多图表在线可视化制作工具推荐
图表筛选
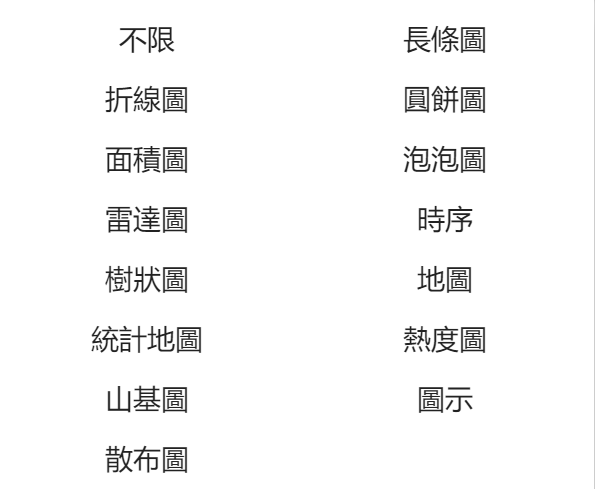
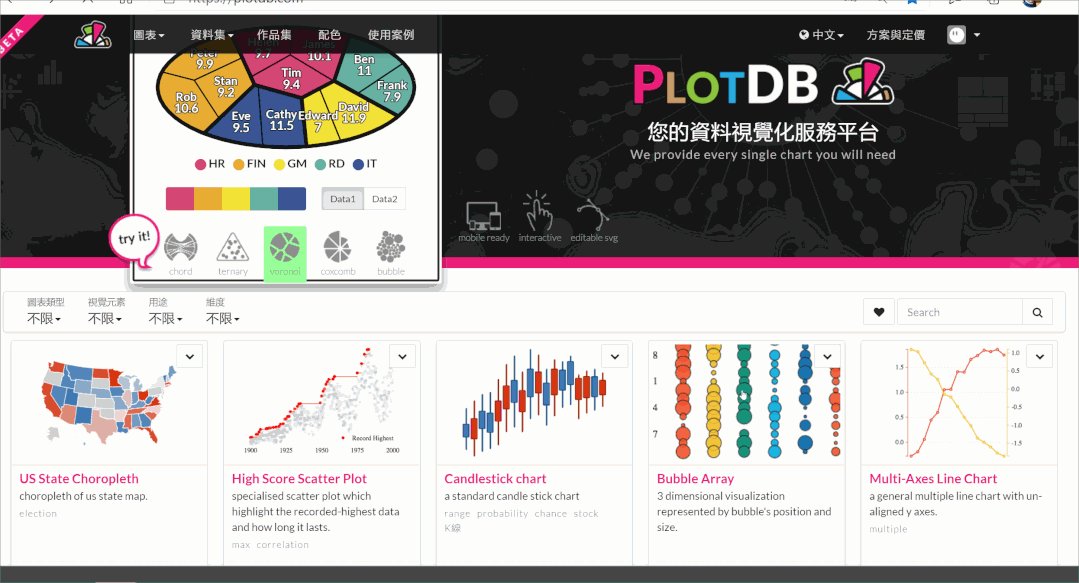
PlotDB 可通过 图表类型 进行图表选择,有折线图、柱形图、面积图、饼图、泡泡图、时序图、树形图、地图等计划所有常见的可视化图表。如下:

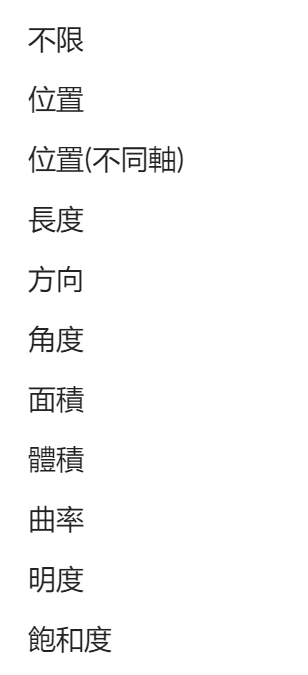
PlotDB还可以通过位置、长度、方向、角度、面积、体积饱和度、曲率等视觉元素进行划分不同的可视化图表。

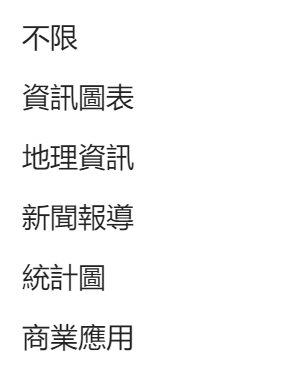
我们有的时候常常不知道什么样的图表用于什么样的场合,PlotDB就可以很好的解决这一点,它通过提供资讯图表、地理资讯、新闻报道、统计图、商业应用等用途将图表细分。这一点就可以帮助我们很好的了解各个图表的用途。

