这个vue3的应用框架你学习了吗?

❝前言:前段时间开始落地基于vue3开发的应用,于是在社区留意vue3周边的一些开源项目。无意间看到微众银行
❞WeBankFinTech团队开源的Fes.js解决方案。在这个方案的设计思路中,快速上手、简单易用、拓展性高这几个特征引起我对项目的进一步探索
1.新项目初期
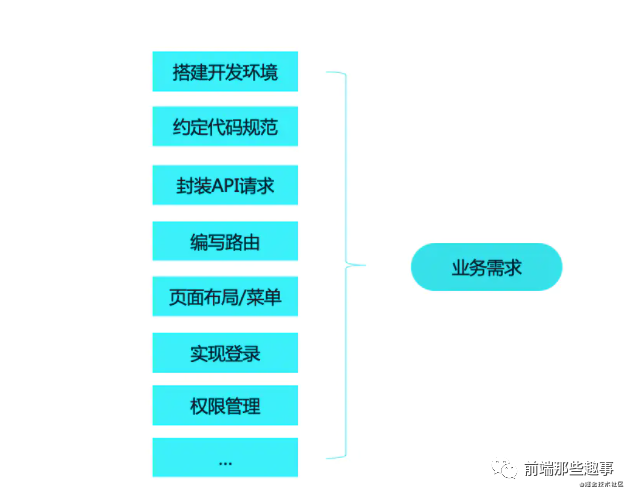
❝当我们开始一个新项目的筹备的时候(这里特指中后台应用),项目初始化往往我们可能会考虑以下几个问题
❞
如何统一做权限管理? 如何统一对请求库比如基于 Axios做封装(取消重复请求、请求节流、错误异常处理等统一处理) 如何作为子应用嵌入到微前端体系(假设基于qiankun) 如何共享响应式数据? 配置信息如何管理?

1.1 你可能会这样做
如果每次新建一个项目得时候,我们都得手动去处理以上这些问题,那么将是一个重复性操作,而且还要确保团队一致,那么还得考虑约束能力
❝在没有看到这个
❞Fes.js这个解决方案之前,对于上述问题,我的解决方式就是
通过维护一个公共的工具库来封装,比如axios的二次封装 开发一个简易的脚手架,把这些东西集成到一个模板中,再通过命令行去拉取 直接通过 vue-cli生成模板再进行自定义配置修改等等,简单就是用文档,工具,脚手架来赋能
但其实有没有更好的解决方案?

图片引自文章《蚂蚁前端研发最佳实践》
1.2 其他解决方式 - 框架(插件化)

学习react的童鞋都知道,在react社区有个插件化的前端应用框架UmiJS,而vue的世界中并不存在,而接下来我们要分享的Fes.js,就是vue中的 UmiJS, Fes.js 很多功能是借鉴 UmiJS 做的, UmiJS 内置了路由、构建、部署、测试等,还支持插件和插件集,以满足功能和垂直域的分层需求。
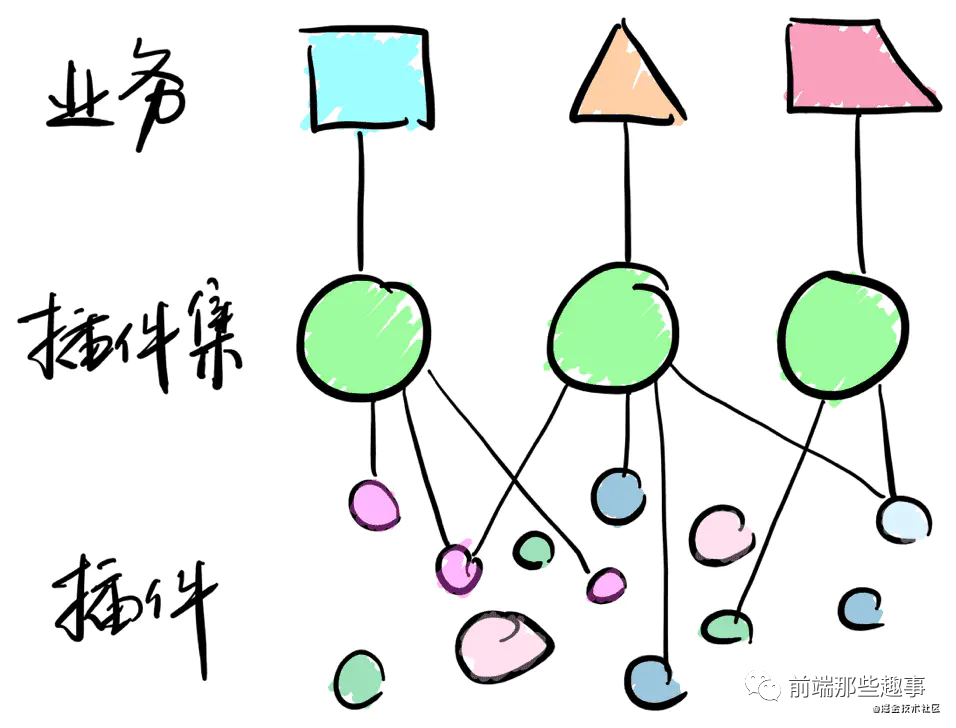
本质上是为了更便捷、更快速地开发中后台应用。框架的核心是插件管理,提供的内置插件封装了大量构建相关的逻辑,并且有着丰富的插件生态,业务中需要处理的脏活累活靠插件来解决,而用户只需要简单配置或者按照规范使用即可
甚至你还可以将插件做聚合成插件集,类似 babel 的 plugin 和 preset,或者 eslint 的 rule 和 config。通过插件和插件集来满足不同场合的业务

通过插件扩展 import from UmiJS的能力,比如类似下图,是不是很像vue 3的Composition API设计

拓展阅读:
UmiJS 插件体系的一些初步理解
2. Fes.js
❝官方介绍:Fes.js 是一个好用的前端应用解决方案。Fes.js 2.0 以Vue 3.0和路由为基础,同时支持配置式路由和约定式路由,并以此进行功能扩展。匹配了覆盖编译时和运行时生命周期完善的插件体系,支持各种功能扩展和业务需求。
❞

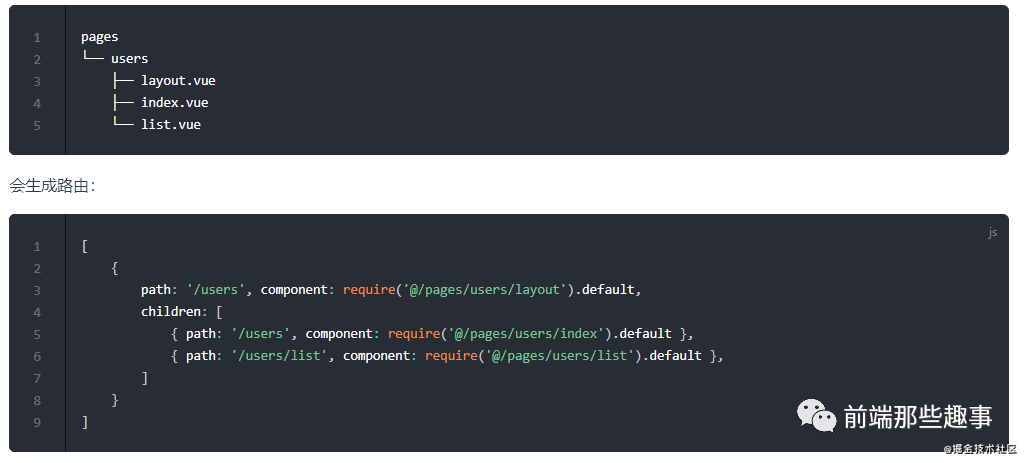
2.1 支持约定式路由
❝约定式路由是个啥?约定式路由也叫
❞文件路由,就是不需要手写配置,文件系统即路由,现在越来越多框架支持约定式路由,包括上文提到的 UmiJS,还有SSR的nuxt等等,节省我们手动配置路由的时间. 关于fes更多的路由配置看路由文档

