【No Problem】如何解决 Mac 左右滚动误触返回事件?
关于 No Problem
记录一些项目中遇到的问题,访问地址[1]
问题描述
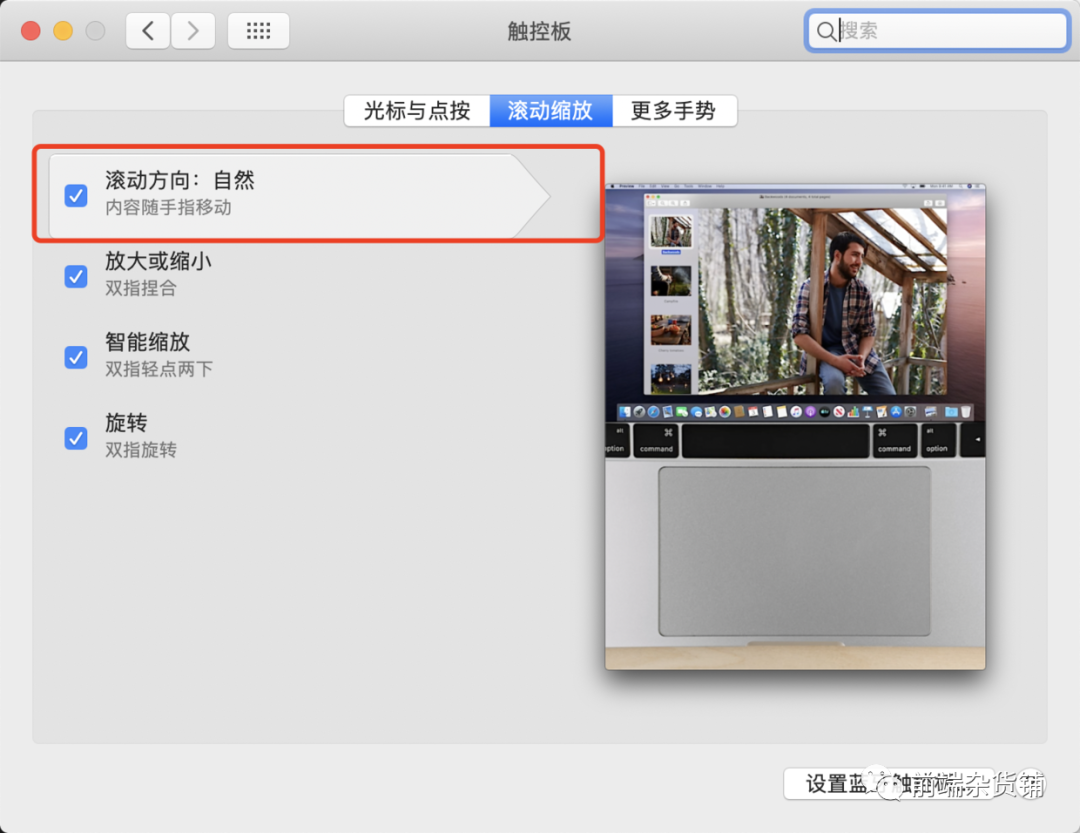
如果 Mac 设置了触控板如下所示,在浏览器中浏览页面的时候,双指不仅可以控制左右滚动,而且可以控制前进后退

这很容易造成“误触”的情况,比如一个编辑表单(宽度很大,可以左右滚动),我填写了很多的内容,在一个表格中左右滚动的时候,返回了前一个页面,我在页面中填了很多的东西就会不见...这会很让我奔溃。
