Android仿微信全局字体大小调整
一、前言
最近项目添加了一项调整应用字体大小功能,做完后空闲之余总结一下。本功能仿照微信应用“设置” - “通用” - “字体大小”功能,又有一点区别。据我所知,常见改变全局字体大小方法有两种,我把这两种分为可控和不可控,为什么这么分呢,当然不是为了方便记忆。那么简单说下两者方式的实现过程:
1、不可控:通过重写Actiivity的getResources()方法更新应用的字体倍数来调整全局字体大小
优点:实现简单
缺点:不可控制(所有字体放大倍数都是一致),无法跨进程(项目中另一个进程的字体不会改变,需要重新配置),只对sp字体单位有效果。....
2、可控:通过setTheme()方法,一开始就初始化设置不同风格的字体样式来更改全局字体大小。
优点:随意调节任意位置的字体大小
缺点:实现麻烦
而本文正式采用了第一种方案,主要是中途添加该功能,时间也不充裕,抽取字体大小又太过耗时。
微信字体大小个人猜测使用第二种方案,后者是更好的实现方式也不一定。
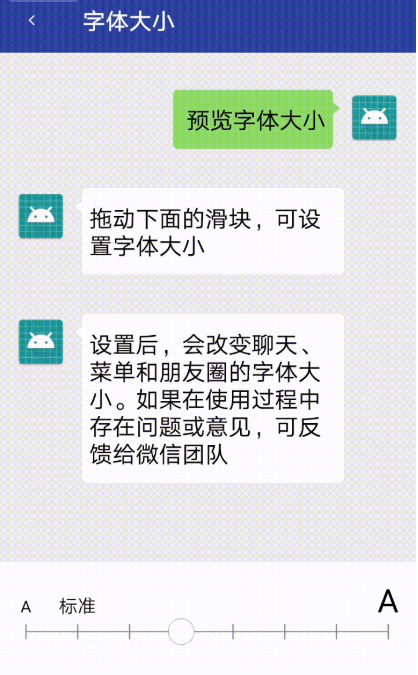
二、效果预览

三、实现步骤
1、自定义字体调整控件
网上找了一个相似的控件并加以完善,功能相对简单,就不做介绍了。
/*** TODO 仿微信字体大小调整* 自定义属性:* lineWidth 线条粗细* lineColor 线条颜色* totalCount 线条格数* circleColor 球型颜色* circleRadius 球型颜色半径* textFontColor 文字颜色* smallSize 小“A” 字体大小* standerSize “标准” 字体大小* bigSize 大“A” 字体大小* defaultPosition 默认位置*/public class FontSizeView extends View {private int defaultLineColor = Color.rgb(33, 33, 33);private int defaultLineWidth;private int defaultMax = 5;private int defaultCircleColor = Color.WHITE;private int defaultCircleRadius;// 当前所在位置private int currentProgress;// 默认位置private int defaultPosition = 1;// 一共有多少格private int max = 7;// 线条颜色private int lineColor = Color.BLACK;// 线条粗细private int lineWidth;//字体颜色private int textColor = Color.BLACK;//字体大小private int smallSize = 14;private int standerSize = 16;private int bigSize = 28;// 圆半径private int circleRadius;private int circleColor = Color.WHITE;// 一段的宽度,根据总宽度和总格数计算得来private int itemWidth;// 控件的宽高private int height;private int width;// 画笔private Paint mLinePaint;private Paint mTextPaint;private Paint mText1Paint;private Paint mText2Paint;private Paint mCirclePaint;// 滑动过程中x坐标private float currentX = 0;// 有效数据点private Listpoints = new ArrayList<>(); private float circleY;private float textScaleX;private float text1ScaleX;private float text2ScaleX;public FontSizeView(Context context) {this(context, null);}public FontSizeView(Context context, AttributeSet attrs) {super(context, attrs);init(context, attrs);}private void init(Context context, AttributeSet attrs) {// initDefaultdefaultLineWidth = DensityUtils.dp2px(context, 2);defaultCircleRadius = DensityUtils.dp2px(context, 35);lineWidth = DensityUtils.dp2px(context, 1);TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.FontSizeView);final int N = typedArray.getIndexCount();for (int i = 0; i < N; i++) {initCustomAttr(typedArray.getIndex(i), typedArray);}typedArray.recycle();// 初始化画笔mLinePaint = new Paint(Paint.ANTI_ALIAS_FLAG);mLinePaint.setColor(lineColor);mLinePaint.setStyle(Paint.Style.FILL_AND_STROKE);mLinePaint.setStrokeWidth(lineWidth);//文字画笔mTextPaint = new Paint(Paint.ANTI_ALIAS_FLAG);mTextPaint.setColor(textColor);mTextPaint.setStyle(Paint.Style.FILL_AND_STROKE);// mTextPaint.setStrokeWidth(DensityUtils.dp2px(context, 1));mTextPaint.setTextSize(DensityUtils.sp2px(context, smallSize));textScaleX = mTextPaint.measureText("A");//文字画笔mText1Paint = new