前端竟然用Golang 动态生成图片?
作者:阅文前端团队原文:https://mp.weixin.qq.com/s/0dWfL3ChIceH6rQ8-Oh6pg
一、背景
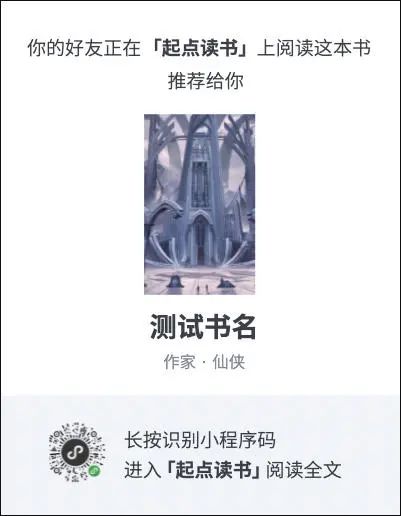
在业务需求中,根据返回数据动态生成图片分享是很常见的场景。比如在起点读书小程序中,每本书都需要生成一个动态图片,包含:书名、作者、类别和当前页面小程序码,这几个内容都是会动态改变的。

那如何抽象化&高性能的实现这一类需求呢?下面我们一起来探讨动态图片的生成方案。
二、方案对比
目前业界已经有很多实现动态图片的方案,主要分为两种:客户端实现和服务端实现,下面根据我们的调研和实践经验,分别介绍下这两种实现方式和它们的优缺点。
2.1、客户端实现-html2canvas
实现过生成动态图片功能的同学肯定对 html2canvas 不会陌生,一个函数就能将 html 绘制到 canvas 中去,再通过canvas 的 toDataUrl 方法就能获取到图片信息了。整体流程大致是这样:

但只要用过 html2canvas 的同学肯定知道,这个过程并没有这么丝滑。正如它的 readme 里说的那样,它并不一定能 100% 还原 html 元素在网页中的样子。表现出来的问题有很多:
a. 兼容性:在不同端上的表现不一致、一些属性不支持
b. 由于资源加载过慢,导致生成的图片不完整
c. 时长过长
d. 调试复杂
简单来说,它的基本原理是遍历解析 dom 元素,然后使用 canvas 的绘制方法来尽量还原 dom 元素在网页中的样子。尽管它已经做了很多工作,但它还是无法完全准确的还原所有的 css。2.2、服务端实现:Puppeteer
既然 html2canvas 有这么多坑,那我们能不能放弃在 Canvas 中做渲染这个方案,而是直接把 html 在网页中显示出来,然后直接截个图就好了。Puppeteer 就可以帮我们实现。
Puppeteer 其实就是一个可以被代码操控的 Chrome 浏览器,你可以通过 Puppeteer 的 api 来打开一个 Chrome 的 Tab,渲染 Html,再截个图。这样我们就统一了图片的生成环境,解决了兼容性问题。

看起来很不错?但是 Puppeteer 在我们的实测中它的性能实在堪忧,由于 Puppeteer 每次生成图片都需要新建一个浏览器 Tab,然后需要相应的进程来渲染网页、生成截图,当请求多的时候,会占用大量的服务器资源,它的 QPS 很难达到我们预期的水平。
我们尝试过一些优化方案,包括优化启动项、复用浏览器实例、初始化多个浏览器实例等,但它本质上的计算成本是相当大的,最终的 QPS 还是不尽人意。
2.3、其他服务端实现方案
我们还做过一些其他服务端方案的调研(基于NodeJS):
•图片操作工具(Jimp/Sharp): 这类是图形处理的工具,主要能进行图片的拉伸,剪裁,叠加等操作。•canvas 服务端绘图(domjs+canvas-node/fabric.js): 这类方案类似于 html -> canvas -> image 的过程,只不过现在把这个过程放在了服务端处理。•webshot (类 Puppeteer 的工具): 类似使用 headless 的浏览器来操作。
经过性能测试,它们的表现和 puppeteer 是差不多的,还是没法满足生产环境的要求。
2.4、最终方案:Golang
分析了以上多种动态图片生成方案,我们发现无论是前端客户端生成,还是通过 Nodejs + Puppeteer 等去做服务端生成,兼容性,性能都不是很好。所以我们是否可以跳出前端固有思维方式,选择后端语言,突破NodeJs 带来的限制(不适合做CPU密集型操作),高效的生成图片呢?
通过调研,大部分编程语言都有支持图片合成的库(如imagemagick),考虑到 Nodejs 并不适合这种 CPU 密集型任务,我们最终采用了 Golang 渲染 + NodeJs 数据存储来实现图片生成。为什么选择Golang:原因很简单,最主要的原因是语法熟悉下来比较简单,前端可以快速上手;并且了解到其原理可直接编译成机器码,不依赖其他库,快速的编译时间,开发效率和运行效率高,还有一些协程的概念;
三、具体解决方案
针对我们选择的方案,我们首先先定义图片生成方式:参考 photoshop 的图片导出功能,它是将所有的图层合并生成一张图片。
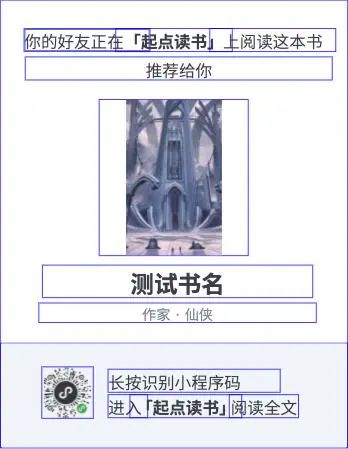
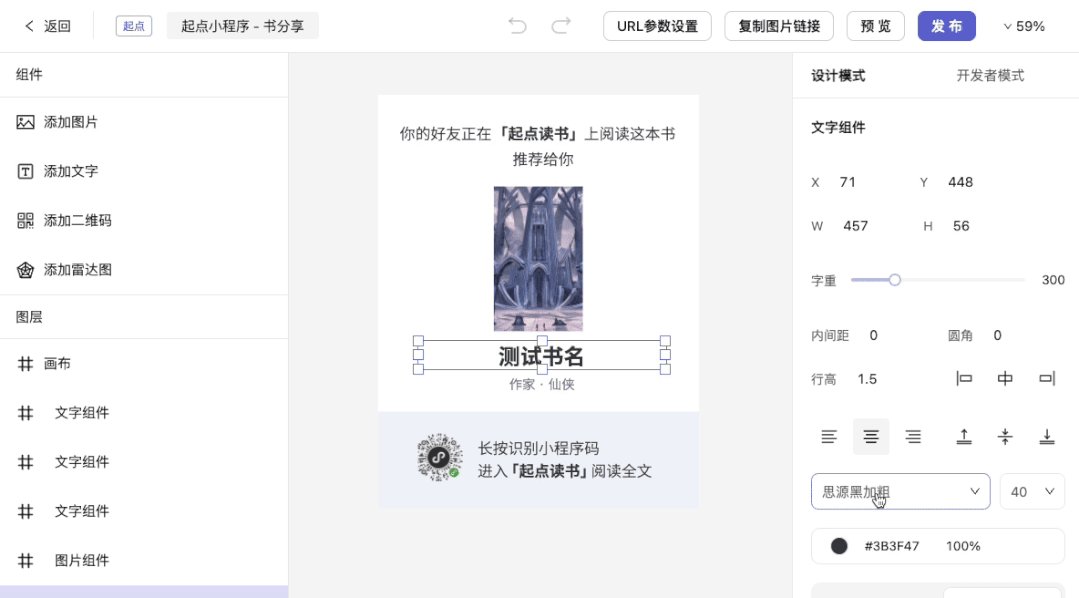
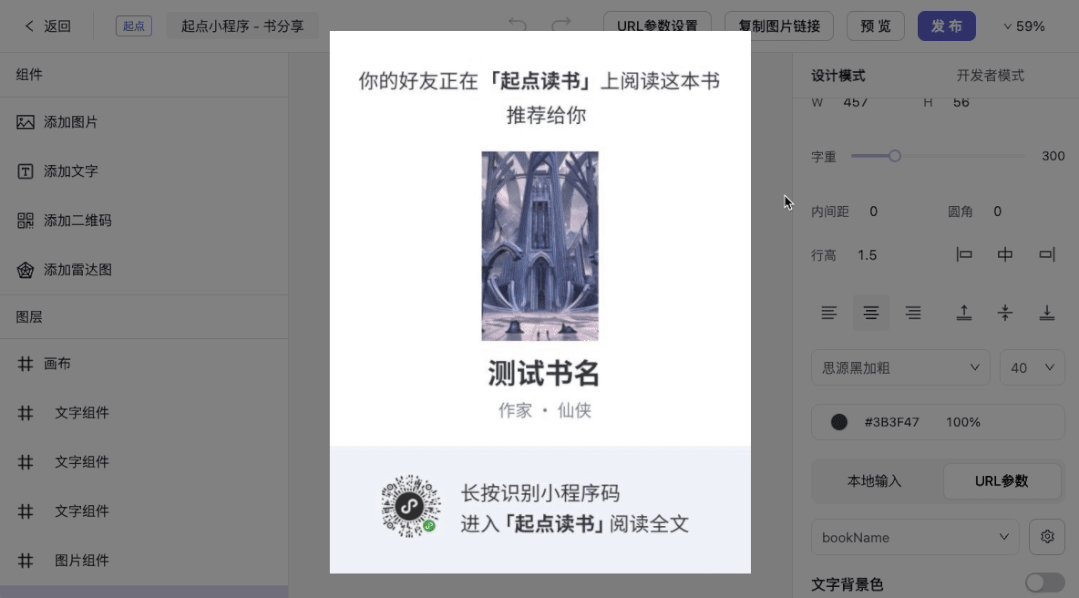
对于大多数场景,如下图,动态可变的部分就是图片和文字,只要服务端能实现图片、文字的叠加合成,那么这些场景就可以满足了。

动态图片图层构成
3.1、整体设计
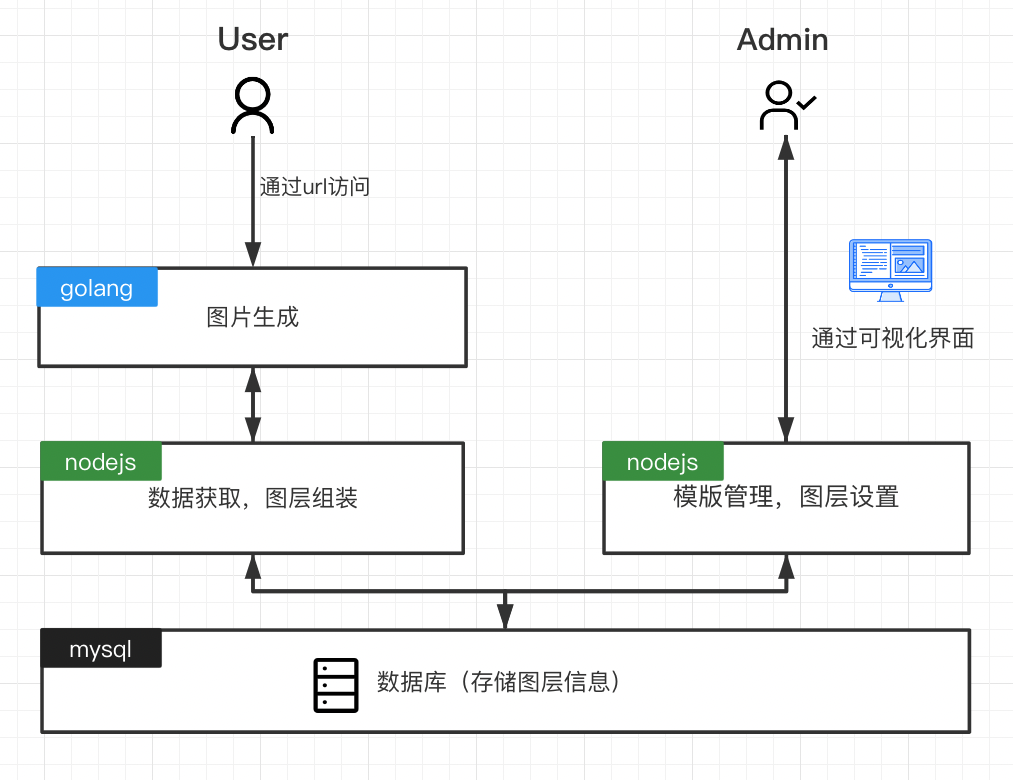
目前一个图片生成项目要经过下面几个部分,我们拆分了3层:
可视化平台:新建项目,使用图层构建想要的图片;
nodejs 服务层:图层数据的保存,读取等操作;
golang 图片渲染层:图层数据生成图片;

从左往右看上图,左边的是对外的图片生成流程,右边是对内的图片图层管理的中台流程。两者都是通过最下面的数据库读取数据的,而我们的数据就是以 json 格式存储的图层信息,整个系统(不论对外对内)都是在读取、修改这些图层数据,数据格式大概如下:
[{"type": "image", // 类型。比如:image、text、canvas"name": "画布", // 自定义的名称"w": 251, // 宽度"h": 323, // 高度"x": 0, // x 偏移量"y": 0, // y 偏移量"paramName": "", // 绑定的变量名"content": "xxx", // 内容"color": null, // 颜色"opacity": 1, // 透明度"bgColor": "rgba(255, 255, 255, 0)", // 背景色"contentType": "img", // 内容的类型...}]
图层数据例子
3.2、对内 - 可视化配置平台
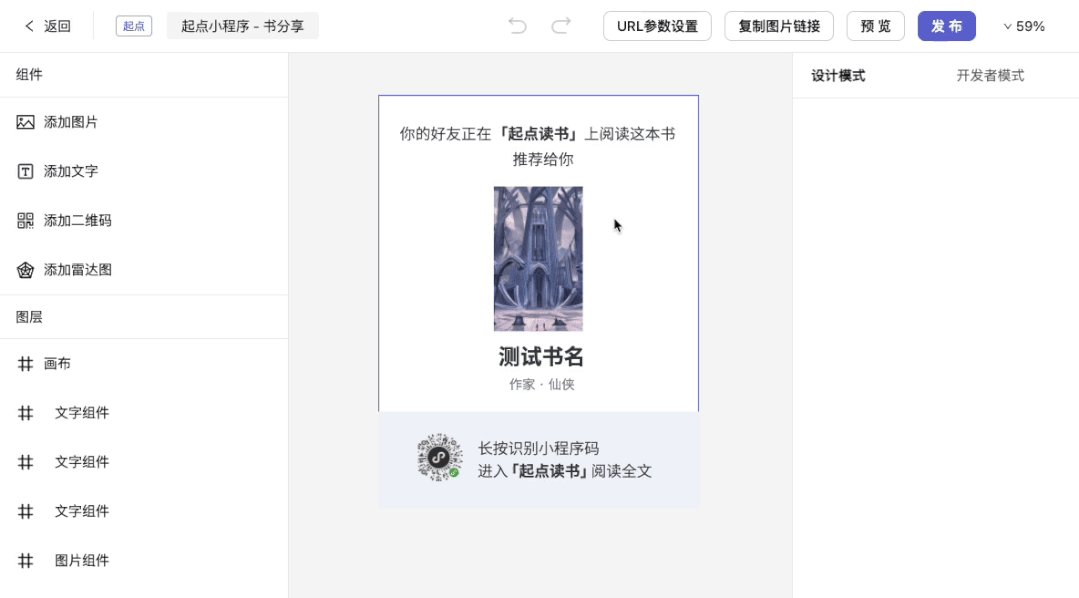
