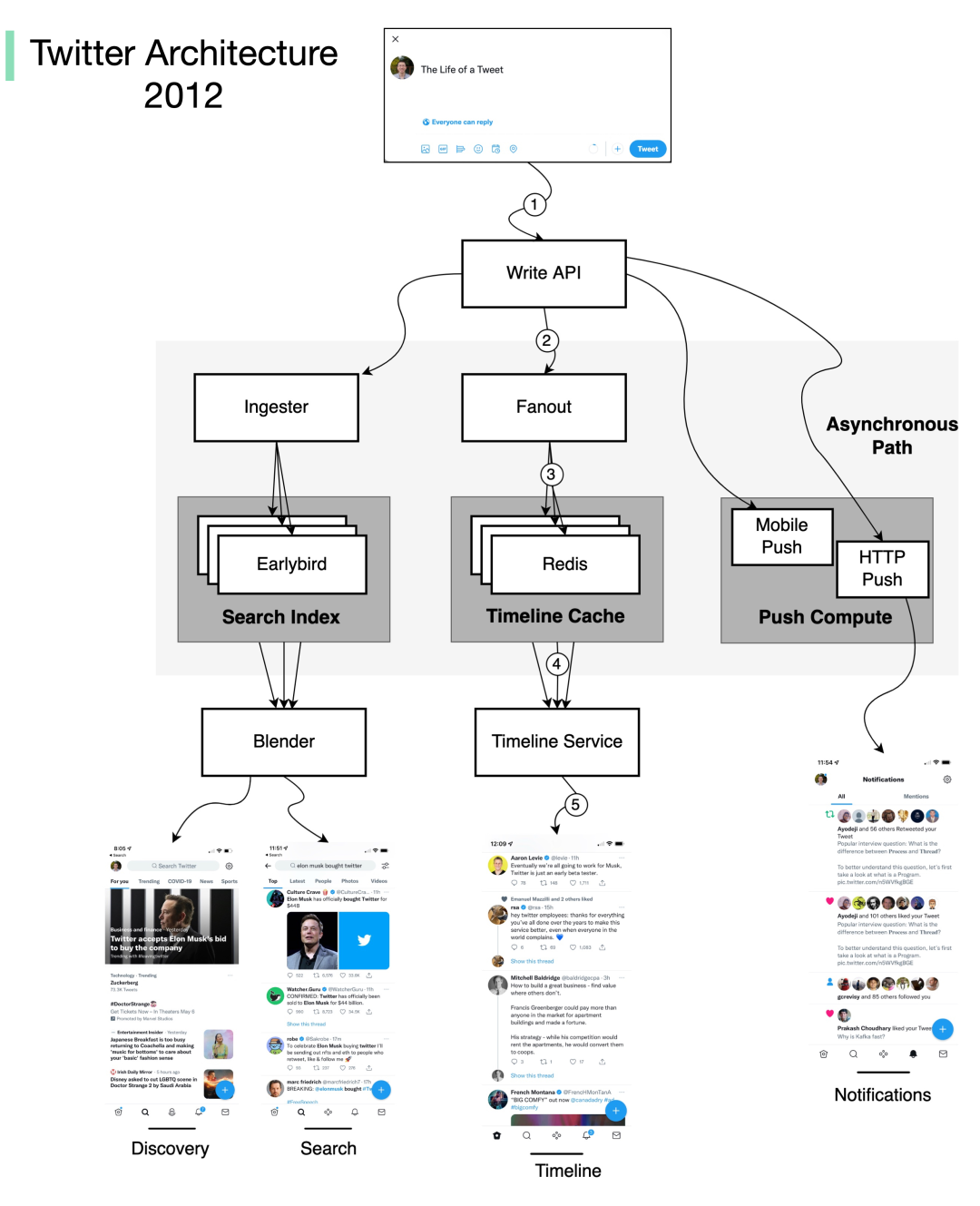
更有网友找出了Twitter 10年前的架构图,并与现在的进行对比:


这还不算啥。
重点是马斯克在code review结束之后居然还发了一个自己所做的笔记
本周可能就会弃用TLS-API 新的Home mixer计算效率比旧的Timeline高10倍 Ad mixer可以大幅提高相关性

