使用Jenkins来发布和代理.NetCore项目


注:书接上文,上回《【CI/CD系列】使用Docker安装Jenkins》咱们说到了使用Docker镜像的方式,来建立Jenkins服务,用来持续集成和持续发布项目,但是上一篇文章有两个问题:
创建的容器不能操作和使用宿主机的docker,导致我们无法在Jenkins服务中去使用docker命令去构建asp.netcore项目镜像。
文章只是重点讲解了下如何构建和配置Jenkins服务应用,那接下来如何发布项目和代理项目,没有具体说明。
所以今天就重点说一下这两点,其实也是很简单的,昨天的基本内容已经三分之二了,今天就是简单的补充说明一下。

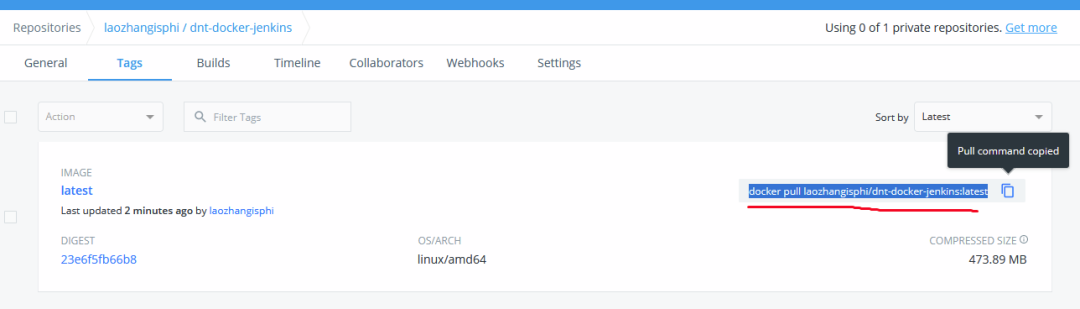
PS:最终的镜像,我已经推送到dockerHub上了,可以自行pull下来,然后按照下文的命令执行下即可。

当然相关的视频版本我会接下来的两周,配合着我的六个项目迁移的时候进一步讲解,现在我已经在生产环境构建好了,域名就是:
http://jenkins.neters.club
下一步就是把项目迁移了,这样就能省很多时间,甚至就不需要登录服务器操作了。

还是昨天的镜像文件,只不过这次启动容器实例的命令不一样了,用这个:
docker run -u root --rm -d -p 3001:8080 --name jenkins2 \-v /usr/bin/docker:/usr/bin/docker \-v /var/run/docker.sock:/var/run/docker.sock \-v /home/dockerVolumes2/jenkins_home:/var/jenkins_home \laozhangisphi/dnt-docker-jenkins
第一行表示启动一个容器名为Jenkins2的对外开放3001端口实例。
第二行表示将宿主机上面的docker命令行工具挂载到容器中,使jenkins用户能够执行docker命令。
第三行表示将宿主机上的docker.sock挂载到容器中的相应位置,使得容器中的dockercli能跟宿主机的docker通信。
第四行表示挂载我们创建的配置文件存放目录到指定的文件夹。
启动好了以后,就可以浏览器里正常的访问{ip}:3001端口了,接下来就是和上篇文章里说的一样,无脑配置一波就行了。
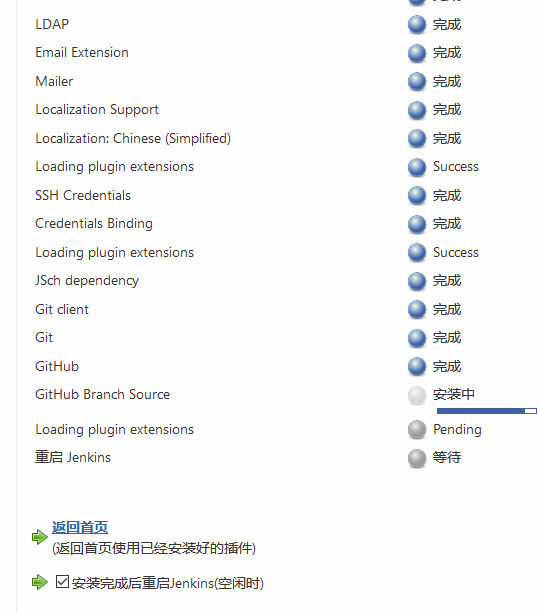
配置的过程中,如果插件有安装失败的,不用担心,只要能继续我往下走,就没事,因为后台管理里,我们可以继续安装的:

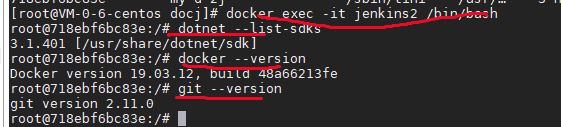
这个时候我们可以进入到容器里,执行命令,可以看到该有的命令都有了:


如果仅仅是查看Jenkins密码,不用进入也可以,直接一句话即可
docker exec jenkins2 cat /var/jenkins_home/secrets/initialAdminPassword是不是很方便。


01、首先还是需要一个实例项目
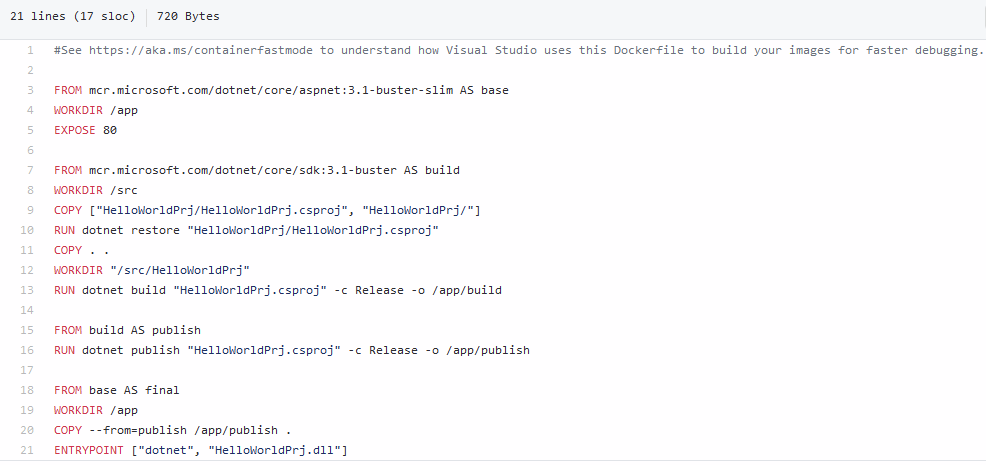
在上篇文章中,我们创建了一个空的webapi项目,现在要创建Docker项目了,肯定就需要一个Dockerfile文件了:

#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging.FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS baseWORKDIR /appEXPOSE 80FROM mcr.microsoft.com/dotnet/core/sdk:3.1-buster AS buildWORKDIR /srcCOPY ["HelloWorldPrj/HelloWorldPrj.csproj", "HelloWorldPrj/"]RUN dotnet restore "HelloWorldPrj/HelloWorldPrj.csproj"COPY . .WORKDIR "/src/HelloWorldPrj"RUN dotnet build "HelloWorldPrj.csproj" -c Release -o /app/buildFROM build AS publishRUN dotnet publish "HelloWorldPrj.csproj" -c Release -o /app/publishFROM base AS finalWORKDIR /appCOPY --from=publish /app/publish .ENTRYPOINT ["dotnet", "HelloWorldPrj.dll"]
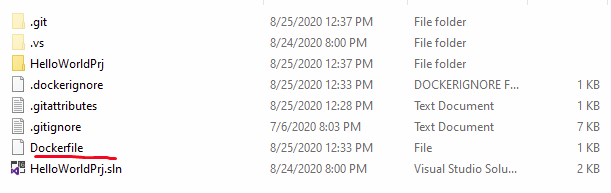
这个每个人肯定都能看懂,因为是vs官方给我们创建的,只不过要注意一点,注意路径问题,要放到项目根目录,也就是和vs同级目录。

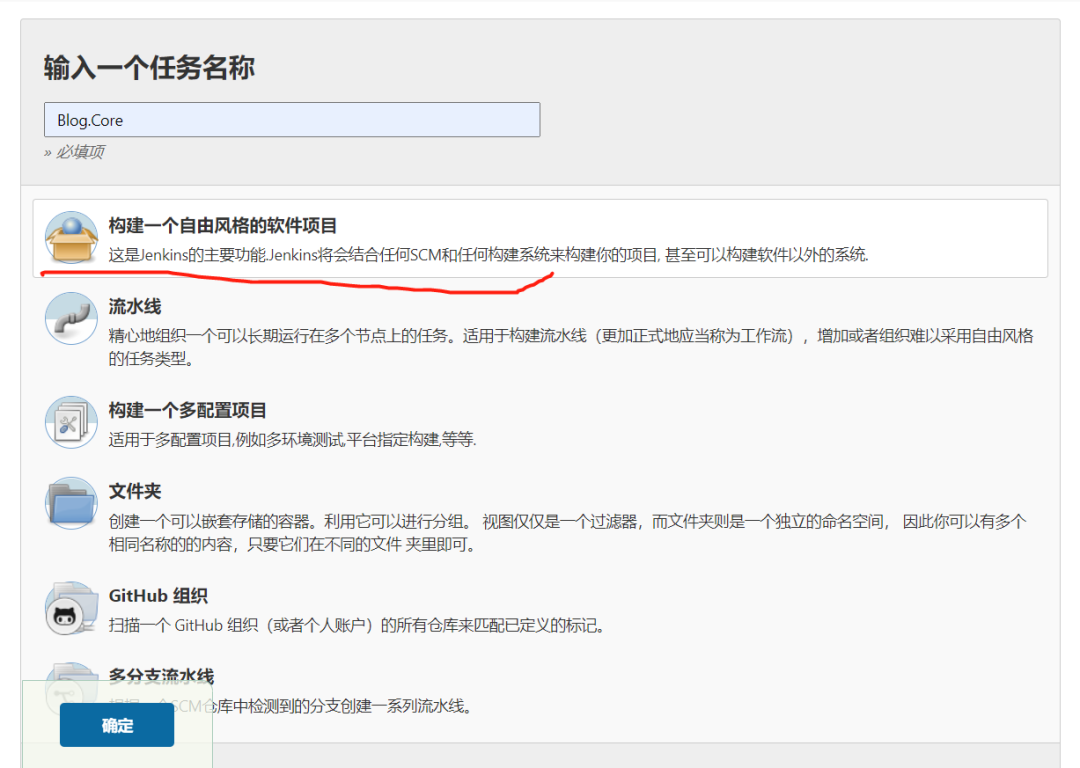
02、配置Jenkins工作任务
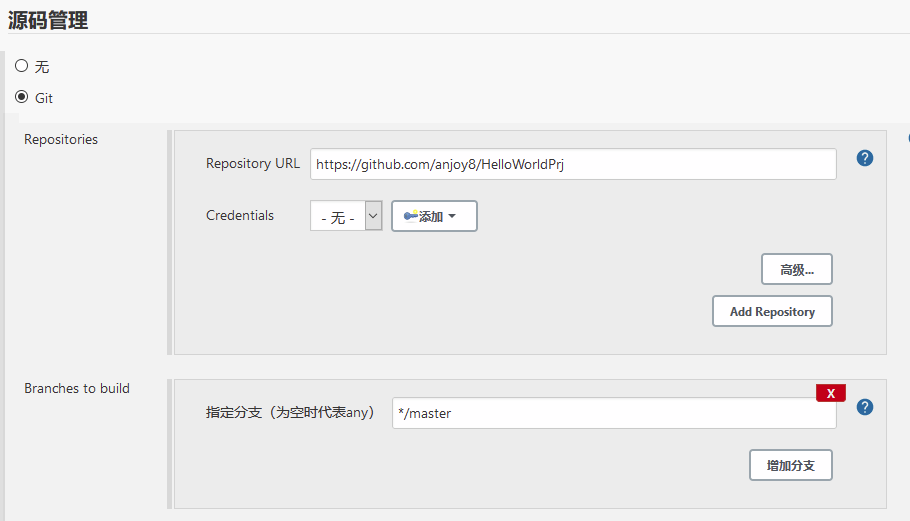
基本的和上篇文章一样,还是一个自由风格的模式,配置Git地址,和构建命令。



