JavaScript 开发者需要了解的15个 DevTools 技巧

1. 使用隐身模式
隐身模式或私有模式会使用单独的用户配置文件,在浏览器重新启动之后不会保留 Cookie,localStorage或缓存文件之类的数据。每个会话都会以干净的状态开始,所以非常适合测试登录功能、首次渲染性能和PWA程序。
2. 自动启动DevTools
在开发的时候,一般都要需要启动浏览器,打开 DevTools ,并打开我们开发的 URL 。我们可以在浏览器启动命令中添加一些配置,整个过程可以在一次点击中实现自动化。
最好创建一个新的快捷方式或脚本启动在开发模式,然后为 Chrome 添加下面的配置:
--incognito以隐身模式开始--auto-open-devtools-for-tabs启动DevTools并将测试网址放在最后,例如 http://localhost:8000/
如果是 Windows 系统,配置可能是下面这样:
"C:\Program Files\Google\Chrome\Application\chrome.exe" --incognito --auto-open-devtools-for-tabs http://localhost:8000
还有一些其他有用的配置:
--allow-insecure-localhost忽略localhost域上的SSL错误--disable-extentions禁用影响渲染的Chrome扩展,例如广告拦截器--window-size=<width>,<height>设置初始窗口大小--window-position=<x>,<y>设置初始窗口位置--user-data-dir="<dir>"设置用户配置文件目录。
3. 使用命令面板
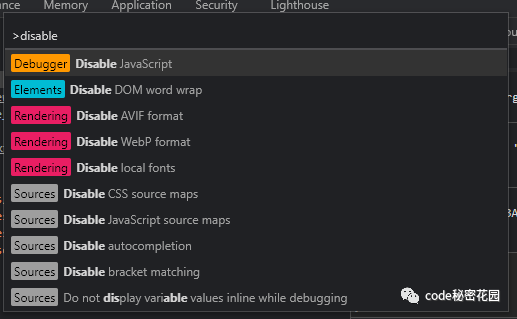
Chrome 的 DevTools 提供了类似编辑器的命令面板。在任何 DevTools 面板中,按 Ctrl | Cmd + Shift + P,然后按名称搜索选项:

4. 查找未使用的 JavaScript
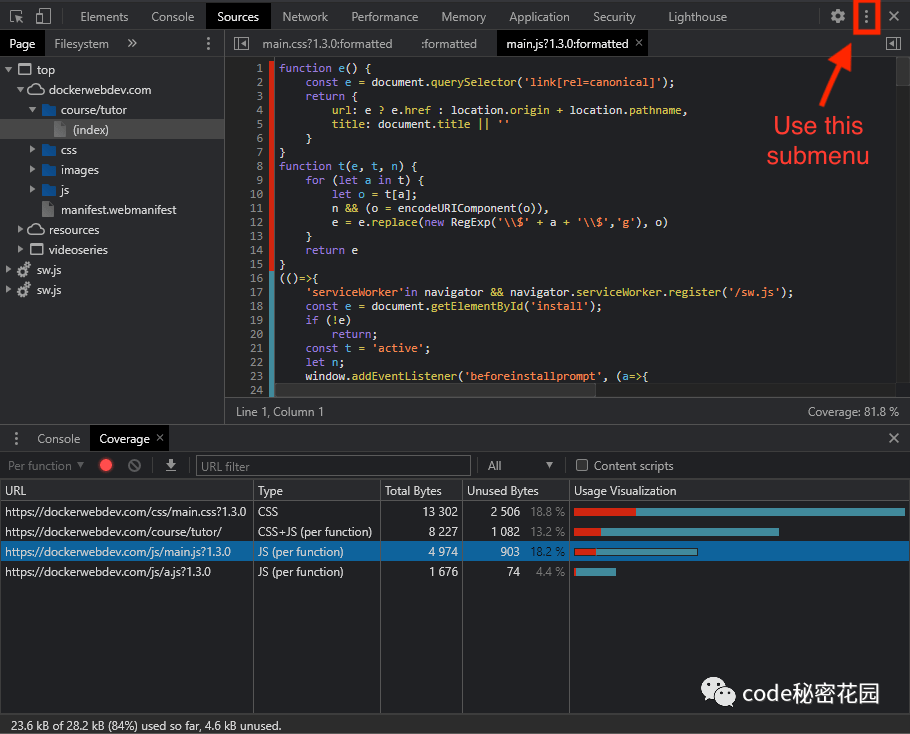
Chrome 的 Coverage 面板可以让你能够快速找到 JavaScript 有没有被使用。首先,从 DevTools 菜单中的 More tools 子菜单中打开 Coverage 。重新加载页面,面板将用条形图显示未使用代码的百分比:

单击任何 JavaScript 文件,未使用的代码会用红条突出显示。
5. 找到DOM更改代码
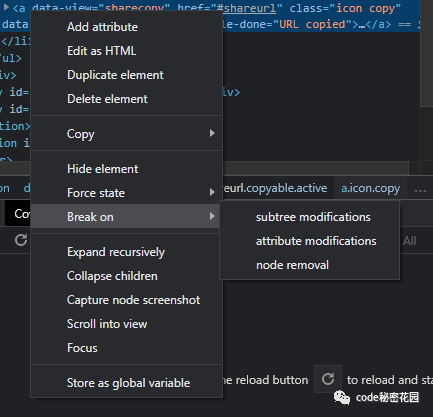
当事件被触发时,很难确定哪个函数负责更新特定的 HTML DOM 元素。要找到一个进程,请在 Elements面板中右键单击任何 HTML 元素,然后从 Break on 子菜单中选择一个选项:

选择:
subtree modifications监听元素或子元素的更改attribute modifications监听元素的属性(如class)何时更改node removal监听元素何时从 DOM 中被删除
发生此类事件时,将在 Sources 面板中自动触发断点。
6. 网速节流
在快速,可靠的网络上使用高性能的设备测试你的站点可能并不能表示实际使用情况。你的用户可能处在慢速的网络环境下。
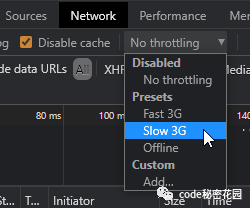
Network 选项卡提供了一个限制选项,这个选项可以人为地降低 HTTP 上传速度,下载速度和延迟。这可以帮助你确定性能瓶颈的原因:

7. 过滤网络请求
DevTools 的 Network 面板提供了几个过滤器,其中包括一个仅显示 JavaScript 请求的 JS 按钮。你可以输入请求的 URL 进行模糊搜索,它也能接受一些特殊的过滤器,包括:
过滤缓存的请求: is:cached过滤不完整的请求: is:running识别大型请求: larger-than:<S>识别第三方资源: domain:<yourdomain>
8. 黑盒脚本
有时,你没必要确切地知道 JavaScript 错误是何时或在何处发生的。调试一些三方库(React, Vue.js, jQuery等)或第三方脚本中的问题通常都没什么用,你也不能改这些库。
DevTools 允许脚本被黑盒化,因此即使你选择进入调试器的某个函数,它们也不会在调试器中打开。
在 Chrome DevTools Sources 面板中,打开一个文件,右键单击代码中的某个位置,然后选择添加脚本以忽略列表。
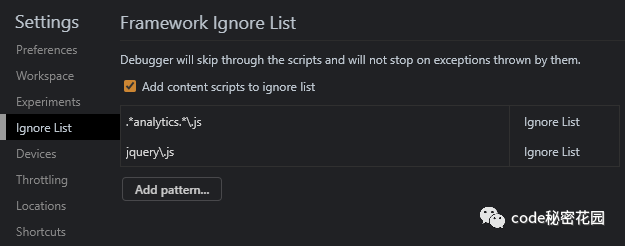
或者,单击 Settings,然后切换到 Ignore List 选项卡。选中 Add content scripts to ignore list ,并使用正则表达式输入任意数量的文件名模式,例如 jquery.*\.js :

9. 使用 logpoints
console.log() 在整个文件中自由插入调试语句非常好用,但是 logpoints 提供了一种无需编写任何代码即可获取相同信息的方法。
要添加 logpoints ,请在 Sources 面板中打开一个脚本,右键单击任何行号,然后选择 Add log point 。输入一个表达式,例如
"The value of x is", x
每当执行该行代码时,消息就会出现在 DevTools 控制台中。logpoints 通常将在页面刷新之间保持不变。
10. 使用条件断点
单击 Sources 面板中打开的文件的行号会添加一个断点。它会在执行到这一行的时候暂停脚本,这样你可以单步执行代码来检查变量,调用堆栈等。
断点有的时候并不好用,例如,如果在运行 1000 次的循环的最后一次循环报错了。这时你可以添加一个条件断点,让它仅在满足特定条件时才触发断点,例如 i > 999 。你可以右键单击行号,选择 Add conditional breakpoint ,然后输入条件表达式。
11. 停止无限循环
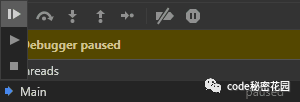
触发无限循环是程序里很常见的 bug,它可能导致浏览器崩溃。要在 Chrome DevTools 中停止无限循环,可以打开 Sources 面板,然后单击调试暂停图标以停止脚本。按住相同的图标,然后选择方形停止图标就可以停止脚本执行。

12. 重新运行 Ajax 请求
浏览器 JavaScript Ajax 调用通常使用 Fetch 或 XMLHttpRequest API 发送请求。这些请求会显示在 DevTools Network 面板中,可以使用 XHR 按钮进行过滤。
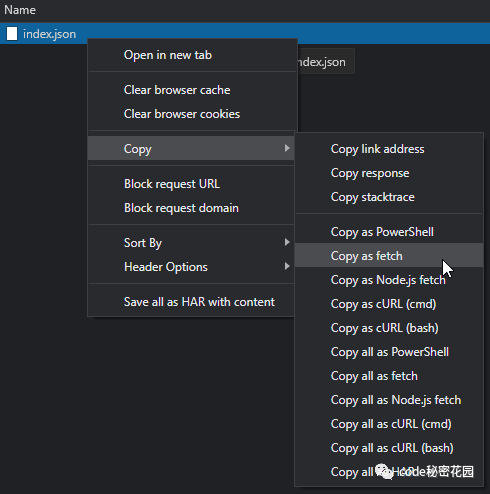
DevTools 显示了很多信息,但是有时你需要重新运行一次 Ajax 调用。你可以右键单击任何一个请求,然后从 Copy 子菜单中选择一个选项:

选项包括 Windows Powershell,cURL 和 JavaScript Fetch 语法的命令复制。
13. 启用本地文件替代
Chrome 允许任何 HTTP 请求使用你的设备上的本地文件,而不是通过网络获取它。这可以让你:
在不需要构建工具的情况下在实时编辑脚本或样式 离线开发一个网站,该网站通常会要求第三方域提供基本文件 临时替换不必要的脚本,例如 analytics。
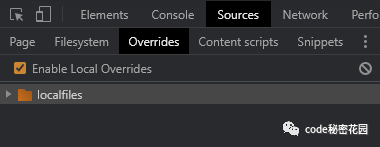
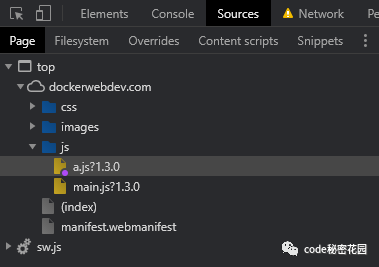
在本地PC上创建一个目录,在该目录中将存储替代文件,例如 localfiles ,然后打开 Chrome 的 DevTools Sources 面板。在左侧窗口中打开 Overrides 选项卡,单击 + Select folder for overrides ,然后选择你创建的目录。系统将提示你允许文件在本地保存,并且目录将出现:

现在打开 Page 选项卡并找到任何源文件。有两种方法可以将其添加为本地替代:
右键单击该文件,然后选择 Save for overrides,或者打开文件,进行编辑,然后用 Ctrl | Cmd + S。
文件图标显示为带有紫色的覆盖指示符:

它还将显示在 Overrides 选项卡和 localfiles 目录中。可以在 Chrome 中或使用任何代码编辑器来编辑文件,每当重新加载页面时,都将使用更新的版本。
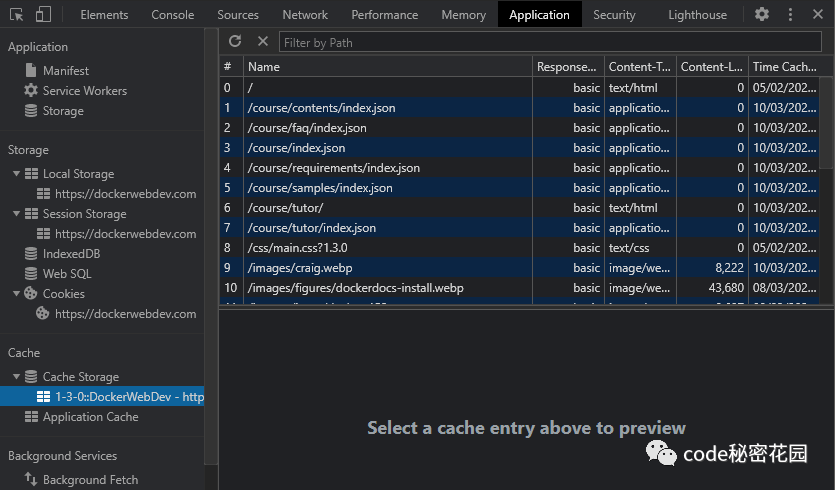
14. 管理客户端存储
网页可以使用多种技术将数据存储在客户端上。 Chrome DevTools 中的 Application 面板允许你添加,检查,修改和删除 cookie,cache storage、localStorage、sessionStorage、IndexedDB 和 Web SQL中保存的值。

Chrome 中的 Storage 标签显示本地存储了多少数据,并提供了一个快速的 Clear site data 选项。
15. 模拟移动硬件
智能手机和平板电脑通常包括诸如全球定位系统(GPS),陀螺仪和加速度计之类的硬件。这些通常在电脑上是不可用的,这会使使用地理定位等 API 进行开发变得非常困难。
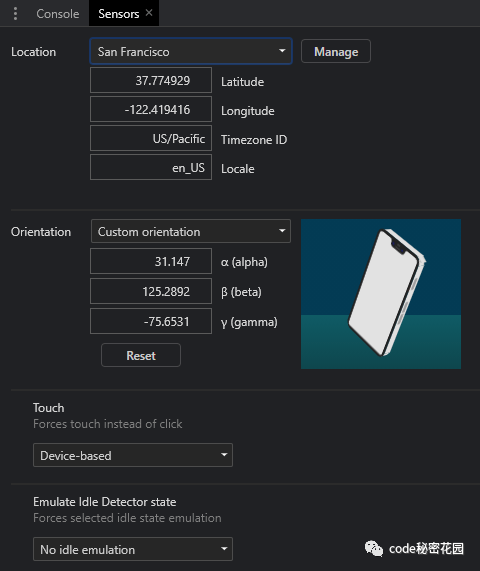
Chrome 可以在 DevTools 中模拟设备硬件 - 从 More tools 菜单中选择 Sensors :
有几个选项:
选择一个主要城市或输入自定义的纬度和经度。也可以将该位置设置为不可用,来模拟 GPS信号弱的场景。使用预设或自定义指标设置设备方向。你可以点击和智能手机拖到绕X任何Ÿ轴,或按住 Shift围绕旋转z轴。强制触摸而不是鼠标或其他本机设备事件。 设置空闲状态以检查你的应用如何响应锁定屏幕。