 。
。
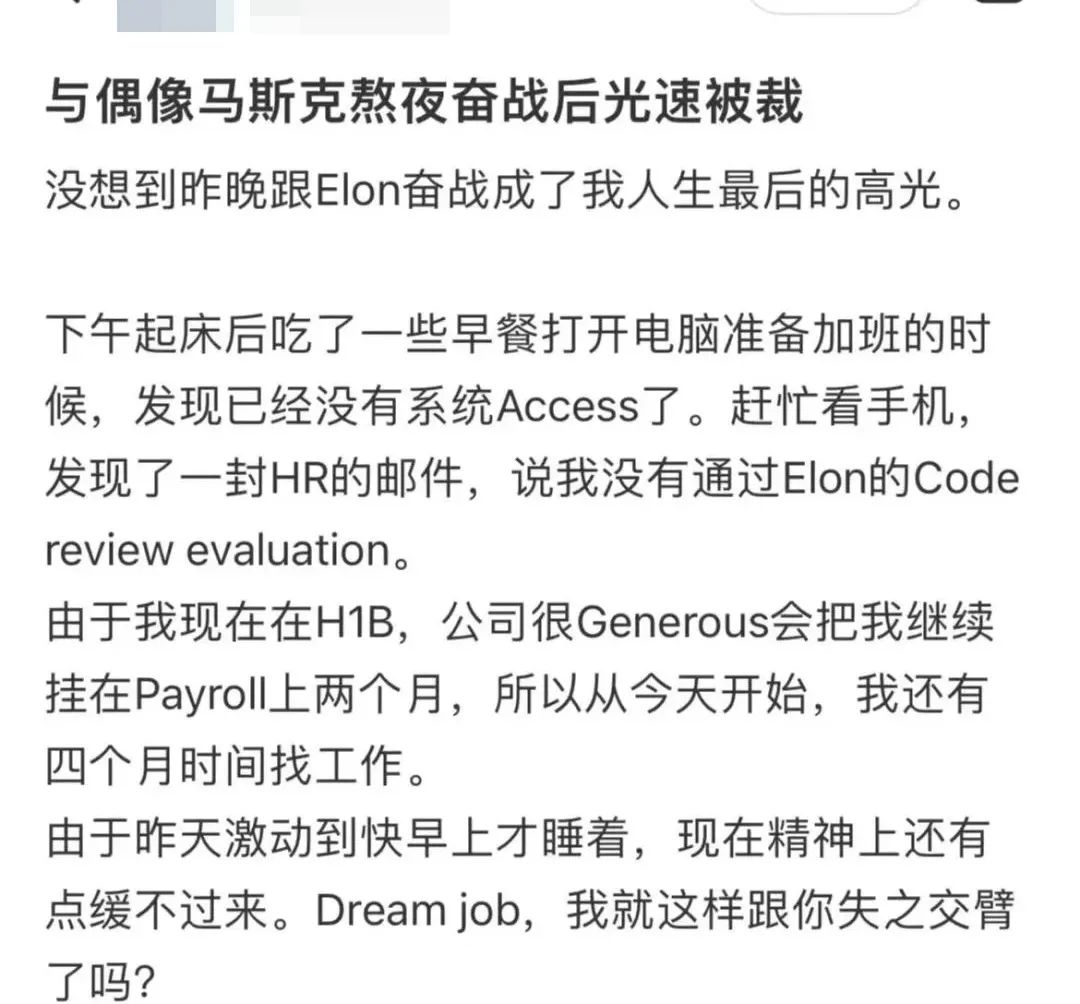
 (不过也有用户表示可能是网友自己蹭流量自导自演,毕竟最近段子看得有点多,无法确认真实性),原因是因为没有通过马斯克的code review evaluation。
(不过也有用户表示可能是网友自己蹭流量自导自演,毕竟最近段子看得有点多,无法确认真实性),原因是因为没有通过马斯克的code review evaluation。

不得不说,自从马首富接管Twitter之后,剧情是一波接着一波,这一系列操作也收获了不少关注。正如网友所言,论搞事马老板果然是专业的 。
。
- END -
热门推荐:
PS:如果觉得我的分享不错,欢迎大家随手点赞、转发、在看
评论
