快速上传微信素材
当我们编写了博客后,想将博客内容发送到微信公众平台时,会遇到一个新的阻碍:图片需要重新上传。
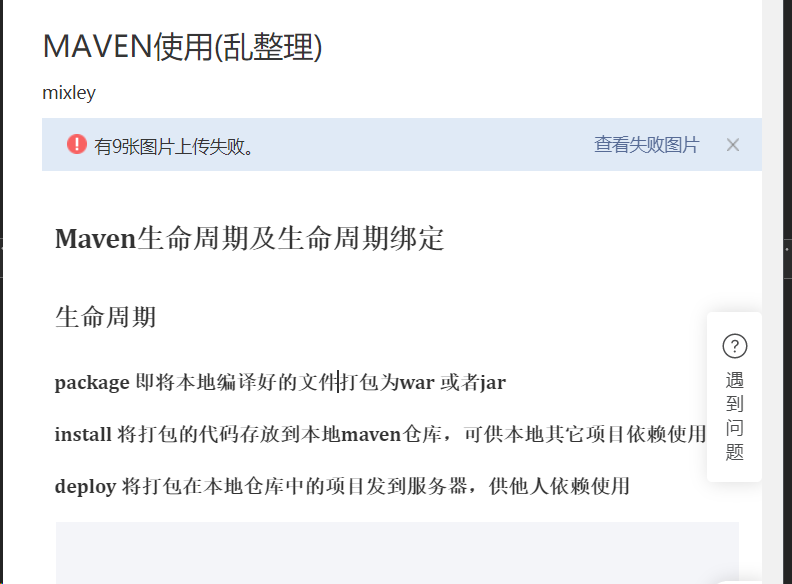
MD转成微信样式后有很多方式,之前我们提到的md.openwrite.cn,或者直接使用OpenWrite中编辑文章后显示的公众号预览功能都能基本满足要求,但是!复制的内容粘贴在微信后,无法解决图片无法加载的问题,功能实用性大打折扣。
理清思路
失败的素材的处理
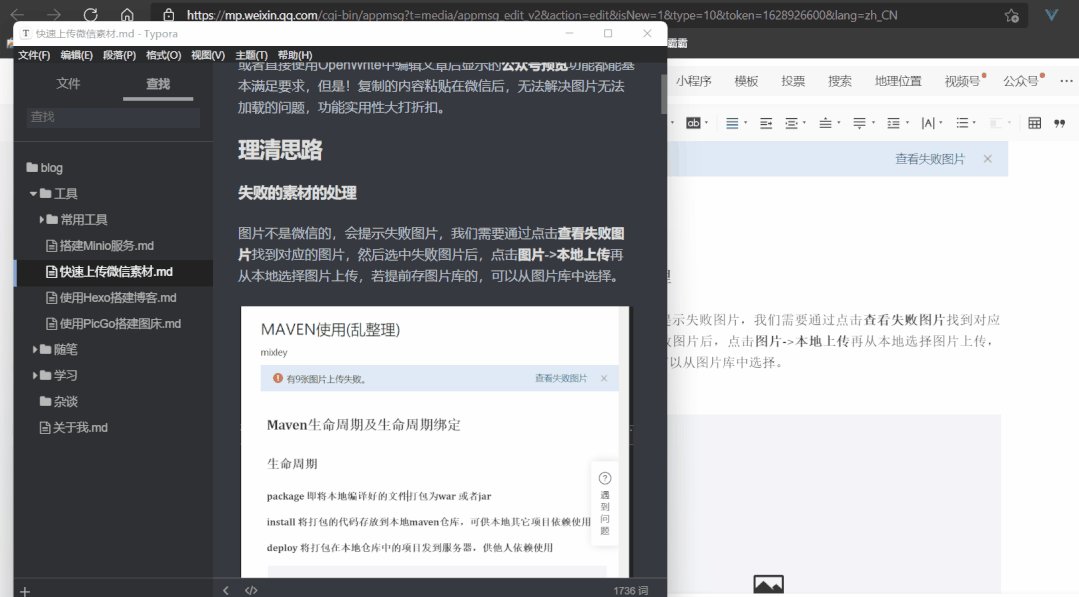
图片不是微信的,会提示失败图片,我们需要通过点击查看失败图片找到对应的图片,然后选中失败图片后,点击图片->本地上传再从本地选择图片上传,若提前存图片库的,可以从图片库中选择。

重复动作梳理
1、找到失败图片,选中失败图片
2、获取失败图片路径
3、点击图片->本地上传
4、找到对应失败图片的本地路径
5、点击确定
需要处理的核心问题
1、通过失败图片路径找到本地路径
2、重复动作太多,需要简化操作
解决问题
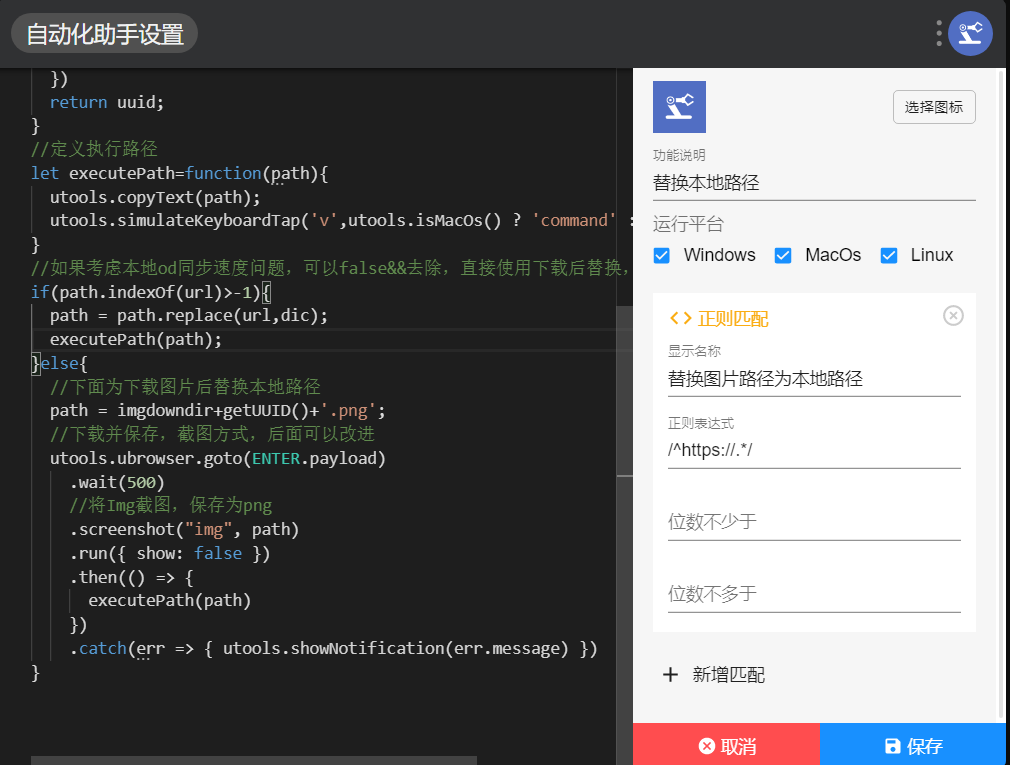
替换图片路径为本地路径
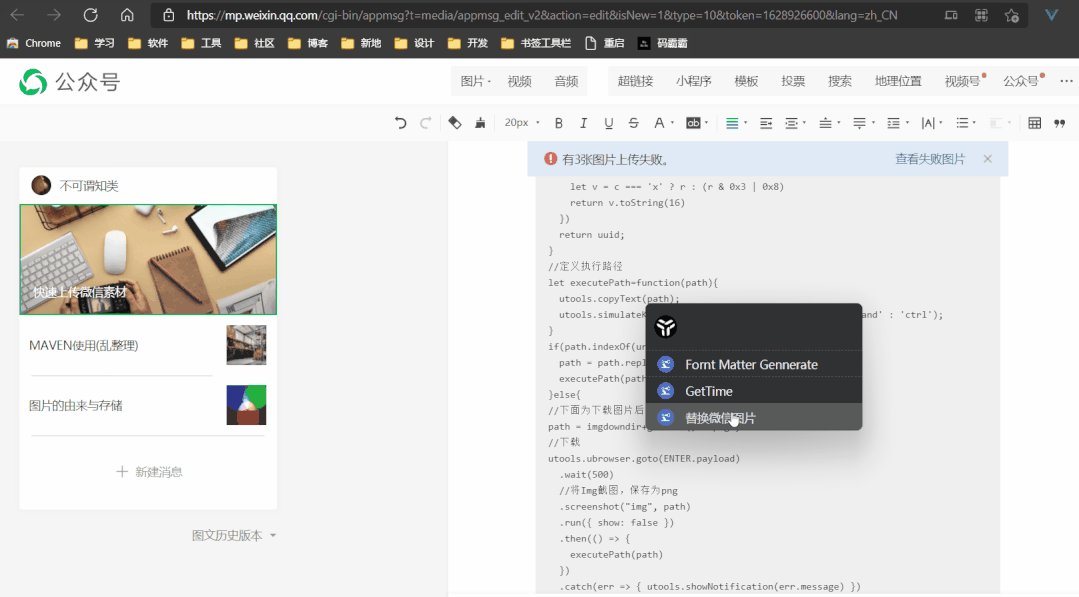
我们可以uTools的自动化助手,帮我们将图片下载,然后替换成本地的路径
let path = ENTER.payload
//路径为https://mixley.stdcdn.com/ 替换为应用中路径
let url="https://mixley.stdcdn.com/";
let dic="C:/Users/micke/OneDrive/应用/PoweredBy.Cloud/mixley.stdcdn.com/";
//图片下载保存路径
let imgdowndir="E:/mixley/Pictures/Saved Pictures/"
//定义获取UUID的方法
let getUUID=function(){
//UUID来自UUID插件中算法
const uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, c => {
let r = Math.random() * 16 | 0
let v = c === 'x' ? r : (r & 0x3 | 0x8)
return v.toString(16)
})
return uuid;
}
//定义执行路径
