『极限版』不掺水,用纯 CSS 来实现超飒的表单验证功能
作者:陈大鱼头 github:KRISACHAN
去年的时候写过一篇文章 纯CSS实现表单验证 ,在发表之后不久就有网友跟鱼头说,打算拿我这篇文章作团队内部分享。
当时听到这个消息之后,在屏幕前的鱼头笑咧了嘴,但这位童鞋的下一段内容,就让我马上笑不起出来了。
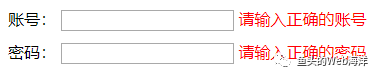
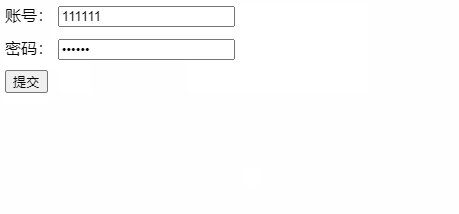
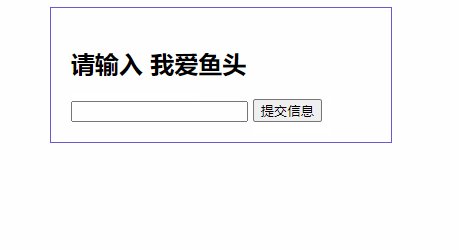
不过因为初始化状态是这样的:

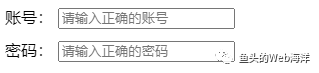
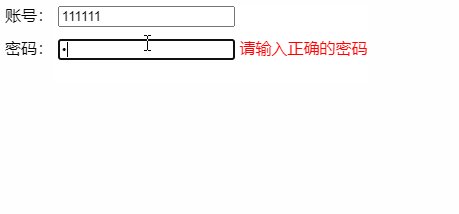
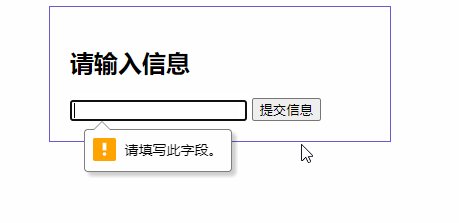
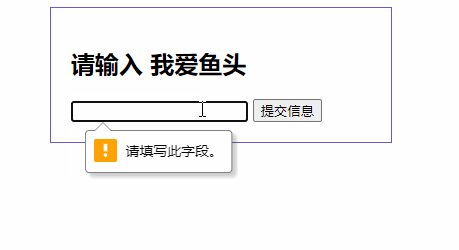
所以希望我能够改一下,改成这样:

只有在进行输入且输入内容不对的时候才展示错误信息。

这位童鞋:“所以这功能能实现吗?”
我:“。。。。。。”
既然有童鞋这么看得起鱼头,还打算拿鱼头的 DEMO 来作内部分享,那总得硬着头皮来实现这个功能。
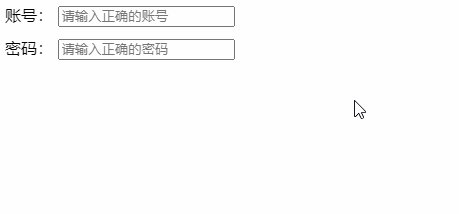
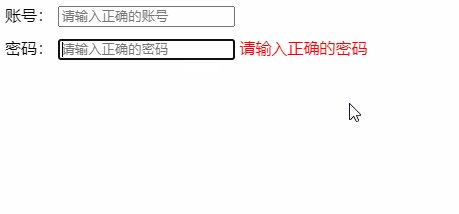
首先我们来看一下最终成果图:

DEMO 在线查看地址:https://codepen.io/krischan77/pen/WmVKYr
各位读者童鞋,来跟鱼头一起拆分下功能实现:
HTML
首先我们来看 HTML 的源码
<form class="form" id="form" method="get" action="/api/form">
账号:
<input data-title="账号" placeholder="请输入正确的账号" pattern="\w{6,10}" name="account" type="text" required />
<span class="f-tips">请输入正确的账号span>
<br />
密码:
<input data-title="密码" placeholder="请输入正确的密码" pattern="\w{6,10}" name="password" type="password" required />
<span class="f-tips">请输入正确的密码span>
<br />
<input name="button" type="submit" value="提交" />
form>
这里面的 HTML 标签都比较常规,但是我们要注意下 所携带的几个属性:
required
中的 required 是一个布尔属性,用来告诉浏览器这个 是否是必填项。
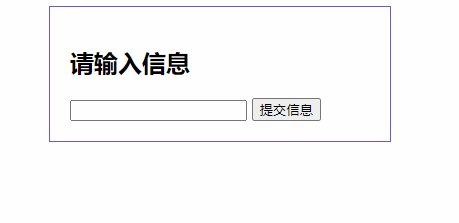
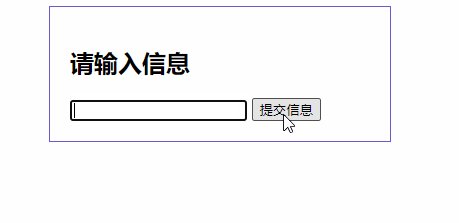
我们来康康DEMO:
<section class="section">
<h1>请输入信息h1>
<form action="/userInfo">
<input name="text" type="text" required />
<input name="submit" type="submit" value="提交信息">
form>
section>
效果如下:

兼容性如下:

原生样式体验也是不错的。
pattern
再来 pattern 属性。
用于校验输入 value 是否有效。
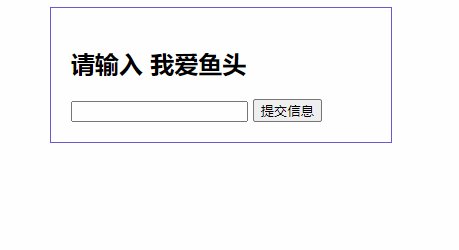
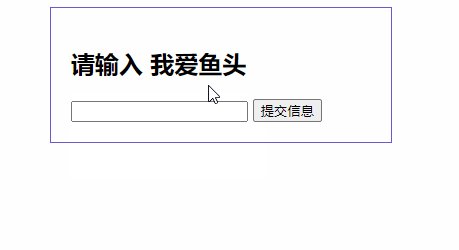
我们康康DEMO:
<section class="section">
<form>
<h1>请输入 我爱鱼头h1>
<input name="text" type="text" pattern="我爱鱼头" required />
<button type="submit">提交信息button>
form>
section>
效果如下:

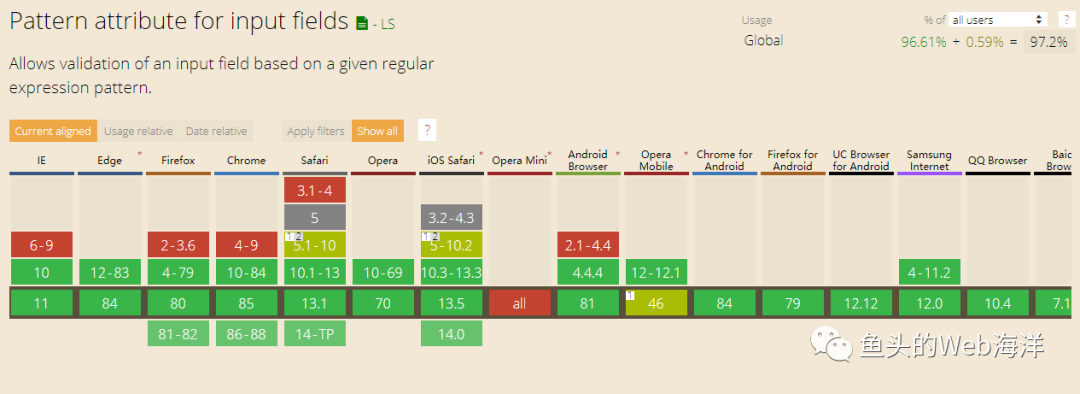
兼容性如下:

