BFC 的形成和作用
作者:HZFEStudio
来源:SegmentFault 思否社区
完整高频题库仓库地址:
https://github.com/hzfe/awesome-interview
完整高频题库阅读地址:
https://hzfe.github.io/awesome-interview/
相关问题
BFC 有什么用,如何触发
谈谈你对 BFC 的理解
回答关键点
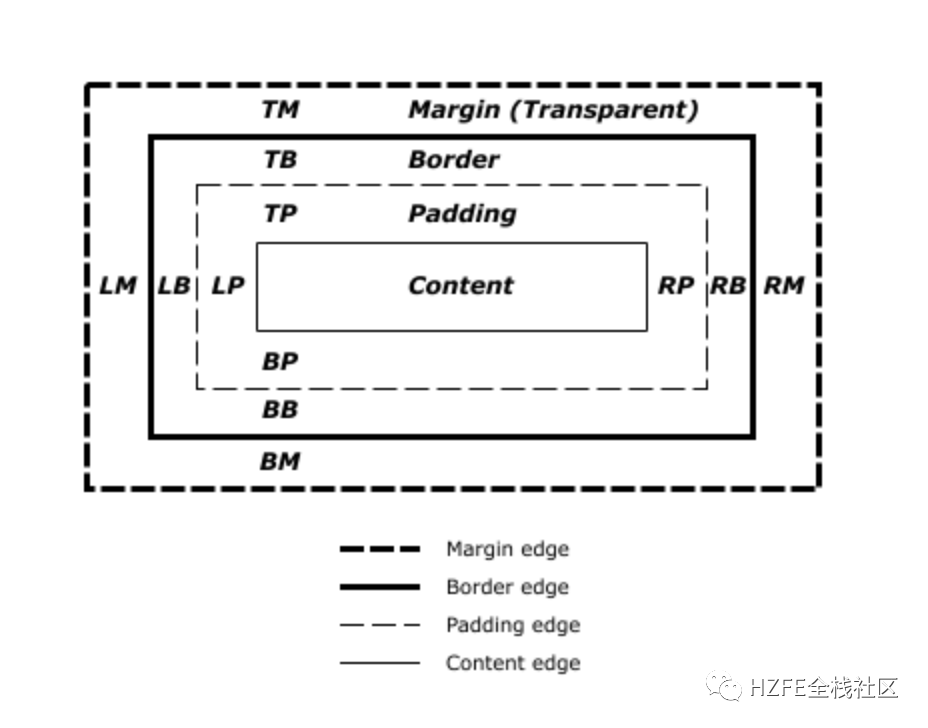
盒模型 视觉格式化模型 包含块 正常流<html> 根元素。
float 的值不为 none。
position 的值不为 relative 或 static。
overflow 的值不为 visible 或 clip(除了根元素)。
display 的值为 table-cell,table-caption,或 inline-block 中的任意一个。
display 的值为 flow-root,flow-root,或 list-item。
flex items,即 display 的值为 flex 或 inline-flex 的元素的直接子元素(该子元素 display 不为 flex,grid,或 table)。
grid items,即 display 的值为 grid 或 inline-grid 的元素的直接子元素(该子元素 display 不为 flex,grid,或 table)。
contain 的值为 layout,content,paint,或 strict 中的任意一个。
column-span 设置为 all 的元素。
display: flow-root,contain: layout 等是无副作用的,可在不影响已有布局的情况下触发 BFC。知识点深入
1. 前置知识点

box(盒子):一个抽象概念,在画布上占据一块空间,通常由元素(element)生成。一个元素可能生成多个盒子(如伪元素、list-item 元素)。
principal box(主要盒子):元素生成的多个盒子中,用来包含它的后代盒子和它生成的内容的盒子,也是参与任何定位方案的盒子。
block-level box(块级盒子):参与 BFC 布局的盒子,通常由块级元素生成。
block container box(块容器):在 CSS2.2 中,除了 tabel box 或替换元素的主要盒子,一个块级盒子也是块容器,但不是所有的块容器都是块级盒子(如非替换内联块盒子)。块容器主要侧重于其子元素的定位、布局。
block box(块盒子):如果一个块级盒子同时也是块容器,则可以称作块盒子。
block(块):当没有歧义时,作为 block box, block-level box 或 block container box 的简写。
2. 视觉格式化模型(visual formatting model)
2.1 包含块(containing block)
2.2 正常流(normal flow)
2.3 格式化上下文(formatting context)
块级格式化上下文(BFC,block formatting context)。
内联格式化上下文(IFC,inline formatting context)。
弹性格式化上下文(FFC,flex formatting context),在 CSS3 中定义。
栅格格式化上下文(GFC,grid formatting context),在 CSS3 中定义。
2.4 独立格式化上下文(independent formatting context)
2.5 块级格式化上下文规范及解析
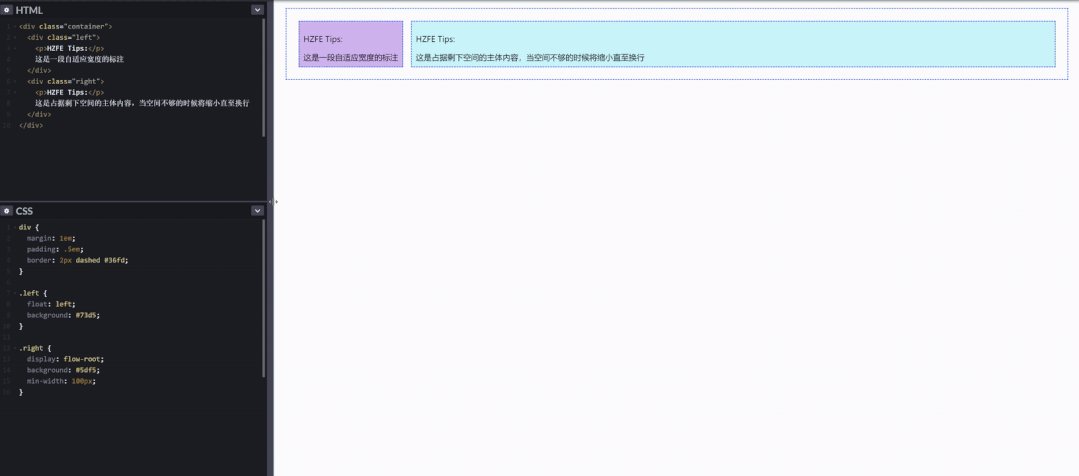
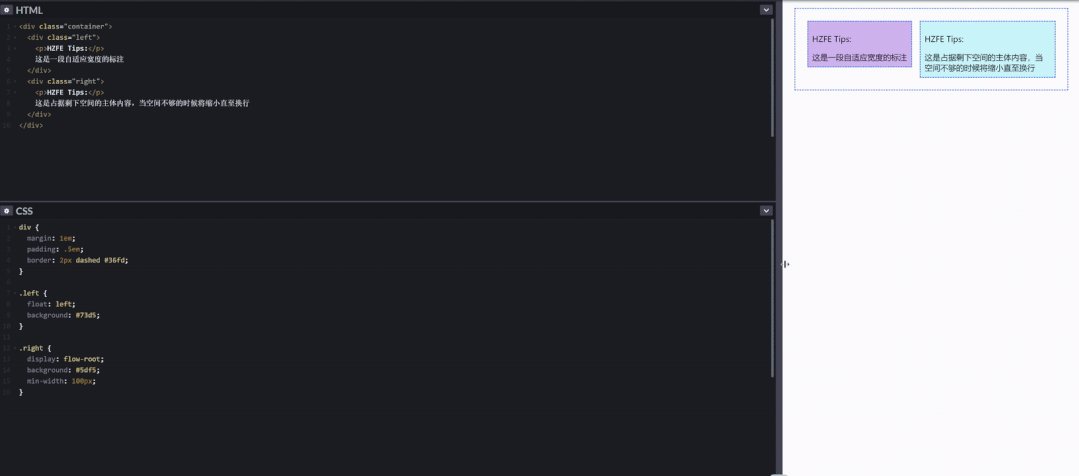
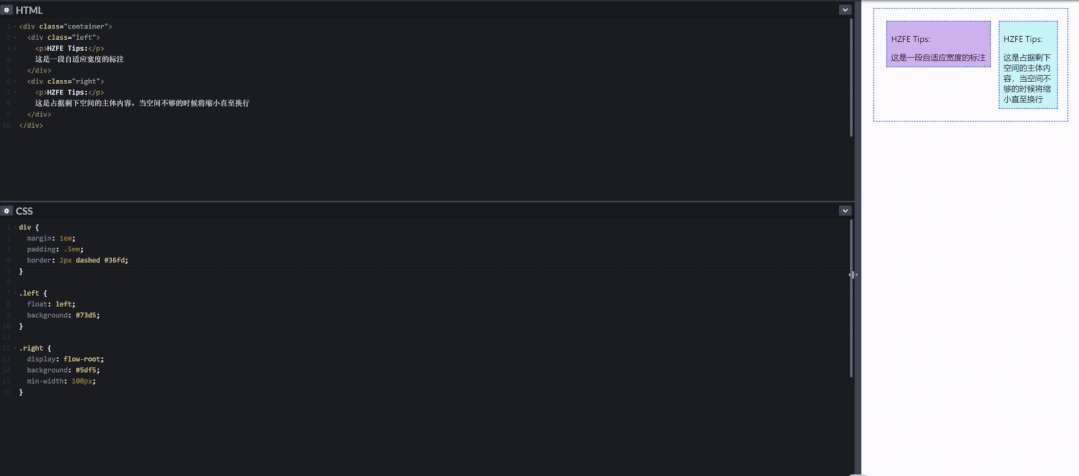