let executePath=function(path){
utools.copyText(path);
utools.simulateKeyboardTap('v',utools.isMacOs() ? 'command' : 'ctrl');
}
if(path.indexOf(url)>-1){
path = path.replace(url,dic);
executePath(path);
}else{
//下面为下载图片后替换本地路径
path = imgdowndir+getUUID()+'.png';
//下载
utools.ubrowser.goto(ENTER.payload)
.wait(500)
//将Img截图,保存为png
.screenshot("img", path)
.run({ show: false })
.then(() => {
executePath(path)
})
.catch(err => { utools.showNotification(err.message) })
}
特别说明
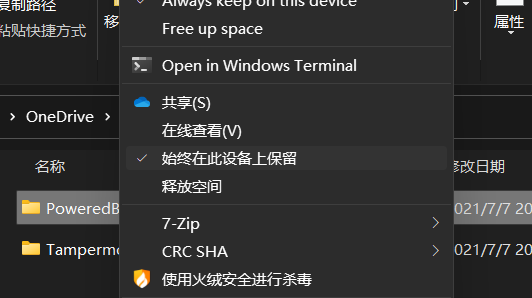
如果使用OD作为图床,再OD中找到应用文件夹,将它设置为始终在此设备保留,解决同步问题。

解决重复步骤问题
先看下浏览器有哪些操作可以让我们后面进行使用。
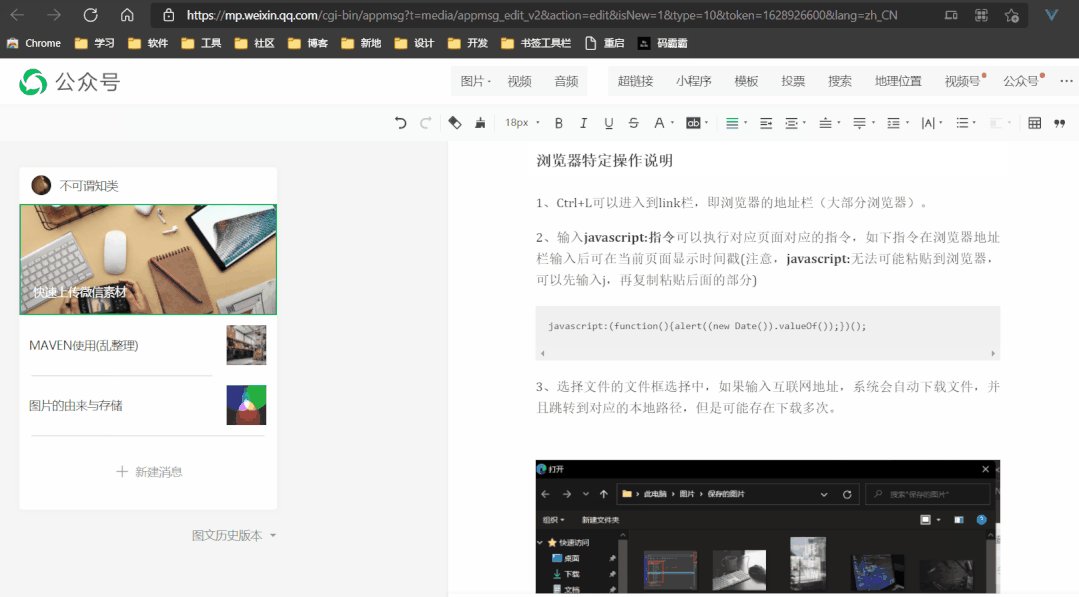
浏览器特定操作说明
1、Ctrl+L可以进入到link栏,即浏览器的地址栏(大部分浏览器)。
2、输入javascript:指令可以执行对应页面对应的指令,如下指令在浏览器地址栏输入后可在当前页面显示时间戳(注意,javascript:无法可能粘贴到浏览器,可以先输入j,再复制粘贴后面的部分)
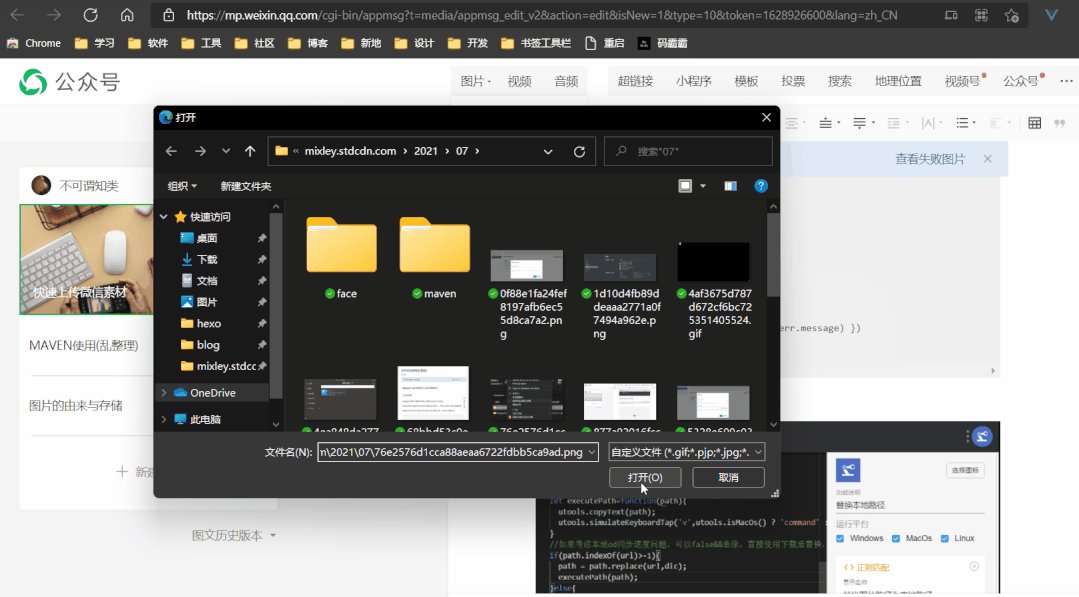
javascript:(function(){alert((new Date()).valueOf());})();3、选择文件的文件框选择中,如果输入互联网地址,系统会自动下载文件,并且跳转到对应的本地路径,但是可能存在下载多次。
微信公众号特定DOM元素及操作分析
咱们不用分析太多微信的内部逻辑,就顺着微信公众号的操作来简化,咱们是为了简化操作不是为了破解。
//获取到ueditor_0编辑器的上下文(iframe)
document.getElementById("ueditor_0")
//下面为具体获取的document