2.2 插件化支持
本质上一个插件是就是一个npm包, 通过插件扩展Fes.js的功能,目前 Fes.js已经有多个插件开源。而且插件可以管理项目的编译时和运行时 插件文档
 插件源码地址
插件源码地址 链接。fesjs也支持开发者自定义插件,详情看插件化开发文档
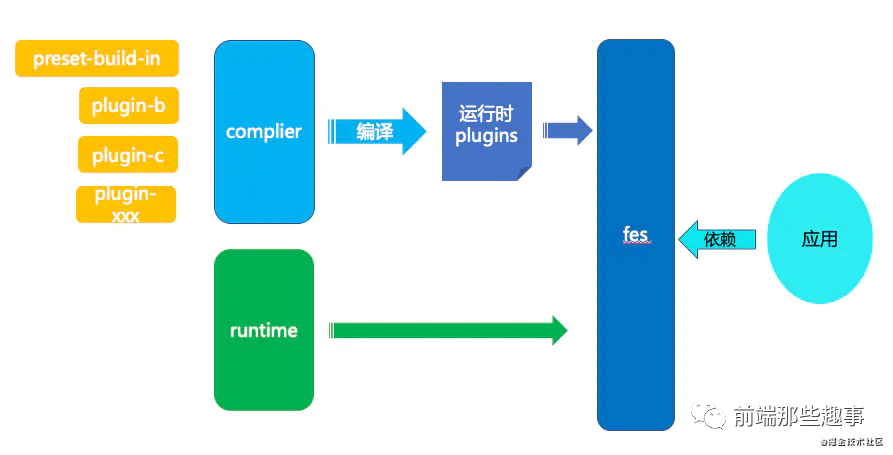
❝彬彬同学:那什么叫支持编译时和运行时?
❞
可以这样理解: 如果是编译时的配置,就是打包的时候,就根据配置完成相应的代码构建,而运行时的配置,则是代码在浏览器执行时,才会根据读取的配置去做相应处理,如果感兴趣,可以深入理解下fesjs的插件源码,了解如何根据编译时和运行时做处理 fes-plugin-access 源码链接
2.3 Fes.js 如何使用
❝Fes.js 提供了命令行工具
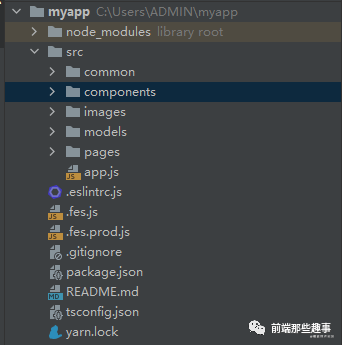
❞create-fes-app, 全局安装后直接通过该命令创建项目模板,项目结构如下所示

