改善网页性能的5种方法

英文 | https://javascript.plainenglish.io/5-ways-to-improve-your-web-page-performance-1af1f57175bb
翻译 | web前端开发公众号
介绍
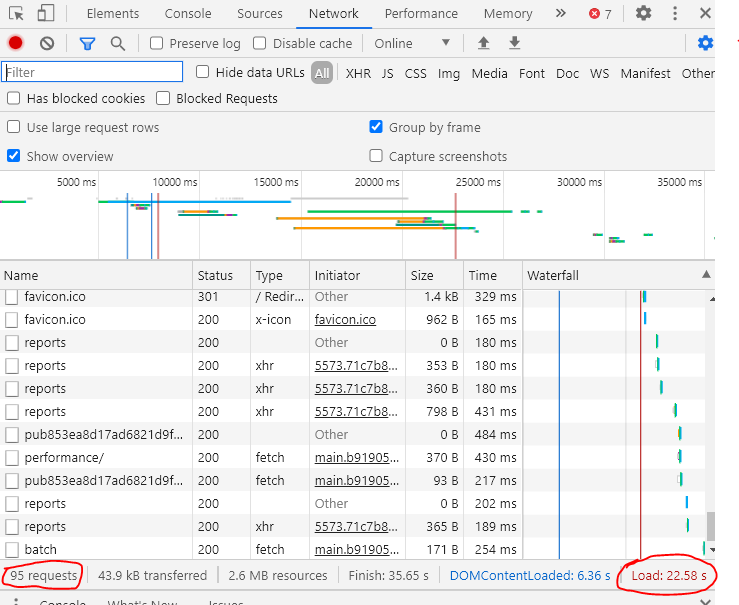
跟踪网站效果

1、绑定和缩小
2、缩小图像尺寸
3、缓存和内容交付网络
4、延迟载入JavaScript
<script src =“ fileName.js” defer =“ true”> </ script>br
5、异步加载JavaScript
结论
学习更多技能
请点击下方公众号
![]()

评论