Paint(Paint.ANTI_ALIAS_FLAG);mText1Paint.setColor(textColor);mText1Paint.setStyle(Paint.Style.FILL_AND_STROKE);mText1Paint.setTextSize(DensityUtils.sp2px(context, bigSize));text1ScaleX = mText1Paint.measureText("A");//文字画笔mText2Paint = new Paint(Paint.ANTI_ALIAS_FLAG);mText2Paint.setColor(textColor);mText2Paint.setStyle(Paint.Style.FILL_AND_STROKE);mText2Paint.setTextSize(DensityUtils.sp2px(context, standerSize));text2ScaleX = mText2Paint.measureText("标准");mCirclePaint = new Paint(Paint.ANTI_ALIAS_FLAG);mCirclePaint.setColor(circleColor);mCirclePaint.setStyle(Paint.Style.FILL);// 设置阴影效果setLayerType(LAYER_TYPE_SOFTWARE, null);mCirclePaint.setShadowLayer(2, 0, 0, Color.rgb(33, 33, 33));}private void initCustomAttr(int attr, TypedArray typedArray) {if (attr == R.styleable.FontSizeView_lineColor) {lineColor = typedArray.getColor(attr, defaultLineColor);} else if (attr == R.styleable.FontSizeView_circleColor) {circleColor = typedArray.getColor(attr, defaultCircleColor);} else if (attr == R.styleable.FontSizeView_lineWidth) {lineWidth = typedArray.getDimensionPixelSize(attr, defaultLineWidth);} else if (attr == R.styleable.FontSizeView_circleRadius) {circleRadius = typedArray.getDimensionPixelSize(attr, defaultCircleRadius);} else if (attr == R.styleable.FontSizeView_totalCount) {max = typedArray.getInteger(attr, defaultMax);} else if (attr == R.styleable.FontSizeView_textFontColor) {textColor = typedArray.getColor(attr, textColor);} else if (attr == R.styleable.FontSizeView_smallSize) {smallSize = typedArray.getInteger(attr, smallSize);} else if (attr == R.styleable.FontSizeView_standerSize) {standerSize = typedArray.getInteger(attr, standerSize);} else if (attr == R.styleable.FontSizeView_bigSize) {bigSize = typedArray.getInteger(attr, bigSize);}else if (attr == R.styleable.FontSizeView_defaultPosition) {defaultPosition = typedArray.getInteger(attr, defaultPosition);}}@Overrideprotected void onSizeChanged(int w, int h, int oldw, int oldh) {super.onSizeChanged(w, h, oldw, oldh);height = h;width = w;circleY = height / 2;// 横线宽度是总宽度-2个圆的半径itemWidth = (w - 2 * circleRadius) / max;// 把可点击点保存起来for (int i = 0; i <= max; i++) {points.add(new Point(circleRadius + i * itemWidth, height / 2));}//初始刻度currentX = points.get(defaultPosition).x;}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);//画字canvas.drawText("A", points.get(0).x - textScaleX / 2, height / 2 - 50, mTextPaint);//画字canvas.drawText("标准", points.get(1).x - text2ScaleX / 2, height / 2 - 50, mText2Paint);//画字canvas.drawText("A", points.get(points.size() - 1).x - text1ScaleX / 2, height / 2 - 50, mText1Paint);// 先画中间的横线canvas.drawLine(points.get(0).x, height / 2, points.get(points.size() - 1).x, height / 2, mLinePaint);// 绘制刻度for (Point point : points) {canvas.drawLine(point.x + 1, height / 2 - 20, point.x + 1, height / 2 + 20, mLinePaint);}// 画圆if (currentX < circleRadius) {currentX = circleRadius;}if (currentX > width - circleRadius) {currentX = width - circleRadius;}// 