pyecharts 实时更新仪表盘
Python实战社群
Java实战社群
长按识别下方二维码,按需求添加
扫码关注添加客服
进Python社群▲
扫码关注添加客服
进Java社群▲
开门见山
实时更新的可视化仪表盘
数据生成
我们假设目标背景是某西餐厅想通过可视化仪表盘实时监控餐厅的状况,便于做出相应的人力物力等资源配置。
创建一个 data 文件夹专门用来保存数据,需要写一个实时更新插入新数据的脚本,用来达到数据实时更新的效果。
insert.py 为小编创建的脚本,此脚本先创建 3 张表:
food_sale.csv 菜品销量表,字段:菜品名,单价,销量(销量初始值为 0);
people.csv 人数状况表,字段:就餐人数,排队人数,座位数;
comment.csv 评论表,字段:评分,评论内容(评论内容每次从 comment.txt 中随机抽取内容作为评论,comment.txt 为小编随便复制的评论)
创建三张表并插入初始数据:
创建好以后,就开始插入数据,数据是一直插入的,小编设置的是间隔 1.5 秒插入一次,这里就用死循环就可以了,这样脚本就一直在运行插入新的数据。
先来插入菜品销量表的销量,销量初始为 0,numpy 随机生成和菜品数量一样长范围在 0-3 之间的数组,上一次的销量加上生成的数组成为新的销量,更新数据:
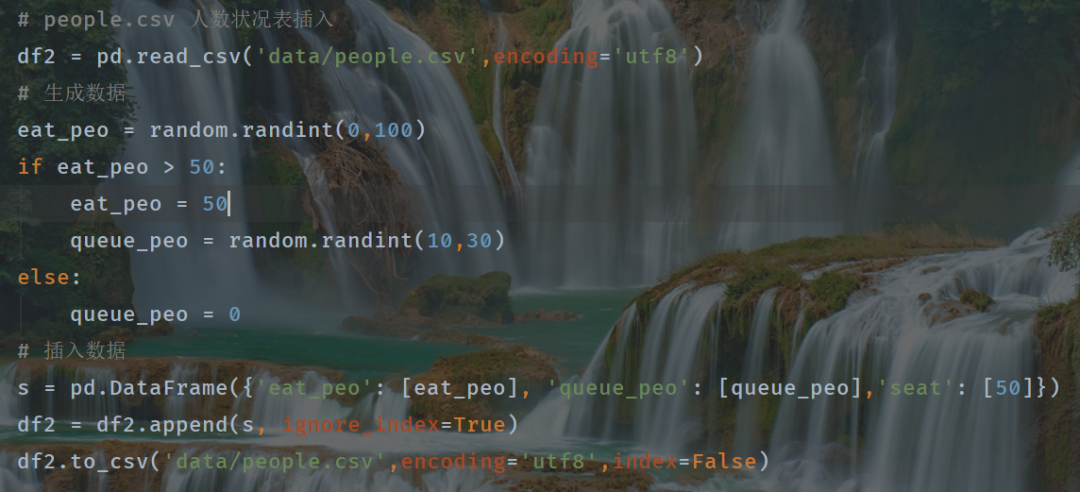
再来插入人数状况表,总座位数设置为 50,就餐人数在 0-100 之间随机生成,大于 50,那就餐人数就为 50,排队人数就随机生成 10-30 之间的整数,如小于 50,排队人数就为 0,插入数据:
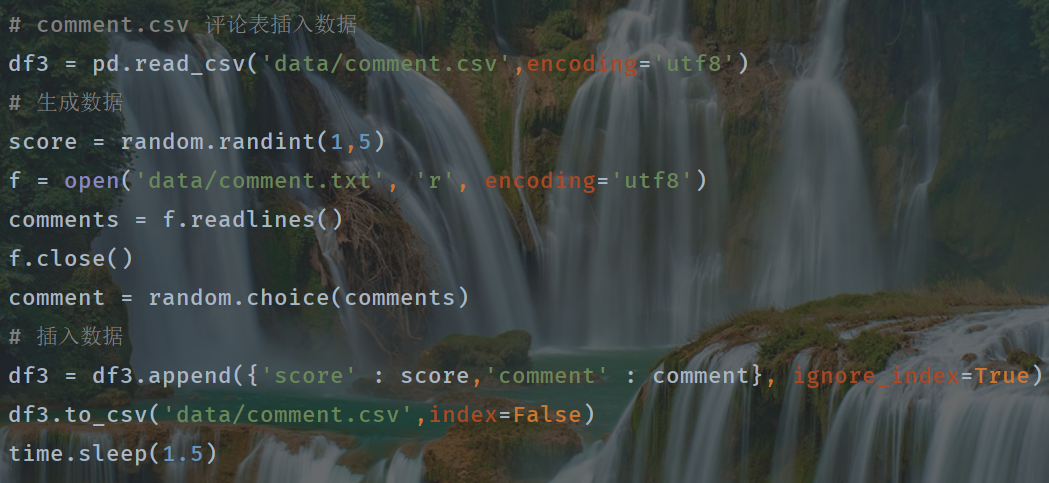
