Segger Embedded Studio使用有什么技巧?
关注、星标公众号,直达精彩内容
来源:技术让梦想更伟大
作者:李肖遥
使用SEGGER Embedded Studio(简称SES)据说是越来越多,毕竟,你们都收钱我免费。最近我用dw1000上开发一些定位通信项目,所以也开始用了这个SES平台,但是由于很久没搞这些了,一些简单的东西也抛掷脑后,为此我也好好总结学习了下。
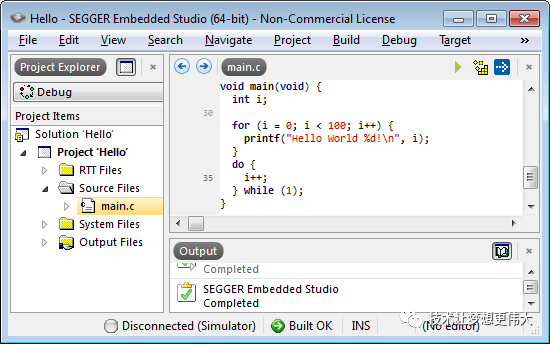
SES是什么?
Embedded Studio是segger公司新开发的嵌入式编译器环境(IDE),可以用于管理,构建,测试和部署嵌入式应用程序,Nordic 的SDK往后的只更新项目工程到SES开发环境,keil和IAR不再支持。

主要特征:
适用于嵌入式C/C ++编程的专业IDE解决方案
跨平台:可在Windows,macOS和Linux上运行
包含Clang/LLVM和GCC C/C++编译器
高度优化的运行时库,可实现最佳性能和最小代码量
具有无缝J-Link集成的功能丰富的调试器
强大的项目管理器和源代码编辑器
基于软件包的项目生成器,适用于所有常见的微控制器
多线程构建可最大程度地减少构建时间
免费用于任何非商业用途,例如教育和评估目的,没有任何限制
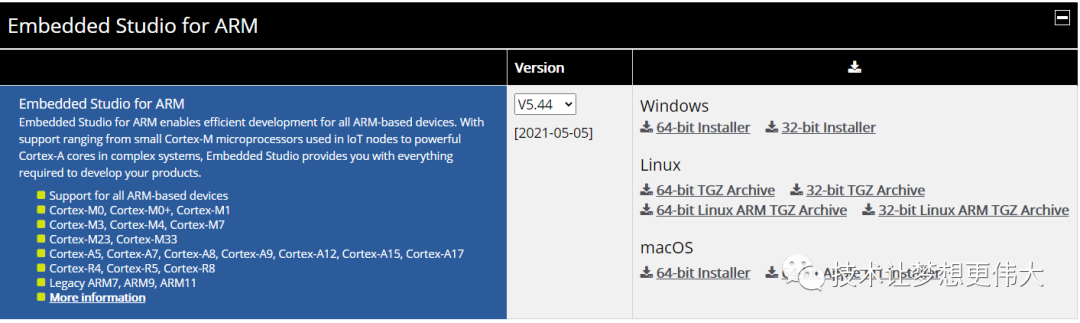
下载地址
https://www.segger.com/downloads/embedded-studio

有哪些使用技巧
SES有许多使用技巧,本文总结了一些有用的小技巧,但最让人爽的还是一个字:快。
自定义快捷键
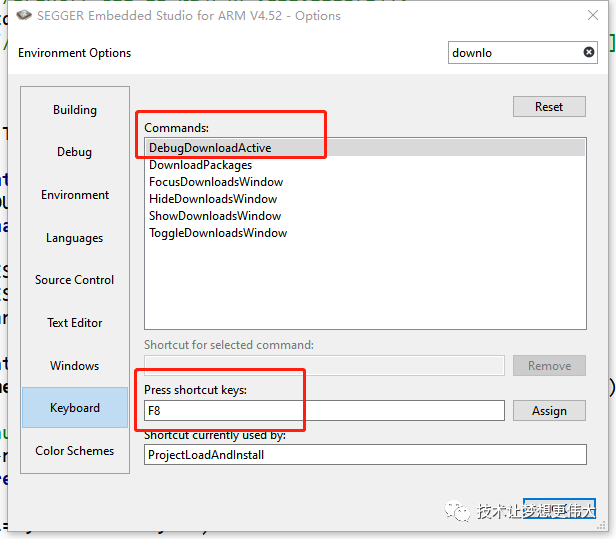
点击菜单项,通过Tools –> Options –> Keyboard,实现自定义快捷键,我所改的几个功能:
DebugDownloadActive(F8):下载当前工程。
在Keil中,下载功能使用快捷键F8,与Build功能(F7)临近,这里设置成相同快捷键。

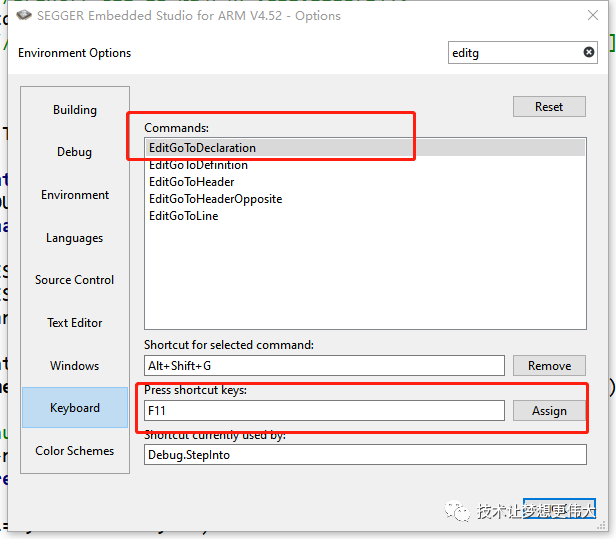
EditGoToDeclaration(F11):跳转到函数声明。
跳转到函数定义快捷键是Alt+G和F12,后者是隐藏快捷键,这里设置与F11相临。

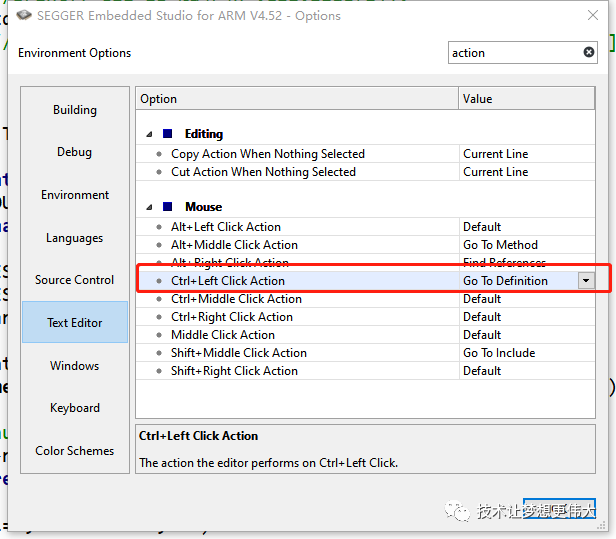
跳转函数定义
在Tools –> Options –> Text Editor中,将Ctrl + Left Click Action设为Go To Definition,即可实现类似Source Insight中的“Ctrl+点击”的方式跳转函数定义。

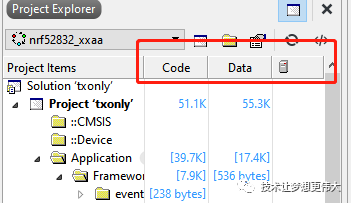
移除工程中的Code/Data列
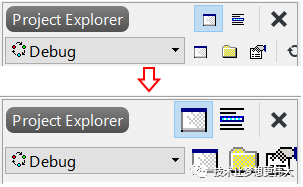
在项目文件浏览器中,显示了各文件的Code/Data大小,这两列宽度无法调小,只能横移,但是占用过多会导致代码浏览空间变小,稍微有些不适应,如下图。

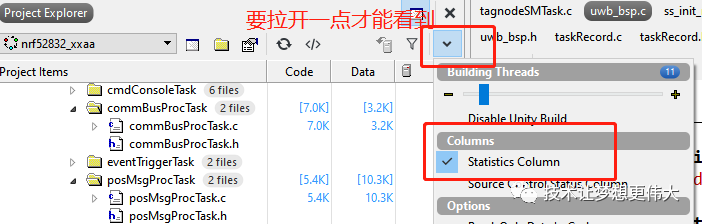
在工具栏的右边角落里有个设置菜单,可以在菜单中隐藏这两列,如下图:

简化工程选项(Project Options)
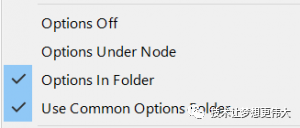
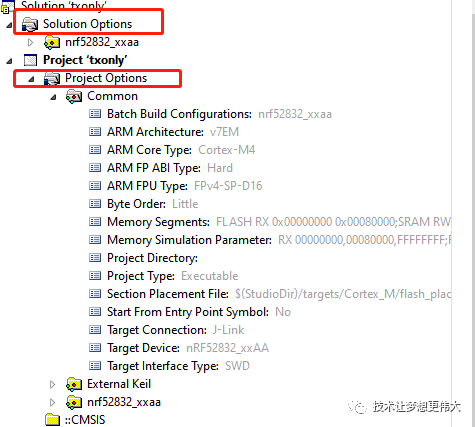
工程中条目太多会影响我们找一些文件,比较浪费时间,如果我们只显示我们需要更改或者参考的条目,操作方法是打开项目文件浏览器的菜单,做如下设置:

然后在项目文件浏览器中会自动增加一个Project Options目录,里面存放了我们修改过的选项。如果手动修改了Project Options中的条目,被修改的条目会自动添加到这里。不可以随意删除这些条目,删除操作意味着将其值恢复为默认值。最终效果如下:

编译器的一些不适应的地方
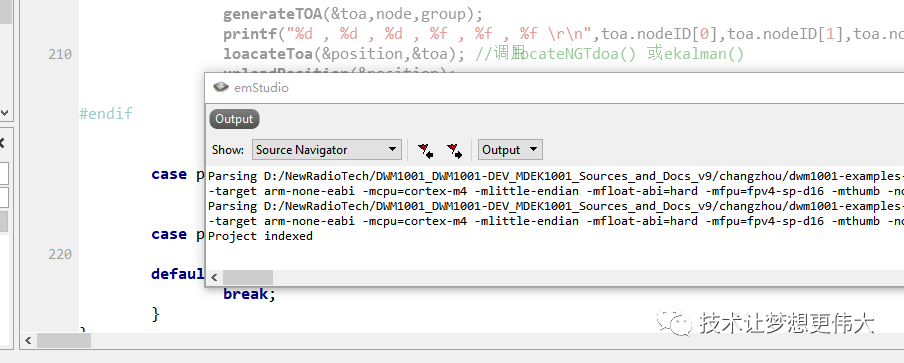
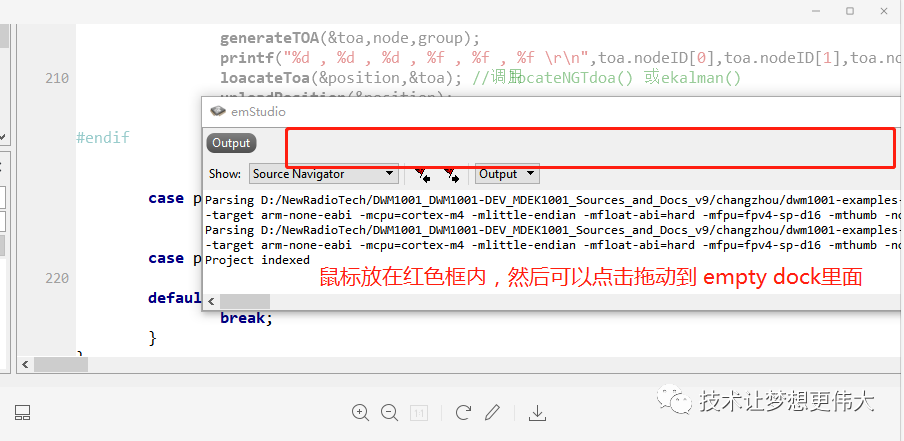
最近误把这个编译输出的框搞掉了,拖拉都是不行的,后面问了熟悉的朋友才发现问题。
鼠标必须放在下图红色方框内才行

按等号对齐
写代码时候经常遇到这样情况:
fpoll_head.type = POLL;
fpoll_head.sendID = myID;
fpoll_head.recID = myID+1;
fpoll_head.len = PAYLOAD_LEN_MAX;
希望这些赋值操作按等号对齐,实现如下效果:
fpoll_head.type = POLL;
fpoll_head.sendID = myID;
fpoll_head.recID = myID+1;
fpoll_head.len = PAYLOAD_LEN_MAX;

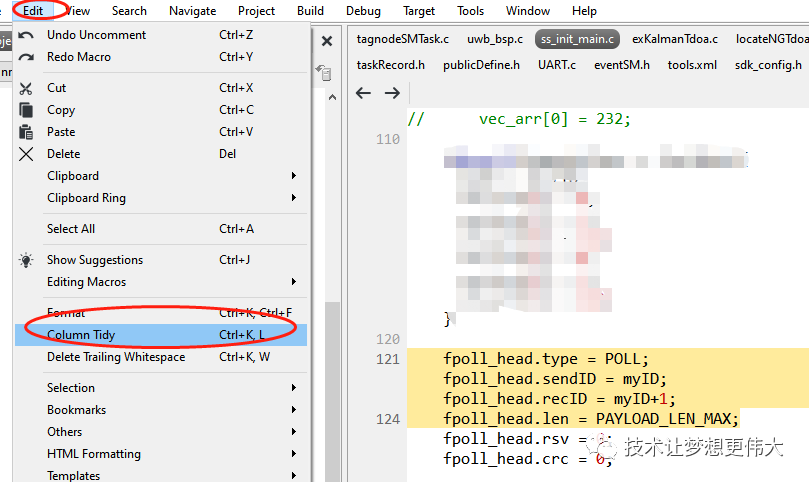
选中这几行,调用菜单项:Edit –> Column Tidy功能,即可自动按照等号对齐。
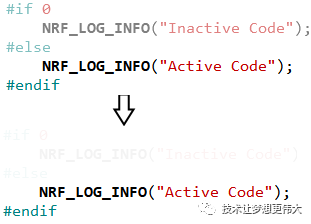
隐藏无效代码
工程中经常用#if 0宏开关让代码失效,可以设置无效代码的透明度,获得更好的视觉体验,如下设置5%,就可以得到下面效果

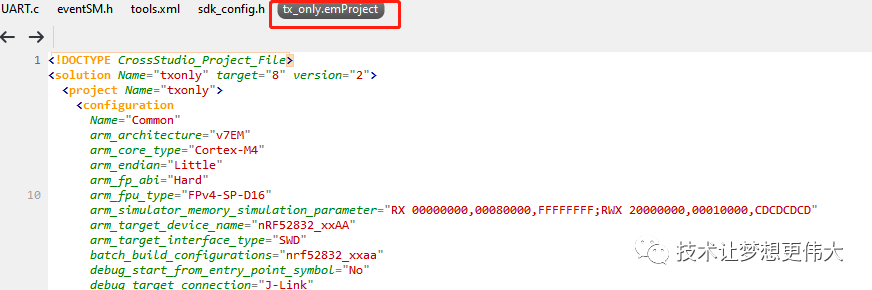
编辑工程文件
SES的工程文件(*.emProject)实际上是一个XML文件,某些场景下可以直接编辑它。点击Project --> Open Solution in Editor,即可打开emProject文件。

