我又搭了个网站,1 分钟搞定!
大家好,我是小林。
说到搭建网站,相信大家第一反应都是会去购买一台云服务器,然后根据网上的教程,自己在云服务器上一顿操作,最终搭建出自己的网站。
这种在云服务上搭建网站的方式,确实相比以前自己买物理服务器来搭建网站的方式节省了很多开销,自己买物理服务器的话,起步价都是好几万的,而且这种大玩意放在家里也占地方。

但是购买云服务器的时候,我们其实是要掏钱向云服务厂商租用云服务器,一般都是以年为单位租用,不管你的网站是几千人访问,还是几个人访问,都是统一的价钱,即使云服务器后面闲置不用了,也已经产生了一年的租用费用。
我就在想,如果有这样“无服务器”搭建网站的方式,让我们可以不租用云服务器搭建网站,而是直接在云服务厂商里创建一个应用的方式搭建网站,再根据实际的流量来计费的话,那么我们就能节省这一笔租用云服务器的费用,而且也能降低搭建网站的门槛。
我前几天参加了腾讯云小伙伴邀请的 Techo Day 技术开放日的线上活动,在里面看到了 Serverless 实践课程的介绍,发现就是我前面说的这种“无服务器”搭建网站的技术。
看到这,是不是颠覆大家的认识?没有服务器,还怎么运行应用呢?这不是开玩笑吗?

觉得很震惊的小伙伴,应该是不清楚 Serverless 技术。
既然不知道,那我先给你讲一讲 Serverless 技术,然后我再给大家实际操作一下“无服务器”搭建网站的过程,带大家感受一下 1 分钟搭建网站的速度。

Serverless 是什么?
Serverless 是指 "无服务器架构",这里的 "无服务器" 并不是指程序不需要服务器运行,而是指我们的开发工作不需要关注服务器底层的资源,就仿佛服务器不存在一样。
我们在通过租用云服务器搭建网站的时候,需要考虑要用怎样配置的云服务器,比如多大的内存、多大的带宽、多少核心的 CPU 等等。
而出现 Serverless 技术之后,这些东西都不需要我们考虑了,Serverless 会帮我们根据网站流量的大小分配相应的资源,也就是有自动伸缩的能力,同时也无需再对服务器进行运维了,无需不断的打系统补丁、应用补丁、无需进行数据备份、软件配置等工作了。
这么一看,是不是觉得 Serverless 很像一个「保姆」,帮我们打理一切繁琐的事情,让我们只需要关注应用本身。

但是没有服务器,如何来将程序、应用运行起来呢?这里要介绍的是 Serverless 下包含的两个概念:函数即服务(FaaS), 后端即服务(BaaS)。
什么是「函数即服务」?
每一个函数就是一个服务,函数之间相互独立。函数(也可说方法)颗粒度更小,可以帮助应用获得极致弹性。让用户抛弃了对服务器的配置和管理,仅需编写和上传核心业务代码,交由平台完成部署、调度、流量分发、弹性伸缩等能力。
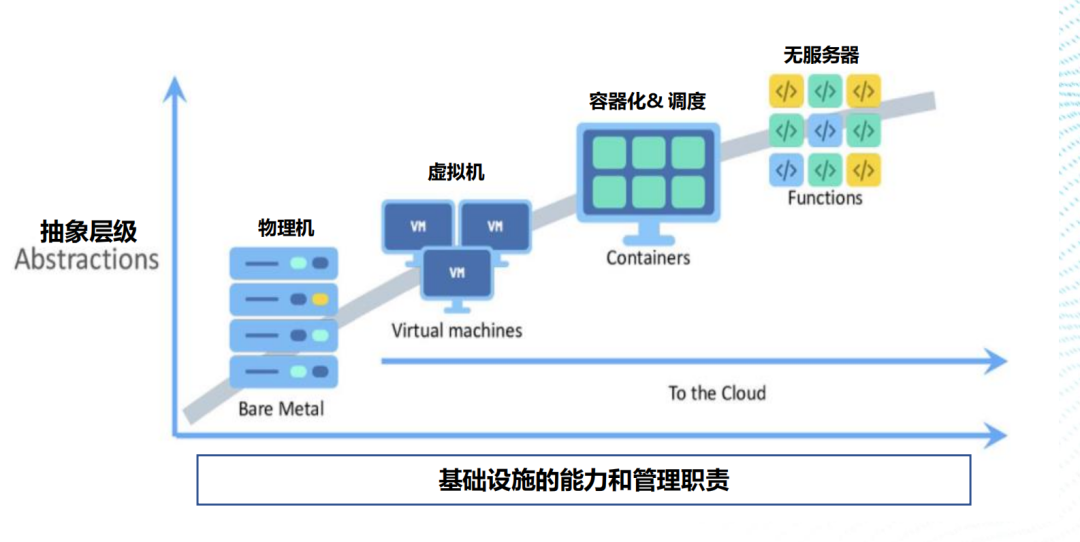
我们来看一张基于 FaaS 的架构图:

