JavaScript 中最常用的数组方法整理汇总

英文 | https://javascript.plainenglish.io/20-most-used-array-methods-in-javascript-c57276982377
翻译 | 杨小爱
在 JavaScript 中,一个数组实例有 37 个内置方法,常用的方法大约有 20 个。在这篇文章中,我对这些方法进行了总结,并附上了一些图表,希望能帮助你更好地整理相关知识点。
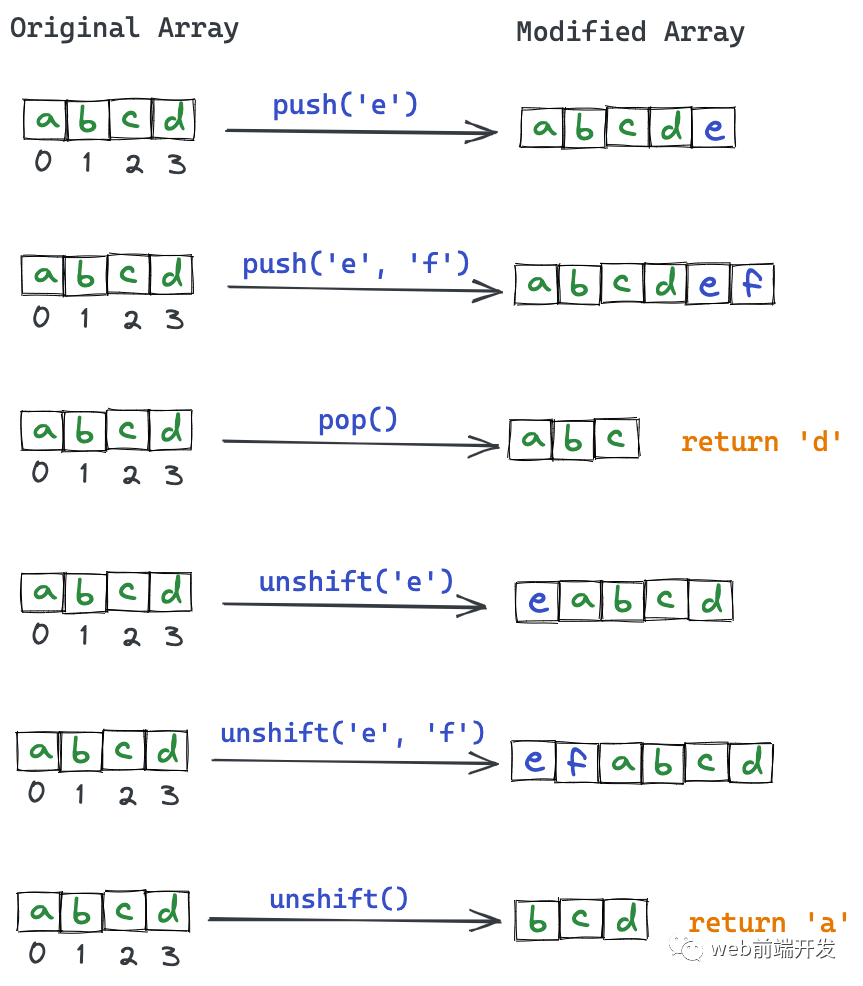
push, pop, shift, unshift
这四种方法非常相似,我们一起来谈谈。
push(element) :将一个或多个元素添加到数组的末尾,并返回数组的新长度。
pop():从数组中删除最后一个元素并返回该元素。
shift() :从数组中移除第一个元素并返回移除的元素。
unshift() :将一个或多个元素添加到数组的开头并返回数组的新长度。


测试一下:
push:
const animals = ['pigs', 'goats', 'sheep'];const count = animals.push('cows');console.log(count);// expected output: 4console.log(animals);// expected output: Array ["pigs", "goats", "sheep", "cows"];