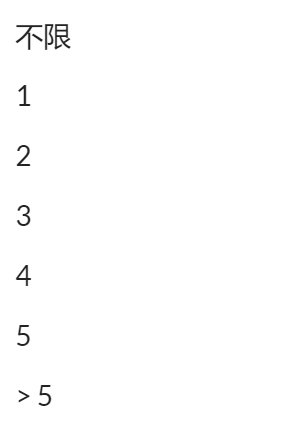
PlotDB 还可以让我们通过数据维度去划分图表。这就解决了很多小伙伴一遇到多维数据就不知道如何选择合适的图表表示问题。

付费方式
PlotDB 是采用付费方式,主要如下:

(小编这里主要是参考使用,所以使用了goole账号进行免费版本的功能使用,有需要的小伙伴可以根据需求进行购买。)
绘制方式
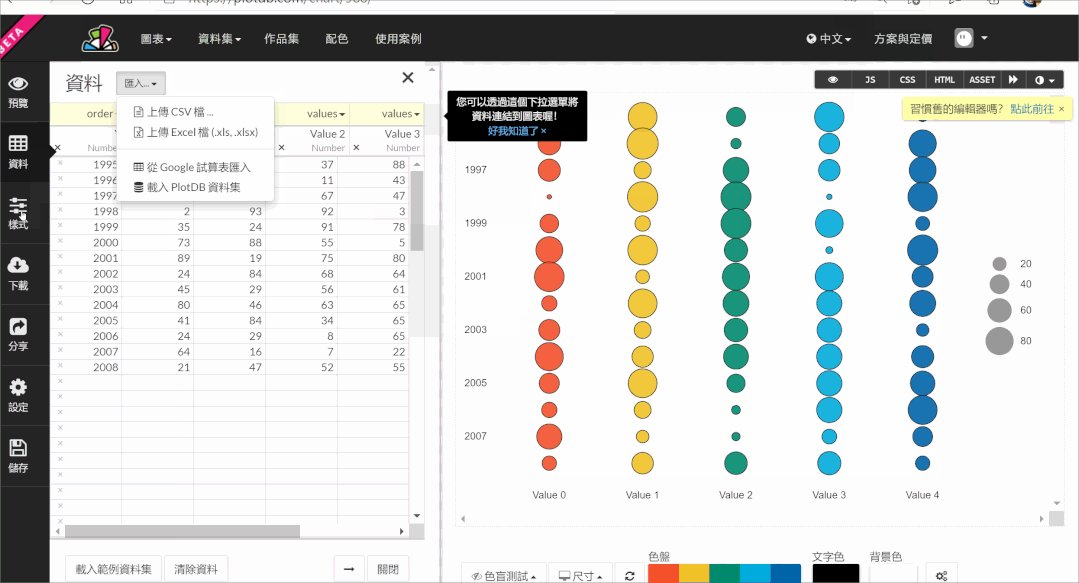
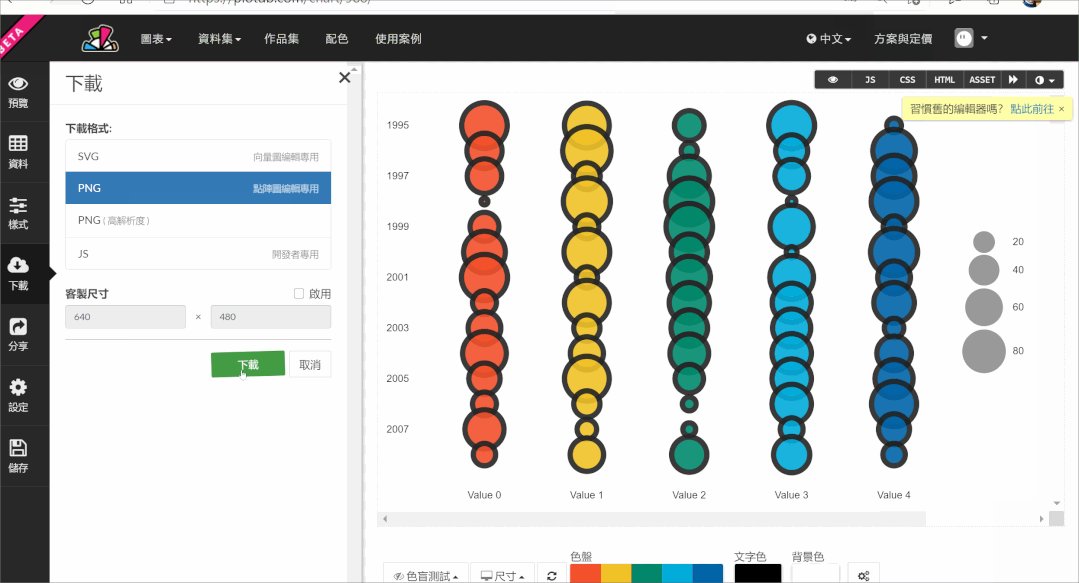
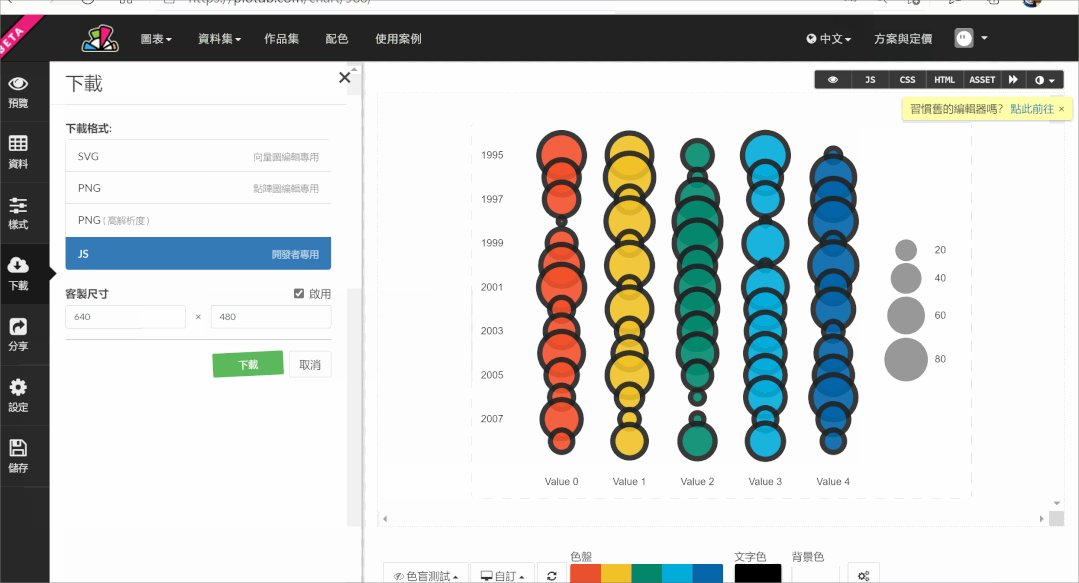
PlotDB 提供了傻瓜式的操作方式,首先选择图表,再导入自己的数据、根据需求进行定制化操作,最后导出结果即可。