基于 FaaS 的服务器底层的关系从下到上依次是这样的:物理服务器(IaaS) > 虚拟机(PaaS) > 容器(PaaS) > 函数(FaaS)
什么是「后端即服务」?
其实大家已经使用很久了,这里的后端,指的就是各种云产品和云服务,例如对象存储,云数据库、云缓存等。这些产品或服务,用户直接开通即可使用,无需考虑部署、扩容、备份、优化、安全等各种运维工作,做到了开箱即用,无需自己去进行服务器或应用的维护和管理,因此同样也是 Serverless 的一部分。
“无服务器”搭建网站
腾讯云 Serverless 提供了很多基于无服务器应用框架 Serverless 架构的应用部署,开发者无需关心底层资源,即可快速部署完整可用的 Serverless 应用架构,具有资源编排、自动伸缩、事件驱动等能力,帮助开发者通过联动云资源,迅速构建 Serverless 应用。
其中,正好就有 WordPress 应用的部署,所以我们就可以用该应用搭建我们自己的网站。

接下来, 我用腾讯云 Serverless 给大家实际操作一下“无服务器”搭建网站的过程,仅需几步,就可以快速部署一个 WordPress 应用。
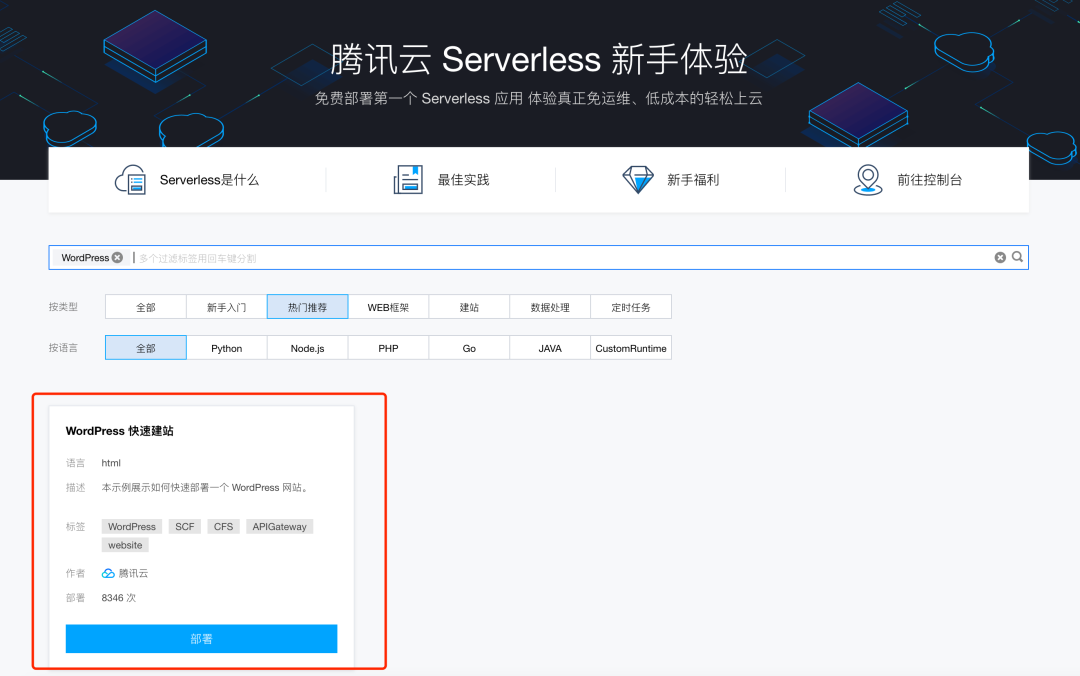
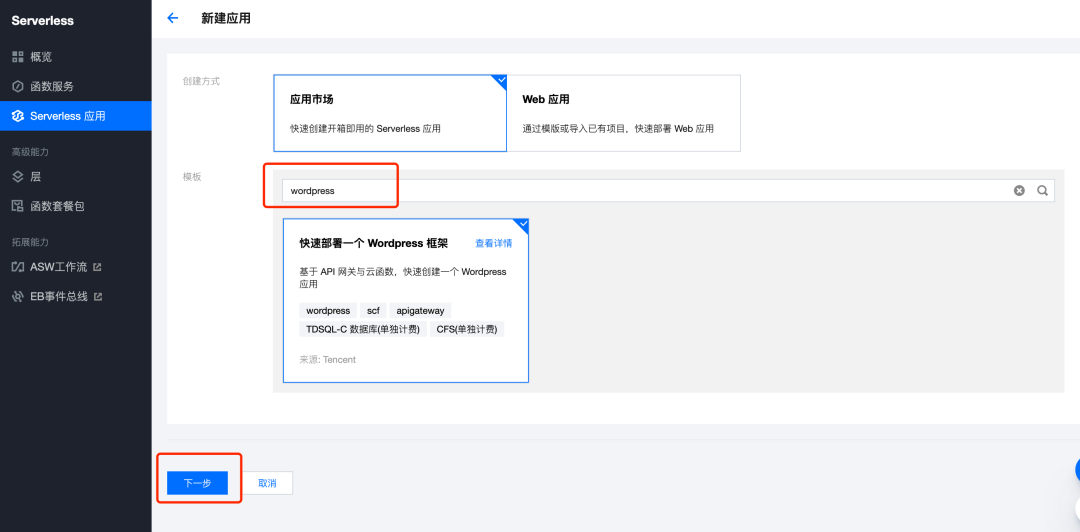
第一步,登录 Serverless 控制台, 单击「新建应用」后,就会进入到「新建应用」的页面。这次我们的目的是搭建网站,所以选择了 WordPress 应用。

