耗子尾汁,云开发的羊毛人人可薅!
关注▲ W3Cschool▲ ,每天一篇文章,与你共同成长

作者丨大帅搞全栈
来源丨https://juejin.im/post/6894458548806385672
正式开始,这篇很长长长长长长长...
什么是云开发
要说什么是云开发,首先得来看看,在没有云开发的时代,身为全栈工程师,我们要掌握并完成哪些前置条件才可以开始写业务。
一台服务器或虚拟空间
域名(解析、备案、HTTPS证书)
安装服务端环境(python/php/nginx/apache/redis/node)
数据库(mysql/nosql/mongodb)

这一套拳打完,我们可以开始写业务代码了...
可是光写代码还不算呐,你要是真自己一个人干,你还得掌握一堆运维相关的知识...
...年轻人不讲武德啊
云开发(Serverless)可以让你直接闪过上面那一堆麻烦
专注于闪电五连鞭的发招..

啊...不是
云开发可以让我们专注于业务逻辑的开发
微信小程序云开发
微信小程序于2018年末隆重推出微信小程序云开发模式,本人还参加了那一年的WeGeek黑客马拉松,获得了第5名的好成绩...咳咳...

由于微信生态圈里的独立开发者众多,小程序云开发模式又如此的直击独立开发者的痛点,相信很多开发者都已经在产品中应用云开发了。

这样的羊毛薅起来不香吗?
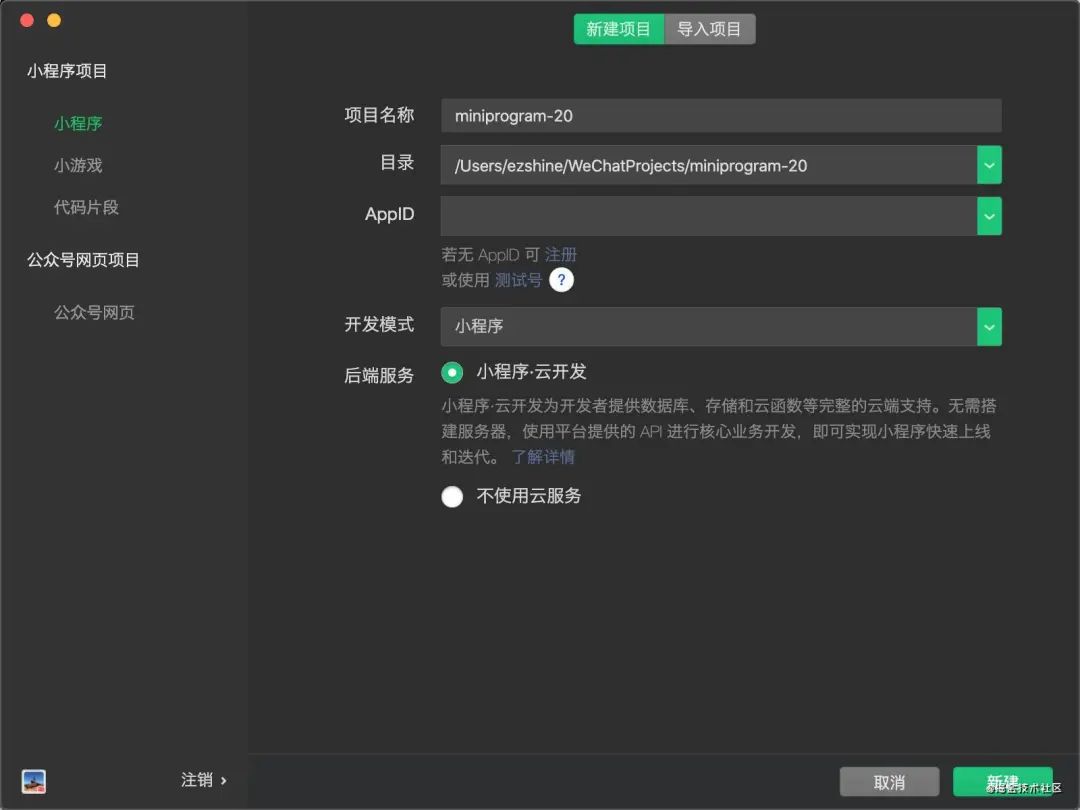
开通注意事项

不可使用测试号,必须自己注册一个Appid。

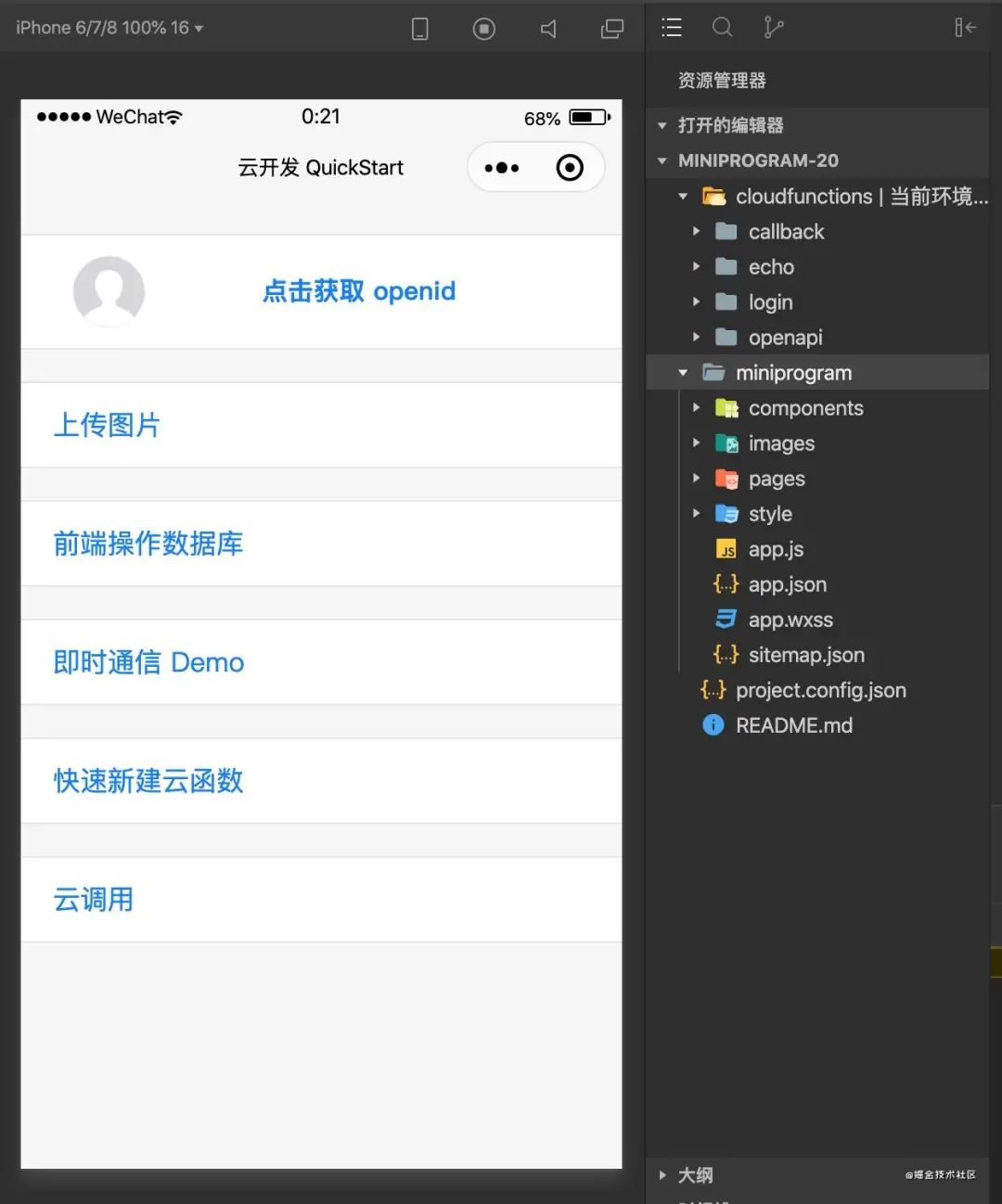
新建云开发项目时会默认新建一个云开发的demo项目,里面详细的演示了如何使用云开发的各项能力,大家自己去看文档,这里就不多此一举凑字数了。
本文案例
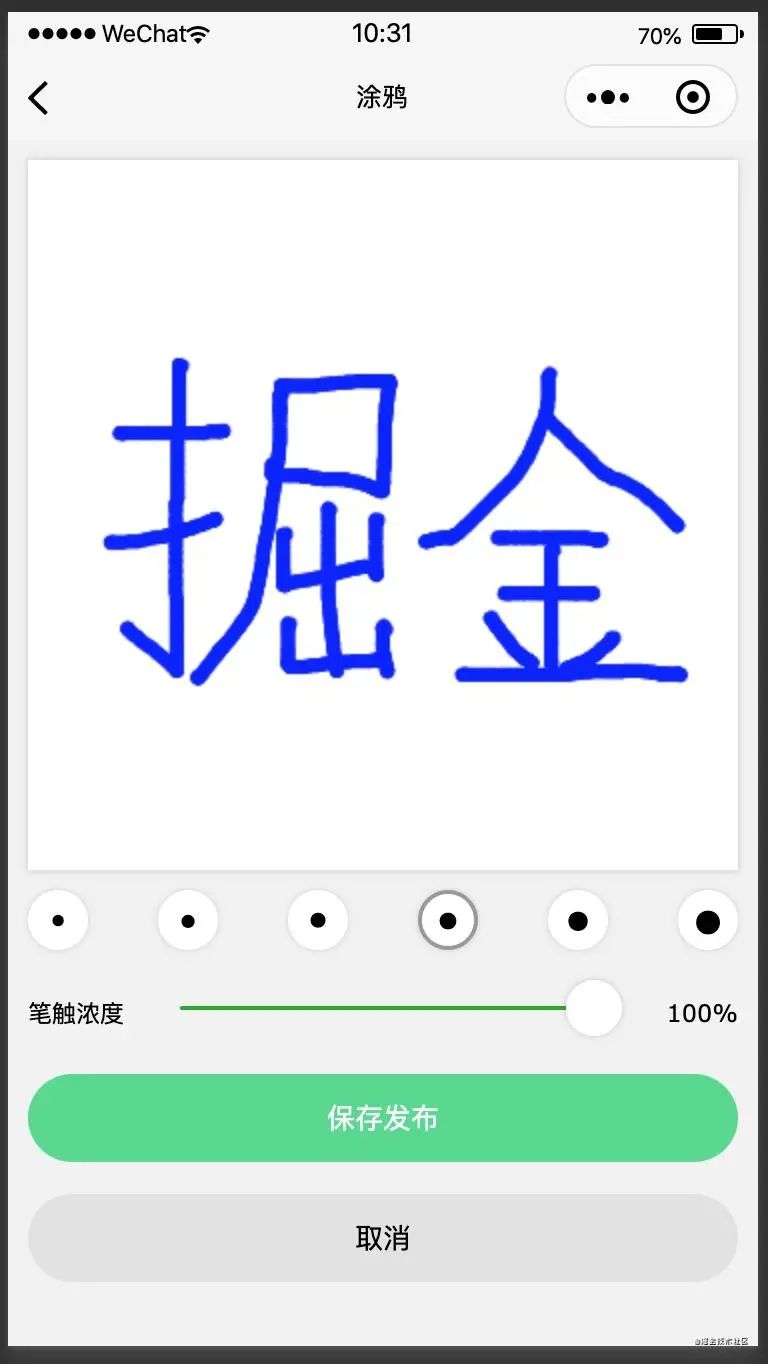
我们利用云开发,做一个画画接龙留言板
留言板UI搭建