const myFish = ['angel', 'clown', 'mandarin', 'surgeon'];console.log('myFish before:', myFish);// myFish before: ['angel', 'clown', 'mandarin', 'surgeon']const shifted = myFish.shift();console.log('myFish after:', myFish);// myFish after: ['clown', 'mandarin', 'surgeon']console.log('Removed this element:', shifted);// Removed this element: angel;
unshift:
const array1 = [1, 2, 3];console.log(array1.unshift(4, 5));// expected output: 5console.log(array1);// expected output: Array [4, 5, 1, 2, 3];
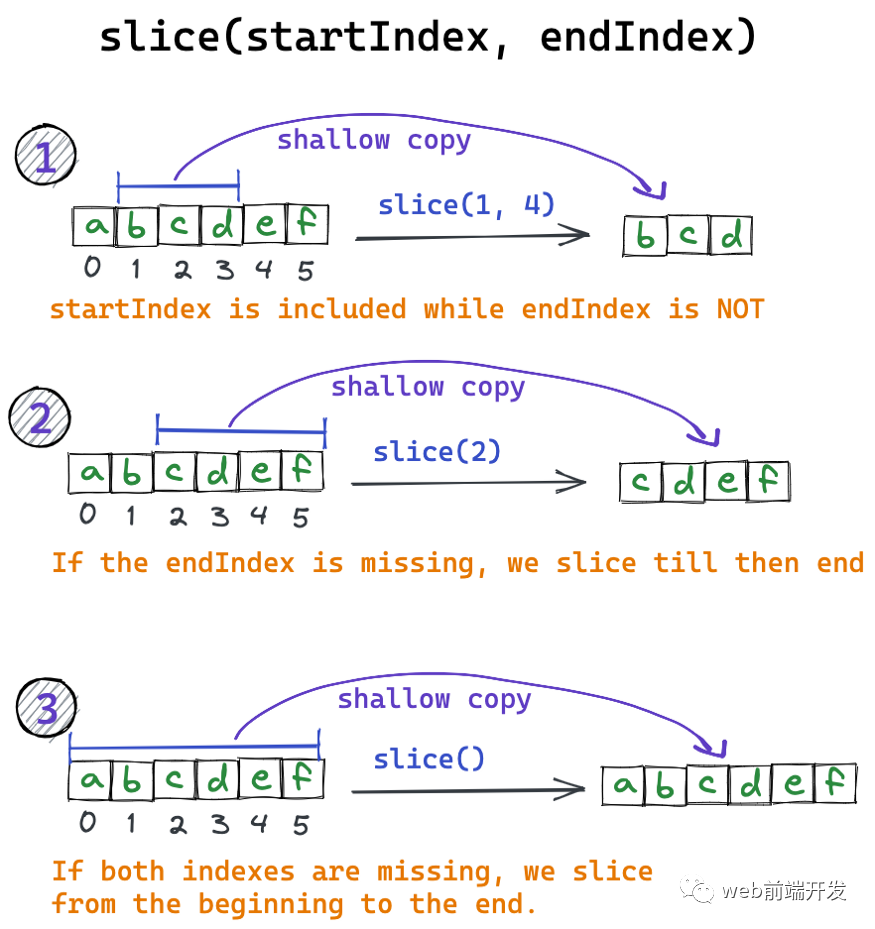
slice() 方法返回数组一部分的浅拷贝。
它返回一个新数组,并且不会修改原始数组。

语法:
array.slice(startIndex, endIndex)let arr = ['a', 'b', 'c', 'd', 'e', 'f']console.log('arr.slice(1, 4) : ', arr.slice(1, 4))console.log('arr.slice(2) : ', arr.slice(2))console.log('arr.slice() : ', arr.slice());
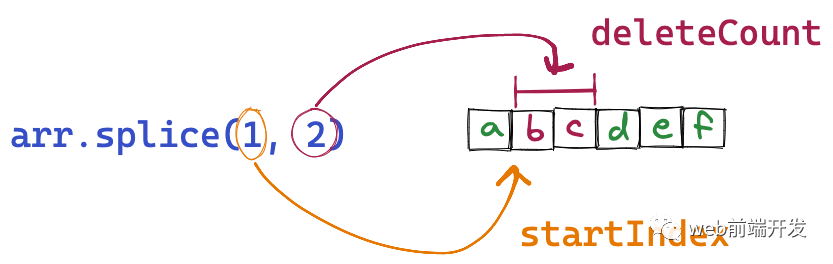
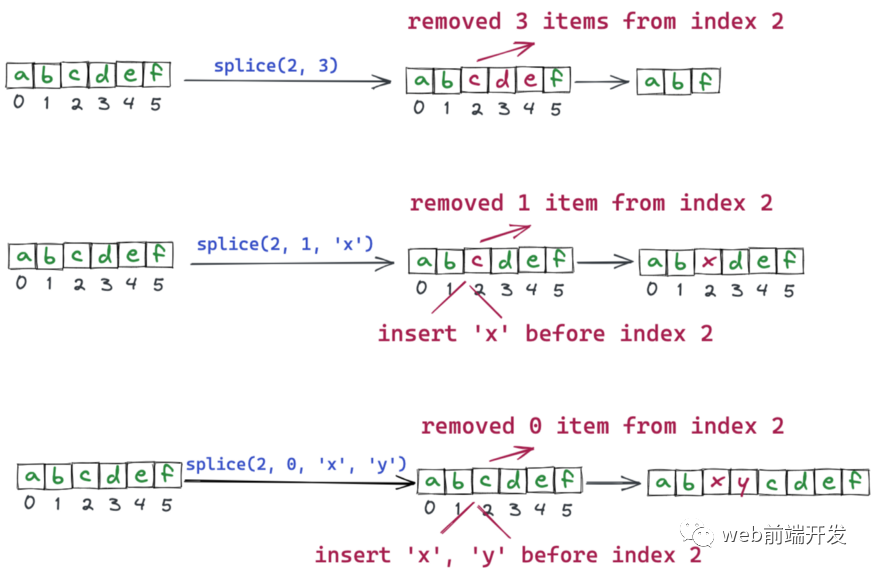
splice() 方法通过删除或替换现有元素和/或在适当位置添加新元素来更改数组的内容。
语法:
splice(start)splice(start, deleteCount)splice(start, deleteCount, item1)splice(start, deleteCount, item1, item2, itemN)
start:开始更改数组的索引。
deleteCount:一个整数,指示数组中要从开始删除的元素数。
item1, item2, ...:要添加到数组中的元素,从 start 开始。


测试一下:
let myFish = ['angel', 'clown', 'mandarin', 'sturgeon']let removed = myFish.splice(2, 0, 'drum')console.log('myFish: ', myFish)console.log('removed: ', removed);
