Element UI极简教程(2):Icon、Button、Link组件的使用

致力于最高效的Java学习

B 站搜索:楠哥教你学Java
获取更多优质视频教程
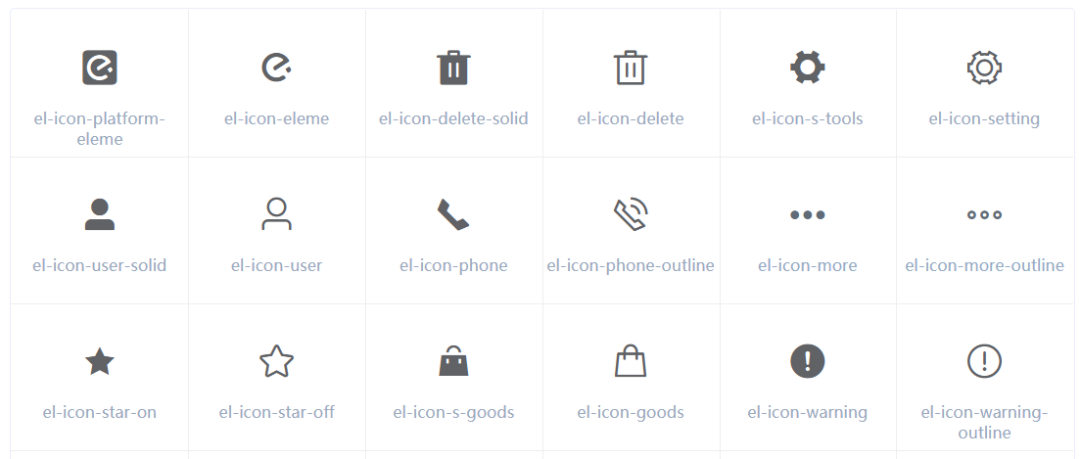
Icon 图标
Element UI 的 Icon 组件提供了一套常用的图标集合,直接使用 i 标签结合 class 来使用即可:,其中 el-icon-iconName 为官网定义的图标名称,大家直接在官网查找使用即可。

代码:
class="el-icon-edit">i>class="el-icon-share">i>class="el-icon-delete">i>
效果图:

Button 按钮
Button 按钮是 Element UI 提供的一组常用操作按钮组件,直接使用封装好的 el-button 按钮即可,如:
其中 type 为按钮样式,可选值包括 primary、success、info、warning、danger ,使用方式如下所示,代码:
<el-button type="primary">主要按钮el-button><el-button type="success">成功按钮el-button><el-button type="info">信息按钮el-button><el-button type="warning">警告按钮el-button><el-button type="danger">危险按钮el-button>
效果图:

plain 可以去掉按钮的背景颜色,使用方式如下所示,代码:
<el-button type="primary" plain>主要按钮el-button><el-button type="success" plain>成功按钮el-button><el-button type="info" plain>信息按钮el-button><el-button type="warning" plain>警告按钮el-button><el-button type="danger" plain>危险按钮el-button>
效果图:

round 的作用是给按钮设置圆角,代码:
<el-button type="primary" plain round>主要按钮el-button><el-button type="success" plain round>成功按钮el-button><el-button type="info" plain round>信息按钮el-button><el-button type="warning" plain round>警告按钮el-button><el-button type="danger" plain round>危险按钮el-button>
效果图:

circle 的作用是设置圆形按钮,代码:
<el-button type="primary" plain round circle>el-button>效果图:

同时 Button 还可以结合 Icon 来使用,把图标嵌入到按钮中,使用方式非常简单,直接给 el-button 标签添加 icon 属性即可,代码:
<el-button type="primary" icon="el-icon-search" circle>el-button>效果图:

可以通过 disabled 来设置按钮的可用或不可用,代码:
<el-button type="primary" icon="el-icon-phone" circle disabled>el-button>效果图:

loading 属性可以给按钮设置“加载中”的效果,比如点击按钮之后显示加载中,3 秒之后加载完毕,这里可以结合点击事件和定时器来完成,代码如下所示:
<template><div id="app"><el-button type="primary" icon="el-icon-phone" circle @click="test()" :loading="loading">el-button>div>template><script>export default {data(){return{loading:false}},methods:{test(){this.loading = true;setTimeout(() => {this.loading = false;}, 3000)}}}script>
效果图,点击之后:

3 秒之后:

size 属性可以用来设置按钮的大小,可选的值包括:medium、small、mini,代码如下所示:
<el-button type="primary" icon="el-icon-phone" circle size="medium">el-button><el-button type="primary" icon="el-icon-phone" circle size="small">el-button><el-button type="primary" icon="el-icon-phone" circle size="mini">el-button>
效果图:

Link 超链接
Element UI 的 Link 组件可以完成文字超链接,使用 el-link 标签来实现,代码:
<el-link href="https://element.eleme.cn/#/zh-CN/component/link" target="_blank">Element UIel-link>效果图:

和 Button 一样,Link 可以使用 disabled 来设置超链接不可用,代码如下所示:
<el-link href="https://element.eleme.cn/#/zh-CN/component/link" target="_blank" disabled>Element UIel-link>使用 underline 来设置下划线,代码如下所示:
<el-link :underline="false">无下划线el-link><el-link>有下划线el-link>
效果图:

可用使用 icon 给文字超链接设置图标,代码:
<el-link icon="el-icon-phone">有下划线el-link>效果图:

以上就是 Element UI 中 Icon、Button、Link 组件的使用,下一篇教程楠哥将继续带领大家学习 Element UI 其他组件的使用,如果你觉得这篇教程对你有帮助,就帮楠哥点个赞吧,我们下期教程再见。
楠哥简介
资深 Java 工程师,微信号 southwindss
《Java零基础实战》一书作者
腾讯课程官方 Java 面试官,今日头条认证大V
GitChat认证作者,B站认证UP主(楠哥教你学Java)
致力于帮助万千 Java 学习者持续成长。

