前端每日一题(10.20题目+10.19答案)

哈喽,大家好
我是法医
快来和法医一起看看
今天的前端每日一题吧
10月20日~面试题:

10月19日~参考答案:
v-model 双向绑定的原理是什么?
v-model 本质就是 :value + input 方法的语法糖。可以通过 model 属性的 prop 和 event 属性来进行自定义。原生的 v-model,会根据标签的不同生成不同的事件和属性。
例如:
text 和 textarea 元素使用 value 属性和 input 事件 checkbox 和 radio 使用 checked 属性和 change 事件 select 字段将 value 作为 prop 并将 change 作为事件 以输入框为例,当用户在输入框输入内容时,会触发 input 事件,从而更新 value。而 value 的改变同样会更新视图,这就是 vue 中的双向绑定。双向绑定的原理,其实现思路如下:
首先要对数据进行劫持监听,所以我们需要设置一个监听器 Observer,用来监听所有属性。如果属性发上变化了,就需要告诉订阅者 Watcher 看是否需要更新。
因为订阅者是有很多个,所以我们需要有一个消息订阅器 Dep 来专门收集这些订阅者,然后在监听器 Observer 和订阅者 Watcher 之间进行统一管理的。
接着,我们还需要有一个指令解析器 Compile,对每个节点元素进行扫描和解析,将相关指令对应初始化成一个订阅者 Watcher,并替换模板数据或者绑定相应的函数,此时当订阅者 Watcher 接收到相应属性的变化,就会执行对应的更新函数,从而更新视图。
因此接下去我们执行以下 3 个步骤,实现数据的双向绑定:
实现一个监听器 Observer,用来劫持并监听所有属性,如果有变动的,就通知订阅者。
实现一个订阅者 Watcher,可以收到属性的变化通知并执行相应的函数,从而更新视图。
实现一个解析器 Compile,可以扫描和解析每个节点的相关指令,并根据初始化模板数据以及初始化相应的订阅器。
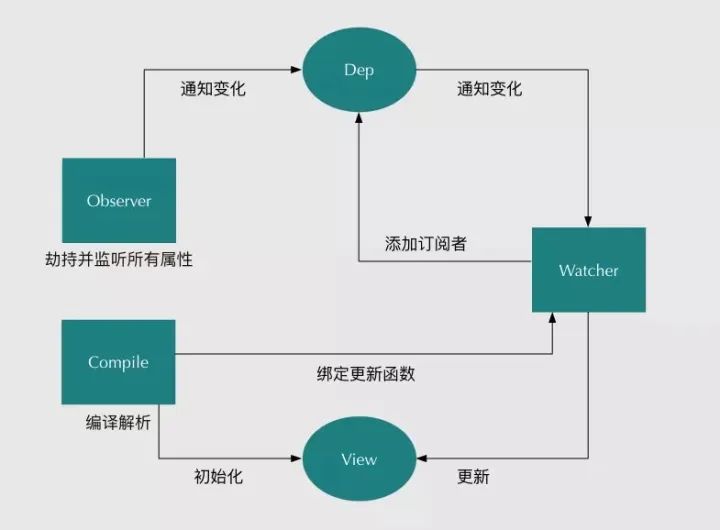
流程图如下:
每天都会有一道面试题,大家的积极参与和讨论,是我继续下去的动力,希望大家踊跃互动,共同进步!保持学习,每天进步一点点!
大家可以将自己的想法在评论区留言,答案我会在明天每日一题中公布!
RECOMMEND