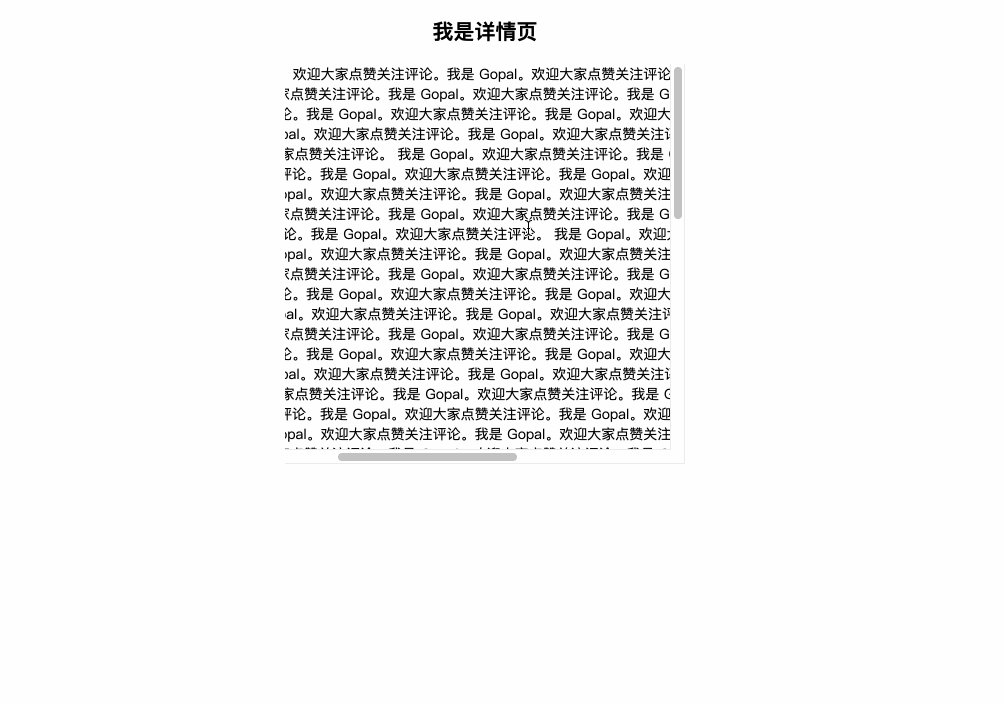
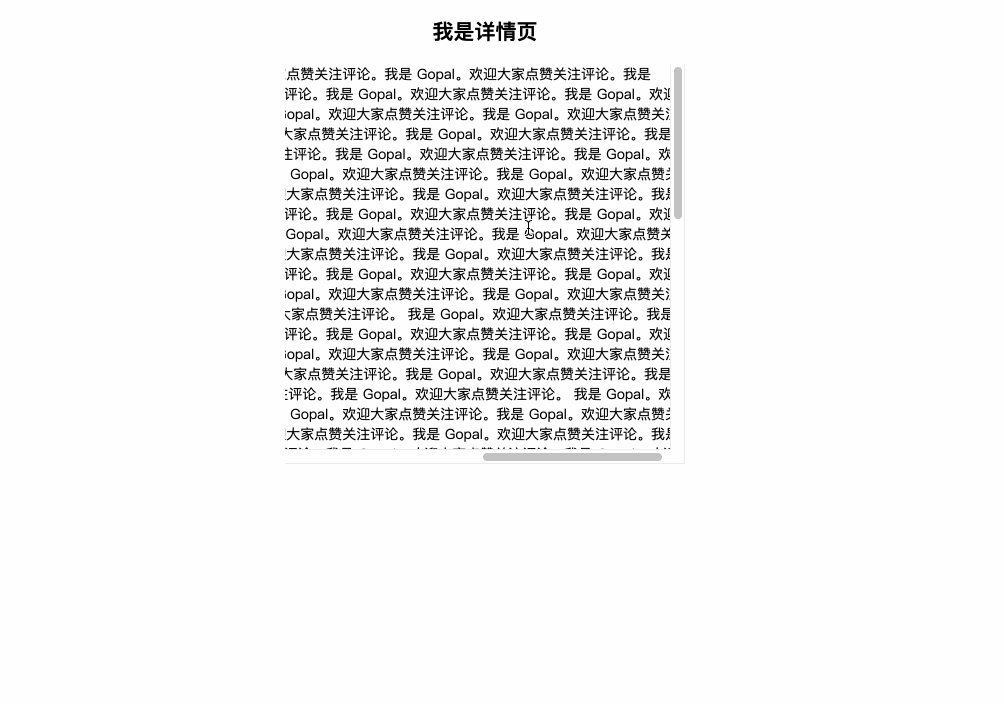
问题演示如下【注意最后到最左边的时候就触发了返回事件,返回了首页】

问题分析
为什么会触发返回事件?
其实触发返回事件是有一个边界的,这一点我也是自己实践得出来的结论。这个边界触发就是滚动到“超过”滚动区域的水平边界时才会触发,我自己称这个为浏览器的滚动溢出行为(我觉得这样容易理解),也就是其实正常的滚动不会触发
那我们是不是可以在这个边界上做一些特殊的处理呢?