let myFish = ['angel', 'clown', 'mandarin', 'sturgeon']let removed = myFish.splice(2, 0, 'drum')console.log('myFish: ', myFish)console.log('removed: ', removed);
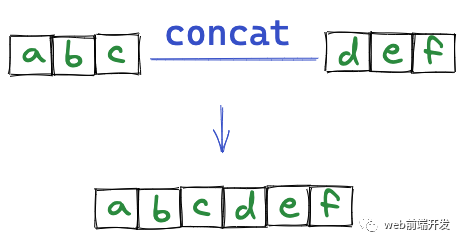
concat
concat() 方法用于合并两个或多个数组。
此方法不会更改现有数组,而是返回一个新数组。

测试一下:
const array1 = ['a', 'b', 'c'];const array2 = ['d', 'e', 'f'];const array3 = array1.concat(array2);console.log(array3);// expected output: Array ["a", "b", "c", "d", "e", "f"];
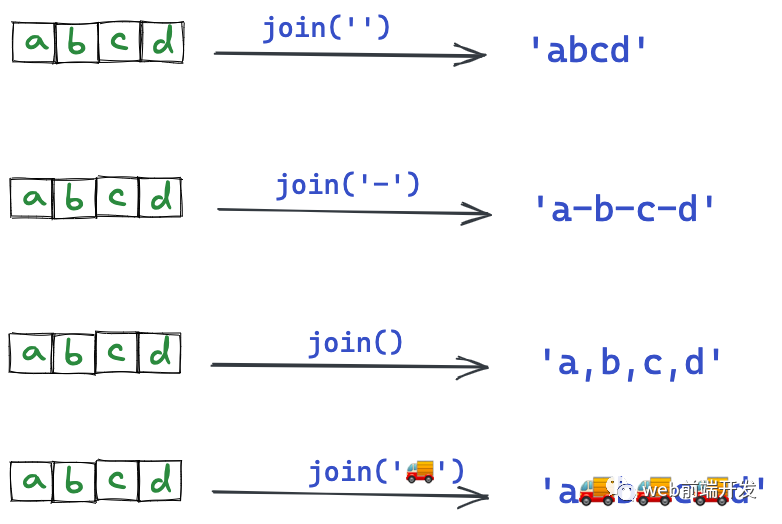
join
join() 方法通过连接数组中的所有元素创建并返回一个新字符串,该数组由逗号或指定的分隔符字符串分隔。
语法:
join(separator)
测试一下:
let arr = ['a', 'b', 'c', 'd'];console.log(`arr.join(''): `, arr.join(''))console.log(`arr.join('-'): `, arr.join('-'))console.log(`arr.join(): `, arr.join())console.log(`arr.join('🚚'): `, arr.join('🚚'));