浮动元素,绝对定位元素,不是块级盒子的块级容器(如 inline-block,table-cells,table-captions)以及 overflow 值不为 visible 的块级盒子,都会为他们的内容创建 BFC(注:触发 BFC 的条件)。
在 BFC 中,盒子从包含块的顶部开始,在垂直方向上一个接一个的排列。相邻盒子之间的垂直间隙由它们的 margin 值决定。在同一个 BFC 中,相邻块级盒子的垂直外边距会合并(注:参与 BFC 布局的都是块级元素)。
在 BFC 中,每一个盒子的左外边缘(margin-left)会触碰到包含块的左边缘。即使是存在浮动元素也是如此,除非该盒子建立了一个新的 BFC。
BFC 内外互不影响。
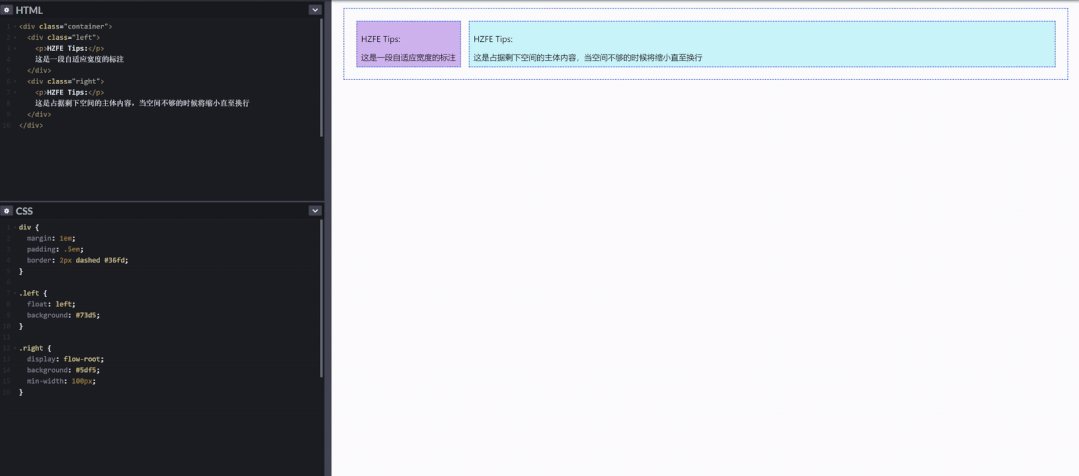
BFC 包含内部的浮动(解决内部浮动元素导致的高度塌陷)。
BFC 排斥外部的浮动(触发 BFC 的元素不会和外部的浮动元素重叠)。
外边距折叠的计算不能跨越 BFC 的边界。
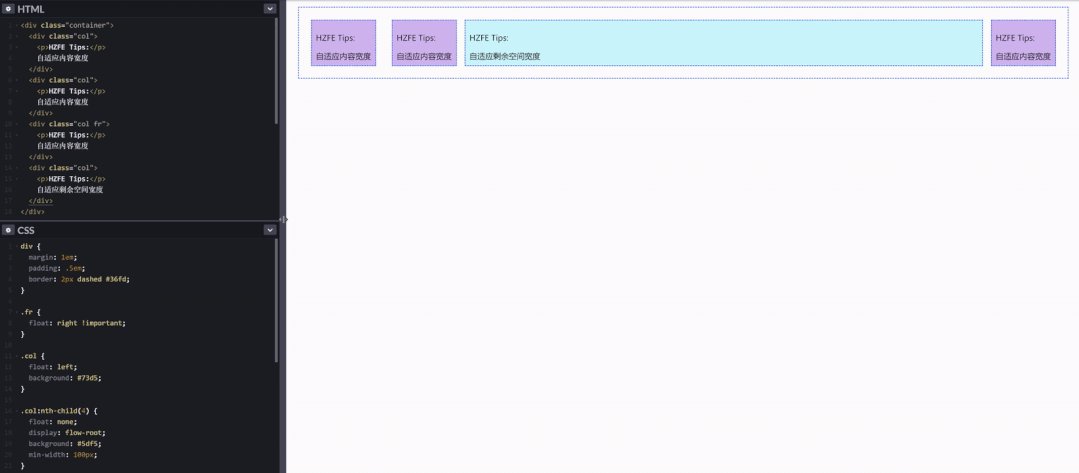
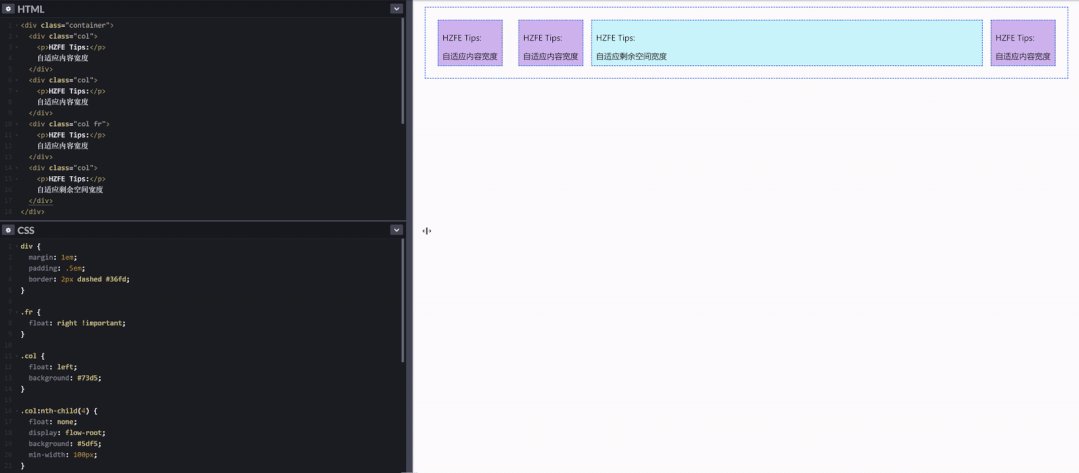
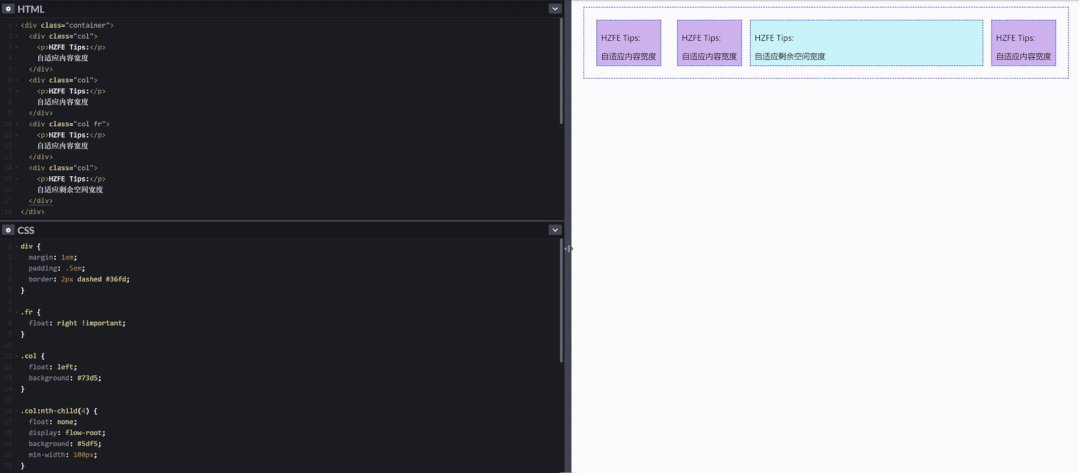
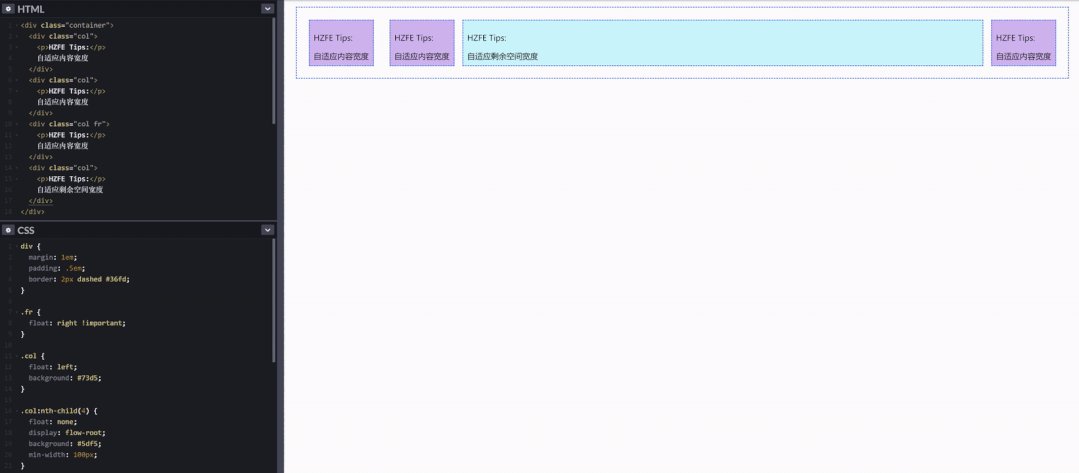
各自创建了 BFC 的兄弟元素互不影响(注:在水平方向上多个浮动元素加一个或零个触发 BFC 的元素可以形成多列布局)。


参考资料
块级格式化上下文
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flow_Layout/Intro_to_formatting_contexts
包含块:MDN
https://developer.mozilla.org/en-US/docs/web/css/containing_block
包含块:W3C
https://www.w3.org/TR/CSS22/visudet.html#containing-block-details
视觉格式化模型:MDN
https://developer.mozilla.org/en-US/docs/web/css/visual_formatting_model
视觉格式化模型:W3C
https://www.w3.org/TR/CSS22/visuren.html
盒模型:MDN
https://developer.mozilla.org/en-US/docs/web/css/css_box_model/introduction_to_the_css_box_model
盒模型:W3C
https://www.w3.org/TR/CSS22/box.html