可视化图表欣赏
这一部分,小编选择几个不错的可视化图表进行展示,更多图表类型,小伙伴们可参考官网哈~~
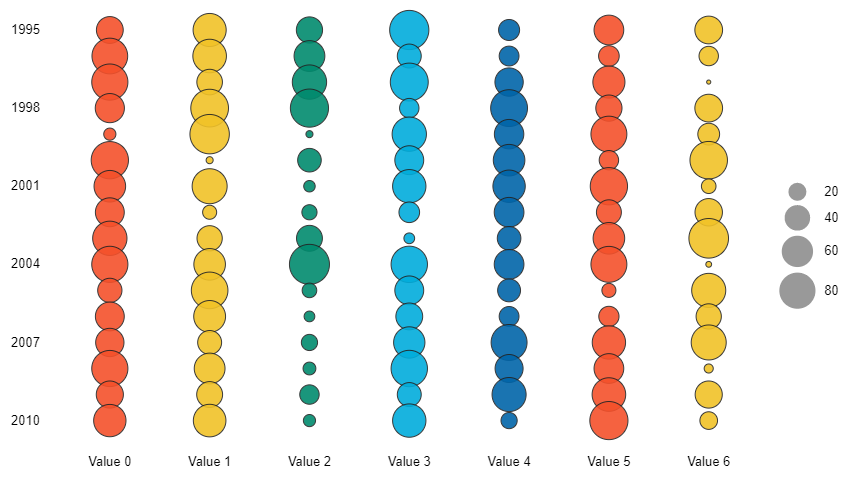
Bubble Array