之所以注释了,是因为第一次构建,宿主机里不存在容器和镜像,以后每次修改代码,都是删掉容器和镜像,重新生成。
但是,上边用的Dockerfile是vs官方给我们默认创建的,如果是国内的服务器,构建的时候会特别慢,那我们就用第二种方案,先发布再构建镜像,而不是在构建镜像的过程中发布,这样的话构建镜像的时候,可以使用国内的一些源镜像。
首先配置镜像文件Dockersfile,注意这个是在最终的publish文件夹里,所以我就右键属性,始终复制了:
FROM swr.cn-south-1.myhuaweicloud.com/mcr/aspnet:3.1-alpineWORKDIR /appCOPY . .EXPOSE 80ENTRYPOINT ["dotnet", "HelloWorldPrj.dll"]
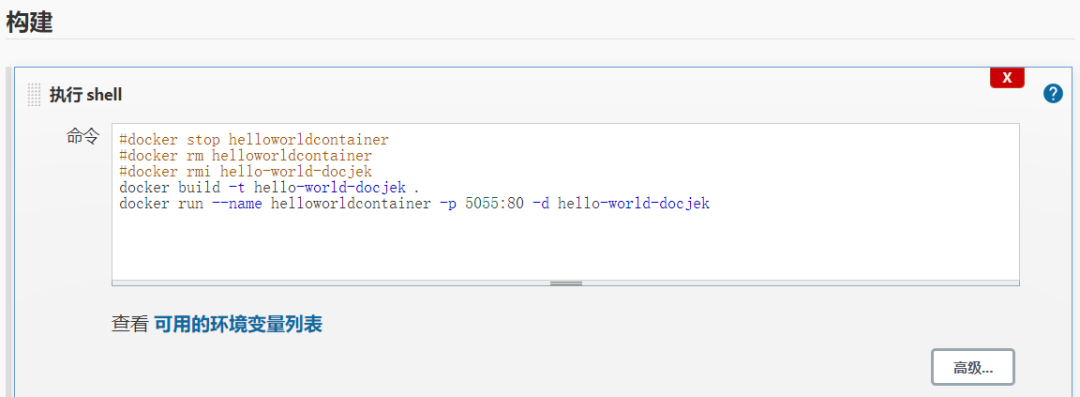
然后编辑我们的Jenkins的构建shell命令:
dotnet restoredotnet buildcd HelloWorldPrjdotnet publishecho "Successfully!!!! ^ please see the file ."cd bin/Debug/netcoreapp3.1/publish/#docker stop helloworldcontainer#docker rm helloworldcontainer#docker rmi hello-world-docjekdocker build -t hello-world-docjek .docker run --name helloworldcontainer -p 5055:80 -d hello-world-docjek
03、点击构建,查看结果

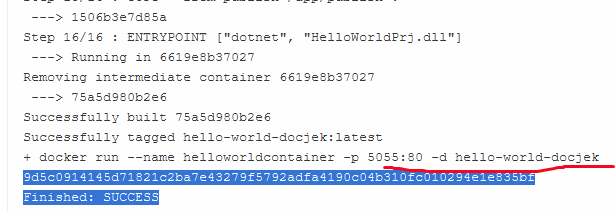
可以看到我们在Jenkins中,构建了一个hello-world-docjek的项目镜像,然后生成了一个容器实例。

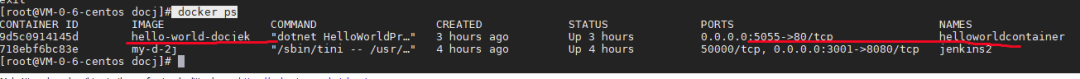
因为我们的Docker是宿主机的,可以在宿主机查看全部容器:

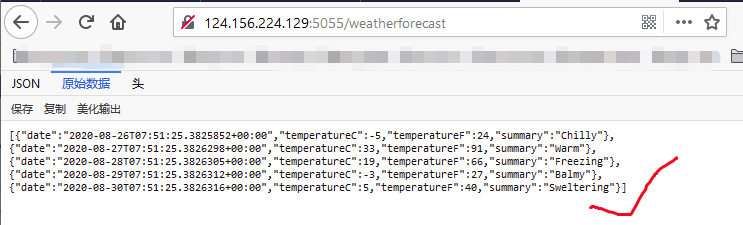
而且用Jenkins是直接将端口映射到公网的,直接访问{ip}:5055,就可以看到效果了,比如我们刚刚测试的我的http://neters.club:5055/weatherforecast:

04、Nginx做域名匹配和反向代理
剩下的就是很简单了,简单的在nginx里配置下就行了,将端口映射到域名下,然后配置下跨域的反向代理,整体的开发流程就是这么简单。
以后我们每次修改代码,就可以直接在Jenkins里构建一下,然后就能快速的部署了,是不是很方便。
当然,最后还有发邮件推送消息,编辑触发器,视图管理,docker-compose编排或者其他的知识点,等待视频的时候再说吧。