实体圆canvas.drawCircle(currentX + 1, circleY, circleRadius, mCirclePaint);}@Overridepublic boolean onTouchEvent(MotionEvent event) {currentX = event.getX();switch (event.getAction()) {case MotionEvent.ACTION_DOWN:invalidate();break;case MotionEvent.ACTION_MOVE:invalidate();break;case MotionEvent.ACTION_UP://回到最近的一个刻度点Point targetPoint = getNearestPoint(currentX);if (targetPoint != null) {// 最终currentX = points.get(currentProgress).x;invalidate();}if (onChangeCallbackListener != null) {onChangeCallbackListener.onChangeListener(currentProgress);}break;}return true;}/*** 获取最近的刻度*/private Point getNearestPoint(float x) {for (int i = 0; i < points.size(); i++) {Point point = points.get(i);if (Math.abs(point.x - x) < itemWidth / 2) {currentProgress = i;return point;}}return null;}public void setChangeCallbackListener(OnChangeCallbackListener listener) {this.onChangeCallbackListener = listener;}private OnChangeCallbackListener onChangeCallbackListener;public interface OnChangeCallbackListener {void onChangeListener(int position);}public void setDefaultPosition(int position){defaultPosition=position;if (onChangeCallbackListener != null) {onChangeCallbackListener.onChangeListener(defaultPosition);}invalidate();}}
xml使用方式:
android:id="@+id/fsv_font_size"android:layout_width="wrap_content"android:layout_height="120dp"android:layout_marginLeft="@dimen/space_line2"android:layout_marginRight="@dimen/space_line2"android:background="@color/white"app:circleRadius="11dp"app:lineColor="@color/round_corner_progress_bar_progress_default"app:standerSize="16" />
2、滑动按钮改变当前页面预览字体大小
//备注14sp 16sp 18sp 20sp 22sp 24sp 26sp 28sp
//滑动返回监听fsvFontSize.setChangeCallbackListener(new FontSizeView.OnChangeCallbackListener() {@Overridepublic void onChangeListener(int position) {int dimension = getResources().getDimensionPixelSize(R.dimen.sp_stander);//根据position 获取字体倍数fontSizeScale = (float) (0.875 + 0.125 * position);//放大后的sp单位double v = fontSizeScale * (int) DensityUtils.px2sp(FontSizeActivity.this, dimension);//改变当前页面大小changeTextSize((int) v);}});
/*** 改变textsize 大小*/private void changeTextSize(int dimension) {tv_font_size1.setTextSize(dimension);tv_font_size2.setTextSize(dimension);tv_font_size3.setTextSize(dimension);}
3、返回时,保存放大倍数并重启应用
public void onClick(View view) {SPUtils.put(FontSizeActivity.this,Constants.SP_FontScale,fontSizeScale);//重启应用AppManager.getAppManager().finishAllActivity();IntentUtils.toActivity(FontSizeActivity.this, MainActivity.class,true);}
4、初始化应用时配置字体放大倍数。
改变全局大小的关键 // res.updateConfiguration(config,res.getDisplayMetrics());
//fontSizeScale = (float) SPUtils.get(this, Constants.SP_FontScale, 0.0f);@Overridepublic Resources getResources() {Resources res =super.getResources();Configuration config = res.getConfiguration();if(fontSizeScale>0.5){//防止第一次获取SP时得到默认值0config.fontScale= fontSizeScale;//设置正常字体大小的倍数}res.updateConfiguration(config,res.getDisplayMetrics());return res;}
评论
