再见!Postman

从postman到IDEA REST Client
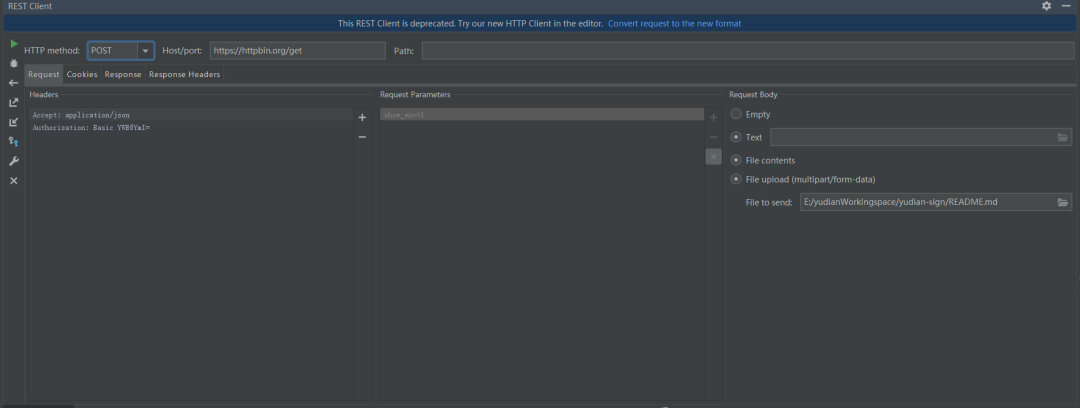
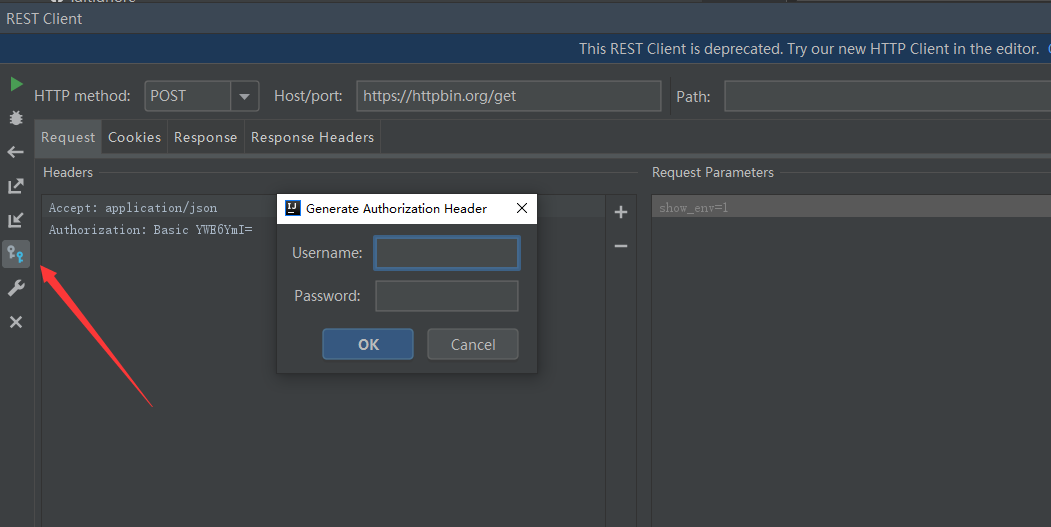
首先postman的所有功能IDEA REST Client都具备了,如REST Client控制台和历史请求记录 其次如果能够在一个生产工具里完成开发和调试的事情,干嘛要切换到另一个工具呢 然后IDEA REST Client还支持环境配置区分的功能,以及接口响应断言和脚本化处理的能力 IDEA REST Client的请求配置可以用文件配置描述,所以可以跟随项目和项目成员共享 IDEA REST Client控制台


历史请求记录
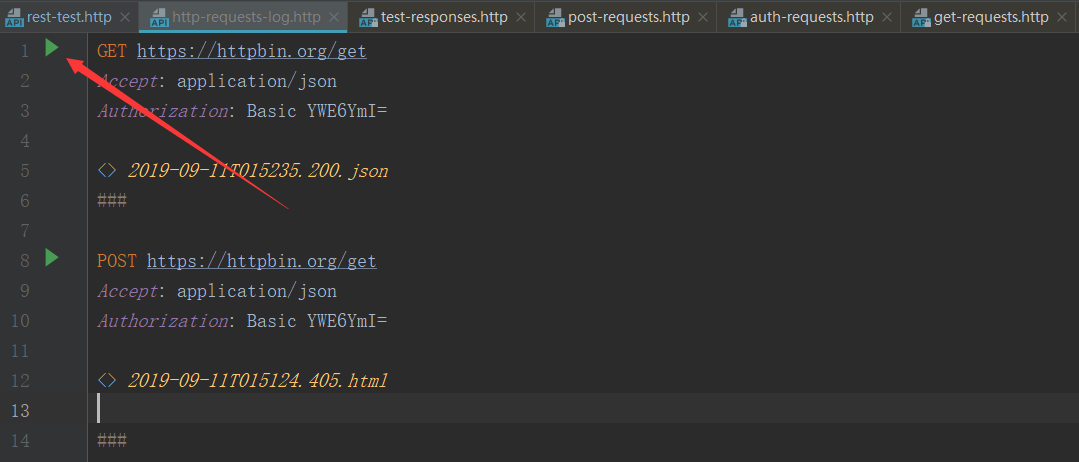
IntelliJ IDEA自动将最近执行的50个请求保存到http-requests-log.http 文件中,该文件存储在项目的.idea / httpRequests / 目录下。使用请求历史记录,您可以快速导航到特定响应并再次发出请求。文件内容大如下图所示,再次发出请求只要点击那个运行按钮即可。如果从请求历史记录再次发出请求,则其执行信息和响应输出的链接将添加到请求历史记录文件的顶部。

语法部分
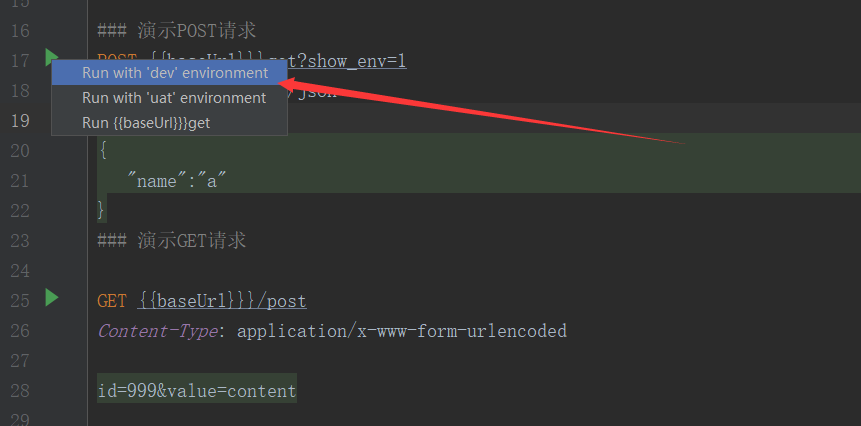
### 演示POST请求POST {{baseUrl}}}get?show_env=1Accept: application/json{"name":"a"}### 演示GET请求GET {{baseUrl}}}/postContent-Type: application/x-www-form-urlencodedid=999&value=content
首先通过###三个井号键来分开每个请求体,然后请求url和header参数是紧紧挨着的,请求参数不管是POST的body传参还是GET的parameter传参,都是要换行的
环境区分
{"uat": {"baseUrl": "http://gateway.xxx.cn/","username": "","password": ""},"dev": {"baseUrl": "http://localhsot:8888/","username": "","password": ""}}

### Successful test: check response status is 200GET https://httpbin.org/status/200> {%client.test("Request executed successfully", function() {client.assert(response.status === 200, "Response status is not 200");});%}
结果值暂存到环境变量
### 演示POST请求POST https://httpbin.org/postContent-Type: application/json{"user": "admin","password": "123456"}> {% client.global.set("auth_token", response.body.json.token); %}### 演示GET请求GET https://httpbin.org/headersAuthorization: Bearer {{auth_token}}
结语
如果你也有好的开源项目,欢迎推荐!
微信号联系:westbrook12000(ps:加好友请备注“开源”)


Win11正式发布,新功能炸裂!

凉凉!回形针终于被扒啦 。。。
评论