你可以猜一猜他们的输出结果是多少?
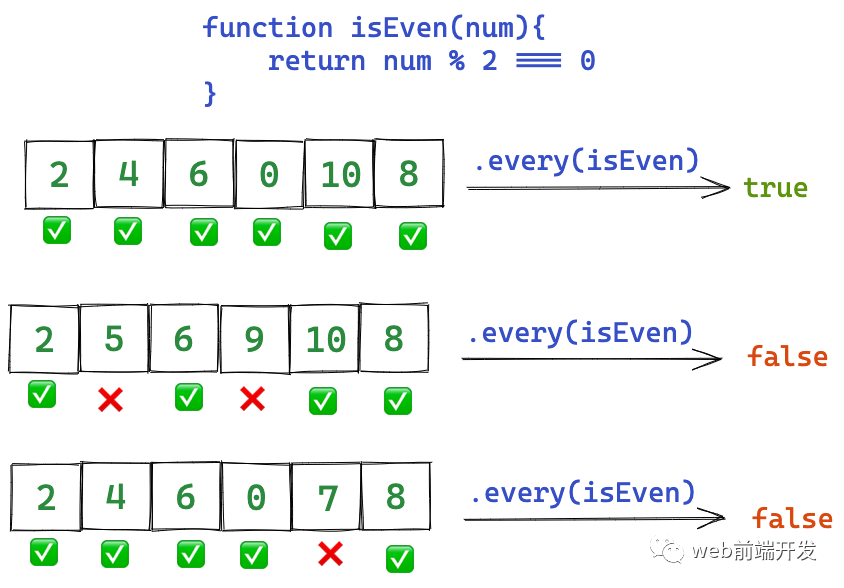
every
every() 方法测试数组中的所有元素是否通过提供的函数实现的测试,它返回一个布尔值。

测试一下:
function isEven(num){return num % 2 === 0}console.log([2, 4, 6, 0].every(isEven))console.log([2, 5, 6, 9].every(isEven))console.log([2, 4, 7, 0].every(isEven));
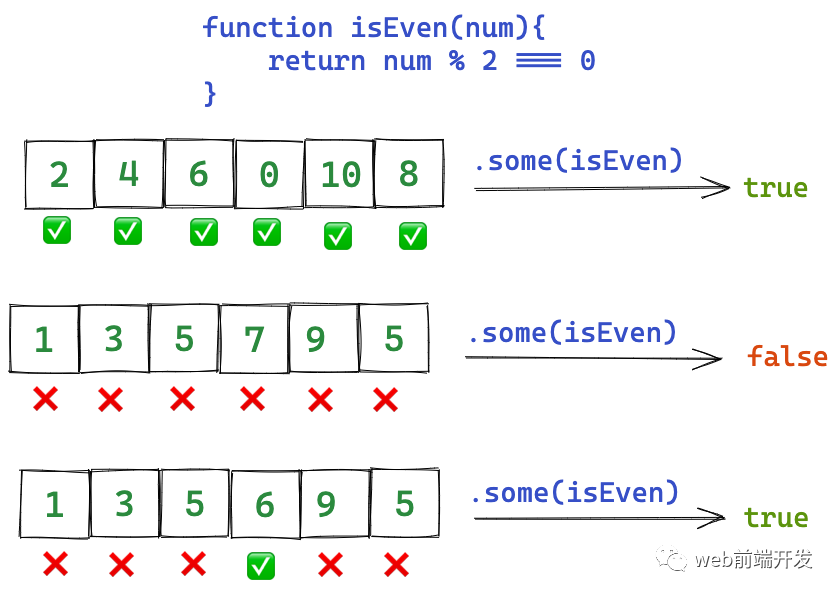
some
some() 方法测试数组中的至少一个元素是否通过了提供的函数实现的测试。
如果在数组中找到所提供函数为其返回 true 的元素,则返回 true;
否则,它返回 false。

它不会修改数组。
测试一下:
function isEven(num){return num % 2 === 0}console.log([2, 4, 6, 1].some(isEven))console.log([1, 5, 7, 9].some(isEven))console.log([2, 4, 7, 0].some(isEven));
map
map() 方法创建一个新数组,其中填充了在调用数组中的每个元素上调用提供的函数的结果。
语法:
// Arrow functionmap((element) => { /* ... */ })map((element, index) => { /* ... */ })map((element, index, array) => { /* ... */ })// Callback functionmap(callbackFn)map(callbackFn, thisArg)
测试一下
const double = ele => ele * 2let arr = [1, 2, 3, 4, 5]console.log(arr.map(double));
reduce
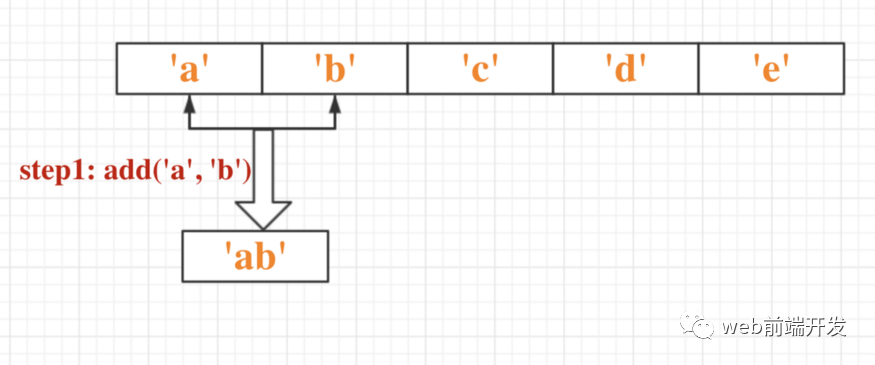
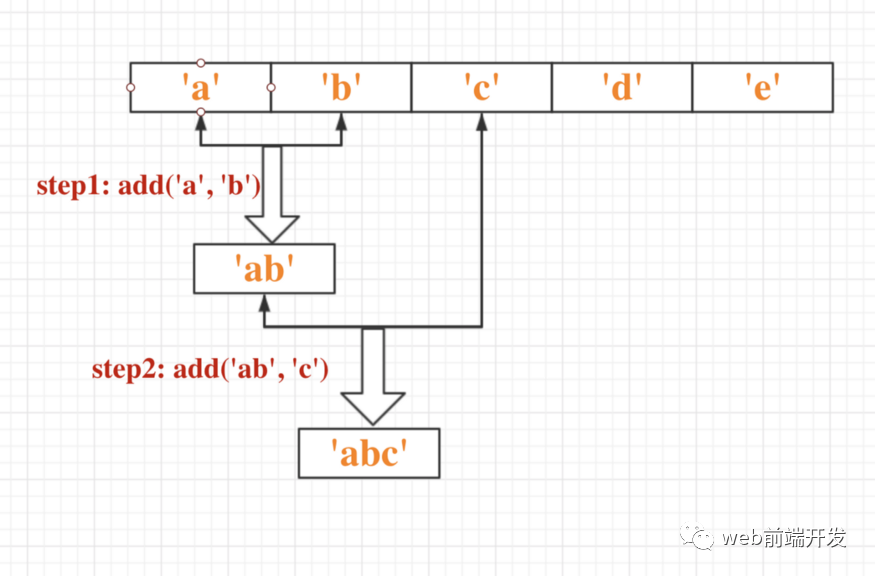
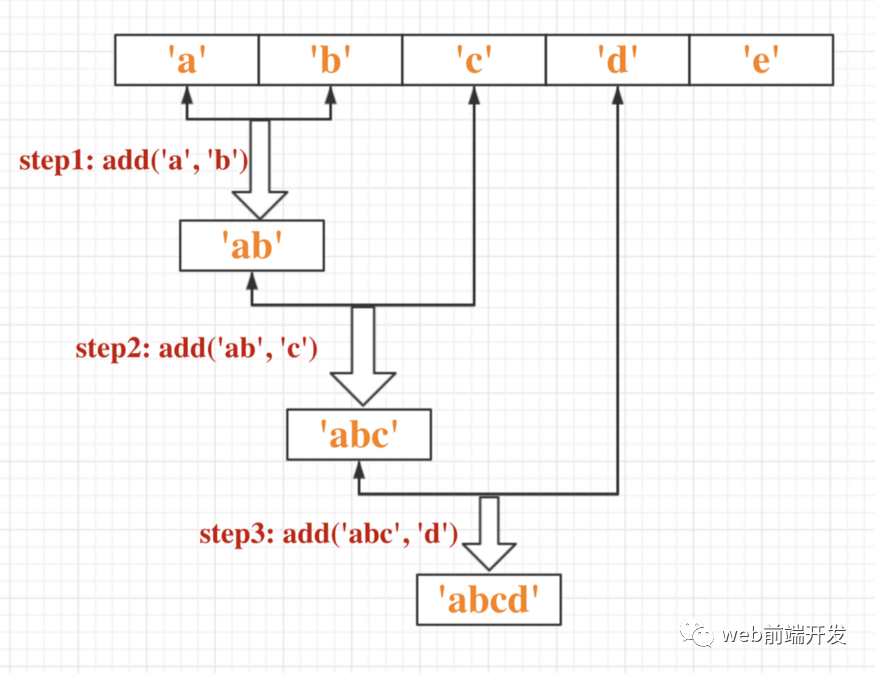
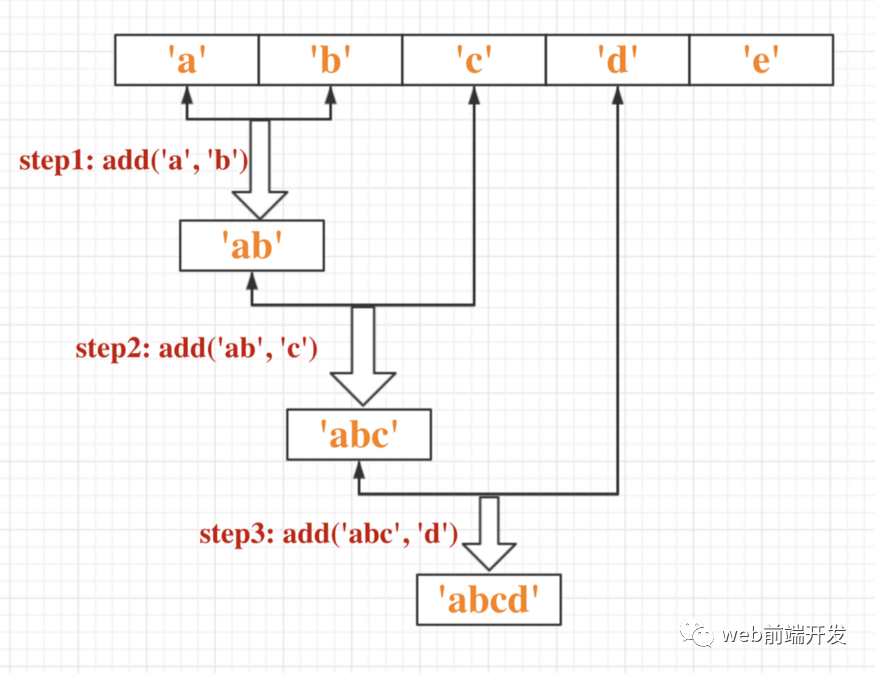
reduce() 方法按顺序对数组的每个元素执行用户提供的“reducer”回调函数,传入前一个元素的计算返回值。在数组的所有元素上运行 reducer 的最终结果是单个值。
reduce((previousValue, currentValue) => { /* ... */ } )我知道上面抽象的概念不好理解,我们来看一个例子。
var arr = ['a', 'b', 'c', 'd', 'e'];function add(x, y) {return x + y;}arr.reduce(add)
这段代码是如何执行的?
在这段代码中,reducer 是 add 。
首先,因为我们是第一次执行add,所以数组中的第一个元素'a'会被当作add的第一个参数,然后循环会从数组的第二个元素'b'开始。这一次,'b' 是 add 的第二个参数。




var arr = ['a', 'b', 'c', 'd', 'e'];function add(x, y) {return x + y;}arr.reduce(add);
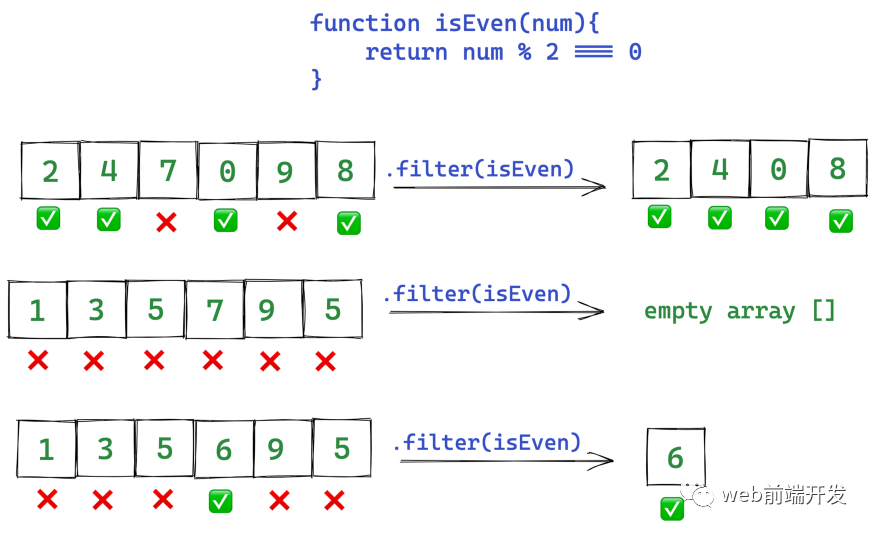
filter
filter() 方法创建一个新数组,其中包含通过所提供函数实现的测试的所有元素。

测试一下
function isEven(num){return num % 2 === 0}let arr = [1, 2, 3, 4, 5, 6]console.log(arr.filter(isEven))console.log(arr.filter(ele => ele > 100));
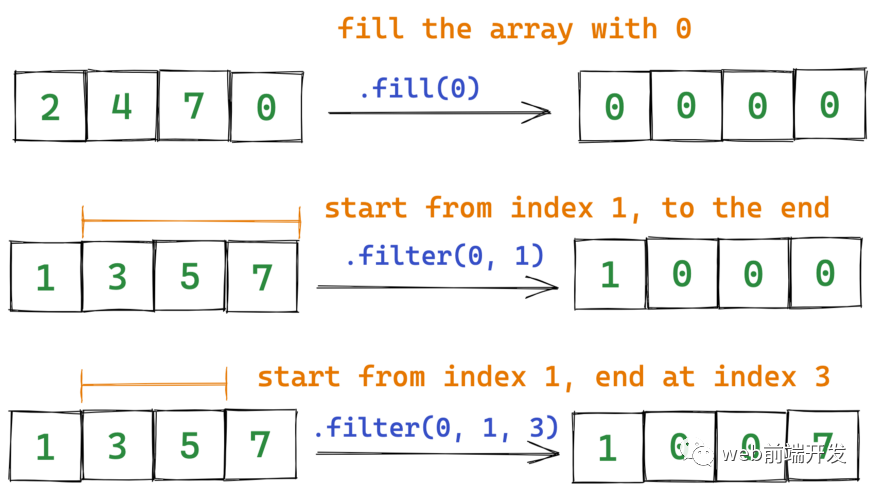
fill
fill() 方法将数组中的所有元素更改为静态值,从开始索引(默认 0)到结束索引(默认 array.length)。它返回修改后的数组。
语法:
fill(value)fill(value, start)fill(value, start, end)

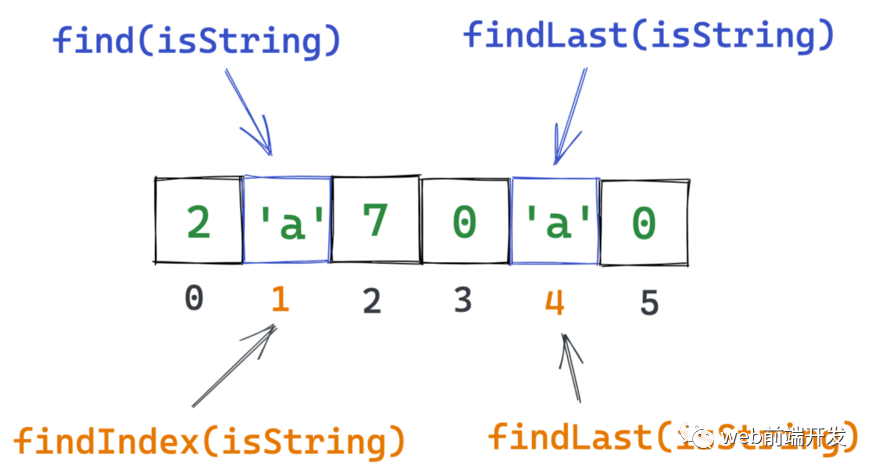
find() :返回数组中满足提供的测试函数的第一个元素的值,如果没有找到合适的元素,则返回 undefined。
findIndex() :返回数组中满足提供的测试函数的第一个元素的索引,如果没有找到合适的元素,则返回 -1。
findLast() :返回数组中满足提供的测试函数的最后一个元素的值,如果没有找到合适的元素,则返回 undefined。
findLastIndex() :返回数组中满足提供的测试函数的最后一个元素的索引,如果没有找到合适的元素,则返回 -1。

let arr = [2, 'a', 7, 0, 'a', 0]const isString = ele => typeof ele === 'string'console.log(arr.find(isString))console.log(arr.findIndex(isString))console.log(arr.findLast(isString))console.log(arr.findLastIndex(isString));
总结
以上就是我今天跟你分享的关于JavaScript常用数组的总结,如果你觉得有用的话,请记得点赞我,关注我,并将它分享给你身边做开发的朋友,也许能够帮助到他。
最后,感谢你的阅读,祝编程愉快!
学习更多技能
请点击下方公众号
![]()