画图

云存储
canvas转临时文件转base64
wx.canvasToTempFilePath({
canvasId: 'myCanvas',
success: function (res) {
wx.cloud.callFunction({
name:"painterbbs",
data:{
act:"post",
file:wx.getFileSystemManager().readFileSync(res.tempFilePath,"base64")
},
success:(result)=>{
wx.hideLoading();
console.log(result);
that.setData({
painterIsShow: false
});
}
});
}
})
云函数接收参数并上传到云存储
let res = await cloud.uploadFile({
cloudPath:"painterbbs/"+wxContext.OPENID+Date.now()+".png",
fileContent:Buffer.from(event.file, 'base64')
});
云数据库
提交
db.collection("painterbbs").add({
data:{
openid:wxContext.openid,
fileid:res.fileID
}
});
读取
const res = await db.collection("painterbbs")
.skip(event.page?event.page:0)
.limit(10)
.get();
return res;
删除
const res = await db.collection("painterbbs").doc(event.id).remove();
return res;
源码下载
https://github.com/ezshine/wxcloud-painterbbs-demo
结语
原本我们要做一个这样的功能,要么自己掌握前面写的那一堆麻烦事,要么和后端工程师进行一个配合。现在有了云开发Serverless,我们可以非常轻松的独立完成业务模块。在可以预见到的未来,前端工程师会和后端工程师逐渐融合...
-End-
编程狮(W3Cschool)
学编程,从W3Cschool开始
微信扫描二维码,关注公众号
