最强Markdown编辑器Typora,基于PicGo和阿里云OSS图床教程
背景
无论技术博客,还是导出PDF文件,Markdown格式越来越流行了。而目前本地Markdown编辑器最好使的莫过于Typora了。本人所有的文章编写几乎都在使用Typora,所有特意购买了付费版本,永久版,价格也不贵。
文章中经常会用到图标,如果没有图床,没办法友好的复制到博客上。之前在使用免费的图床工具iPic,但是免费版本的经常出问题,不是上传的图片因防盗链不能访问,就是上传的账号被封。而付费版本呢,年费模式感觉不值得,于是尝试基于免费的picgo和阿里云OSS搞一套图床。
如果你在写作或工作的时候遇到类似图床问题,或者其他场景下有用到图床功能,本文可提供给你参考。
Typora及PicGo简介
关于Typora的下载就不多说了,我们先直接来安装下载PicGo图床上传工具。
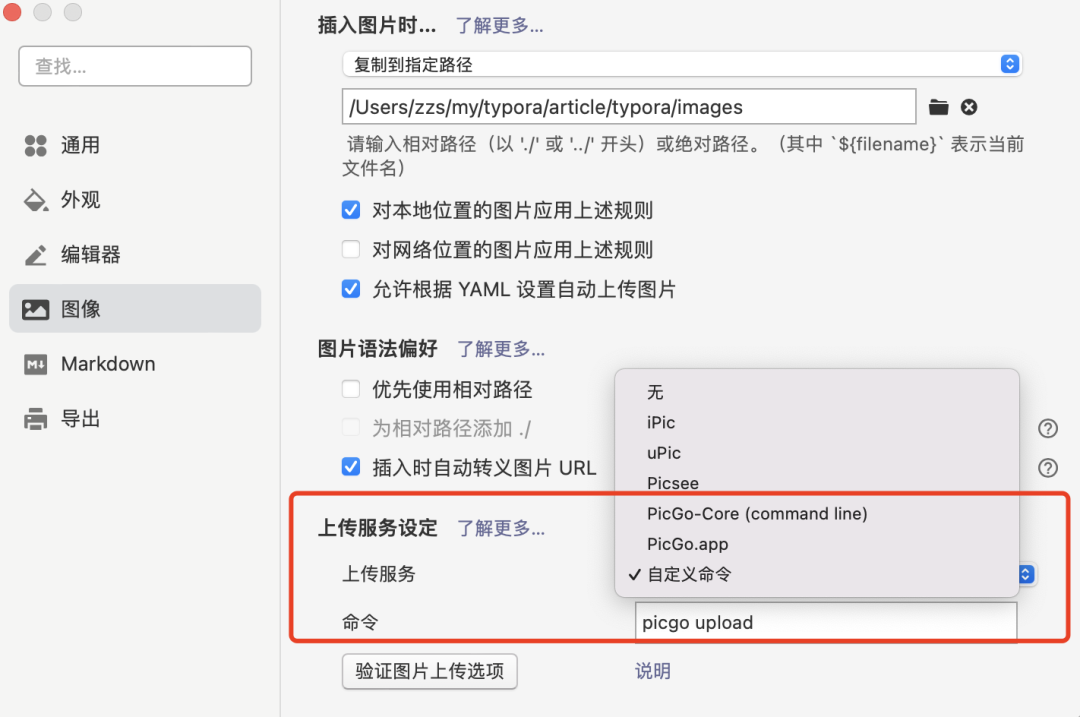
在Typora中,关于PicGo的下载和安装有多种形式,可打开其【偏好设置】,点击左侧边栏的【图像】选项,在右边内容面板可看到上传服务。与PicGo相关的有两个选项,一个是【PicGo Core (command line)】,一个是【PicGo (app)】,还有【Custom Command】方式,本文主要讲解第三中方式。
 Typora图床配置
Typora图床配置无论Typora或PicGo都支持Mac或Windows操作系统,这里以Mac OS为例进行安装演示。
PicGo-Core安装
PicGo依赖于node.js,因此在安装之前需要先检查本机是否安装了node.js的环境。
如果未安装,可到Node.js官网进行下载安装:http://nodejs.cn/download/。
安装完毕之后,可执行命令进行验证:
192:~ zzs$ node -v
v16.18.1
192:~ zzs$ npm -v
8.19.2
正常打印版本,说明安装成功。
在MacOS下,通过npm或yarn命令来安装PicGo:
npm install picgo -g
# 或
yarn global add picgo
安装完毕,可执行which命令查看路径,并核实是否安装成功。
192:~ zzs$ which picgo
/usr/local/bin/picgo
192:~ zzs$ picgo -v
1.5.0
上面查看了可执行文件的路径以及版本,说明PicGo安装成功。
Typora配置PicGo
上面安装完成之后,可在Typora中进行PicGo的配置和验证。
 Typora图床配置PicGo
Typora图床配置PicGo在Typora中选择「自定义命令」,对应的命令为picgo upload,如果你的按照路径不是在bin目录下,则可把which命令显示的全路径替换掉picgo命令。后面的upload为picgo执行的操作选项,也可通过picgo -h查看更多命令。
此时,可点击“验证图片上传选项”,结果肯定是验证失败,因为我们还没有配置PicGo的OSS图床信息。
阿里云OSS申请
OSS是Object Storage Service的简称,翻译过来即对象存储服务。服务费用由存储费用、流量费用、请求费用、数据处理费用、对象标签费用、传输加速费用构成。如果仅用于Typora图床,花费非常小。如果用于博客就要看博客的访问量了。
登录账号,进入对象存储OSS服务页面,创建一个Bucket,类型为公共读。
 OSS存储
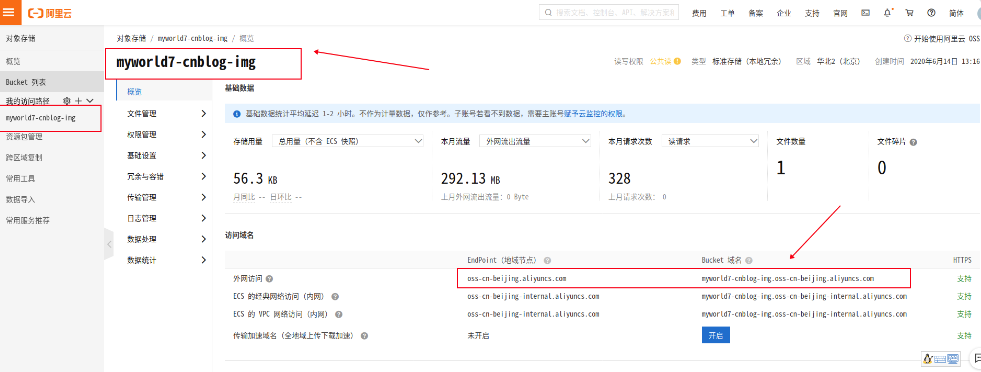
OSS存储点击确定后,在主界面访问列表中会出现创建的Bucket,点击之后界面如下。
 OSS信息
OSS信息图中红框内的信息,在配置PicGo时会用到。进一步可以在Bucket中创建一个目录,专门存储对应的文件分类。
完成Bucket的创建之后,还需要配置一下对Bucket的访问凭证。
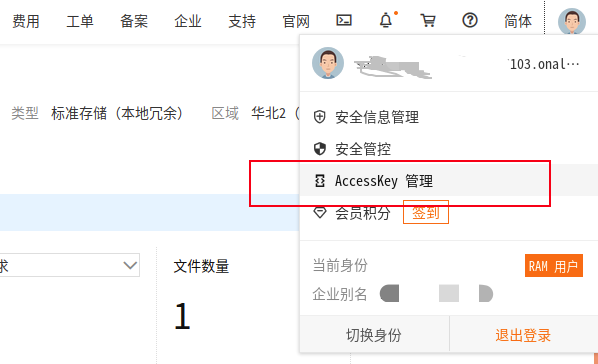
点击账号右上角头像,选择“AccessKey 管理”:
 AccessKey 管理
AccessKey 管理然后安装步骤,创建一个仅用于Open API类型的子账号,并给改账号配置OSS的操作权限。
 OSS授权
OSS授权对应的子账号内会生成一套“AccessKey ID”和“AccessKey Secret”,注意保存,在配置PicGo时会用到。
配置PicGo的OSS
这里采用命令行交互的形式来配置,在命令行中执行如下命令:
$ picgo set uploader
? Choose a(n) uploader (Use arrow keys)
smms
❯ tcyun
github
qiniu
imgur
aliyun
upyun
(Move up and down to reveal more choices)
移动上下键,选择aliyun,然后回车。
依次会提示:
第一步,输入accessKeyId,这个便是阿里云RAM账号的AccessKey ID;
第二步,输入accessKeySecret,对应阿里云RAM账号的AccessKey Secret;
第三步,输入bucket,这个就是你创建的Bucket的名字;
第四步,“设定存储区域 例如:oss-cn-beijing”,此处需注意,在创建Bucket之后,Bucket有一个外网域名,完整名称比如:myworld7-cnblog-img.oss-cn.beijing.aliyuncs.com。这个域名前面是Bucket名,此处需填写的是Bucket名称和aliyuncs.com之间的oss-cn.beijing。
第五步,“设定存储路径 例如:test/”,这里就是Bucket下面的目录,比如输入:“typora/”,此处你创建的什么文件目录,就写什么。
第六步,“设定自定义域名 例如:https://test.com”,此处就是Bucket外网域名前面加上https://,即可。
其中有一步是设置OSS的参数,如果没有可不进行设置,直接回车即可。
经过上述步骤,基本上完成了OSS的配置。此时,还有最重要的异步,选中使用aliyun这个uploader,上面设置时已经看到默认采用的是tcyun。
执行如下命令:
192:~ zzs$ picgo use uploader
? Use an uploader (Use arrow keys)
❯ aliyun
tcyun
smms
github
qiniu
imgur
upyun
选中aliyun,此时PicGo将采用aliyun的OSS作为图床。
至此,所有的配置完成,可到Typora页面进行功能测试及文章中的图片上传了。
小结
其实,遇到图床问题已经很久,只是懒得去配置。最近使用的免费图床工具导致大量图片丢失,太耽搁事。于是,专门话时间把图床问题彻底解决了。
对于Typora的使用来说,个人建议付费购买,不贵。而图床,建议自己购买OSS,然后基于PicGo这里免费工具,确保图片的安全。免费的导致信息丢失,非常麻烦。
如果你觉得这篇文 章不错,那么,下篇通常会更好。 备注“公众号”添加微信好友 (微信号:zhuan2quan) 。
▲ 长 按关 注”程序 新视界“,洞察技术内幕