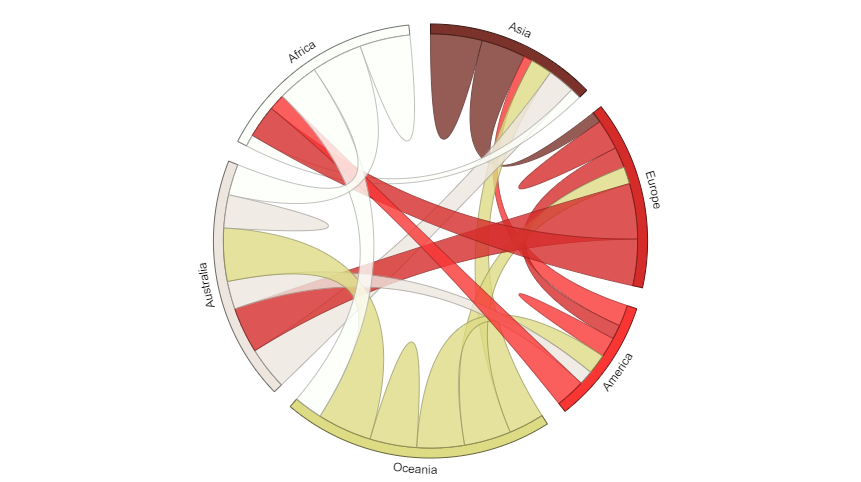
Chord Diagram

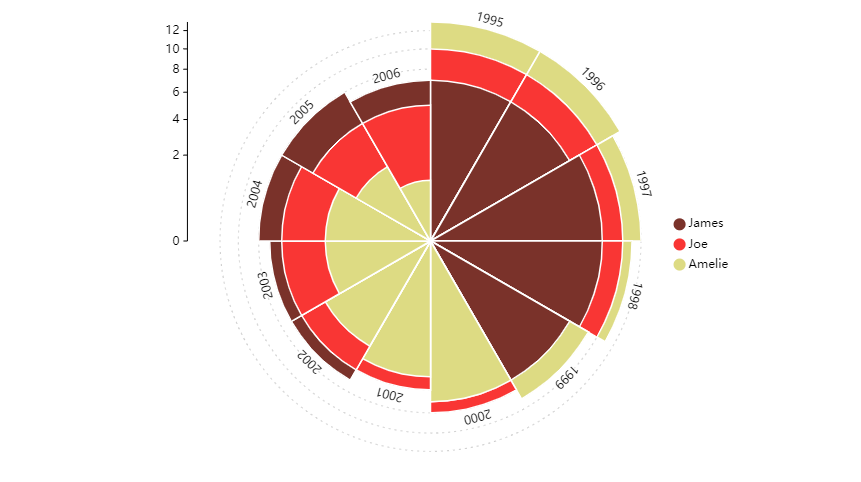
Nightingale's Rose

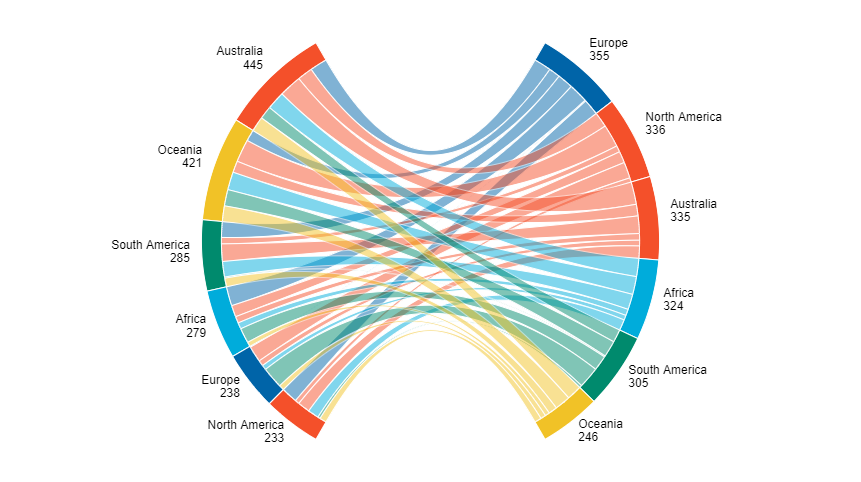
Sankey Chord

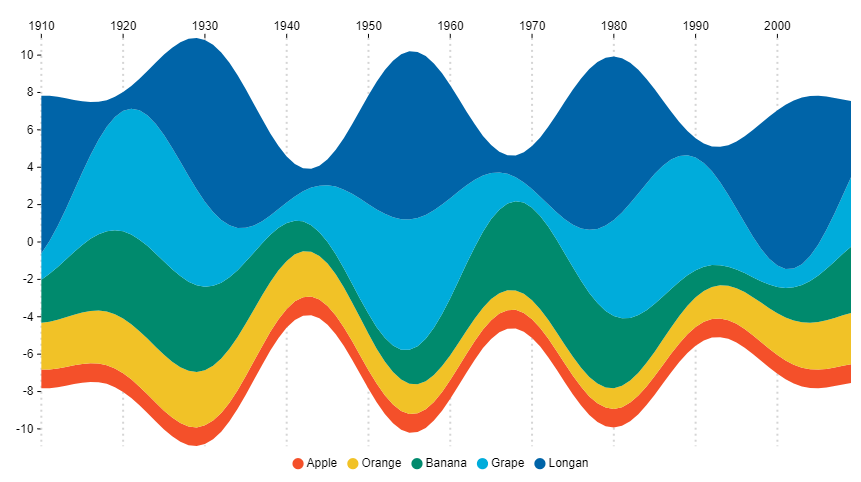
Streamgraph