最后评论表,评分 1-5 分随机生成,评论从小编准备好的 txt 里面随机抽取,插入数据:
好,运行此脚本就会在 data 文件夹生成数据,且脚本一直运行,数据一直更新。
可视化仪表盘
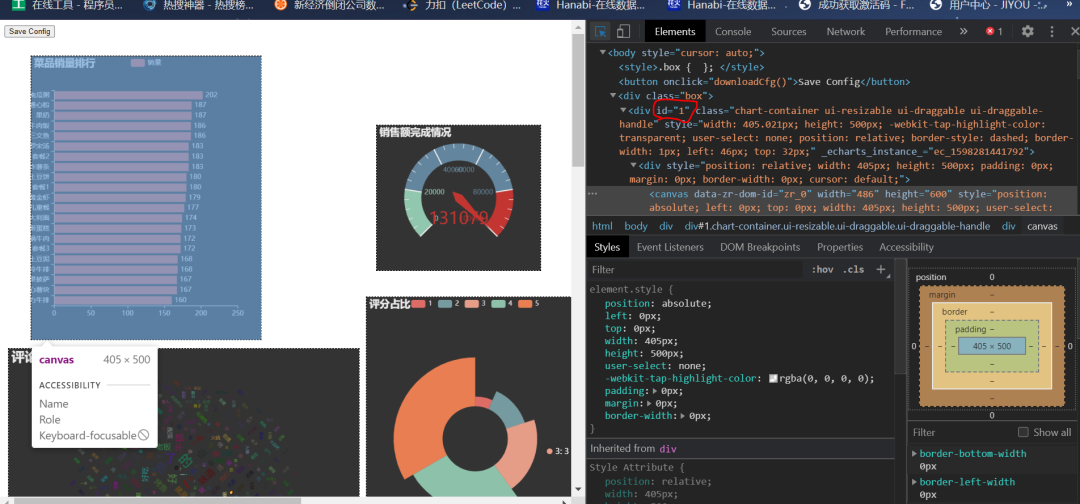
先来看看可视化仪表盘由哪些图构成,实现的代码获取源代码查看,这些图表都设置了 id。
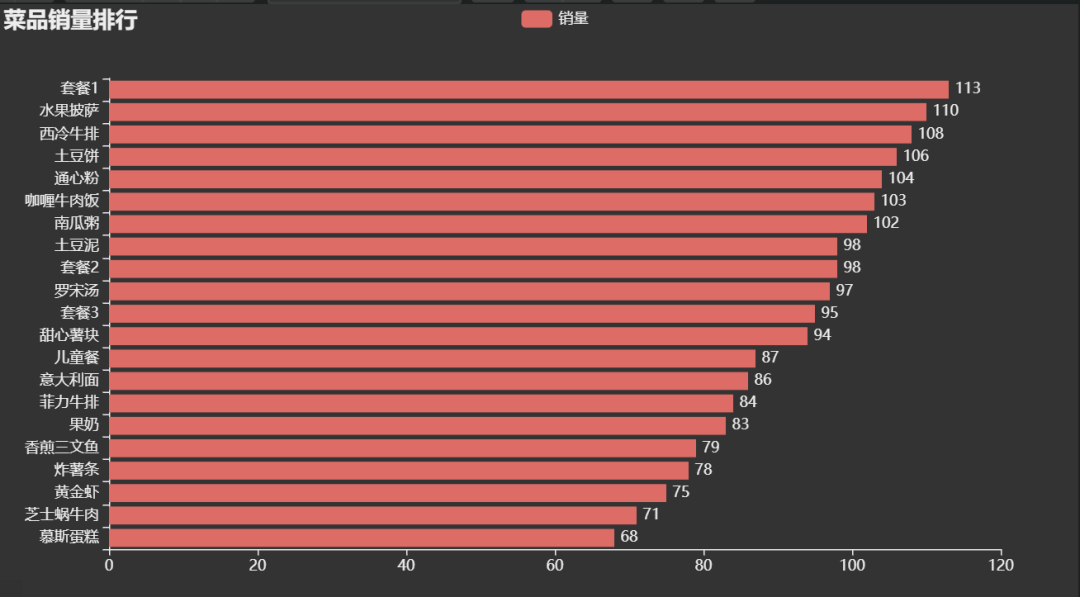
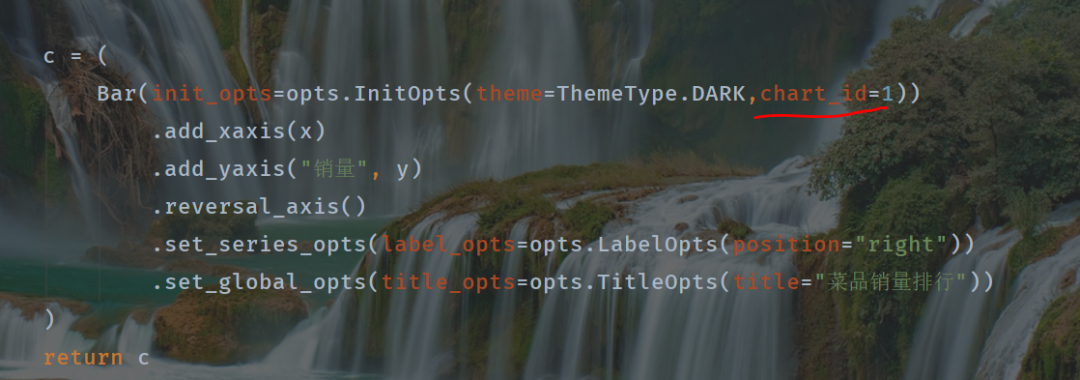
菜品销量排行条形图:
销售额完成情况仪表盘:
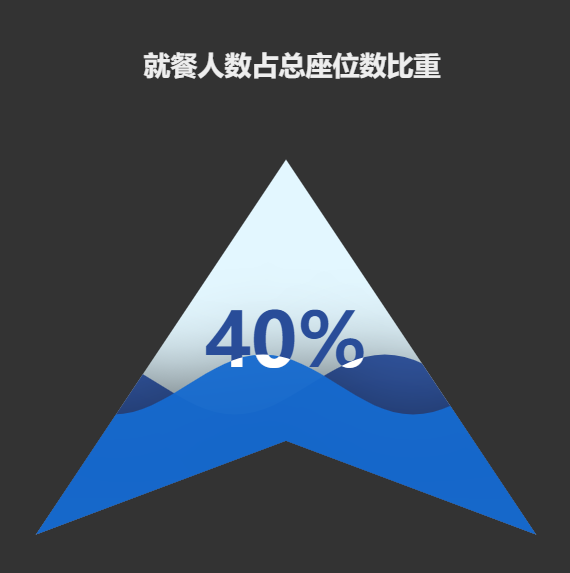
就餐人数占总座位数的比重的水球图:
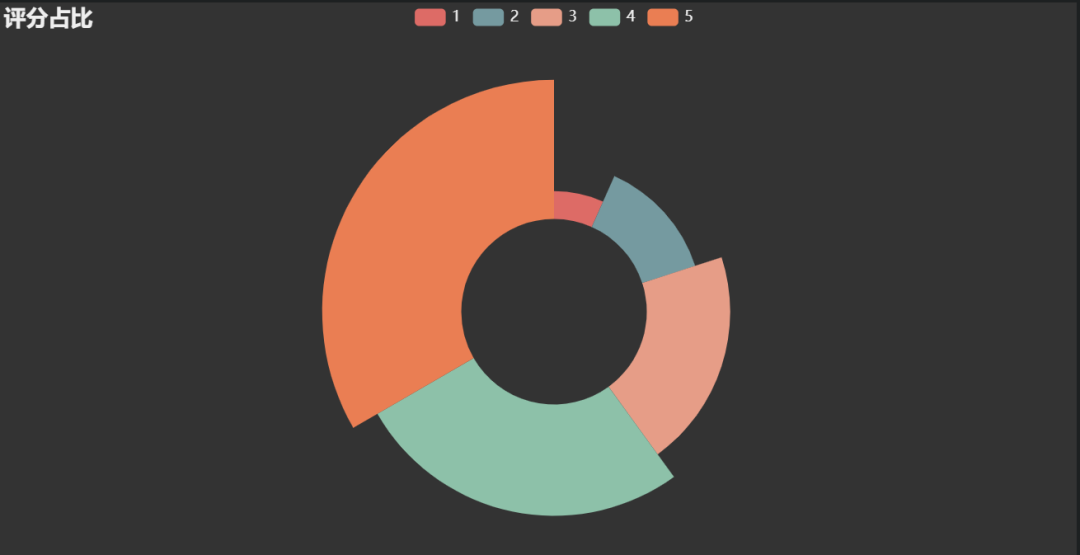
评分占比玫瑰图:
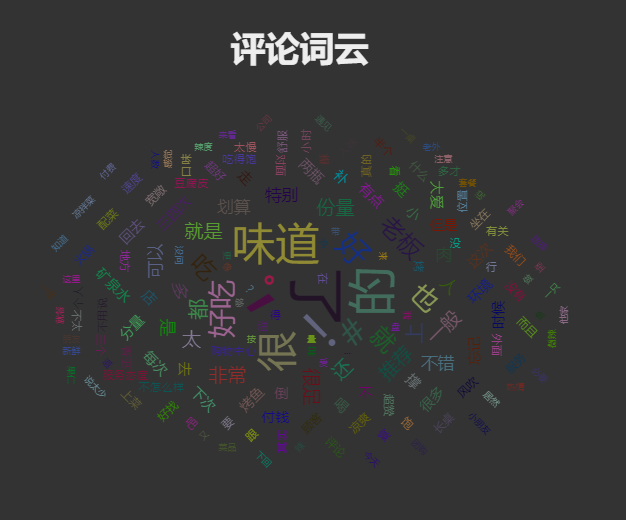
评论词云:
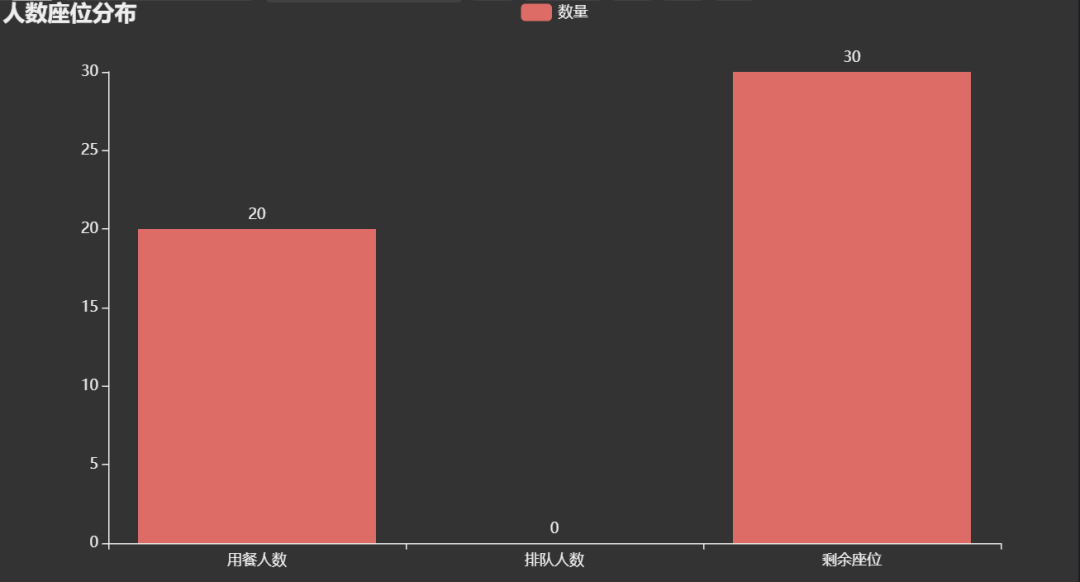
人数座位分布:
这些生成代码全都封装成函数,创建 page 对象调用它们,生成的可视化全部在 page.html 中,布局排版,保存 json文件,不明白的看文章开头链接的文章。
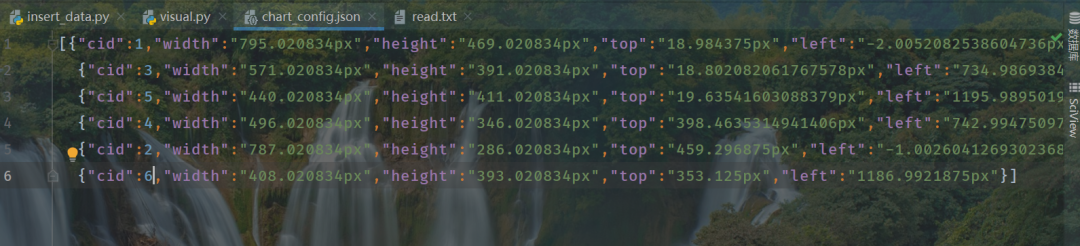
打开 json 文件可以看到有 cid 字段,这就是每张图表的 id,我们在布局好后,选中一张图表,右键【检查】,可以查看它的 id,此 id 在 json 中对应的地方找到,重新设置 id,假如此时右键后看到的 id 为 