【每日一题】在 map 中和 for 中调用异步函数的区别

人生苦短,总需要一点仪式感。比如学前端~
区别
map 会先执行同步操作执行完并返回,之后再一次一次执行异步任务;
for 是等待异步返回结果,之后再进入下一次循环。
测试
公共代码
const arr = [1, 2, 3, 4, 5];
function getData() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve("data");
}, 1000);
});
}
map 表现
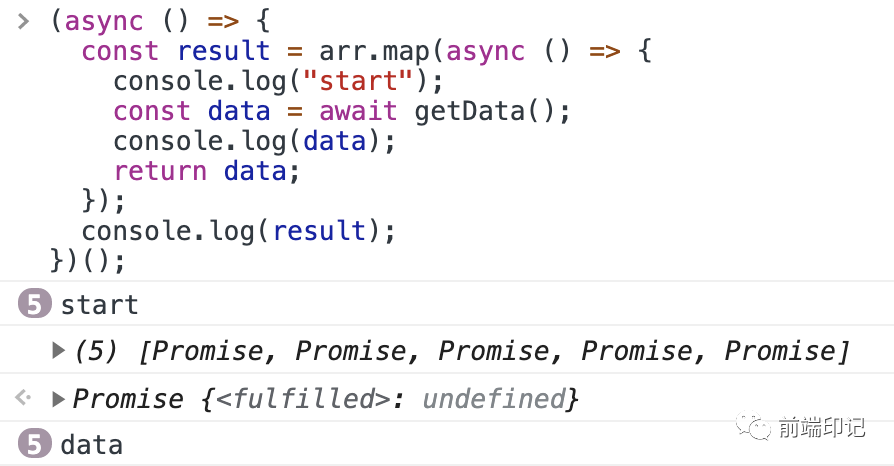
(async () => {
const result = arr.map(async () => {
console.log("start");
const data = await getData();
console.log(data);
return data;
});
console.log(result);
})();
/* 先一次性打印下边这两行*/
// 5 start -> 遍历每一项,打印start
// (5)[Promise, Promise, Promise, Promise, Promise] -> 返回的结果(在未执行完之前展开,都是pending状态;执行完毕后展开,都是fulfilled状态)
/* 待结果完毕后,一次性打印await后内容*/
// 5 data -> 遍历每一项异步执行返回的结果


map 函数的原理小总结:
循环数组,把数组每一项的值传给回调函数 将回调函数处理后的结果 push 到一个新的数组 返回新的数组
map 函数都是同步执行的,循环每一项的时候,到给新数值都是同步操作
代码执行结果:
map 不会等到回调函数的异步函数返回结果,就会进入下一次循环。执行完同步操作之后返回结果,所以 map 返回的值都是 promise。
for 表现
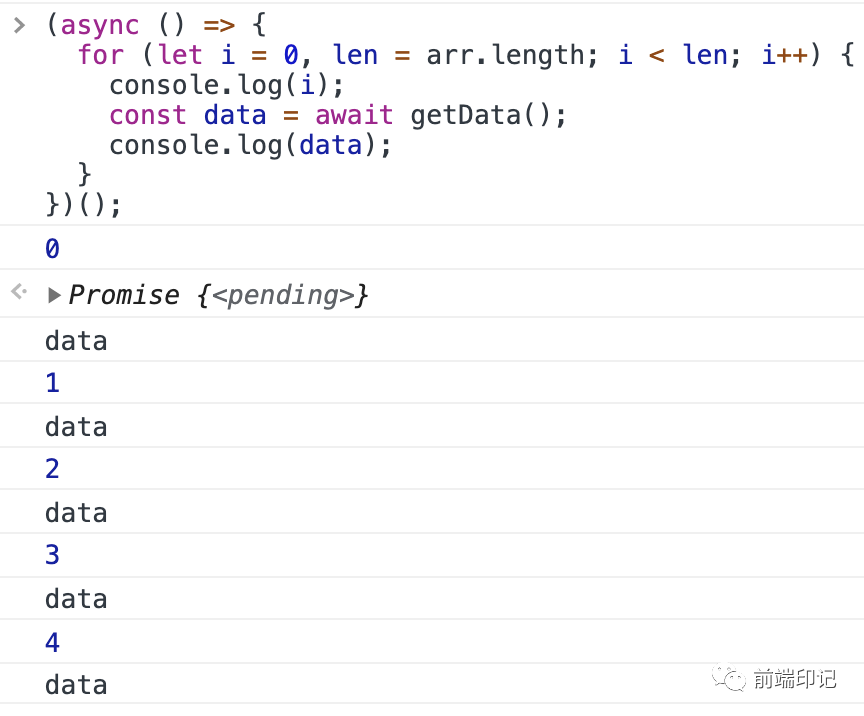
(async () => {
for (let i = 0, len = arr.length; i < len; i++) {
console.log(i);
const data = await getData();
console.log(data);
}
})();
// 0
// data
// 1
// data
// 2
// data
// 3
// data
// 4
// data


让我们一起携手同走前端路!
关注公众号回复【加群】

评论
