Chrome插件,真实用!
作为上市场份额占有率最高的浏览器,很多同学应该都用过Google Chrome,而在使用过程中,应该或多或少都是用过Chrome扩展。
什么是Chrome扩展?
Chrome扩展是安装在Chrome浏览器中的一个程序,可以增强浏览器的功能。
你可以使用HTML、CSS和JavaScript等技术轻松开发一款Chrome扩展。
创建chrome扩展程序与创建Web应用程序类似,但,有一点不同,它需要一个manifest.json文件,这个在后面会介绍。
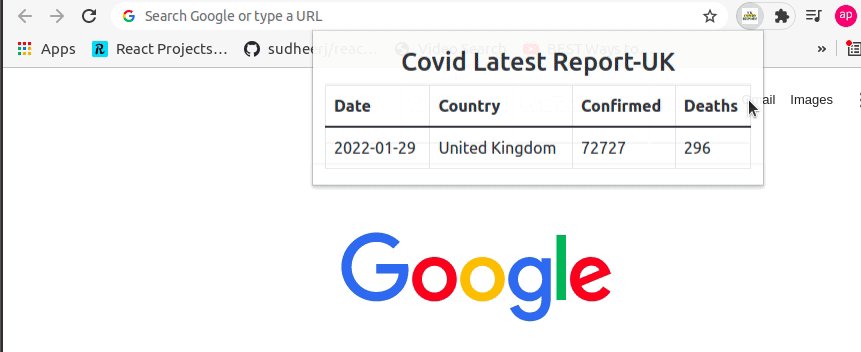
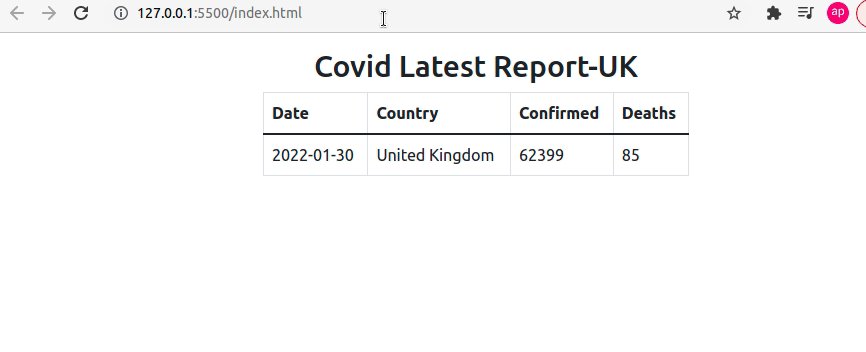
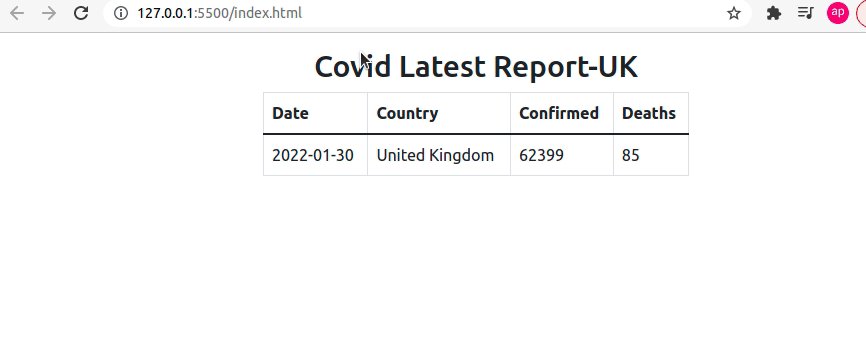
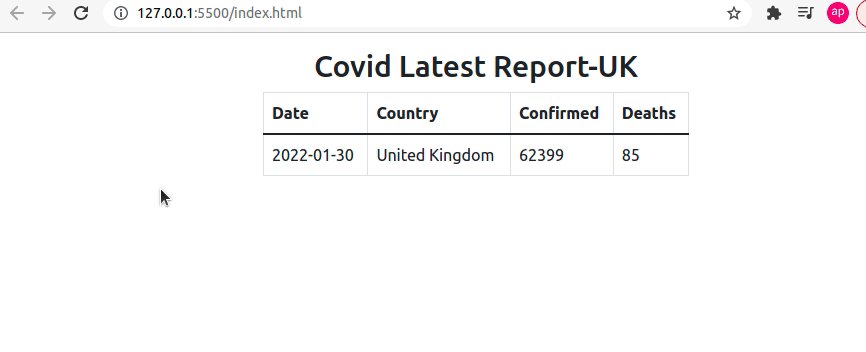
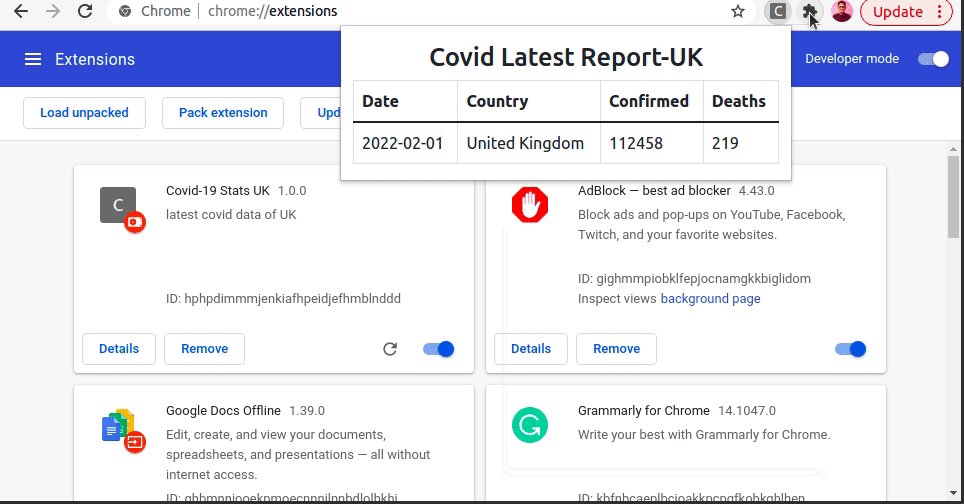
最终创建的Chrome插件长什么样?

正如你所看到的,上述chrome扩展显示了英国冠状病毒(COVID-19)的最新数据。
我们将在这篇文章中研究如何创建这个扩展。
在这里,我们将使用https://api.coronavirus.data.gov.uk/v1/data API获取数据。
为了简单起见,我们将只显示最新的记录。
如何创建Chrome扩展?
首先,我们需要创建一个空的文件夹,用于添加HTML、CSS和JavaScript文件。
在这个文件夹中,首先创建一个index.html文件:
<!DOCTYPE html>
<html>
<head>
<title>Covid-19 Stats- UK</title>
<meta charset="utf-8">
</head>
<body>
</body>
</html>
现在,在head标签中添加一个指向Bootstrap CDN的链接。