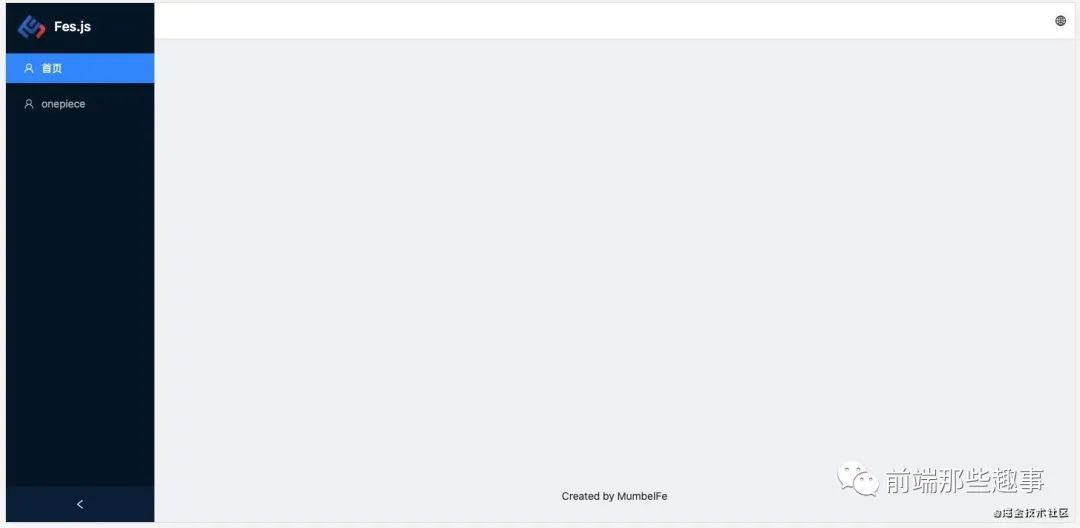
然后运行 npm run dev 就可以开启你的fes之路, 如下图所示

2.4 为啥选择 Fes.js
❝像vue-cli 只能解决我们项目中开发,构建,打包等基本问题,而 Fes.js可以直接解决大部分常规中后台应用的业务场景的问题,包括如下
❞
配置化布局:解决布局、菜单 、导航等配置问题,类似low-code机制 权限控制:通过内置的access插件实现站点复杂权限管理 请求库封装:通过内置的request插件,内置请求防重、请求节流、错误处理等功能 微前端集成:通过内置qiankun插件,快速集成到微前端中体系
期待更多的插件可以赋能中后台应用业务场景
3.回顾 vue 3
3.1 新特征
vue3.0 相对于 vue2.0变更几个比较大的点包括如下
性能提升:随着主流浏览器对es6的支持,es module成为可以真正落地的方案,也进一步优化了vue的性能支持typescript: 通过ts其类型检查机制,可避免我们在重构过程中引入意外的错误框架体积变小:框架体积优化后,一方面是因为引入Composition API的设计,同时支持tree-shaking树摇,按需引入模块API,将无用模块都会最终被摇掉,使得最终打包后的bundle的体积更小更优的虚拟Dom方案实现: 添加了标记flag,Vue2的Virtual DOM不管变动多少整个模板会进行重新的比对, 而vue3对动态dom节点进行了标记PatchFlag,只需要追踪带有PatchFlag的节点。并且当节点的嵌套层级多的情况,动态节点都是直接跟根节点直接绑定的,也就是说当diff算法走到了根dom节点的时候,就会直接定位动态变化的节点,并不会去遍历静态dom节点,以此提升了效率引入Proxy特性:取代了vue2的Object.defineProperty来实现双向绑定,因为其本身的局限性,只能劫持对象的属性,如果对象属性值是对象,还需要进行深度遍历,才能做到劫持,并不能真正意义上的完整劫持整个对象,而proxy可以完整劫持整个对象
3.2 关于 Composition API
❝vue3 取代了原本vue2通过
❞Options API来构建组件设计(强制我们进行代码分层),而采用了类似React Hooks的设计,通过可组组合式的、低侵入式的、函数式的 API,使得我们构建组件更加灵活。官方定义:一组基于功能的附加API,可以灵活地组合组件逻辑

通过上图的对比,我们可以看出Composition API 与 Options API在构建组件的差别,很明显基于Composition API构建会更加清晰明了。我们会发现vue3几个不同的点:
vue3提供了两种 数据响应式监听APIref和reactive,这两者的区别在 reactive主要用于定义复杂的数据类型比如对象,而ref则用于定义基本类型比如字符串vue3 提供了 setup(props, context)方法,这是使用Composition API 的前提入口,相当于vue2.x在 生命周期beforeCreate 之后 created 之前执行,方法中的props参数是用来获取在组件中定义的props的,需要注意的是props是响应式的, 并不能使用es6解构(它会消除prop的响应性),如果需要监听响应还需要使用wacth。而context参数来用来获取attribute,获取插槽,或者发送事件,比如context.emit,因为在setup里面没有this上下文,只能使用context来获取山下文
关于vue3的更多实践后期会继续更新,本期主要是简单回顾
请你喝杯🍵 记得三连哦~
1.阅读完记得给🌲 酱点个赞哦,有👍 有动力
2.关注公众号前端那些趣事,陪你聊聊前端的趣事
3.文章收录在Github frontendThings 感谢Star✨
