16条前端 UI 设计规则,上万点赞
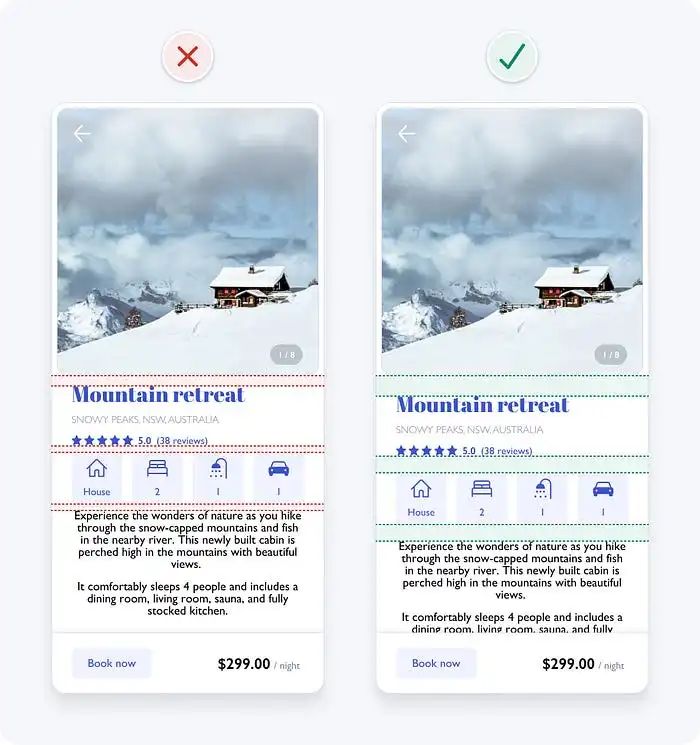
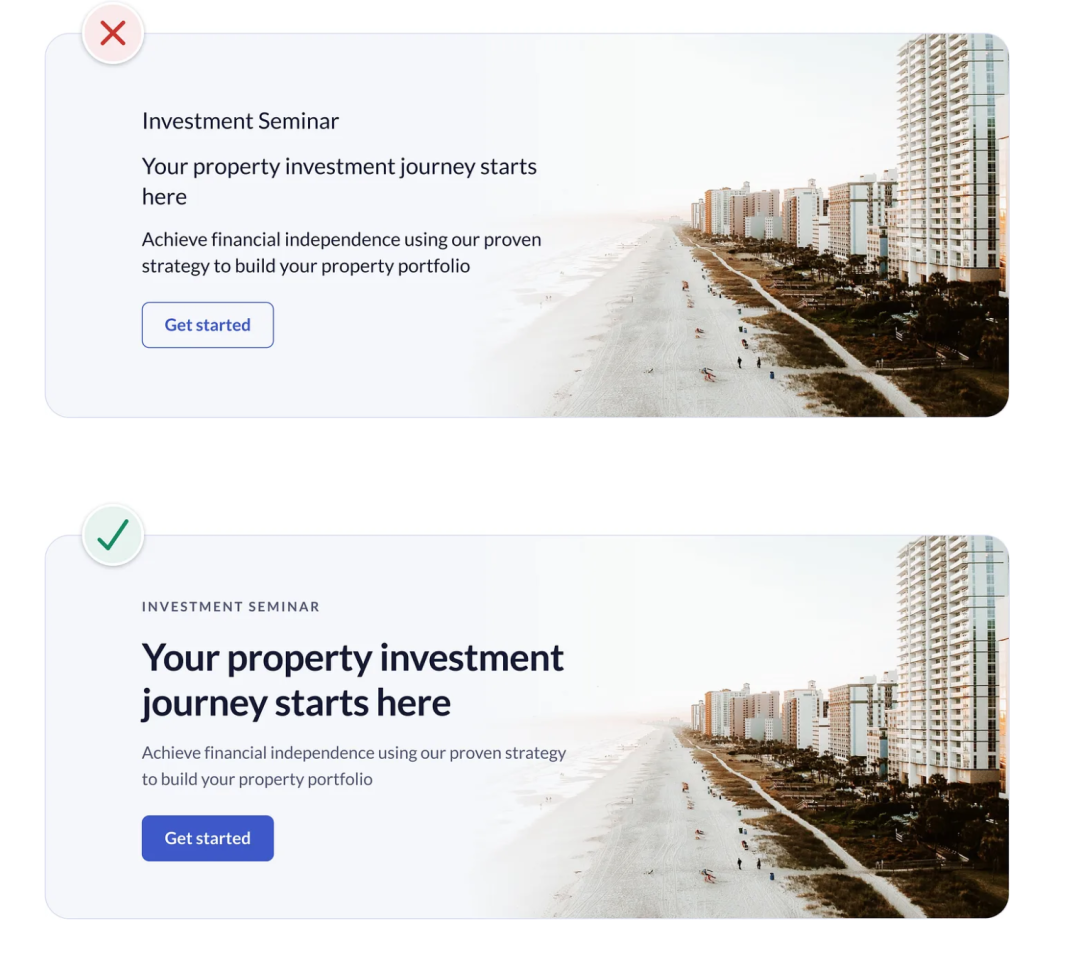
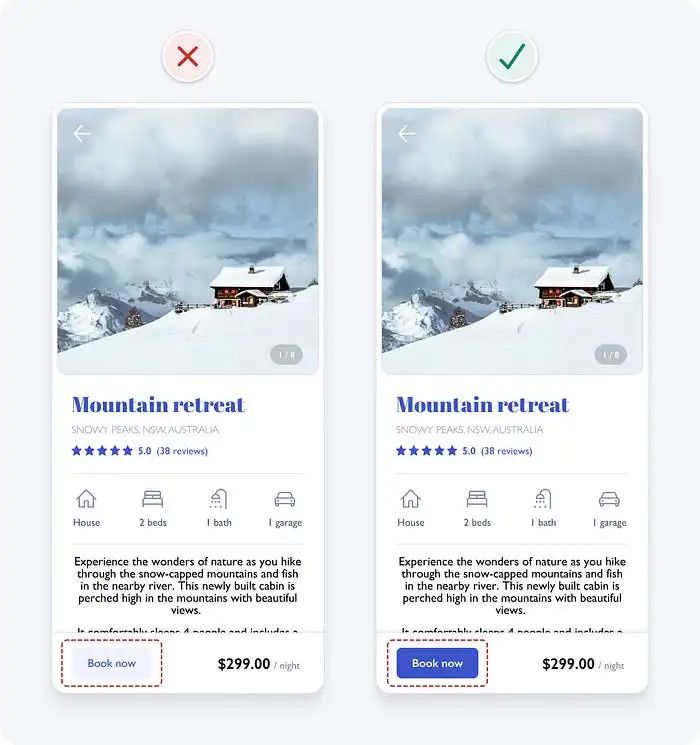
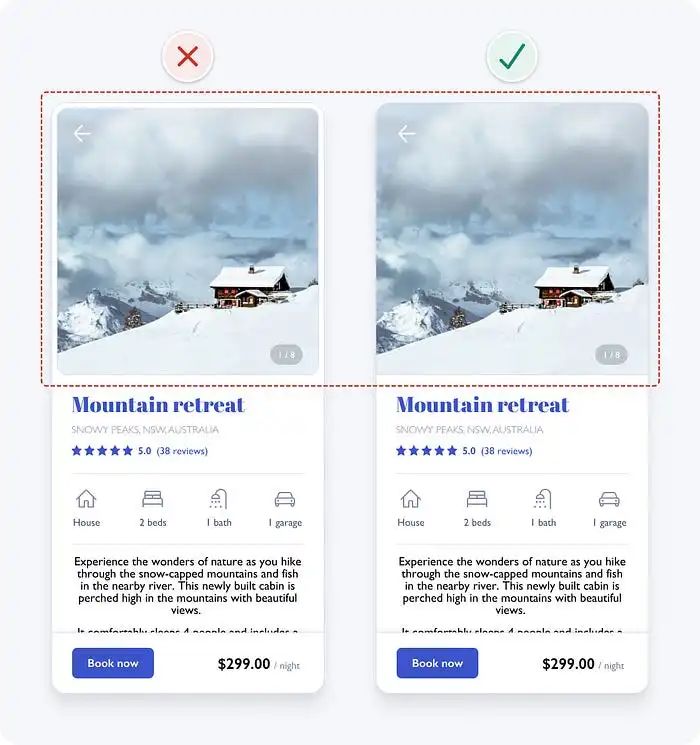
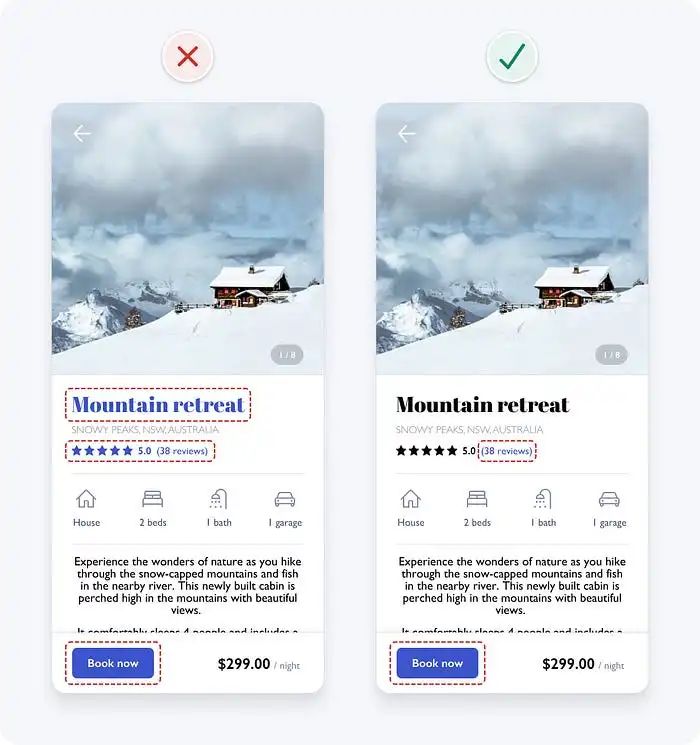