解决方法一(逃避问题)
关闭上面的设置,但作为一个开发者,应该知道这只是在“解决自己的问题”,而不是“解决用户的问题”,并不是一个可行的方案
解决方法二——新开页面
可以新开一个页面,比如使用 target="_blank",这样就没有“前一页”可以返回了
但这使得我们单页面的意义丢失了很多,比如加载页面可能变慢。产品可能也并不同意这么做,并不是一个很好的解决方案
解决方案三——JavaScript 阻止事件
上面我们提到只有滚动到“超过”滚动区域的水平边界时才会触发,那么我们只要监听 mousewheel 这个事件,在满足上面的触发条件的时候,调用 event.preventDefault(),阻止掉该事件,这样就不会触发返回事件了
const element = document.getElementsByClassName('container')[0];
element.addEventListener('mousewheel', function(event) {
// 滚动到右边的最大宽度
var maxX = this.scrollWidth - this.offsetWidth;
// 如果这个事件看起来要滚动到元素的边界之外,要阻止它
// 其中一个是滚动到最左边,一个是滚动到最右边
if (this.scrollLeft + event.deltaX < 0 ||
this.scrollLeft + event.deltaX > maxX) {
// 阻止事件
event.preventDefault();
}
}, false);
解决方法四——overscroll-behavior-x
设置如下的 CSS,设置 overscroll-behavior-x 为 none 或者 contain 都是可以的
/* 设置容器 */
.container {
overscroll-behavior-x: none;
}
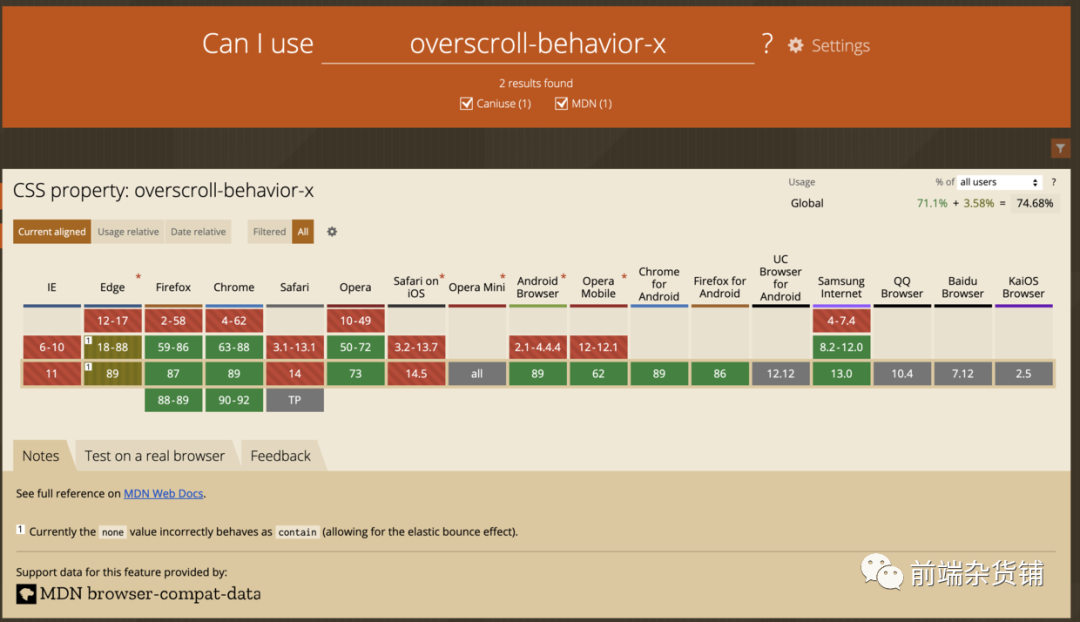
见 MDN[2] 中的定义
overscroll-behavior-x 这个 CSS 属性用来控制当滚动到区域的水平边界时的浏览器行为。
none 表示相邻的滚动区域不会有连续滚动效果,并且默认的滚动溢出行为会被阻止。
contain 默认的滚动溢出行为将被内部的元素观察到,(例如: “bounce” 效果或者刷新),但是相邻的区域不会产生连续滚动效果,例如:在下面的元素不会被滚动。
这里看一个例子——Demo 地址[3],可以默认情况下,内部容器滚动到最底部的时候,会触发整个页面进行滚动。如果我们不想这个时候整个页面进行滚动,就可以设置 overscroll-behavior-x: contain; 在内部的盒子中

缺点的话,就是浏览器的兼容性并不是特别理想,但对于我们 TOB 的项目来说是足够的了

其他:touch-action
这个方案是基于移动端开发的,实际上跟这次谈论的还是有点区别,这里单纯记录一下
MDN 中对 touch-action[4] 的解释如下
CSS 属性 touch-action 用于设置触摸屏用户如何操纵元素的区域 (例如,浏览器内置的缩放功能)。
默认情况下,平移(滚动)和缩放手势由浏览器专门处理。设置 none,当触控事件发生在元素上时,不进行任何操作。
小结
Mac 中左右滚动导致返回的原因是滚动“超过”滚动区域的水平边界,可以使用 JavaScript 在边界条件中阻止事件,也可以通过 CSS 的 overscroll-behavior-x 控制滚动的行为
最后
这是 【No Problem】 的第一篇文章,有什么不足之处,欢迎大家指正。
这算是个人的一次新尝试,喜欢的话,欢迎点赞。后续会接着更新~
参考
overscroll-behavior[5] Stop chrome back/forward two finger swipe[6]
参考资料
访问地址: https://gpingfeng.github.io/no-problem/#/
[2]MDN: https://developer.mozilla.org/zh-CN/docs/Web/CSS/overscroll-behavior-x
[3]Demo 地址: https://codepen.io/gpingfeng/pen/eYgRNqX
[4]touch-action: https://developer.mozilla.org/zh-CN/docs/Web/CSS/touch-action
[5]overscroll-behavior: https://css-tricks.com/almanac/properties/o/overscroll-behavior/
[6]Stop chrome back/forward two finger swipe: https://stackoverflow.com/questions/15829172/stop-chrome-back-forward-two-finger-swipe