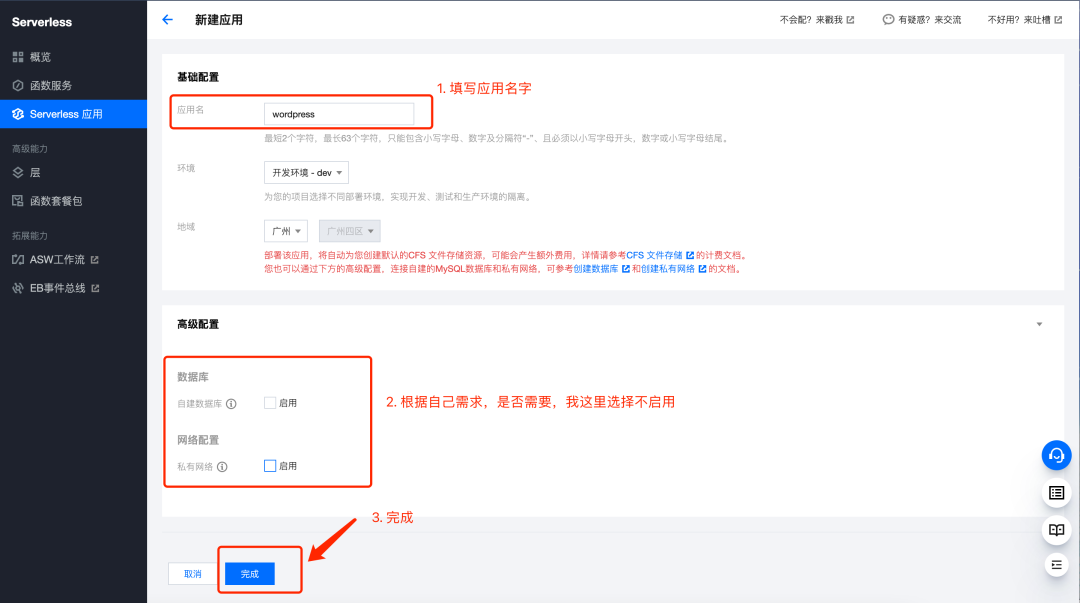
第二步,填写应用名称,接着选择「不启用」自建数据库和私有网络,然后就点击「完成」即可。

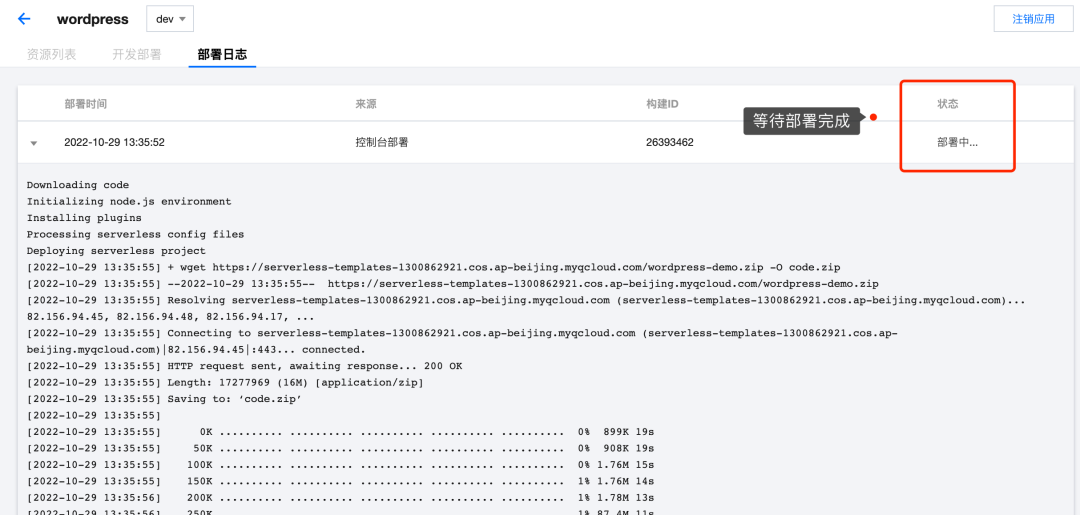
第三步,等待部署完成,只需要等待一下就完成了。

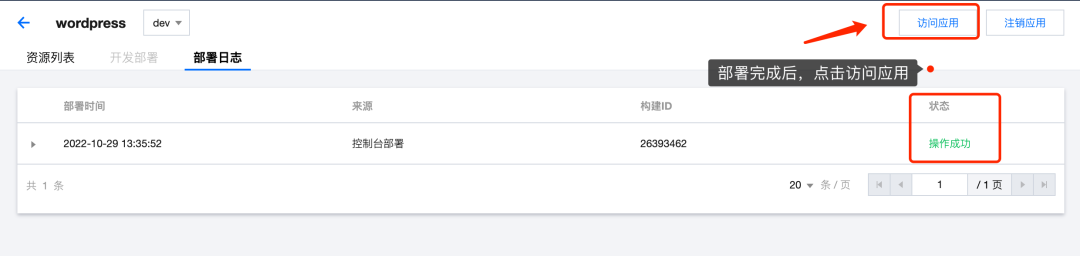
部署完成后,就表示 WordPress 应用搭建完成了,然后就可以点击「访问应用」了。

