术与器:React 服务端渲染和静态站点生成
嗨,我是你别人放假我不放、依然坚持努力更新的勾勾/(ㄒoㄒ)/。

回忆一下上两篇内容:
本篇继续术、器层面,即 Next.js 的服务端渲染和静态站点生成解决方案。
服务端渲染方法
getServerSideProps() 这个方法是服务端渲染的方法,适合页面数据实时变化的应用。getServerSideProps() 方法接收一个参数,是当前的 HTTP 客户端请求对象。
import React from 'react'// 类组件class ListPage extends React.Component {render(){return <div><h3 >ListPageh3><h4>服务器数据:h4>{/* 类组件的方式展示数据内容 */}<p> {this.props.data[0].name} p>div>}}// // 函数组件// function ListPage({data}){// return (////ListPage
//服务器数据:
// {/* 类组件的方式展示数据内容 */}//{data[1].name}
//// )// }// Node 环境下执行// 文件读写,数据库链接,网络通信// export async function getStaticProps(){export async function getServerSideProps(){const res = await fetch('http://localhost:80/');const backData = await res.json();const data = JSON.parse(backData);console.log(data);return {props:{data}}}export default ListPage
项目构建与运行
项目构建:npm run build
启动运行项目: npm run start
静态站点生成
Next.js 不仅提供服务端渲染的方式,同时还提供了静态站点生成的解决方案。
静态站点生成也被称为 SSG(Static Site Generators),就是将应用中用到的所以页面,全部生成静态文件的方案。
next 官方建议在大多数情况下使用静态站点生成,静态站点生成方案,更适合 CDN、缓存、内容数据无变化的页面,比如:宣传页、博客文章、帮助文档、新闻页面、电商产品列表等众多应用场景。
Next.js 中的 getStaticProps、getStaticPaths 就是静态站点生成,是在构建时生成 HTML 的方法,以后的每个请求都共用构建时生成好的 HTML。
Next.js 建议大多数页面使用静态生成,因为页面都是事先生成好的,一次构建,反复使用,访问速度快。服务器端渲染访问速度不如静态生成快,但是由于每次请求都会重新渲染,所以适用数据频繁更新的页面或页面内容随请求变化而变化的页面。
在 next.js 中,静态生成分为无数据和有数据两种情况。如果组件不需要在其他地方获取数据,默认直接进行静态生成;如果组件需要在其他地方获取数据,在构建时 Next.js 会预先获取组件需要的数据,然后再对组件进行静态生成。
我们来对比一下,开发环境不会打包静态文件,生产环境打包,默认生成静态文件。

那么,有数据的情况应该怎么做呢?
有数据的静态生成
getStaticProps() 这个方法官方翻译为静态生成,是把组件提前编译成 html 文件,然后把整个 html 文件响应到客户端,从而达到预渲染的目的。
getStaticProps() 方法是个异步方法,在 Node 环境下执行(构建时执行),因此可以进行文件读写、数据库链接、网络通信等一些列操作。
对于这个方法的使用,先看 demo:
import React from 'react'import Axios from "axios"// 类组件class ListPage extends React.Component {render(){return <div><h3 >ListPageh3><h4>服务器数据:h4>{/* 类组件的方式展示数据内容 */}<p> {this.props.data[0].name} p>div>}}// // 函数组件// function ListPage({data}){// return (////ListPage
//服务器数据:
// {/* 类组件的方式展示数据内容 */}//{data[1].name}
//// )// }// Node 环境下执行// 文件读写,数据库链接,网络通信export async function getStaticProps(){const d3 = await Axios.get('http://localhost:80/');const data = JSON.parse(d3.data);console.log(data)// 返回的 Props 属性的值会传递给组件return {props:{data}}}export default ListPage
getStaticProps 方法内部必须返回一个对象,这个对象中的 props 属性将传递到组件中。
getStaticPaths() 这个方法也是静态生成。与 getStaticProps 共同使用,会根据不同的请求参数生成不同的静态页面。
它的使用方式比较特殊,代码文件要放在一个目录中。同时代码文件的文件名,要使用可选项 文件名的形式,如 \pages\props\[id].js 的形式。在项目构建时,next 会根据不同的 ID 值,生成不同的对应的 静态文件,如下代码:
import React from 'react'import Axios from "axios"// 类组件class ListPage extends React.Component {render() {return <div><h3 >ListPage - Classh3><p>{this.props.backData.name}p>div>}}// 根据客户端参数生成静态页面export async function getStaticPaths() {return {// 匹配客户端请求的 id 值paths: [{ params: { id: "1" } }, { params: { id: "2" } }],fallback: false}}// 自动调用当前方法,将客户端参数传入; { params } 接受到的客户端参数export async function getStaticProps({ params }) {const d3 = await Axios.get('http://localhost:80/');const data = JSON.parse(d3.data);console.log(params)// 循环服务器数据,获取for (let i = 0; i < data.length; i++) {// console.log(data[i].id)if (params.id == data[i].id) {// 返回对应数据const backData = data[i];return {props: { backData }}}}}export default ListPage
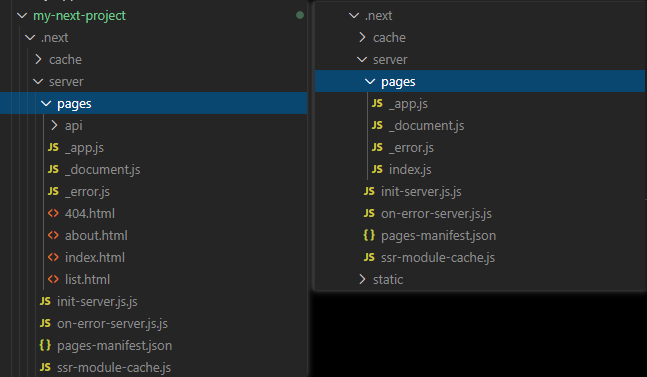
最终构建后,会生成不同的静态页面:

静态站点导出
"scripts": {"dev": "next dev","build": "next build","start": "next start","export": "next build && next export"},
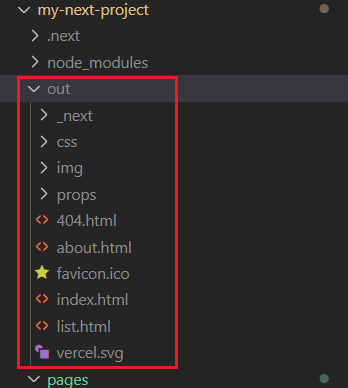
执行命令 npm run export,进行构建和导出操作,生成 out 文件夹,获取静态站点资源。
除此之外,还有专门针对 React 的 SSG 静态站点生成方案:Gatsby https://www.gatsbyjs.cn/ ,感兴趣的可以自己去看看。
当然,你 React 有的,我 Vue 怎么可能没有呢:Gridsome https://www.gridsome.cn/
斗争吧,前端框架们......
推荐阅读:
点点“赞”和“在看”,保护头发,减少bug。
