Vue3+TS+Node打造个人博客(数据库设计)

本项目代码已开源,具体见:
前端工程:vue3-ts-blog-frontend[1]
后端工程:express-blog-backend[2]
数据库初始化脚本:关注公众号前端司南,回复关键字“博客数据库脚本”,即可获取。
一个博客系统应该有什么功能,相信大家都是非常熟悉的,其核心无非是文章、分类、创作。而像标签、评论、留言、交流、后台管理这些功能,都是锦上添花。
要实现这些功能,最关键的是先梳理各个功能之间的关系。提到关系,自然就会联想到关系型数据库。

在设计数据库前,需要先理清实体和实体之间的联系,这里会用到 E-R 图或者 UML 之类的建模语言来做一个概要设计。
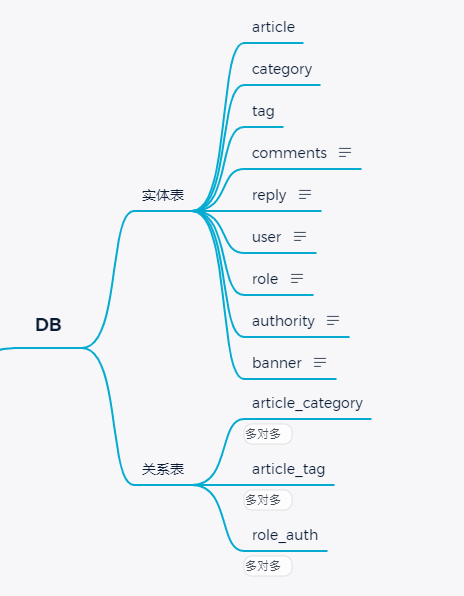
但是从我这种非专业的数据库用户的视角来看,我觉得可以不拘泥于形式,不必局限于 E-R 图或者 UML,你也可以选择用思维导图这类的图形化表述工具。因为这只是一个概要设计阶段。

如上图所示,针对我的个人博客,我做了简单的实体和实体关系设计。
多对多关系
其中文章表article是核心,考虑到一篇文章可能关联多个分类category或标签tag,一个分类或标签下也会有多篇文章,所以我这里设计的都是多对多关系,用到了关系表。
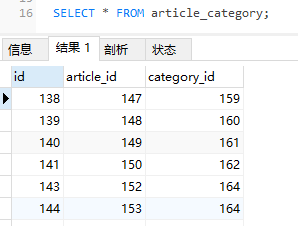
关系表不会涉及很多字段。

主要是关系表中设计的两个外键起到关键作用。

根据这么一张关系表,就能完成多对多的关联关系。
一对多关系
文章下有评论,一篇文章可以有多条评论,文章article和评论comment的关系就是一对多的,这个是很好理解的。
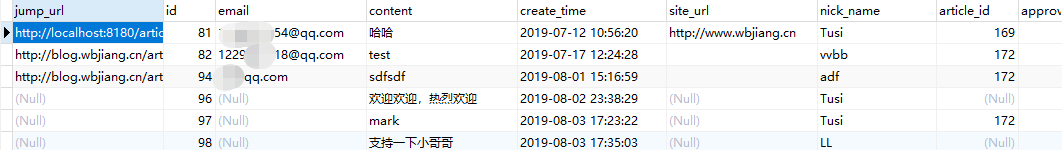
对于这种一对多关系,我的设计是在评论表中用一个外键article_id来实现关联。

要查询某文章下的评论时,就可以依据条件article_id筛选出对应的评论数据。
SELECT * FROM comments WHERE article_id = 229;

子级关系
同样地,一条评论下也会有很多回复,针对回复,我是单独设计了reply表。comment和reply也是一对多的关系,reply表中有comment_id外键关联到comment表。
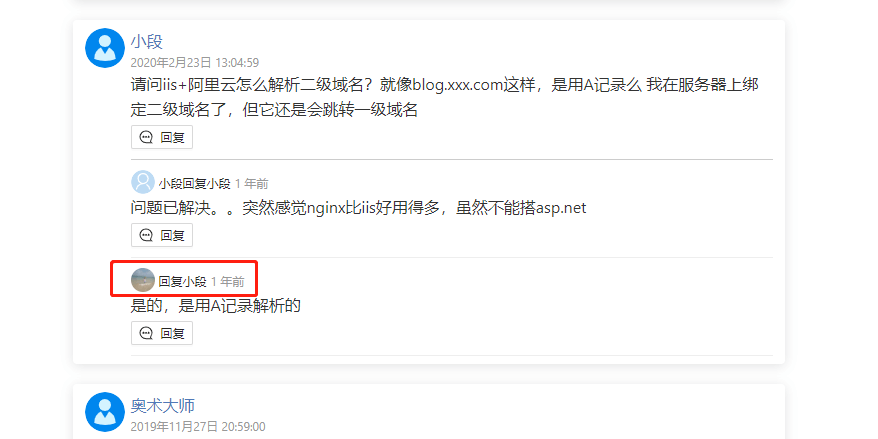
除了对评论做回复,还可以针对某一条回复做回复,类似于这样:

而这种子级关系,就需要一个parent_id来做记录,根据parent_id串起来的关系,在业务侧我们就可以得到一棵回复树。
状态字段
很多业务都离不开状态的维护,比如数据的逻辑删除,文章的公开/私密处理,评论/回复的审核机制,这些都需要一些标志位来描述状态,同时提供一些业务接口来维护状态。

小结
本文是Vue3+TS+Node打造个人博客(数据库设计篇),主要介绍了我在为博客系统设计数据库时的一些主要思路和关注点,接下来将针对一些具体的业务实现来进行更详细的剖析,敬请期待!
系列文章
Vue3+TS+Node打造个人博客系列文章如下,持续更新,欢迎阅读!点赞关注不迷路!😍
Vue3+TS+Node打造个人博客(总览篇) Vue3+TS+Node打造个人博客(数据库设计) Vue3+TS+Node打造个人博客(后端架构) Vue3+TS+Node打造个人博客(前端架构) Vue3+TS+Node打造个人博客(分页模型和滚动加载) Vue3+TS+Node打造个人博客(一键到顶和侧边弹射) Vue3+TS+Node打造个人博客(文章创作和Markdown渲染) Vue3+TS+Node打造个人博客(评论系统的巧妙设计) Vue3+TS+Node打造个人博客(Socket.IO在线聊天室) Vue3+TS+Node打造个人博客(登录,权限,后台管理) Vue3+TS+Node打造个人博客(自动化部署) Vue3+TS+Node打造个人博客(小程序博客)
参考
vue3-ts-blog-frontend: https://github.com/cumt-robin/vue3-ts-blog-frontend
[2]express-blog-backend: https://github.com/cumt-robin/express-blog-backend
END


“分享、点赞、在看” 支持一波 