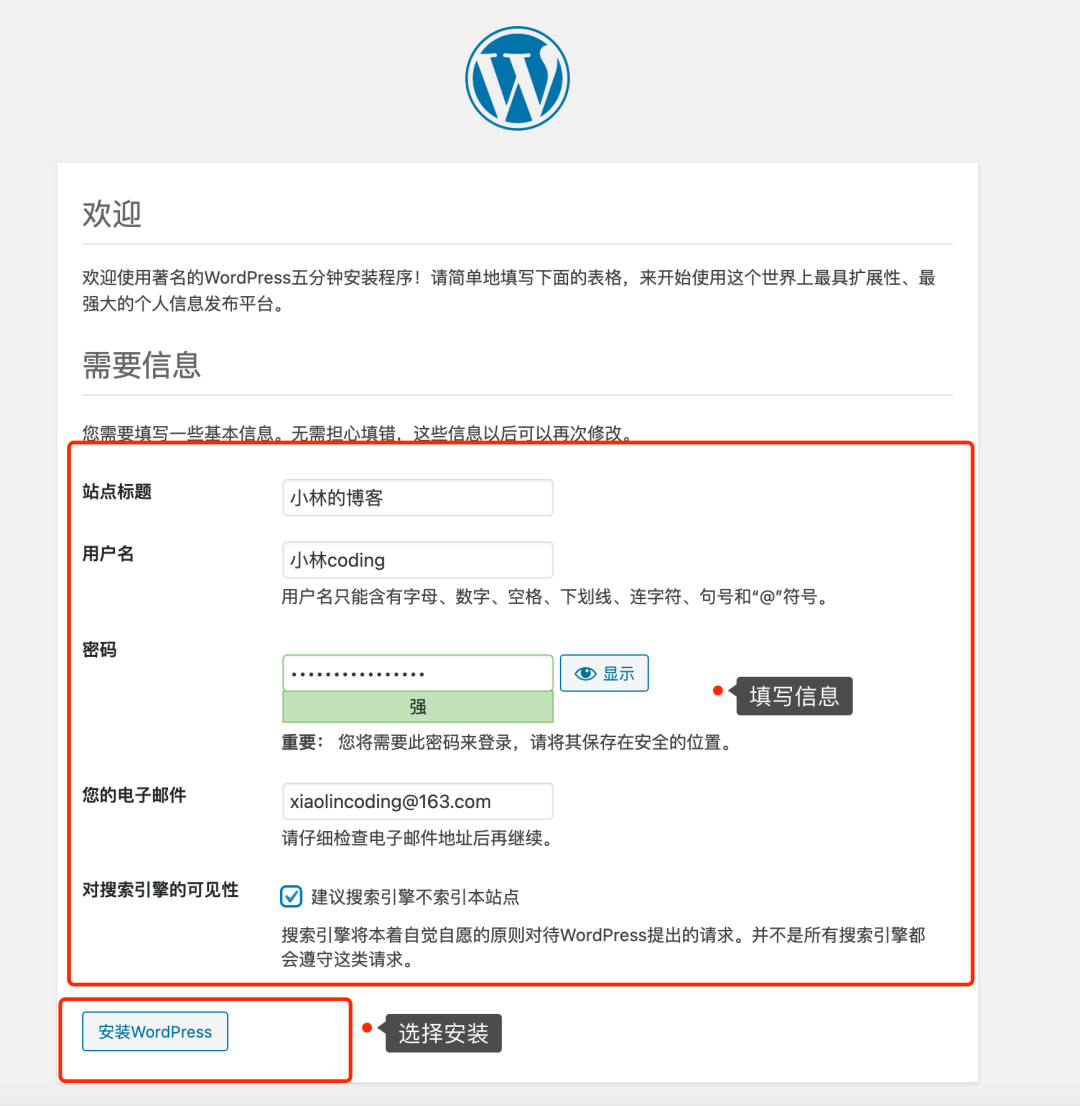
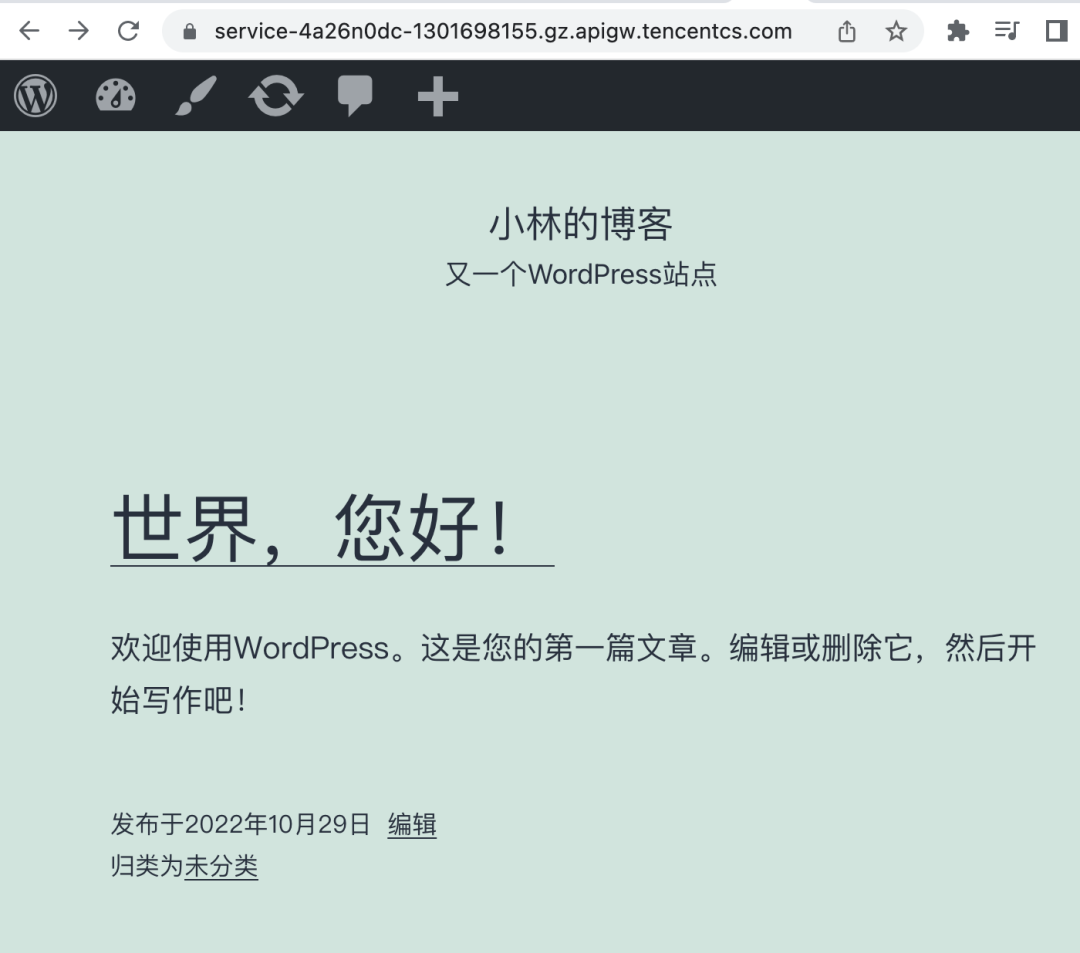
此时显示的页面就是 WordPress 应用的页面,填写完信息后,一个网站就搭建完成了。


你看,只需几步就把网站搭建完成了,而且可以看到,根本就没有云服务器的影子。就跟我们在手机上下载一个应用一样方便快捷。

可能有的同学注意到了,这网站的地址那么长,怎么记的住啊?

