Umi 4发布了
本文适合觉得使用umi,或者对umi感兴趣的小伙伴阅读。
欢迎关注前端早茶,与广东靓仔携手共同进阶~
一、前言
本文基于开源项目:
https://github.com/umijs/umi-next
https://umijs.org/
🎉 新官网和文档 🚀 MFSU V3 & 默认开启 🎭 双构建引擎和 ESMi 🕸 Webpack 5 ⛹🏾♂️ React Router 6 & 新路由 🐹 最佳实践迭代 🛡️ 依赖预打包 🤺 Umi Max 🐛 Low Import 研发模式 ⚠️ 强约束功能集成 🎈 Import All From Umi 迭代 🍀 srcTranspiler 和 depTranspiler 🌼 jsMinifier 和 cssMinifier 🌸 应用元数据 ❄️ 微生成器 🧪 贴心小改进
二、Umi 4 带来了哪些改变
新官网


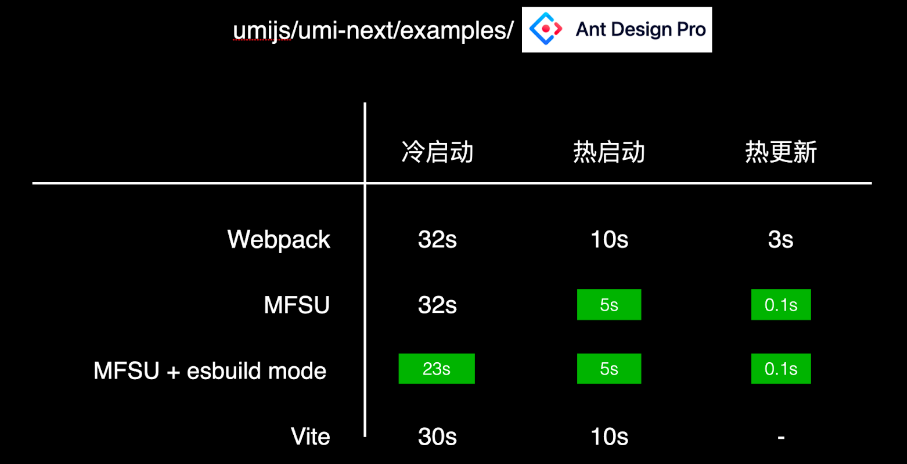
MFSU V3 & 默认开启

双构建引擎和 ESMi
Webpack 5
React Router 6 & 新路由
- { props.children }
+ <Outlet API 路由
export default {
apiRoute: {},
Low Import 研发模式
支持 Vue
export default {
presets: ['@umijs/preset-vue'],
}
微生成器
$ npx umi g
? Pick generator type › - Use arrow-keys. Return to submit.
❯ 创建页面 -- Create a umi page by page name
创建组件 -- .
创建 mock 代码 -- .
创建 model 代码 -- .
启用 Prettier -- Setup Prettier Configurations
启用 Jest -- Setup Jest Configuration
启用 E2E 测试 -- .
启用 Tailwind CSS -- Setup Tailwind CSS configuration
启用 SSR -- .
启用 Low Import 研发模式 -- .
启用权限方案 -- .
启用 Monaco 编辑器 -- .
关闭 Dva 数据流 -- Configuration, Dependencies, and Model Files for Dva
关闭 MFSU -- .
切换为 Monorepo 项目 -- .
切换 React 为 18 -- .
切换 Antd 为 5 --
项目级插件:plugin.ts
import { IApi } from 'umi';
export default (api: IApi) => {
// 比如修改 HTML
api.modifyHTML($ => {
return $;
});
// 比如在入口的 umi.ts 中添加代码
api.addEntryCodeAhead(() => [`console.log('entry code ahead')`]);
api.addEntryCode(() => [`console.log('entry code')`]);
// 比如在构建完成时做额外的事
api.onBuildComplete((opts) => {});
// 比如在启动阶段做额外的事
api.onStart((opts) => {});
// 比如校验每个 JavaScript/TypeScript 代码
api.onCheckCode((args) => {});
// 比如动态修改路由
api.modifyRoutes((routes) => {});
自动 https
三、Umi 4下一步计划
Umi 4 发布后,Umi 团队今年还会在以下方向发力。
① 2022 版的最佳实践
② MFSU V4:更快的 MFSU
③ Father 4 和 dumi 2:新一代组件研发方案
④ ESMi:面向未来的 Bundless 构建方案
⑤ DX(开发体验)和速度
四、非Umi项目独立使用 MFSU
安装
pnpm add -D @umijs/mfs
配置 MFSU
一共需要简单的四步操作,请确保以下所有行为都只在开发环境生效。
1. 初始化实例
初始化一个 MFSU 实例,这是 MFSU 的基础:
// webpack.config.js
const { MFSU } = require('@umijs/mfsu')
const webpack = require('webpack')
// [mfsu] 1. init instance
const mfsu = new MFSU({
implementor: webpack,
buildDepWithESBuild: true,
})
2. 添加中间件
第二步,添加 MFSU 的 devServer 中间件到 webpack-dev-server 中,将为提供 MFSU 所需打包后的资源:
webpack 5
// webpack.config.js
module.exports = {
devServer: {
// [mfsu] 2. add mfsu middleware
setupMiddlewares(middlewares, devServer) {
middlewares.unshift(
...mfsu.getMiddlewares()
)
return middlewares
},
}
3. 配置转换器
第三步,需要配置一种源码转换器,作用是用来收集、转换依赖导入路径,替换为 MFSU 的模块联邦地址(中间件所提供的)。
此处提供两种方案:babel plugins 或 esbuild handler ,一般情况下选择 babel plugins 即可。
Babel Plugins
// webpack.config.js
module.exports = {
module: {
rules: [
// handle javascript source loader
{
test: /\.[jt]sx?$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
plugins: [
// [mfsu] 3. add mfsu babel plugins
...mfsu.getBabelPlugins()
]
}
}
}
]
}
4. 设定 webpack 配置
第四步,调用 MFSU 提供的方法改变你的 webpack 配置,在这里只有增量行为,无需担心会影响到你原来的配置内容。
如下代码所示,mfsu.setWebpackConfig 是一个异步方法,为了调用他需要将原来的 webpack 配置单独抽为一个对象 config 之后,再将调用此方法的返回值导出。
// webpack.config.js
const config = {
// origin webpack config
}
const depConfig = {
// webpack config for dependencies
}
// [mfsu] 4. inject mfsu webpack config
const getConfig = async () => {
await mfsu.setWebpackConfig({
config, depConfig
});
return config
}
module.exports = getConfig(到此为止,MFSU 完全配置完毕,下面可以开始启动项目使用。
使用
进行完 4 步配置后,启动你的项目,可以从项目根目录得到 .mfsu 文件夹,即 MFSU 缓存文件夹,记得将其添加到 git 的忽略列表。
# .gitignore
.mfs
五、最后
在看源码前,我们先去官方文档复习下框架设计理念、源码分层设计 阅读下框架官方开发人员写的相关文章 借助框架的调用栈来进行源码的阅读,通过这个执行流程,我们就完整的对源码进行了一个初步的了解 接下来再对源码执行过程中涉及的所有函数逻辑梳理一遍
关注我,一起携手进阶
欢迎关注前端早茶,与广东靓仔携手共同进阶~