在这里会使用Bootstrap框架,这样就不必在这个例子中编写一些额外的CSS。
<head>
<title>Covid-19 Stats- UK</title>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
在演示中,我们看到记录被显示为一个表。
所以,现在我们需要创建一个表。
<!DOCTYPE html>
<html>
<head>
<title>Covid-19 Stats- UK</title>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container mt-3" style="width: 450px;">
<h2 class="text-center">Covid Latest Report-UK</h2>
<table class="table table-bordered">
<thead>
<tr>
<th>Date</th>
<th>Country</th>
<th>Confirmed</th>
<th>Deaths</th>
</tr>
</thead>
<tbody>
<tr>
<td id="date"></td>
<td id="areaName"></td>
<td id="latestBy"></td>
<td id="deathNew"></td>
</tr>
</tbody>
</table>
</div>
</body>
<script src="script.js"></script>
</html>
上面的代码创建了一个宽度为450px的表格。
表中有四个不同的标题:日期、国家、确诊、和死亡数。
在这里,你可以看到每个表的数据td都被分配了不同的ID,我们将在JavaScript中使用这些ID的值来更新表格数据。
另外,在这里,在加载所有的HTML内容后,在最后加载了JavaScript。
现在,由于表格已经显示出来了,需要着手编写JavaScript,从API中获取数据。
让我们创建一个script.js文件并添加以下代码:
async function fetchData() {
const res=await fetch ("https://api.coronavirus.data.gov.uk/v1/data");
const record=await res.json();
document.getElementById("date").innerHTML=record.data[0].date;
document.getElementById("areaName").innerHTML=record.data[0].areaName;
document.getElementById("latestBy").innerHTML=record.data[0].latestBy;
document.getElementById("deathNew").innerHTML=record.data[0].deathNew;
}
fetchData();
现在,让我们来分解一下上述代码。
这里我们使用的是名为 fetchData的异步函数从https://api.coronavirus.data.gov.uk/v1/data API中获取数据 JSON数据被存储在一个名为 record的变量中。td的HTML内容中的date、areaName、latestBy和deathNew的id被API的相应值更新
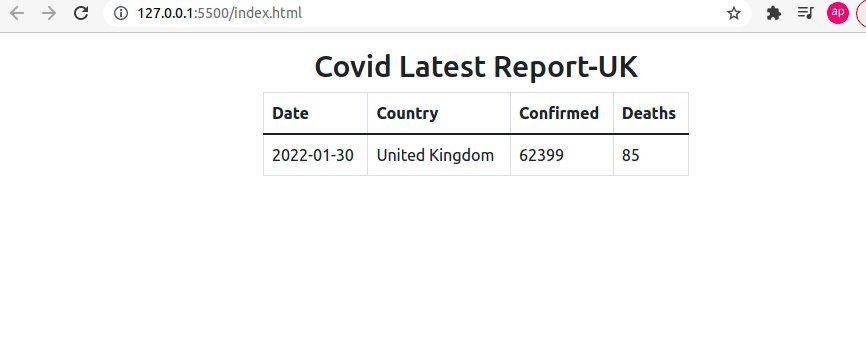
如果在浏览器中打开,就能看到以下结果:

数据是从API中获取的,一旦API中的数据发生变化,它就会不断得更新。
Manifest.json文件
正如之前讨论的那样,构建Chrome扩展程序与构建任何网络应用程序类似。
唯一不同的是,Chrome扩展程序需要一个manifest.json文件,我们需要在该文件中保存所有配置。
manifest.json文件包含构建Chrome扩展程序所需的所有必要信息,它是扩展程序检查的第一个文件,所有内容都从这个文件中加载。
现在,让我们在根文件夹中创建一个manifest.json文件并添加以下代码:
{
"name": "Covid-19 Stats UK",
"version": "1.0.0",
"description": "latest covid data of UK",
"manifest_version": 3,
"author": "Jackpop",
"action":{
"default_popup": "index.html",
"default_title": "Latest Covid Report"
}
}
manifest.json文件包含名称、版本、描述、manifest_version(本例中为 3,即最新的 manifest 版本)、作者和动作字段的值。
在action字段中,有个名为default_popup的值,其中包含HTML文件的路径,本例中为index.html。
现在,已经添加了manifest.json文件,接下来就可以在Chrome浏览器中把这个项目作为一个扩展添加。
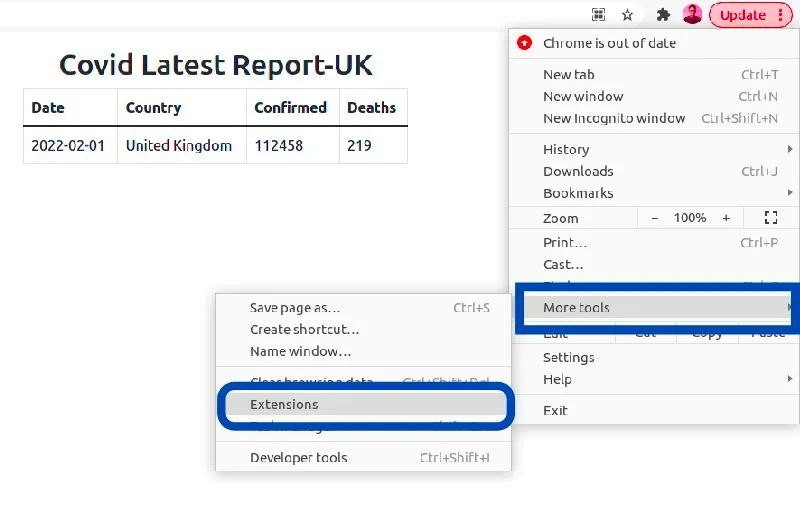
为此,需要进入选择更多工具,然后从浏览器菜单中选择扩展,如下图所示:
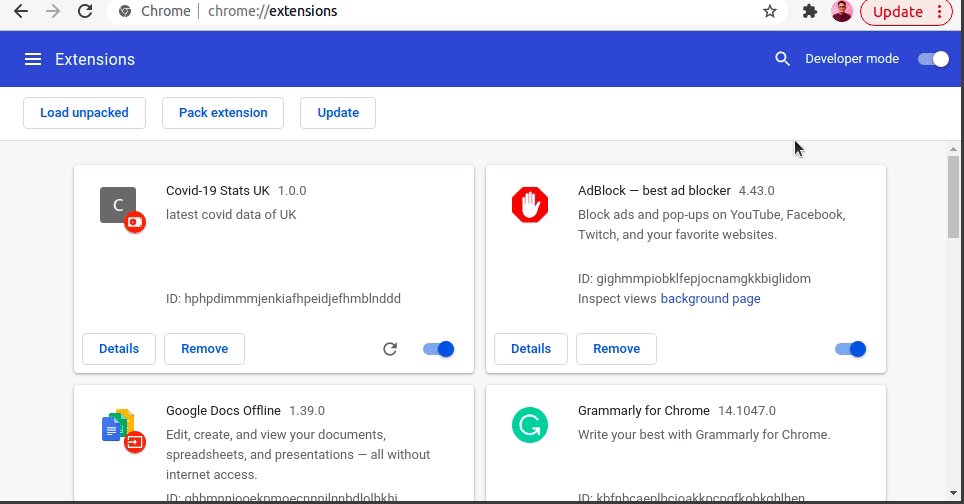
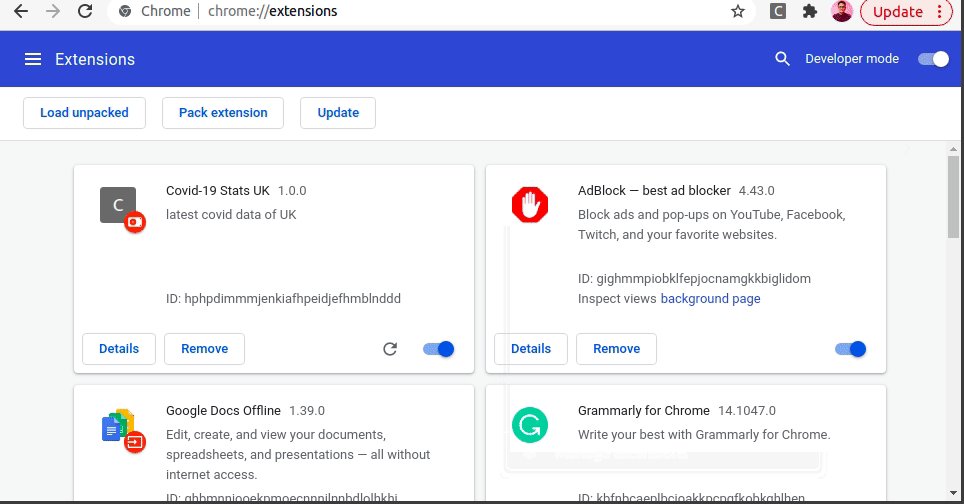
选择扩展程序后,会重定向到Chrome的扩展程序页面,请确保在这里启用开发者模式。

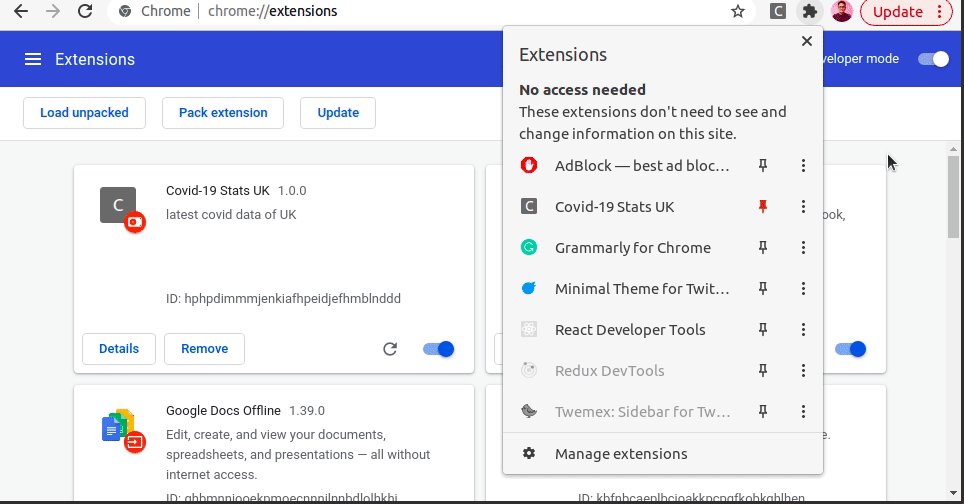
选择刚才创建的项目就可以完成安装,进而就可以在扩展列表里打开刚刚开发的Chrome扩展。
本文以一个简单的例子,从头到尾介绍了一下如何开发并安装一款Chrome扩展,抛砖引玉,感兴趣的同学可以挖掘并开发更多有趣的Chrome扩展。
推荐大家关注: