比Django官方实现更好的分页组件+Bootstrap整合
前言
Django全家桶自带的分页组件只能说能满足分页这个功能,但是没那么好用就是了
Django的分页效果

django-pure-pagination分页效果

使用方法
首先安装:
pip install django-pure-pagination
添加到App
INSTALLED_APPS = (
...
'pure_pagination',
)
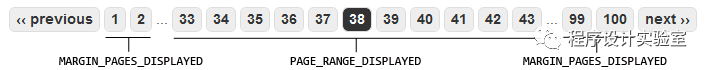
配置一下,配置说明如图

PAGINATION_SETTINGS = {
'PAGE_RANGE_DISPLAYED': 10,
'MARGIN_PAGES_DISPLAYED': 2,
'SHOW_FIRST_PAGE_WHEN_INVALID': True,
}
视图代码例子
from django.shortcuts import render
from pure_pagination import Paginator
from .models import Video
def all_video(request):
video_list = Video.objects.all()
paginator_obj = Paginator(video_list, 10, request=request)
ctx = {
'page': paginator_obj.page(request.GET.get('page', 1)),
}
return render(request, 'video_list.html', context=ctx)
模板代码
注意这个django-pure-pagination的Paginator对象和Django内置的Paginator有点不同,在用法上不同。
Django内置的Paginator本身就是迭代器了,直接for item in page就行,但是django-pure-pagination不同,得for item in page.object_list,这个区别注意一哈~
因此,django-pure-pagination需要这样遍历页面内的对象:
{% for video in page.object_list %}
{% include "widgets/video_card.html" %}
{% empty %}
<div class="alert alert-secondary" role="alert">
视频列表获取为空!
</div>
{% endfor %}
分页器的HTML代码
这里最好是单独写一个paginator.html,作为Django模板组件,然后其他页面可以很方便的使用{% includ "paginator.html" %}引入
{% load i18n %}
{% if page.paginator.num_pages > 1 %}
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
{% if page.has_previous %}
<li class="page-item">
<a class="page-link" href="?{{ page.previous_page_number.querystring }}">‹‹ {% trans "previous" %}</a>
</li>
{% else %}
<li class="page-item disabled">
<span class="page-link">‹‹ {% trans "previous" %}</span>
</li>
{% endif %}
{% for p in page.pages %}
{% if p %}
{% ifequal p page.number %}
<li class="page-item active">
<span class="page-link">{{ p }}</span>
</li>
{% else %}
<li class="page-item">
<a class="page-link" href="?{{ p.querystring }}">{{ p }}</a>
</li>
{% endifequal %}
{% else %}
<li class="page-item disabled">
<span class="page-link">...</span>
</li>
{% endif %}
{% endfor %}
{% if page.has_next %}
<li class="page-item">
<a href="?{{ page.next_page_number.querystring }}" class="page-link">{% trans "next" %} ››</a>
</li>
{% else %}
<li class="page-item disabled">
<span class="page-link disabled">{% trans "next" %} ››</span>
</li>
{% endif %}
</ul>
</nav>
{% endif %}
最终实现的效果

参考资料
官网:https://github.com/jamespacileo/django-pure-pagination/

评论