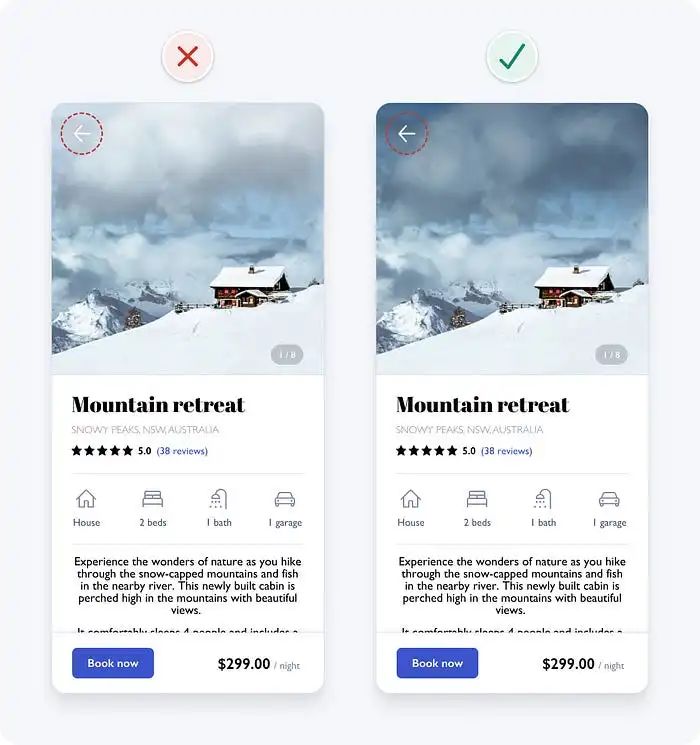
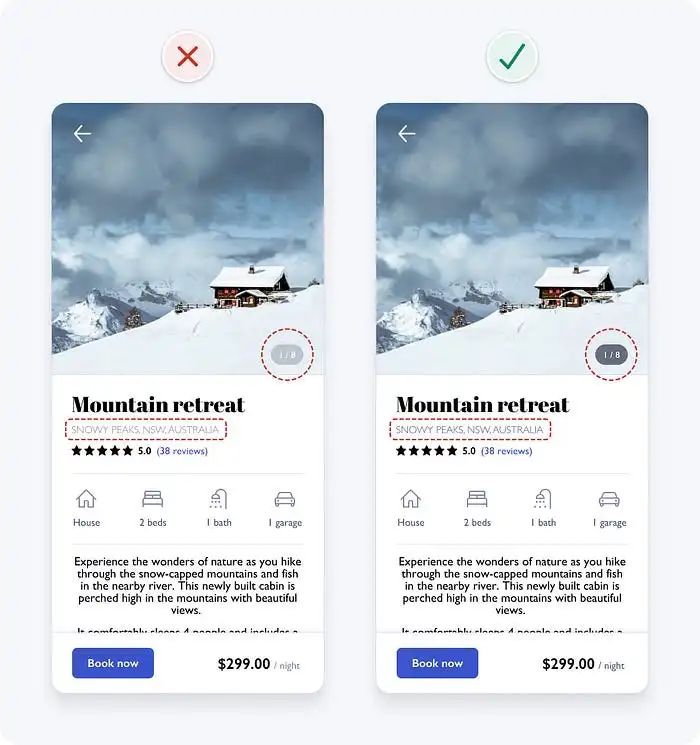
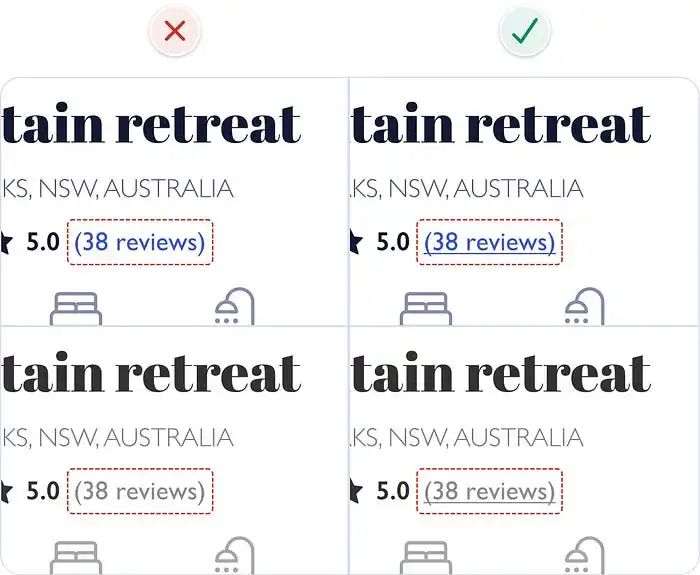
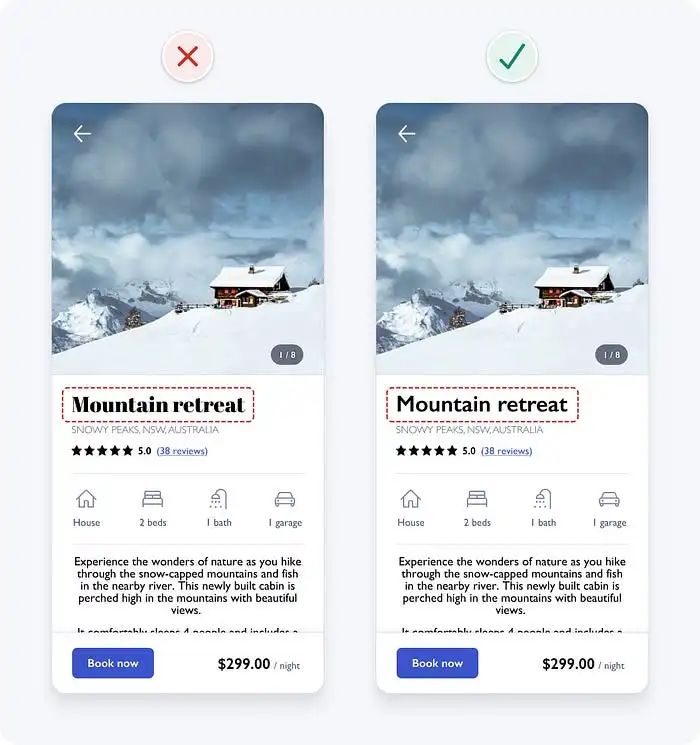
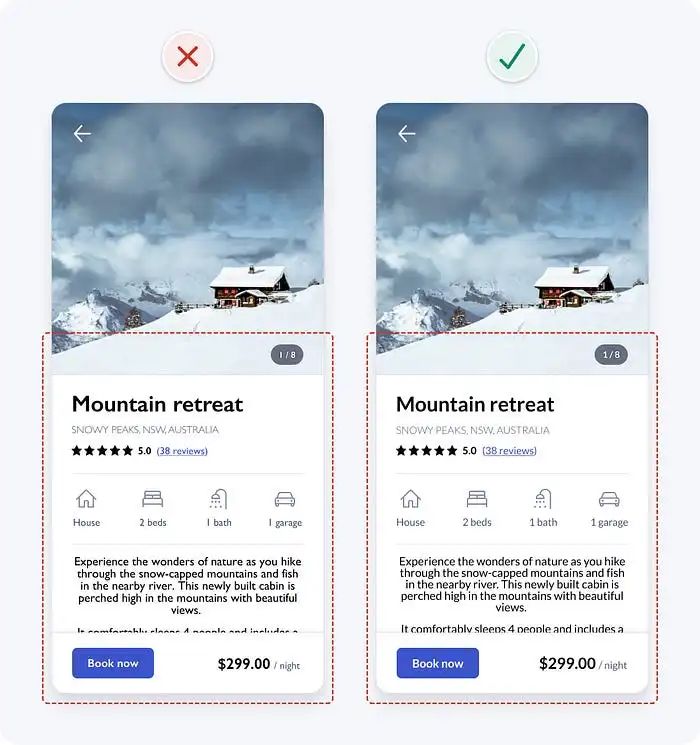
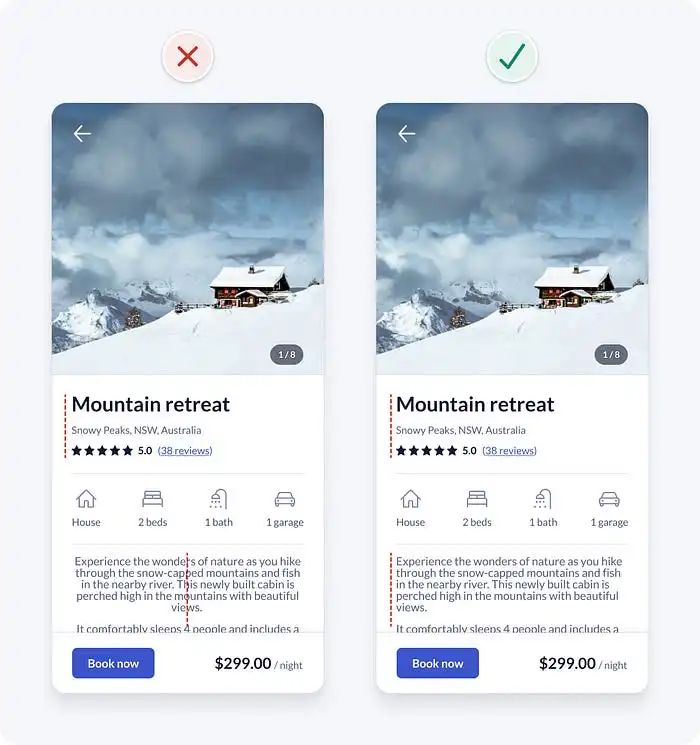
以一个卡片为例子,逐一按照规则进行优化,左边是原图,右边是经过优化后的设计。

- 使用间距对相关元素进行分组
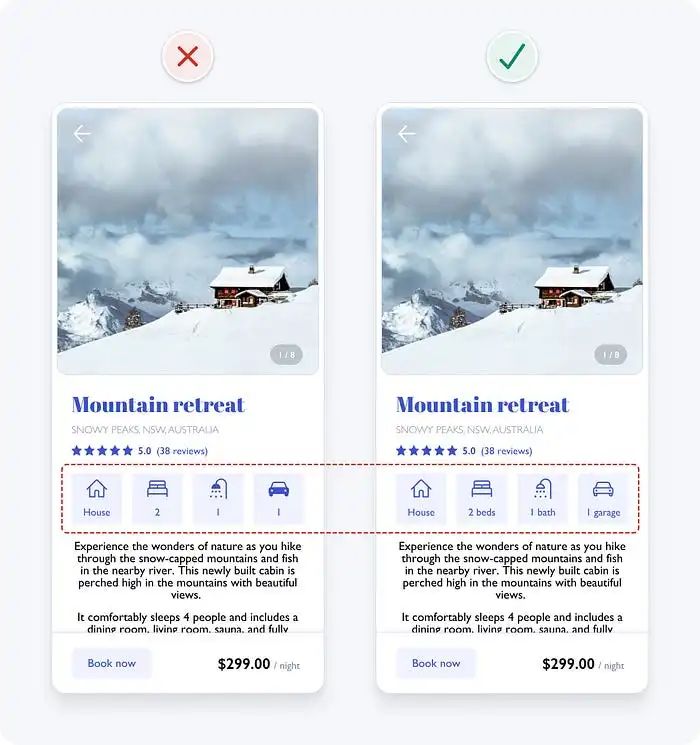
- 一致性
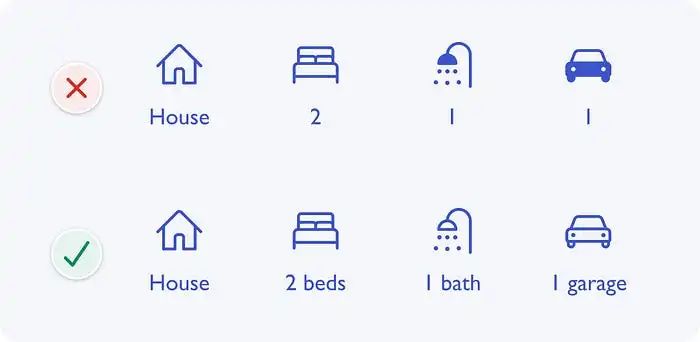
- 确保功能相似外观也相似
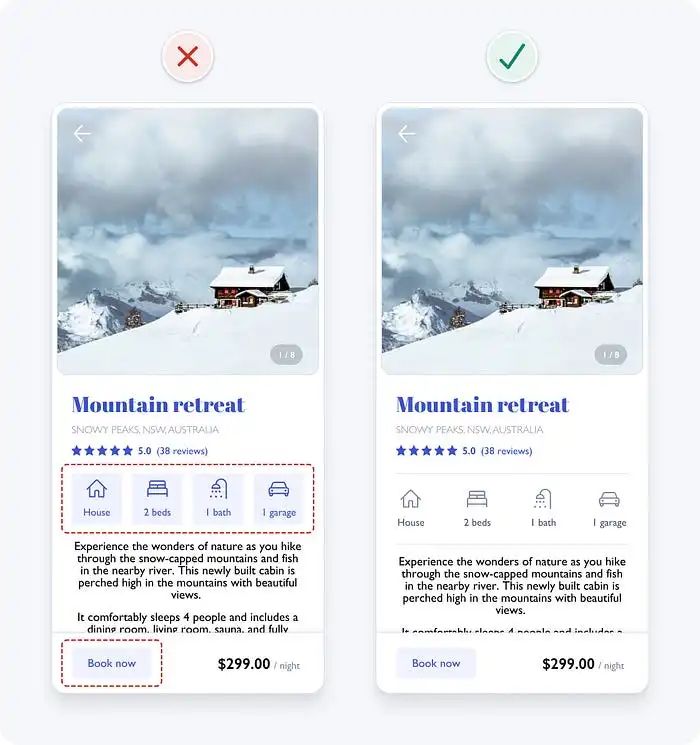
- 清晰的视觉层次
- 移除不必要的样式
- 有目的的使用颜色
- 确保界面元素的对比度为3:1
- 确保文本的对比度为4.5:1
- 不要仅仅使用颜色作为指标
- 使用单一的无衬线字体
- 使用较高小写字母的字体
- 限制使用大写字母
- 仅使用常规和加粗字体
- 避免纯黑色文本
- 左对齐文字
- 正文至少使用1.5倍行高
使用间距对相关元素进行分组
- 相关元素放在同一容器
- 相关元素看起来相似
- 对齐

一致性
UI设计中一致性意味着有相似的外观和行为方式,可预测的功能提高了可用性并减少了错误。


确保功能相似外观也相似
如果元素看起来相似,会期望它们以相似的行为反应,尽量确保相同功能的元素使用一致的视觉处理,让不同功能的元素视觉做差异化处理。

清晰的视觉层次
创造秩序感来改善美学,可以使用大小、颜色、对比度、间距、位置和深度的变化创建清晰的视觉层次。


移除不必要的样式
不必要的信息和视觉风格会分散注意力,增加认知负担,避免不必要的线条、颜色、背景和动画,以创建更简单、更集中的UI.