document.getElementById("ueditor_0").contentWindow.document
//说明,后面的document都是指上面这个方式获取的。<!--这个是获取到的错误图片的大概结构,具体内容分析见下-->
<section class="page_image_error js_catchremoteimageerror js_uneditable custom_select_card js_uneditablemouseover custom_select_card_selected" data-remoteid="c1625917818338" data-scene="catch" data-global="0" data-canretry="1" data-reason="%E6%8B%89%E5%8F%96%E5%9B%BE%E7%89%87%E6%95%B0%E6%8D%AE%E5%A4%B1%E8%B4%A5" data-imgtype="img" data-cacheurl="https://mixley.stdcdn.com/2021/07/maven/clip_image010.jpg" data-filename="undefined" style="width:553px;height:153px;" contenteditable="false"><!--省略--></section>1、 选中到错误的图片
//获取方式1 可能存在多个,可以轮询。
document.getElementsByClassName("page_image_error")[0].click();
//获取选中图片
document.getElementsByClassName("page_image_error")[0];
//获取方式2 .js_msg_next 进行点击,模拟界面上 查看失败图片按钮,不建议
document.getElementsByClassName("js_msg_next")[0].click();
//获取选中图片
document.getElementsByClassName("custom_select_card_selected")[0];2、获取到错误图片的地址
//读取元素中的data-cacheurl,直接使用dataset
document.getElementsByClassName("page_image_error")[0].dataset.cacheurl3、点击上传按钮
//实际研究源码,是使用的jq,有兴趣的可以把图片下载后转base64,直接免打开上传按钮
document.getElementsByName("file")[0].click()4、粘贴并转换地址,这里使用替换图片路径为本地路径或者直接复制原地址
5、确定后上传,其余的步骤重复
完整代码
在uTools自动化工具中,我们编写代码
//定义替换图片的本地路径
let url="https://mixley.stdcdn.com/";
let dic="C:/Users/micke/OneDrive/应用/PoweredBy.Cloud/mixley.stdcdn.com/";
//貌似会出现命令串行,需要暂停下
let sleep =function(numberMillis) {
let now = new Date();
let exitTime = now.getTime() + numberMillis;
while (true) {
now = new Date();
if (now.getTime() > exitTime)
return;
}
}
//此方法在浏览器中执行js语句,可以直接操作dom
let executeJs=function(data){
let d = 'let url="'+url+'";'+
'let dic="'+dic+'";';
//进入到浏览器地址栏
utools.simulateKeyboardTap('l',utools.isMacOs() ? 'command' : 'ctrl');
//这里不停下,可能会将文本复制到正文
sleep(100);
//本来是先输入j再输入后面的内容的,但是发现中文输入有问题,改为录入后删除
let val="_javascript:(function(){"+d+data+"})();"
utools.copyText(val);
utools.simulateKeyboardTap('v',utools.isMacOs() ? 'command' : 'ctrl');
sleep(20);
utools.simulateKeyboardTap('home',utools.isMacOs() ? 'command' : 'ctrl');
sleep(20);
utools.simulateKeyboardTap('delete');
sleep(20);
utools.simulateKeyboardTap('enter');