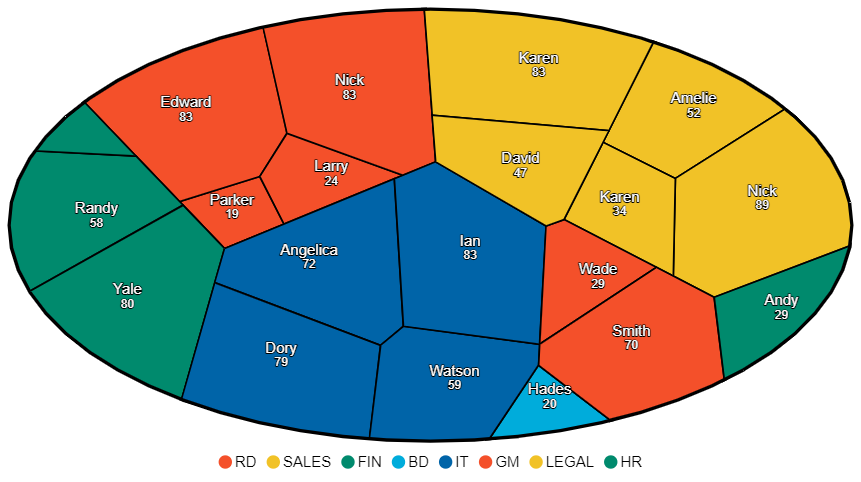
Voronoi Treemap

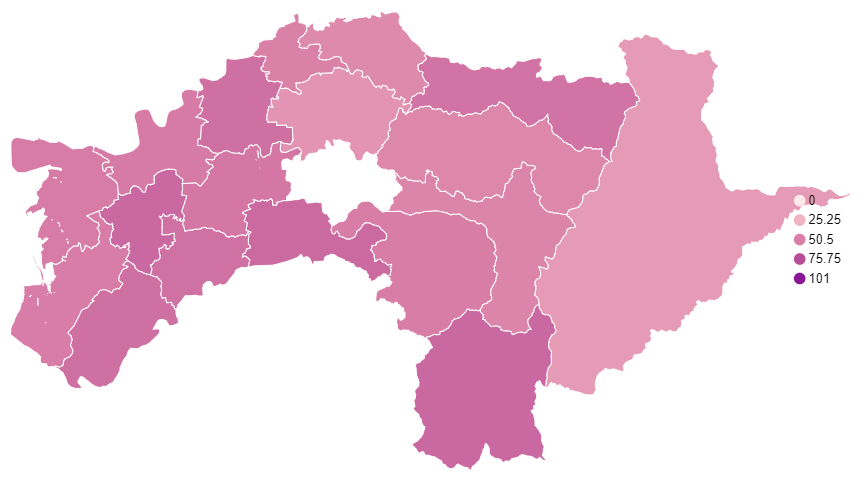
嘉義縣互動地圖

以上样例都是交互式的,更多例子,大家可去 官网继续探索~~
总计
今天的推文小编给大家安利一个优秀的在线可视化绘制工具,大家可结合自己的需求进行选取哈~,有条件的且喜欢交互式可视化的,建议还是认真学习下D3哈~~





评论