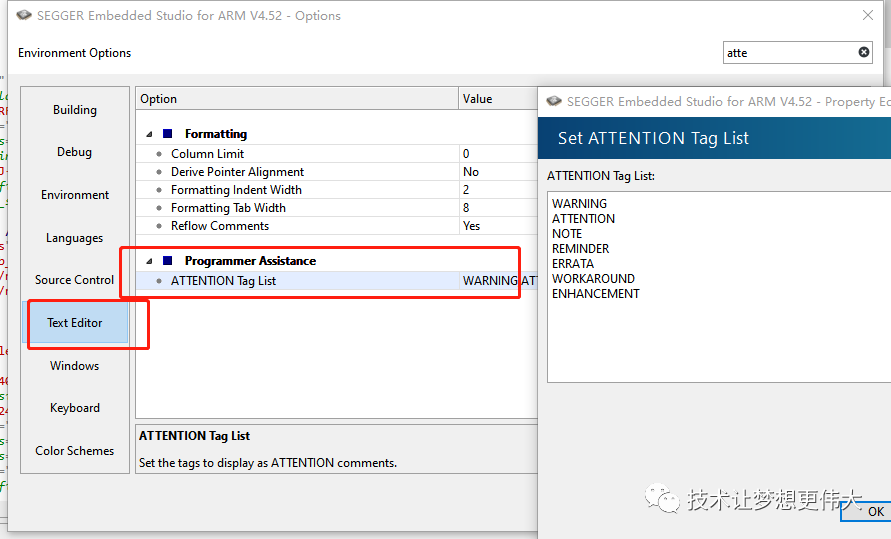
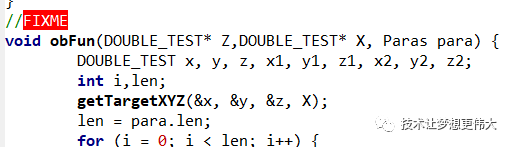
自定义宏标签
SES支持常规的TODO, FIXME宏标签,还支持自定义宏标签,这一点在调试代码的时候,尤其有用。

如图在代码注释中以FIXME开头,即可高亮显示。

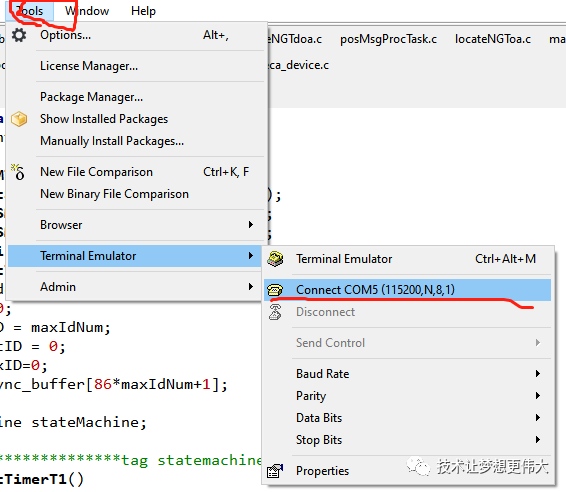
串口终端
SES内置了一个简易的串口打印窗口,在调试时候不用再开第三方串口工具。

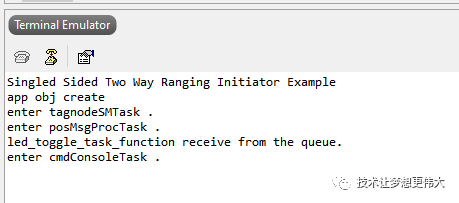
在Properties里面设置串口波特率、串口号等,最后输出串口显示如下图:

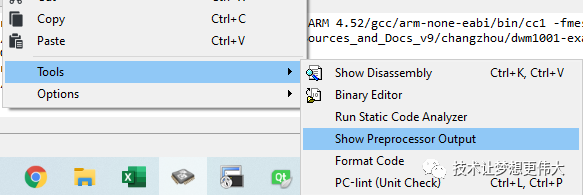
预编译代码
代码中有的宏代码经过层层嵌套和拼接操作,无法直观的获知宏背后的原型函数和参数,SES可以输出预编译后的文件,在当前源文件中,如下图操作

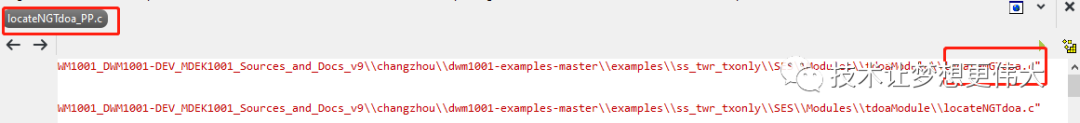
可以打开一个名为xxx_PP.c的文件,如图,该文件即源文件被预处理后的文件,在追踪代码时候很有用。
工具栏大图标
现在显示器分辨率越来越高,小图标看着吃力。SES的工具栏图标可以设置为大图标,护眼。在Tools --> Options --> Environment --> Show Large Icon In Toolbars设置为Yes。

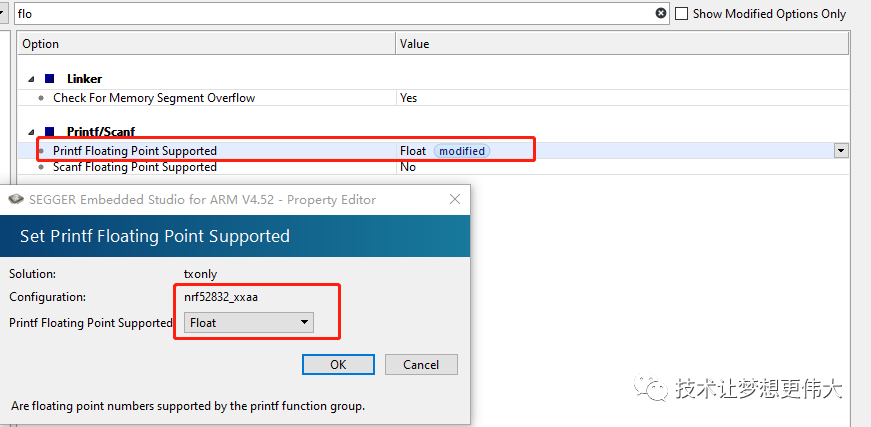
浮点型
ses也支持浮点型打印,具体设置如下。

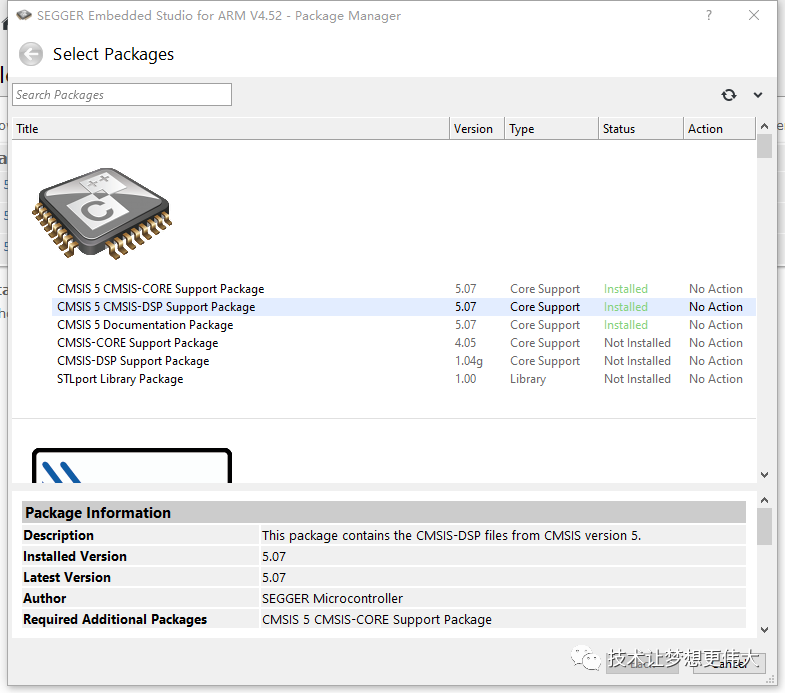
包
SES里面带有很多包,需要自己下载,在tools-->Package Mangner里面可以直接安装,很齐全。

小结
Embedded Studio是用于微控制器的功能强大的C/C ++ IDE(集成开发环境)。嵌入式开发中不同的平台有不同的开发环境,这个真太多了,也有很多我们常用的工具软件,每当接触一个新的东西的时候就是有点不知下手,但是大部分的功能套路我们是知道的,这样也有利于我们去开发,免得踩了软件环境的坑。
嵌入式编程专辑 Linux 学习专辑 C/C++编程专辑 Qt进阶学习专辑
关注我的微信公众号,回复“加群”按规则加入技术交流群。
点击“阅读原文”查看更多分享。