}
//注意,execCommand已废弃,替代方法暂无。
//执行的内容,获取图片地址,注意,结尾需要分号; 别写//注释哦,否则无法执行
let urlPath=`
let editDocument = document.getElementById("ueditor_0").contentWindow.document;
let errorimg = editDocument.getElementsByClassName("page_image_error");
/**将文本复制到剪贴板,后期浏览器废弃后,升级为其它方式**/
let copyText=function(text){
let input = document.createElement('input');
input.setAttribute("value", text);
document.body.appendChild(input);
input.select();
document.execCommand("copy");
document.body.removeChild(input);
};
if(errorimg.length){
errorimg[0].click();
let cacheurl = errorimg[0].dataset.cacheurl;
/**替换为本地路径**/
cacheurl = cacheurl.replace(url,dic);
if(cacheurl.indexOf(dic)>-1){
cacheurl=cacheurl.replaceAll("/", "\\\\");
};
copyText(cacheurl);
/**此处使用模拟打开文件上传的方式,可以替换为其它,源码是操作base64的,我懒得解析了,够用**/
document.getElementsByName("file")[0].click();
};
`
//开始执行(可以写循环,全部执行完毕,判断条件)
executeJs(urlPath);
//依据电脑性能停留不同的时间
sleep(500);
utools.simulateKeyboardTap('v',utools.isMacOs() ? 'command' : 'ctrl');
//这里回车可以你自己按下去,继续使用前面提供的替换脚本,将图片快速下载,使用自带的下载比较慢
// sleep(20);
// utools.simulateKeyboardTap('enter');
演示效果