不得不感慨,原生组件的能力也是很强的。
CSS
接下来我们康康CSS的部分,源码如下:
:root {
--error-color: red;
}
.form > input {
margin-bottom: 10px;
}
.form > .f-tips {
color: var(--error-color);
display: none;
}
input[type="text"]:invalid ~ input[type="submit"],
input[type="password"]:invalid ~ input[type="submit"] {
display: none;
}
input[required]:focus:invalid + span {
display: inline;
}
input[required]:empty + span {
display: none;
}
input[required]:invalid:not(:placeholder-shown) + span {
display: inline;
}
我们重点介绍以下几个 CSS 选择器:
:invalid 与 :valid
判断有效性的伪类选择器(:valid和:invalid)匹配有效或无效,或元素。
:valid伪类选择器表示值通过验证的,这告诉用户他们的输入是有效的。
:invalid伪类选择器表示值不通过通过验证的,这告诉用户他们的输入是无效的。
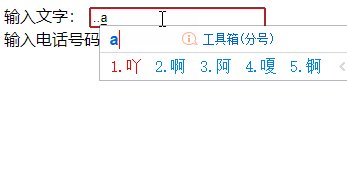
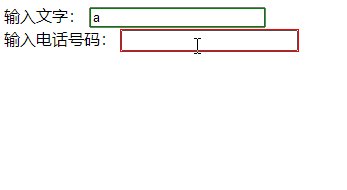
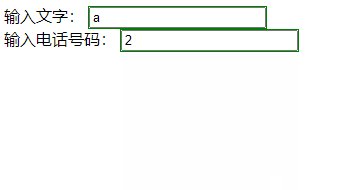
例子如下:
<style>
input:valid {
outline: 1px solid green;
}
input:invalid {
outline: 1px solid red;
}
style>
输入文字:
<input type="text" pattern="[\w]+" required />
<br />
输入电话号码:
<input type="tel" pattern="[0-9]+" required />
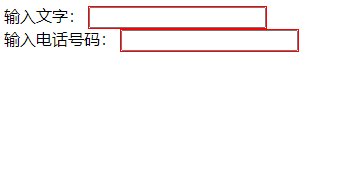
效果如下:

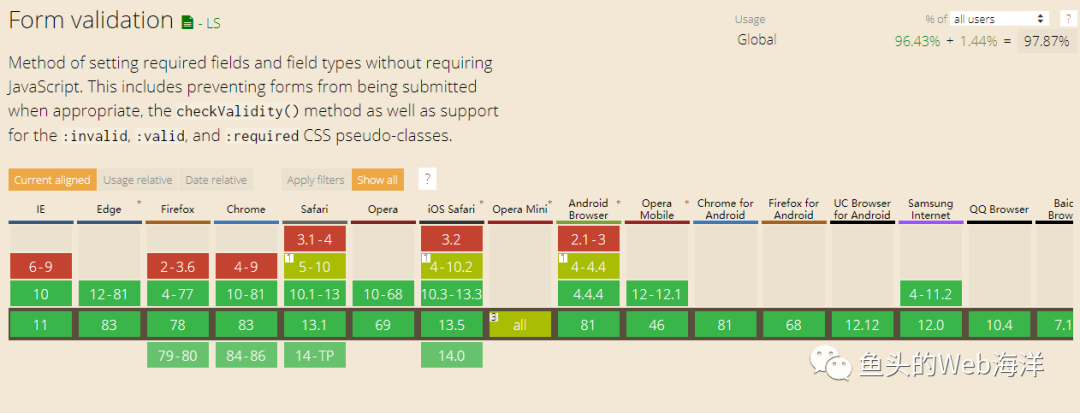
兼容性如下:

:placeholder-shown
:placeholder-shown 伪类 在 或