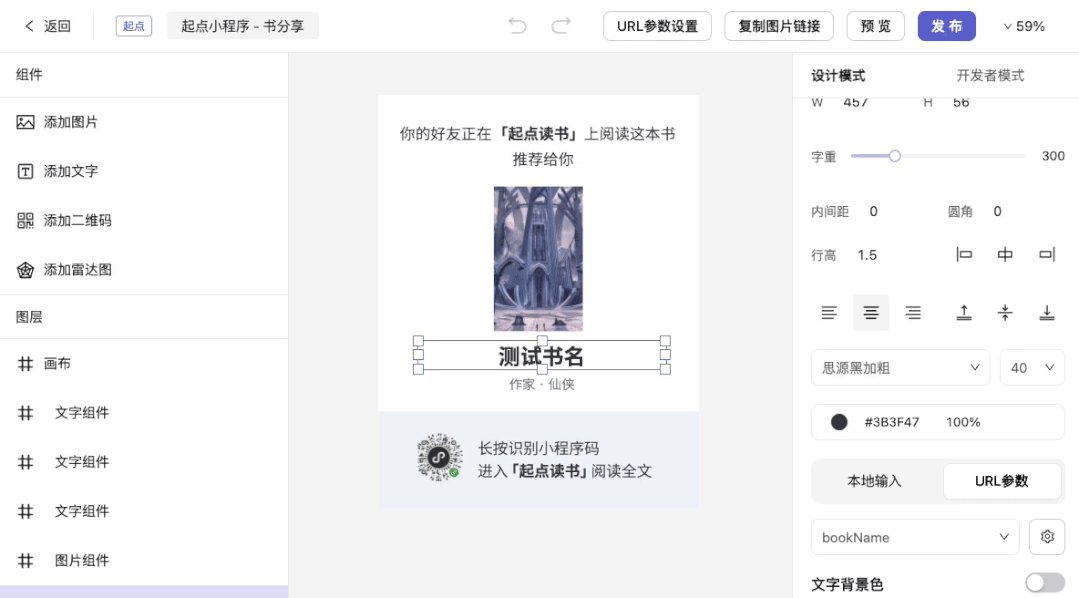
我们开发了一个可视化平台来管理以及生成图片。用户可以通过拖拉拽的形式,所见即所得的组合最终想要的图片,这样就大大减少了开发成本。如下图:

平台提供的能力有:
提供内置组件:图片组件、文字组件、二维码组件
组件拖拽:可以通过拖拽的形式快速修改组件的位置
属性设置:可以给组件设置各种属性,比如宽高、颜色、对齐方式
参数设置:可以给组件绑定参数,使用的时候修改 url 中的参数,实现动态展示
开发者模式:平台内置的功能满足不了需求的时候,可以通过开发者模式来实现
生成描述图层信息的 json,供后端生成图片使用
自动保存功能
3.3、对外 - Golang 图片生成
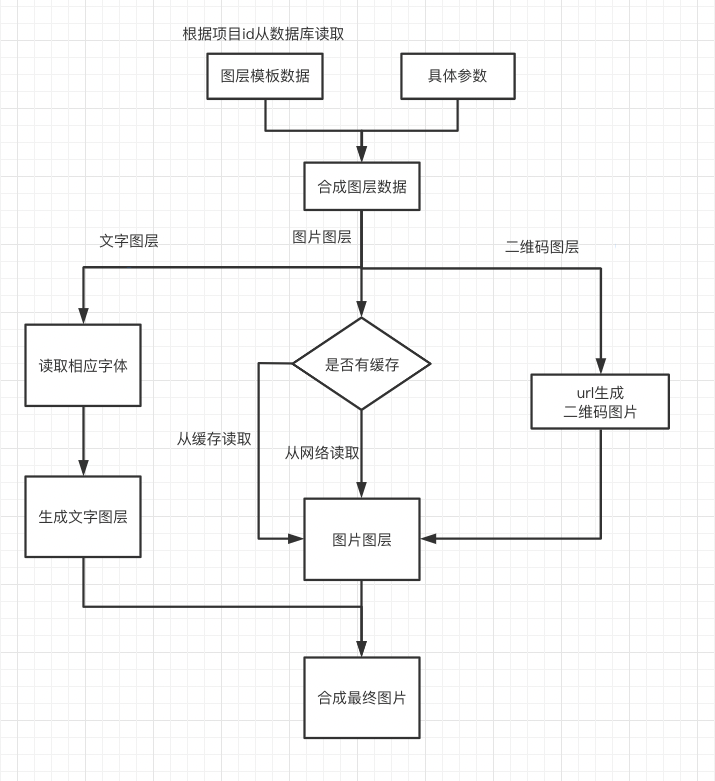
Golang 有提供基础的 image 库对图片做处理,我们基于一些现有的图形、文字和图片叠加处理的能力,扩充了整套的图片生成流程方法。整体流程如下:

1.数据组装:将图层的数据和变量参数合成,得到该图的图层数据
2.图层生成:目前有三种图层(后续会有更多种类),对应有不同处理:
a.文字图层:根据图层数据(字体,字号,自重,颜色...)生成文字图层
