daily.dev - 获取最新最前沿的技术文章一定不要错过这个插件
daily.dev 一个为开发者而生的信息聚合平台,提供了超过 350+ 个开发者资讯来源,汇总了 1 万多个技术标签,是个获取最新开发资讯的好渠道。除了 Chrome 插件之外,它还提供了 Firefox、Edge 等插件供用户下载。

它从数千优质的文章中收集内容,以帮助开发人员获取最新最前沿的技术内容,你可以收藏文章,在不同的设备上同步你的数据,并在以后随时阅读。它可以离线工作,并有一个用于移动端的渐进式网络应用程序(PWA)。
在 daily.dev:
🌟 维护:我们不断推出新的功能,修复错误,并改善用户体验--一年中平均有40多个版本。♾ 相关性:daily.dev 的文章源持续更新,一旦发布,就能发现全新的内容。🧵 开源:daily.dev 是完全开源的,我们相信透明度和对社区的回馈,所以我们决定将源代码发布到 GitHub。
📯 理念
作为开发者,我们花了很多时间来寻找有价值的文章和博客。我们相信,搜索内容不再是开发者应该做的事情了。要发现所有最新的内容是很难的--因为它们分散在许多博客上,这会消耗大量的时间。
这就是为什么建立 daily.dev。
💻 保持最新的信息 ⏳ 节省时间 📰 一键发现文章
🌲 daily.dev 项目
daily.dev 表面上看起来很简单,但实际上,它是由不同的应用程序组成的复杂而强大的系统驱动的。它包含多个服务,有些比较大,有些比较小,易于维护。以下是我们在daily.dev下维护的不同项目的列表。
🙌 社区与文档
daily - 这是你目前所在的资源库。它是所有项目的一个中心位置。它包含了文档、社区的想法、建议和其他东西。
🎨 前端
daily-apps- 包含了自Daily 2.0(daily.dev之前的名字)以来所有与前端相关的项目 - Vue组件库、API封装库、daily.dev扩展以及所有与前端相关的东西。daily-webapp- Next.js + React网络应用,可在app.daily.dev上使用。daily-go- 一个 PWA 应用,名为Daily Go,用于移动设备。它带有一个类似故事的界面,称为 toilet 模式。你还可以在上面管理你的书签。
🏗 后台
daily-api- 一个单体的API服务,正在被慢慢拆分到不同的服务。它管理与内容相关的数据,如 post 文章、feeds、标签等。daily-redirector- 用于将访问者从 daily.dev 的自定义链接重定向到原始链接的服务。daily-gateway- API网关,接收所有流量,并在验证和授权请求后将其转发给相关服务。daily-monetization- 提供来自不同供应商的广告,包括CodeFund、BuySellAds和自我托管的活动。daily-scraper- 抓取网页的相关信息。daily-functions- 带有云功能的函数服务,主要负责获取新内容,但也包括网络推送和其他。
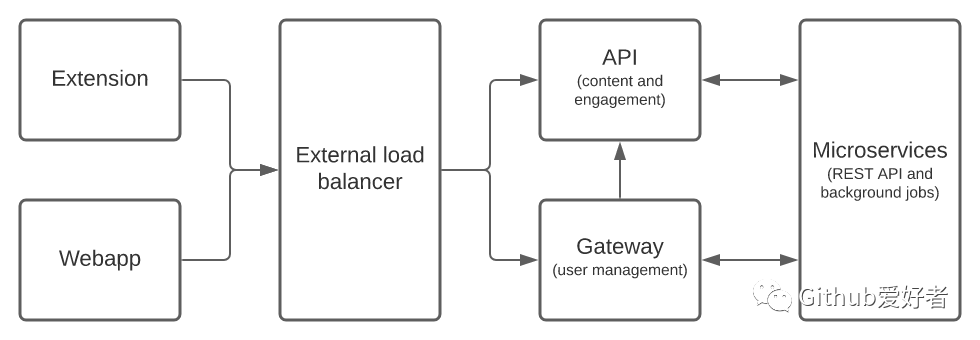
🏛 架构

🗂 技术栈
以下是我们在 daily.dev 使用的技术列表。
🎨 前端:Vue.js, React 🌳 后台:Node.js & Golang ☁️ Cloud:Google Cloud Platform Pub/Sub | SQL | Serverless ♾ CI/CD: CircleCI 🎩 部署:Kubernetes with Helm charts, Vercel 🔍 搜索:Algolia 🎛 数据反馈:Superfeedr 📨 电子邮件服务:SendGrid 🚨 推送通知:OneSignal
仓库地址:https://github.com/dailydotdev/daily
评论
