疑难杂症:运用 transform 导致文本模糊的现象探究
作者:chokcoco
来源:SegmentFault 思否社区
在我们的页面中,经常会出现这样的问题,一块区域内的文本或者边框,在展示的时候,变得特别的模糊,如下(数据经过脱敏处理):

正常而言,应该是这样的:

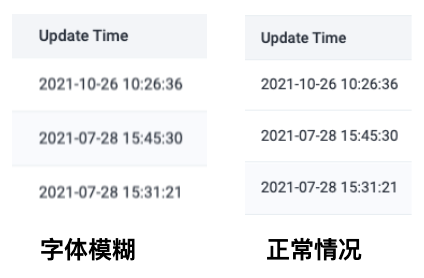
emmm,可能大图不是很明显,我们取一细节对比,就非常直观了:

何时触发这种现象?
那么?什么时候会触发这种问题呢?在 Google 上,其实我们能搜到非常多类似的案例,总结而言:
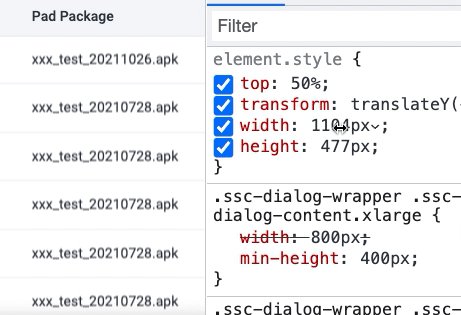
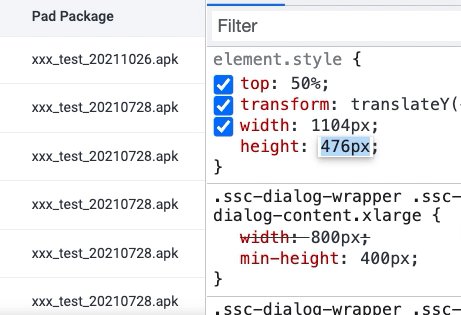
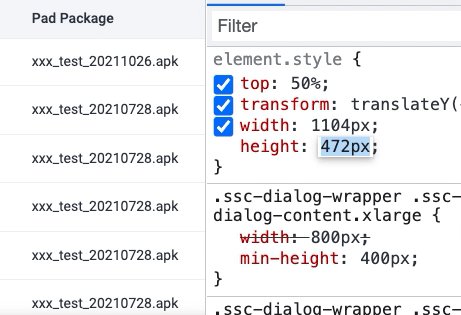
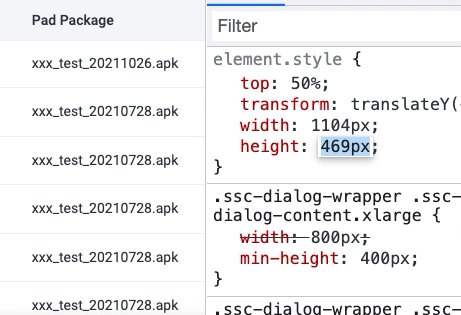
当文本元素的某个祖先容器存在 transform: translate() 或者 transform: scale() 等 transform 操作时,容易出现这种问题
元素作用了 transform: translate() 或者 transform: scale() 后的计算值产生了非整数
.container {
position: absolute;
width: 1104px;
height: 475px;
top: 50%;
transform: translateY(-50%);
// ...
}

文本内容是否模糊还与屏幕有关,高清屏(dpr > 2)下不容易触发,更多发生在普通屏幕下(dpr = 1)
并非所有浏览器都是这个表现,基本发生在 chromium 内核。
为何发生这种现象?
Chromium Bugs -- Issue 521364: Transformed text at fractional offsets is very blurry.
https://bugs.chromium.org/p/chromium/issues/detail?id=521364
Serious bug: Slick Slider turns off subpixel font rendering on the entire site in Chrome #2275
https://github.com/kenwheeler/slick/issues/2275
如何解决?
那么针对这个问题,我们该如何解决呢?社区里给出的一种方案:
给元素设置 -webkit-font-smoothing: antialiased
保证运用了 transform: translate() 或者 transform: scale() 的元素的高宽为偶数
弃用 transform
最后