搞清楚树形结构|产品经理必学的导航栏简易设计
这是Kevin的第 859 篇原创,

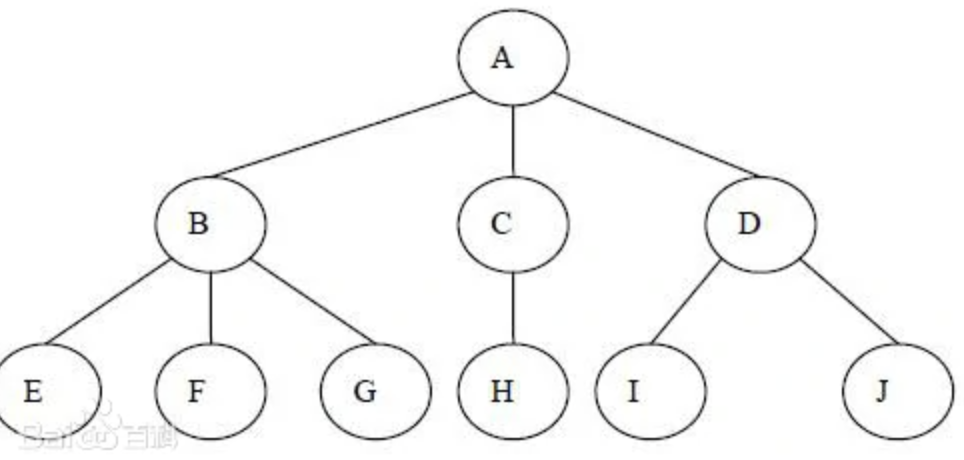
▲ 树状结构
移动端的导航栏设计
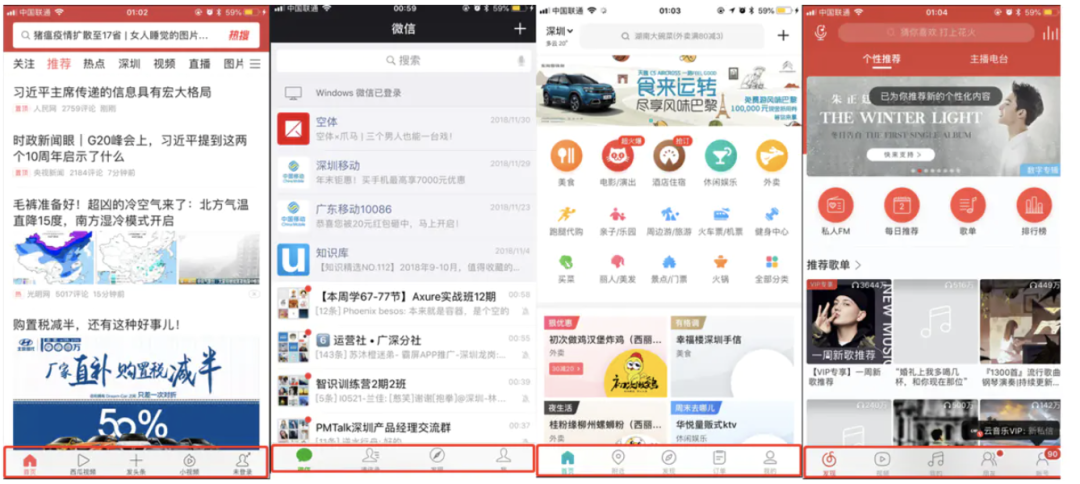
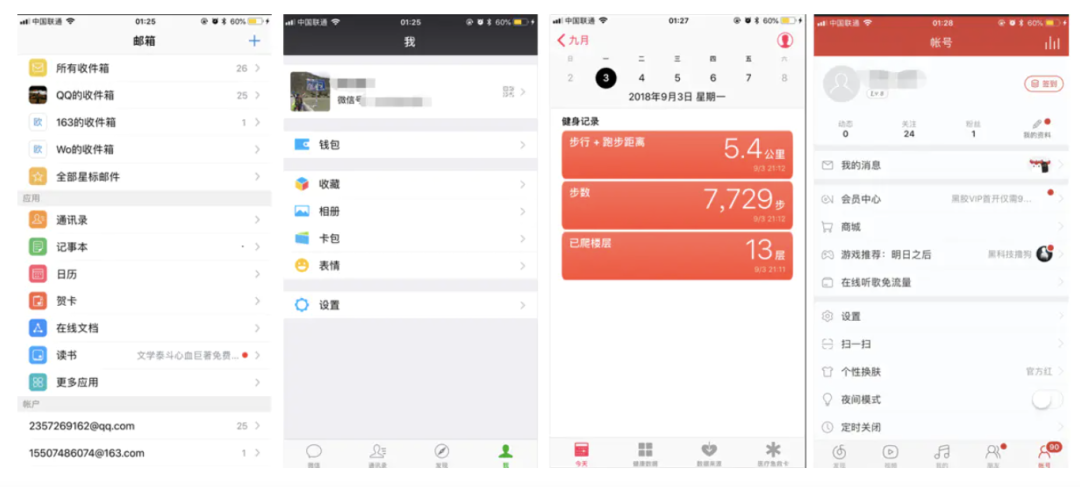
1.底部导航栏

▲ app的底部导航栏设计

▲ app的导航栏

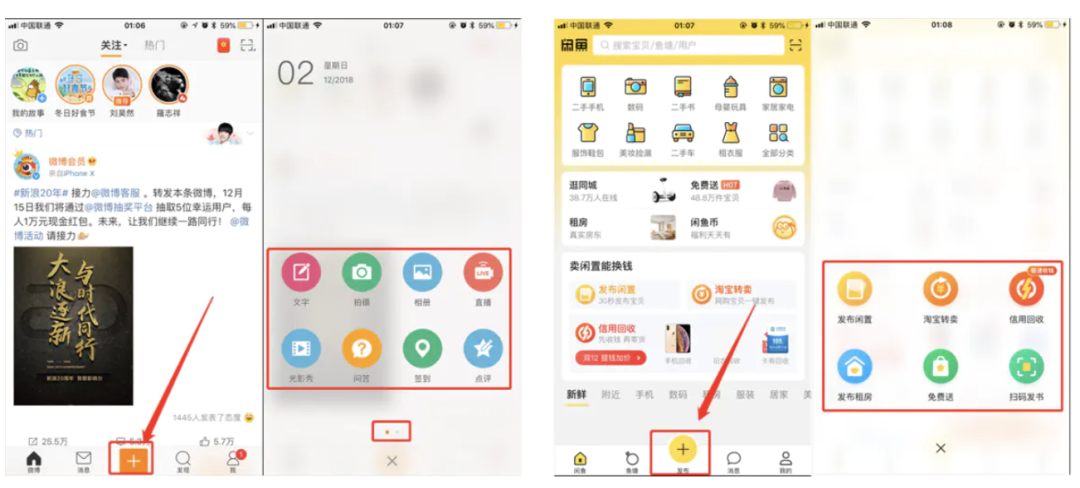
▲ 社区发tab
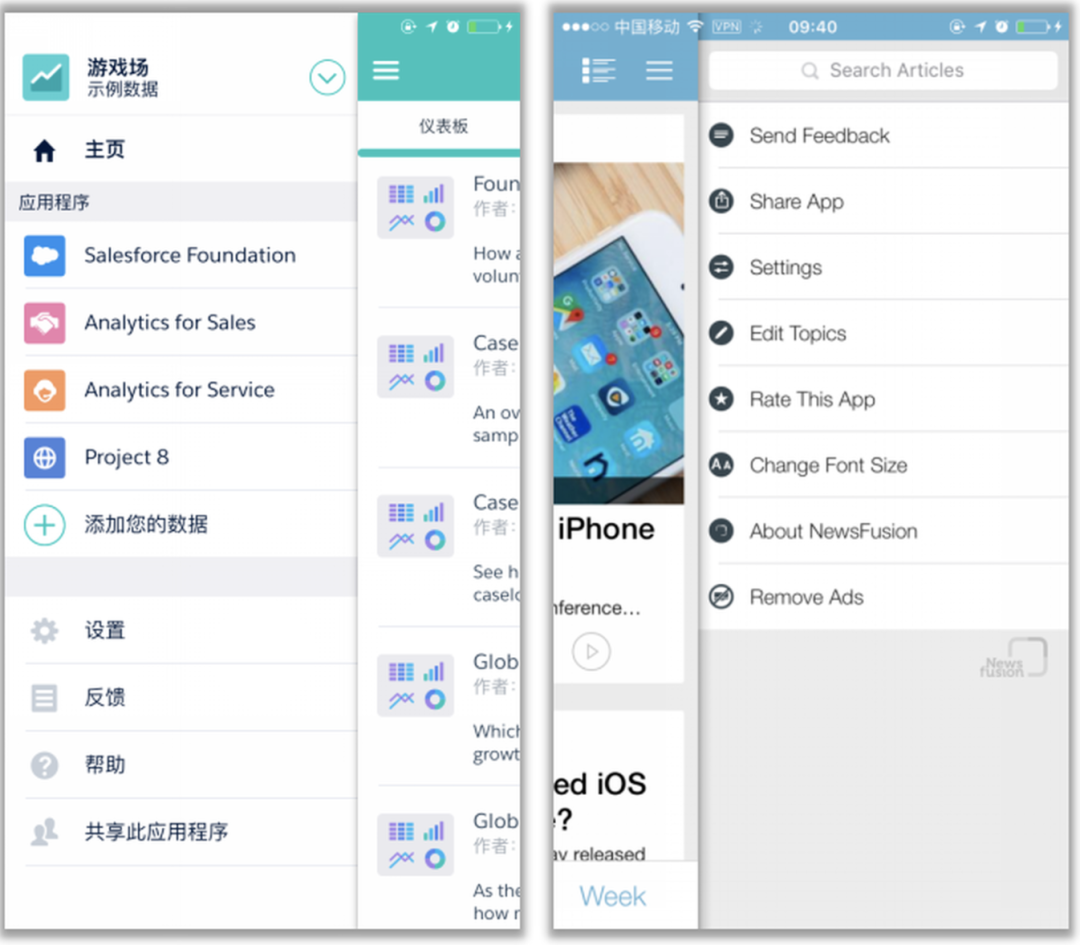
2.顶部Tab栏


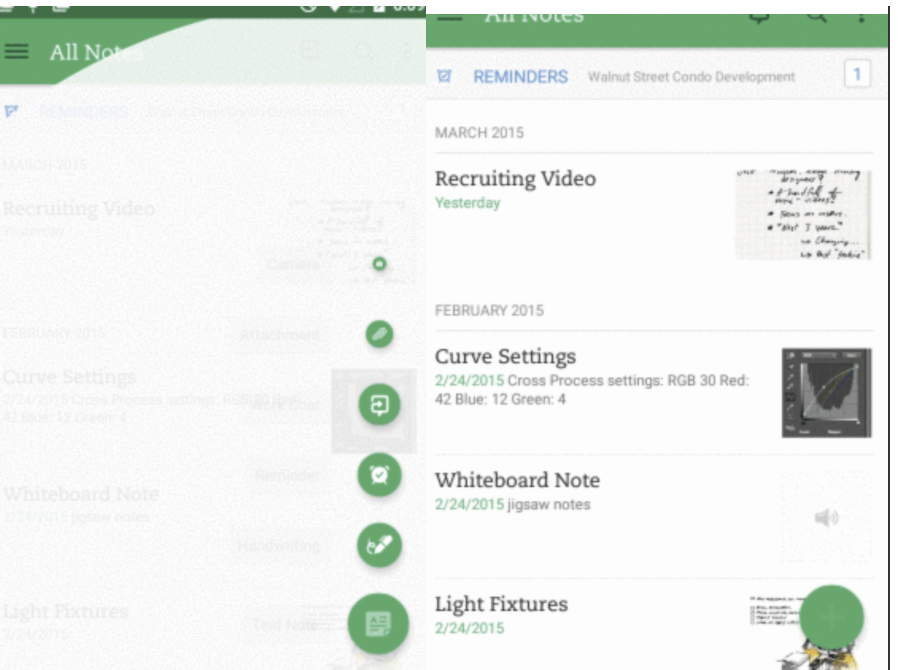
▲ 侧栏tab设计
优点:抽屉式导航的优点在于节省页面展示空间,使主页面更加简洁美观,让用户将更多的注意力聚焦到当前页面。
缺点:在于次功能入口比较隐蔽,用户不容易发现;使用次功能需要二次点击,增加用户使用成本,转化率低
4.列表式导航栏


▲ 宫格导航栏设计
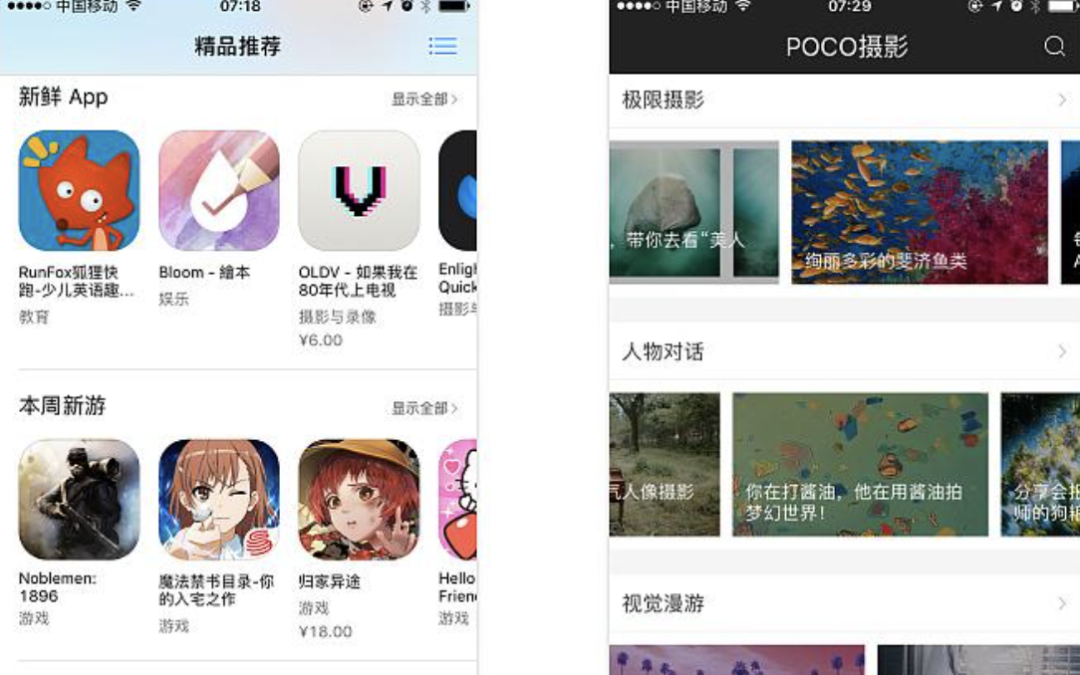
6.卡片式导航栏

▲ App Store和P OCO摄影的卡片导航

▲ toast导航

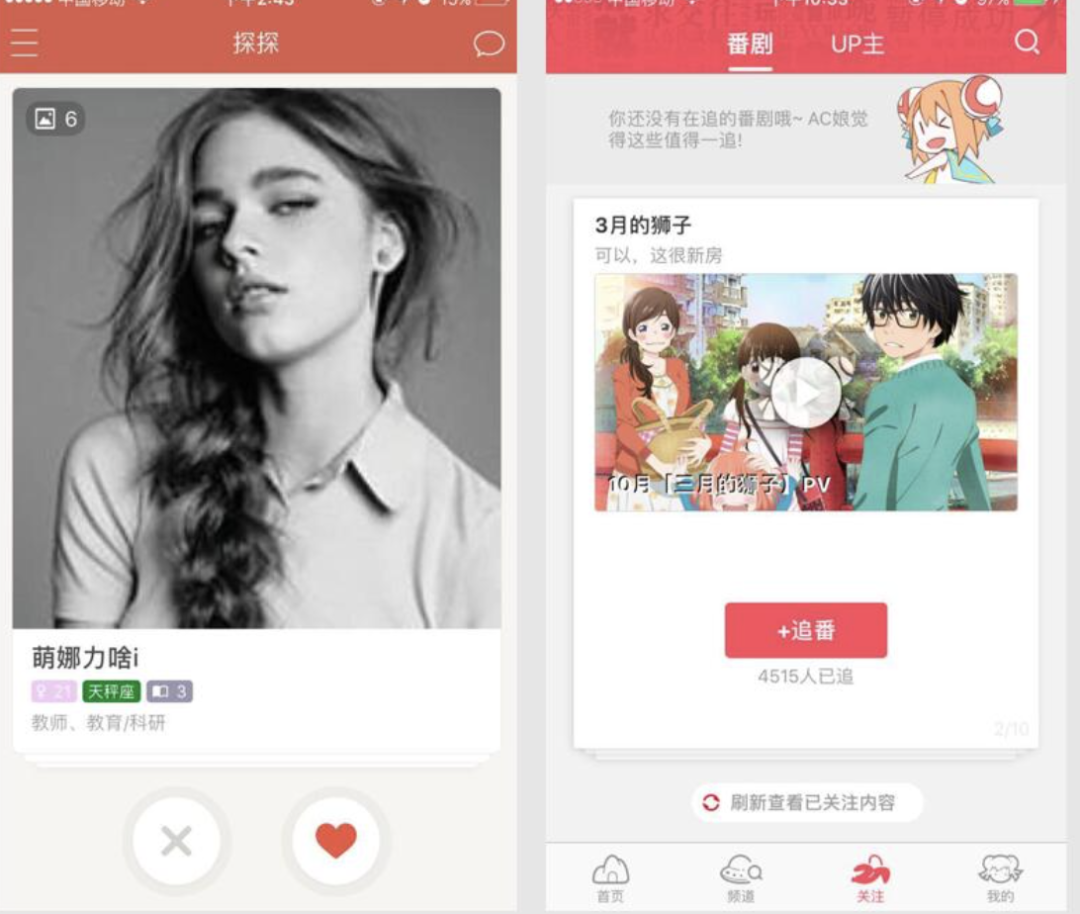
▲ 追剧和探探的左右滑动
9.FAB导航

▲ FAB导航
网页导航栏设计

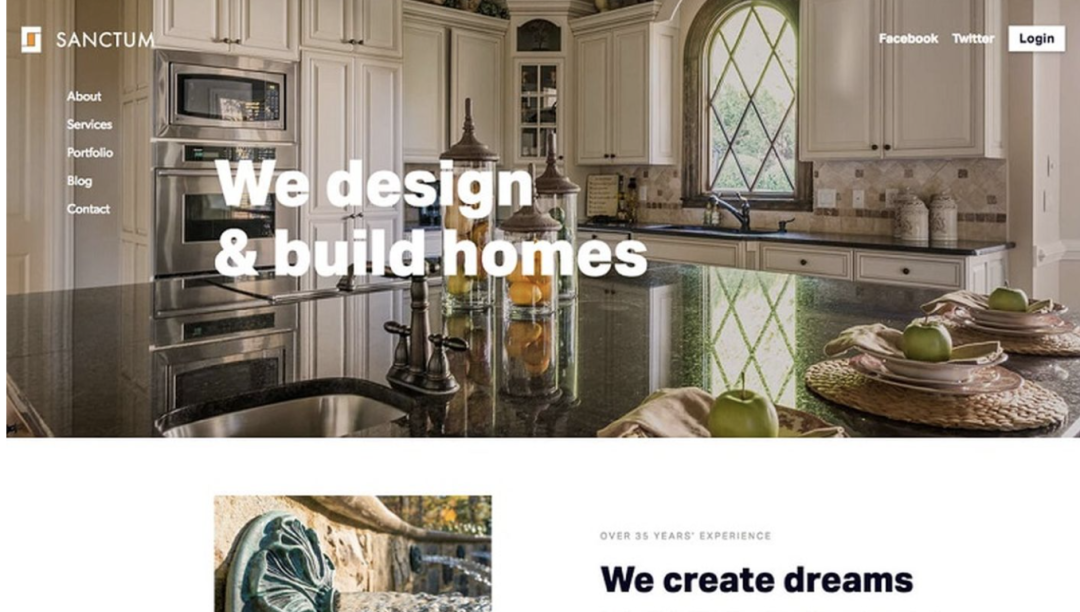
▲ 垂直导航栏设计

▲ 水平式滚动
3.侧边导航
侧边导航在web上因为落地在了用户主要焦点上所以成了很多官网的主流导航。和app对比,web端侧边导航不仅不会降低转化率,还会更加清晰分明的引导用户操作不同功能。
网站侧边相对于网站顶部来说,可扩展的空间也更广,当网站需要改版增加栏目内容时,侧边导航会比顶部导航更好调整。

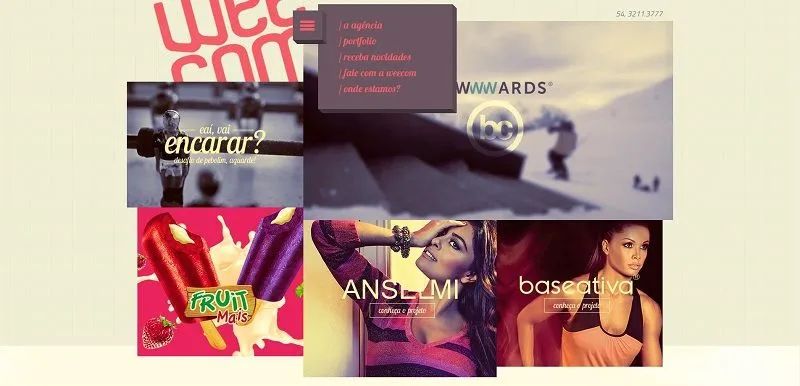
4.动画式导航
在WEB端,酷炫的动画更能吸引用户。如果在导航上添加动画效果,更能清晰地引导用户去点击使用导航。例如当鼠标在导航悬停时,让导航的字体产生变化、背景色块产生大小变化等,这样微小而利落的差异化已经足够了。像以下这个案例属于图文导航,前景是文字,后景是图片,当鼠标移至相应导航时,静态图片就会发生轻幅度的动态变化。动画式导航不需要太花俏的展现,否则会干扰视觉。

每天体验1款app知识星球
我创建了一个《每天体验1款app》知识星球,有超过20个行业嘉宾在圈子里。加入后365天,每天体验一款APP。提升产品设计能力,同时有1500份体验报告帮助你找到竞品。
平均1天1块钱,扫码购买即可加入
连续体验90款应用,通过后原路退回

评论