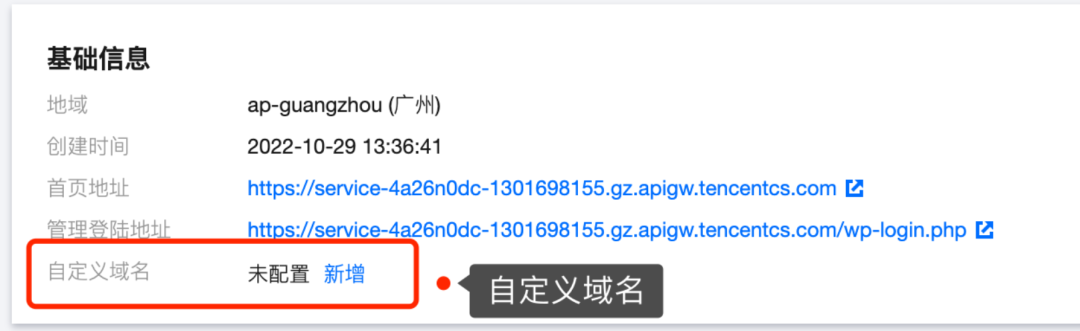
这网站的地址是腾讯云默认提供给我们的,当然我们也是可以自己的网站设置域名的。在资源列表页,可以单击新增配置你的自定义域名。

在配置自定义域名的时候, 大家记得要提前将你的域名进行备案,备案的时间大概需要 1-2 个星期。

这套搭建网站的方案,比自己租用云服务器搭建网站的方案,更加省钱,也更加简单。
总之,通过腾讯云 Serverless 搭建网站的优势有以下这些:
降低使用成本。计算层使用 Serverless 资源,真正做到按量计费,弹性伸缩,极大节省成本。 部署步骤简单。通过 Serverless 控制台, 仅需几步配置,即可快速完成 WordPress 应用部署,极大降低部署门槛。
云函数,粒度更小的服务
腾讯云推出的「云函数」,就是其中一个使用 Serverless 架构的产品。云函数的这种设计架构,又被称为 FaaS,函数即服务。
云函数(Serverless Cloud Function,SCF)是腾讯云提供的 Serverless 服务,腾讯云用户无需购买云服务器和虚拟机,代码即可在腾讯云基础设施上弹性、安全地运行,支持所有主流的编程语言。
云函数这几个方面的优势:
按量付费:没有用户访问时不花钱,可节约服务器开销 30%; 超低运维成本:无需学习服务器知识,大幅度降低运维成本; 弹性伸缩:自动弹性伸缩,上不封顶,下可到零; 超高并发:每秒最高支持 10 万并发请求数;
所以有什么理由不用上云函数呢?
为了让大家更加具体的理解「云函数」,我就用「云函数定制一个邀请函的案例」来向大家展示下云函数的使用。
第一步,创建创建存储桶
首先先创建一个创建存储桶,毕竟生成的邀请函图片得有个存放的地方的嘛。
进入对象存储控制台,选择左侧导航栏中的存储桶列表。在“存储桶列表”页面中,单击创建存储桶。参考以下信息进行创建。如下图所示:

填写完信息,就直接下一步,直到完成创建。
第二步,创建函数
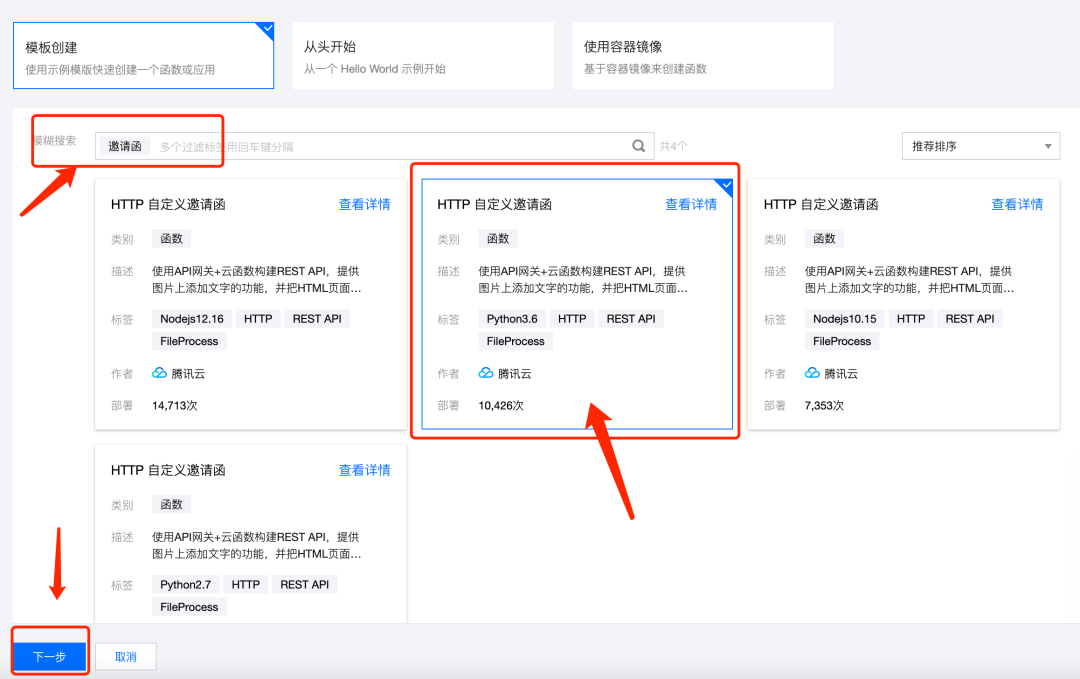
登录 Serverless 控制台,选择左侧导航栏中的函数服务。在“函数服务”页面上选择新建应用。在新建应用页面中,搜索「自定义邀请函」,然后选择一个模版进行创建。

单击下一步,函数名称默认填充,可根据需要自行修改。按照引导在“基础配置”中填入该模板需要的环境变量对应的值,其他保持默认配置。如下图所示:

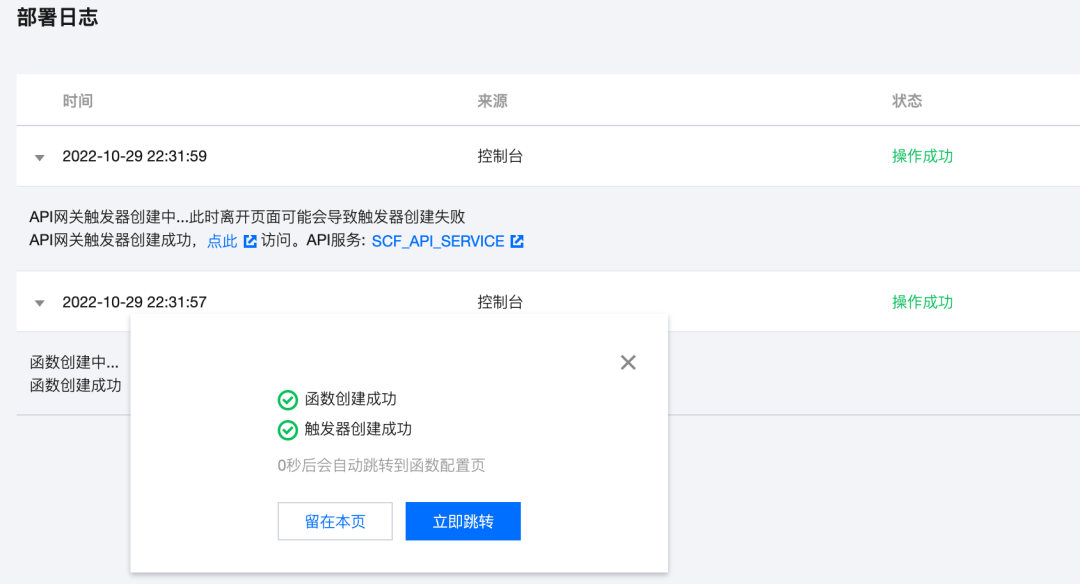
填写完信息后,就点击完成。接着,等待部署完成即可。

第三步,生成邀请函
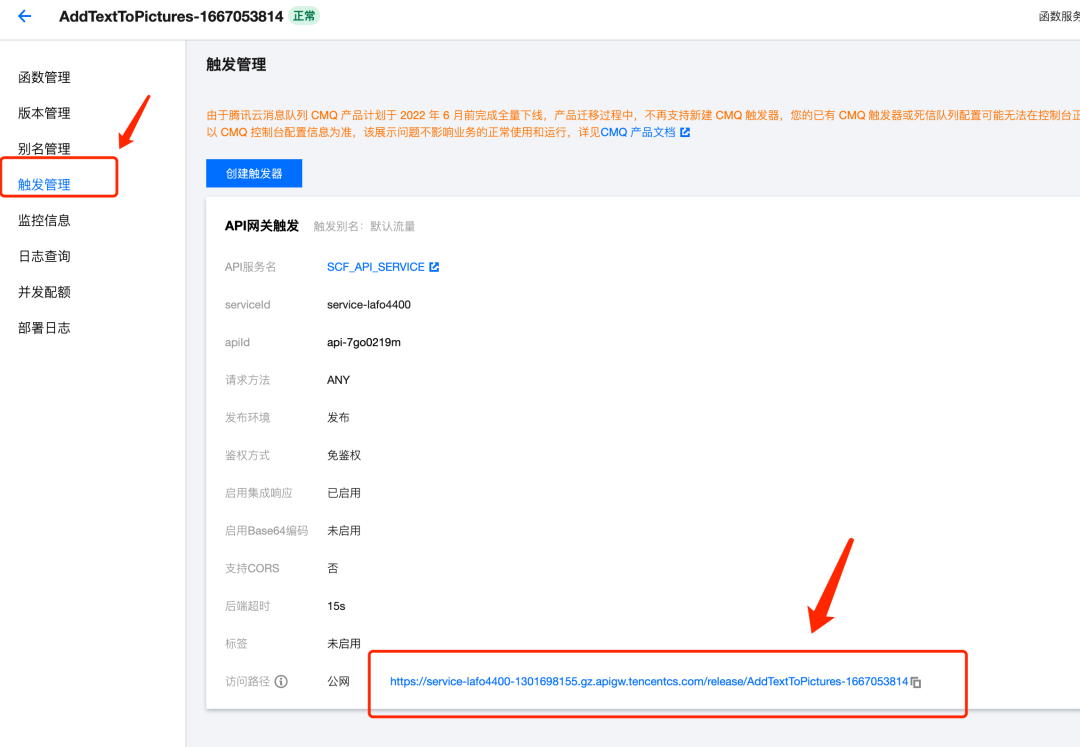
在函数详情 > 触发管理中获取 API 网关触发器访问路径,如下图所示:

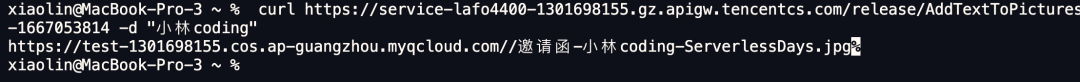
然后,使用命令的方式来生成邀请函图片。在命令行中,执行以下命令。
curl API网关触发器地址 -d '邀请嘉宾名字'
可在终端获取邀请函的下载地址。例如:

访问邀请函图片的链接,得到如下图片:
在图片上可以看到,出现了我的名字。
以上是对云函数的使用,怎么样,是不是觉得非常方便快捷。

总结
这次我基于腾讯云 Serverless 带大家展示了网站搭建的过程,这种方式打破了以前搭建网站需要租借云服务器的方式。
无需购买云服务器,只需要在腾讯云 Serverless 里直接创建网站的应用就完成了网站的搭建,再也不用花费精力配置环境和维护云服务器的精力,动动鼠标点击就可以轻松地完成网站的搭建了,更重要的是,它是按量付费的,能确保所有的费用,都是用在了实际的程序运行、数据存储、用户访问中,不必为未使用的计算资源而支付。
再来,我也基于腾讯云的云函数产品,带大家展示了自定义生存邀请函的实验。可以感受到,云函数让开发者更专注于业务代码,无需担忧底层的各种资源,背后的这一切都会由腾讯云帮我们分配。
这次参加腾讯云的 Techo Day 技术开放日活动,我最大的感触就是,在技术领域,腾讯云确实走在了前沿,真不是吹,Techo Day活动分享了很多技术热点及解决方案,涵盖了我们平时开发的方方面面,不仅能学习、接触新兴技术,还能对技术有更多、更深入的认识。
特别是我介绍的 Serverless 云函数,真正让我们释放双手,实现生产力质的提升,本次活动就分享了 Severless 相关的技术原理解析,更有动手实验室手把手指导如何通过云函数快速构建自定义邀请函,让我也受益匪浅。
最后,本次 Techo Day 技术开放日活动上发布和分享了不少云原生产品内容及相关课件,包括如何利用北极星进行灰度发布、利用Prometheus 云原生监控减少开发及运维成本等技术原理解析,以及爆款产品腾讯文档的云原生实践案例,各种干货都被整理成了一份《腾讯云云原生工具指南》,有需要的同学可以点击阅读原文或扫下方二维码获取。