b.图片图层:会对图片进行本地缓存,如果已有缓存,则从缓存读取,否则从网络获取。然后根据图层数据(透明度,圆角...)生成图片图层
c.二维码图层:使用二维码生成工具,将url转换成二维码图片图层
3.图层合成:将图片图层和文字图层按顺序叠加,最后生成一张图片返回。另外,我们利用 Serverless 部署 Golang 服务,使用 Serverless 利用它自动扩缩容的优点,提高服务性能,以及优化成本,我们得以拥有更低的运维成本 & 更高的性能。最终我们测试下来:当前方案的 QPS 是 puppeteer 方案的十倍左右。
四、总结与展望
| 方案 | 兼容性 | 性能 | 开发效率 |
| canvas2html 前端生成图片 | 低 | 高 | 低 |
| Puppeteer+Nodejs 服务端生成 | 高 | 低 | 低 |
| Golang + Nodejs 最终实现方案 | 高 | 高 | 高 |
目前 Golang + Nodejs 方案,针对不那么复杂的动态图片,提高了图片生成需求的效率,节省开发时长,性能上也得到了保障。未来我们希望加入更多的内置组件,比如图表类的组件,实现更复杂的图片生成任务。
希望这篇文章能够对你有所帮助。
点赞和在看就是最大的支持❤️