有目的的使用颜色
有节制有目的的使用颜色,尽量避免使用纯粹的颜色来装饰,它可能会混淆和分心,从黑色和白色开始,在表达含义的地方再引入颜色。一个简单有效的方法是将品牌颜色应用于链接和按钮等交互元素上,尽量避免在非互动元素上使用品牌颜色。

确保界面元素的对比度为3:1
为了确保视觉障碍人士能够清楚看到界面细节,至少要满足web内容可访问性指南的颜色对比要求。

确保文本的对比度为4.5:1
小文本18px以下要4.5:1的最小对比度,大文本需要3:1的对比度,示例中可增加灰色不透明度增加文本的阴影,将对比度达到4.5:1以上。
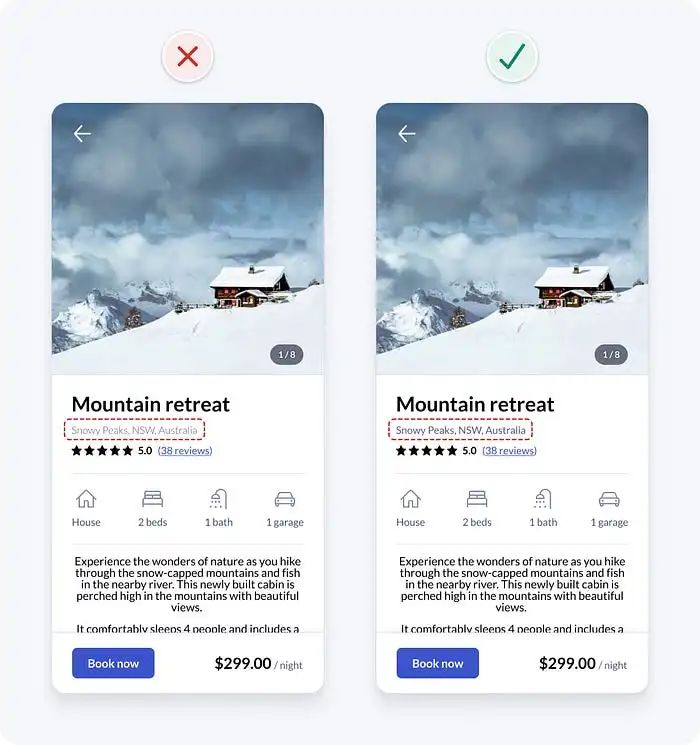
不要仅仅使用颜色作为指标
通常,色盲人士很难区分红色和绿色,或者根本看不到,所以不能仅仅依靠颜色传达意义或者区分视觉元素,需要使用额外的提示来区分。示例中去掉颜色,链接和其他文本一致,无法判断是链接,可使用下划线方式区分。
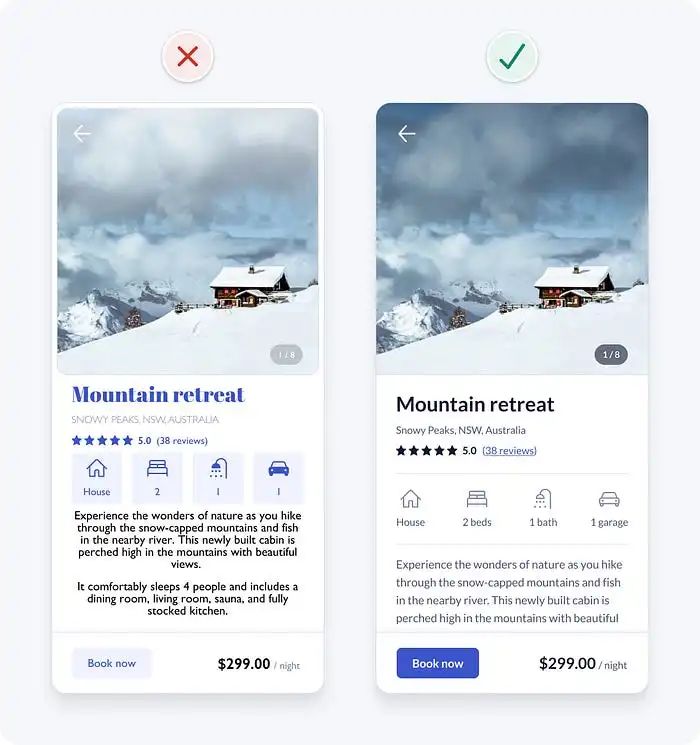
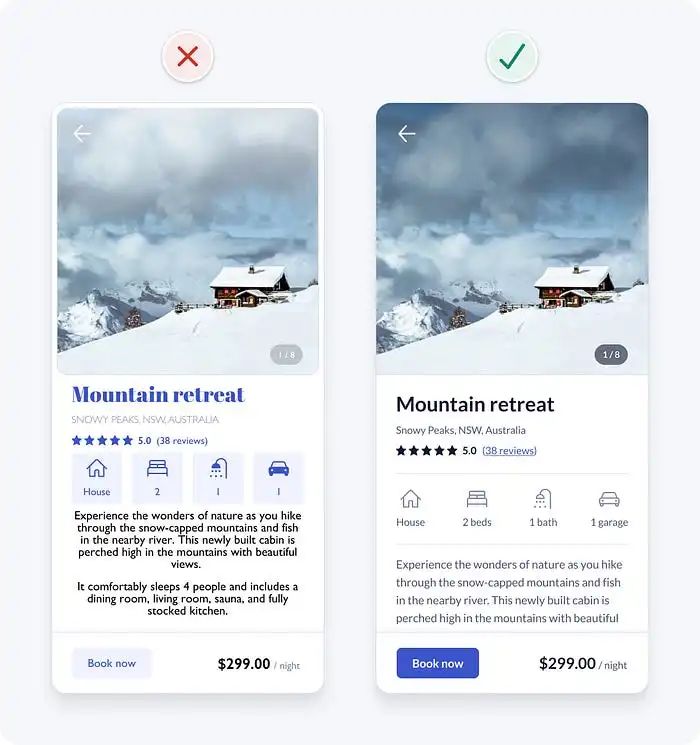
使用单一的无衬线字体
无衬线字体通常是最清晰、中性、简单的,标题使用了一种详细的衬线字体,这有点难以阅读,可能会分散一些人的注意力。
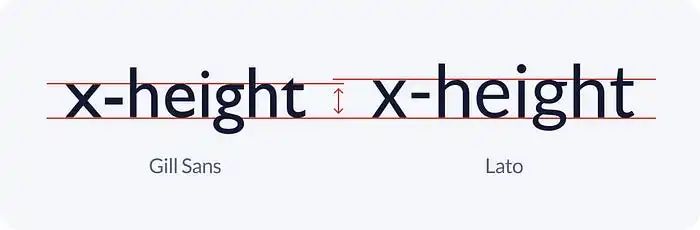
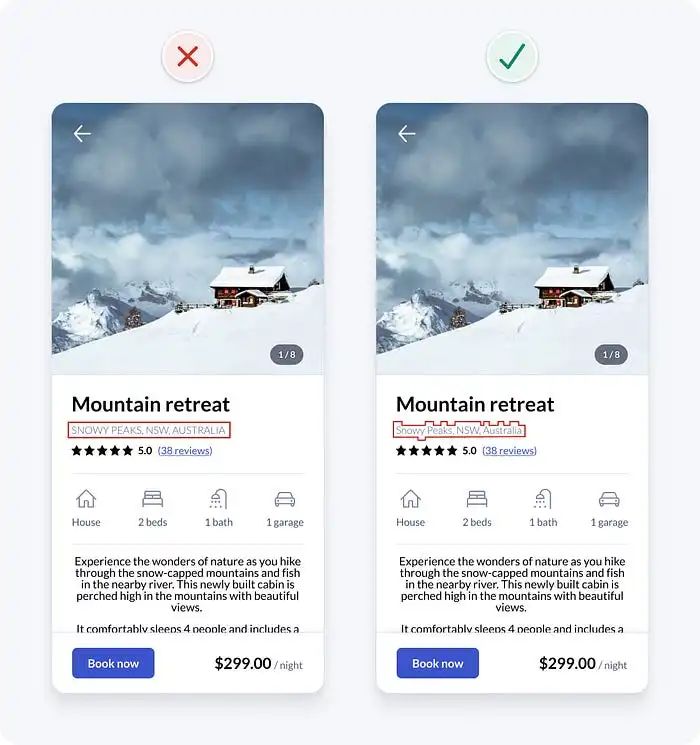
使用较高小写字母的字体
小写字母较高、间距较大的字体在小尺寸时更容易辨认。



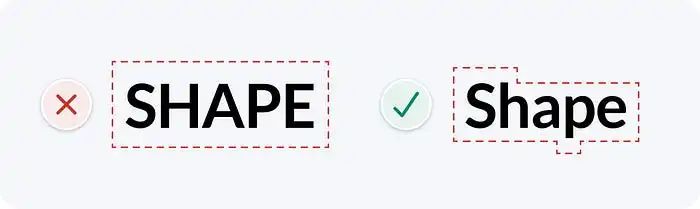
限制使用大写字母
大写单词有相同的矩形形状,会迫使你逐一阅读每个单词,很难阅读。


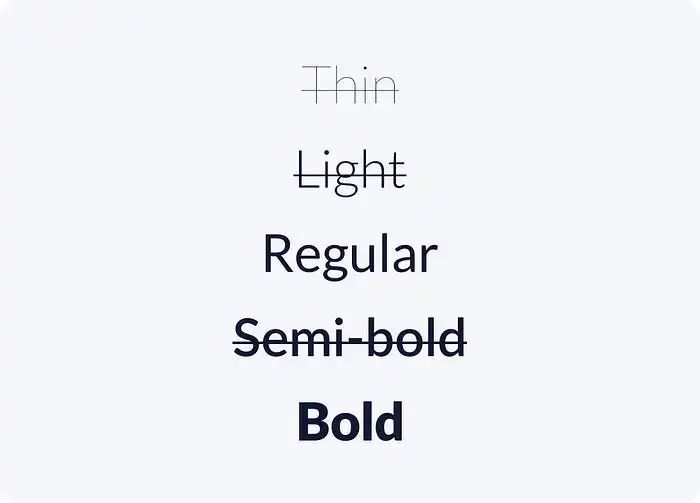
仅使用常规和加粗字体
使用不同粗细的字体可能会给界面增加混乱,使用规则的加粗字体,使界面简单明了。

小技巧:
- 标题使用加粗来强调
- 较小的字体使用常规字体
- 如果你确定使用很粗的字体,请使用在标题或者很大的文本

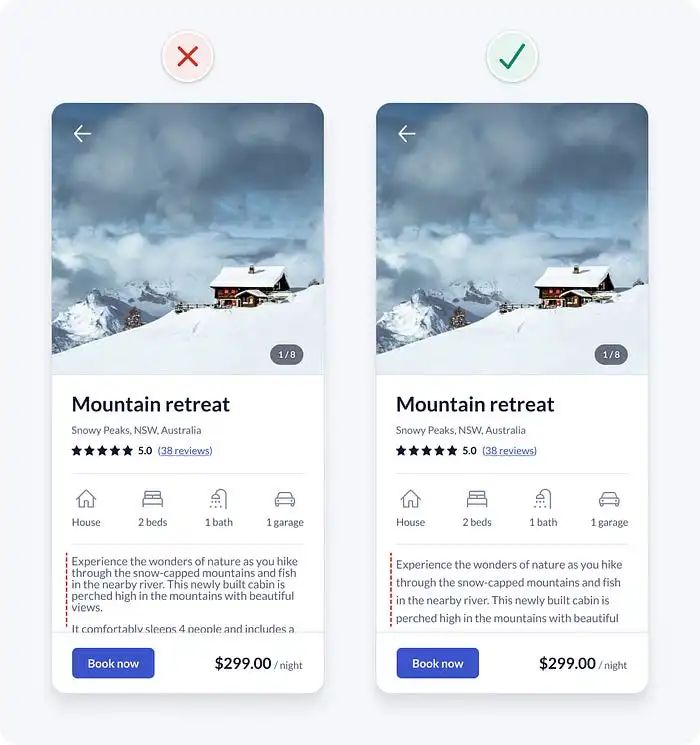
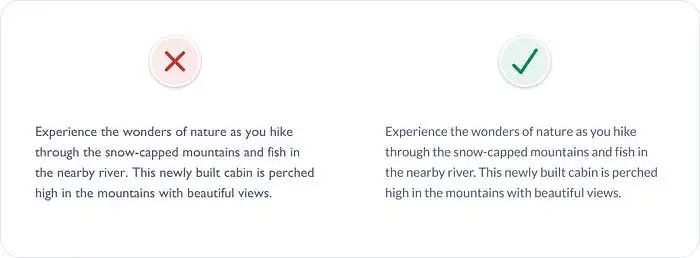
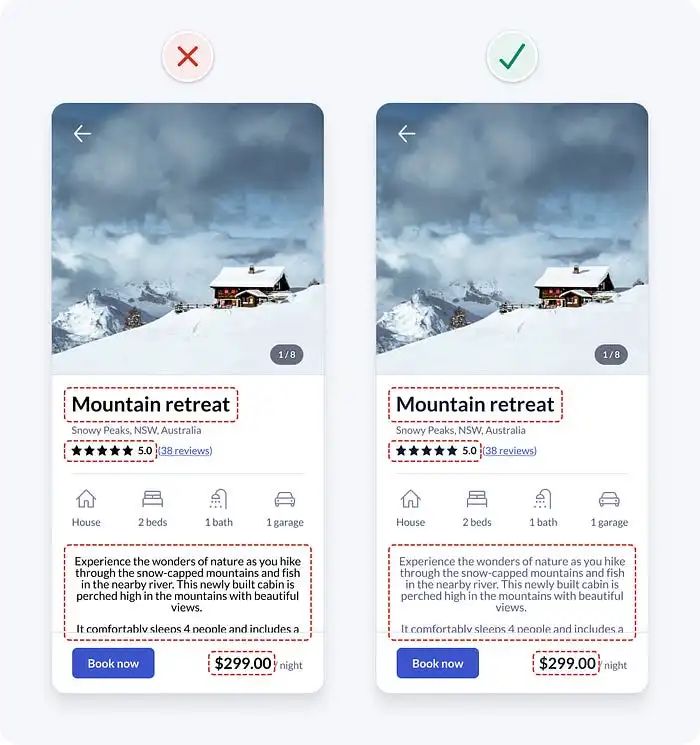
避免纯黑色文本
纯黑与白色有很高的对比度,会导致阅读文本时眼睛疲劳,安全的做法是避免纯黑黑白色搭配。示例中描述文本过于突出,使用了较浅的灰色。

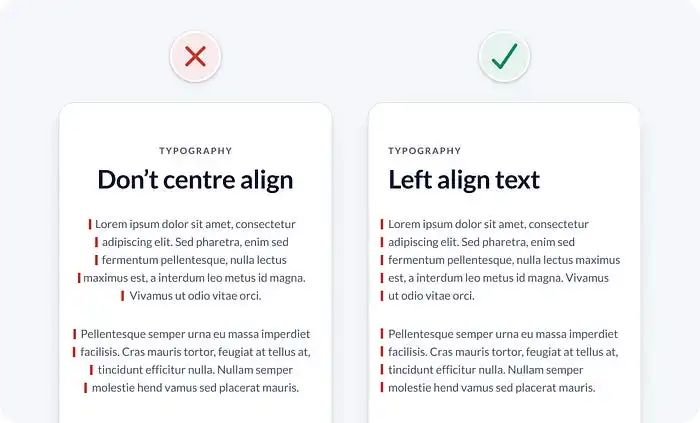
左对齐文字
对于长文本,安全的做法避免使用居中对齐,居中对齐对于有认知障碍的认识更难阅读。居中对齐可用于标题或者短文本,因为它可快速阅读。


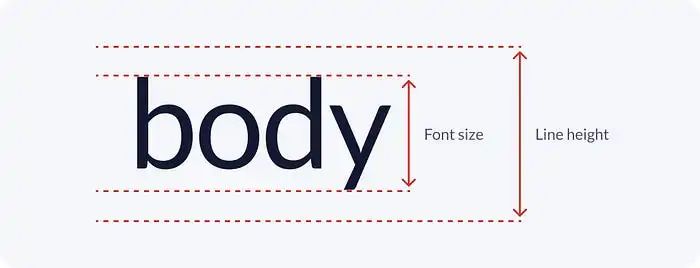
正文至少使用1.5倍行高
行高是两行文字之间的垂直距离。行与行之间的间隔有助于防止人们重读同一行文本,阅读起来也更舒适。