123,那在json 中找到 uid 为 123 的值,修改 uid 为1,在代码中找到此图的代码,设置 chart_id 为 1,依次把所有图表的都修改:
id 全部修改好后,调用就可以生成仪表盘了,page.html 为生成的初始可视化图表,chart_config.json 布局文件,my_charts.html 最终可视化仪表盘。
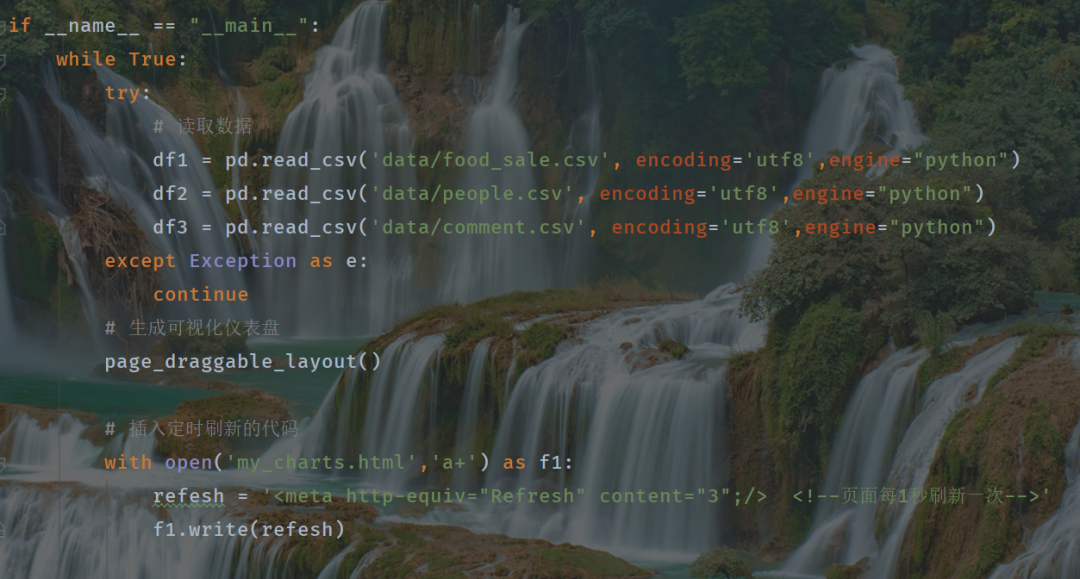
最后需要实现实时刷新的功能,在最终可视化仪表盘中的 html 文件中添加一行刷新功能 html 代码即可,最后死循环读取,生成,刷新:
最后运行先运行 insert.py,再运行 visual.py,打开 my_charts.html 就可以看到每隔 3 秒自动刷新一次,就如“开门见山”所示。


近期精彩内容推荐: