设计经验| B 端产品组件设计细节及经验分享

▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
转自:长弓小子
编辑:章欣怡
共 1944 字 10 图 预计阅读 5 分钟
01. 中性色色值为什么要使用透明度?
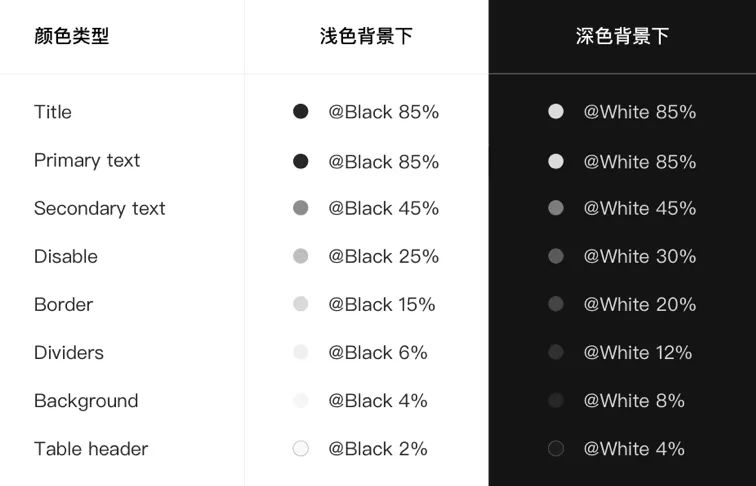
有细心的用户发现,在 Ant Design 的设计规范里,中性色色值可以按照透明度来设置,见下图中性色色值表 (百分数代表不透明度):

平时大家似乎更喜欢使用 #333333、#666666 这种色值,那使用透明色有什么优势呢?
我们知道,中性色主要被大量的应用在界面的文字部分,此外背景、边框、分割线等场景中也非常常见。产品中性色的定义需要考虑白色背景以及有色背景的差异,同时结合 WCAG 2.0 标准。
现在 Ant Design 的色板中,透明色模式和实色模式都是有的。透明度模式可以做到背景色兼容。
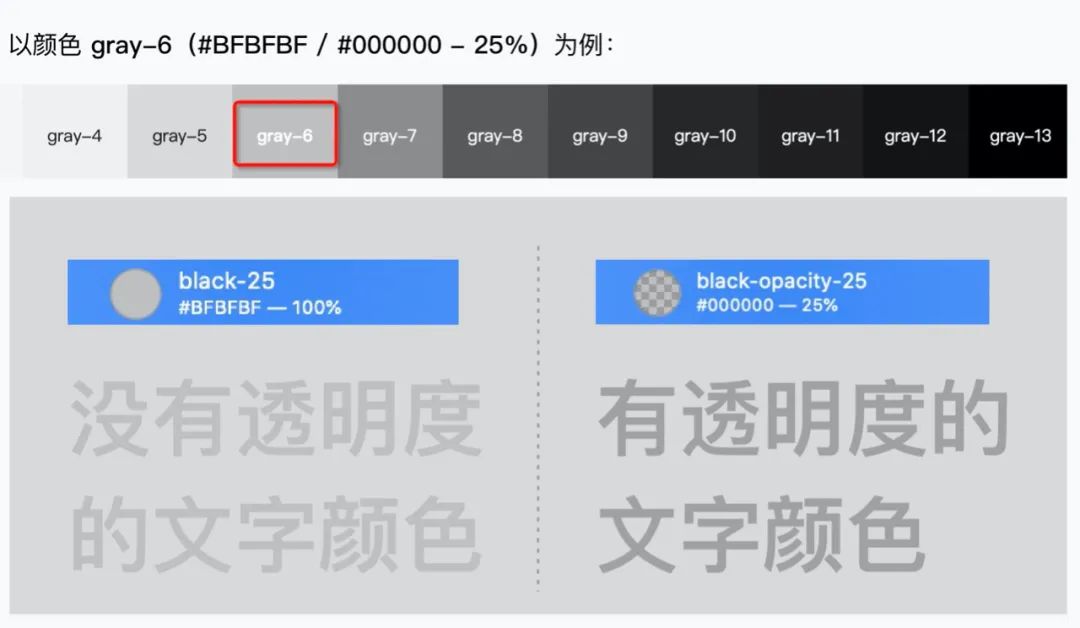
如下图示例,我们以颜色 gray-6 为例,这个颜色在实色模式的色值是 #BFBFBF,透明色模式的色值是 000000-25%。两者在白色背景上的颜色完全相同,但是在灰色或其他颜色的背景上,却有明显差别:

因此在透明色模式下,以中性色为主的前景色,会与背景色有一个更明显的色彩对比,对背景的兼容性也会更好,保证内容的可读性。
Ant Design 提供了透明色和实色两种颜色模式供用户选择,也会使组件更具通用性。
02. 组件和设计师之间的关系是?
当下很多常见的、优秀的组件库,都为设计和开发的工作提供了便利。

那么使用组件库可以替代设计师么?组件和设计师之间的关系又是什么呢?我个人观点如下:
1.组件是「效率」工具
组件是工具,用来为设计师和开发提升工作效率。所有组件库的初衷都不是要替代设计师,而是要提高整个团队的工作效率。使用组件可以从两个方面提效:
(1)工作内容上:可以将不必要的、重复性劳动的时间节省出来;
(2)工作流程上:便于设计师与前端开发做交接和协作,节省沟通成本。
2.组件是「质量」保障
使用组件做设计稿,可以在一定程度上保证工作质量。组件规范了前端和设计师的工作方法,建立相对底层的系统,设定了设计和开发的质量底线。

基于组件规范设计和开发的产品更容易具备:
(1)一致性:具备相对一致的表现样式,设计风格和交互体验上均可保持统一;
(2)可用性:对于用户操作,可以保证最基本的可理解性和可操作性;
(3)审美性:符合基本审美标准,虽不会很亮眼,但也不会很难看。
3.设计师要 「沉淀」 业务组件
设计师可以尝试沉淀有针对性的业务组件。很多业务领域有其独特性,比如金融类组件和政务类的产品页面列表内容就有很大区别。单一的元素组件在应用的过程中可以被再次组合和沉淀。
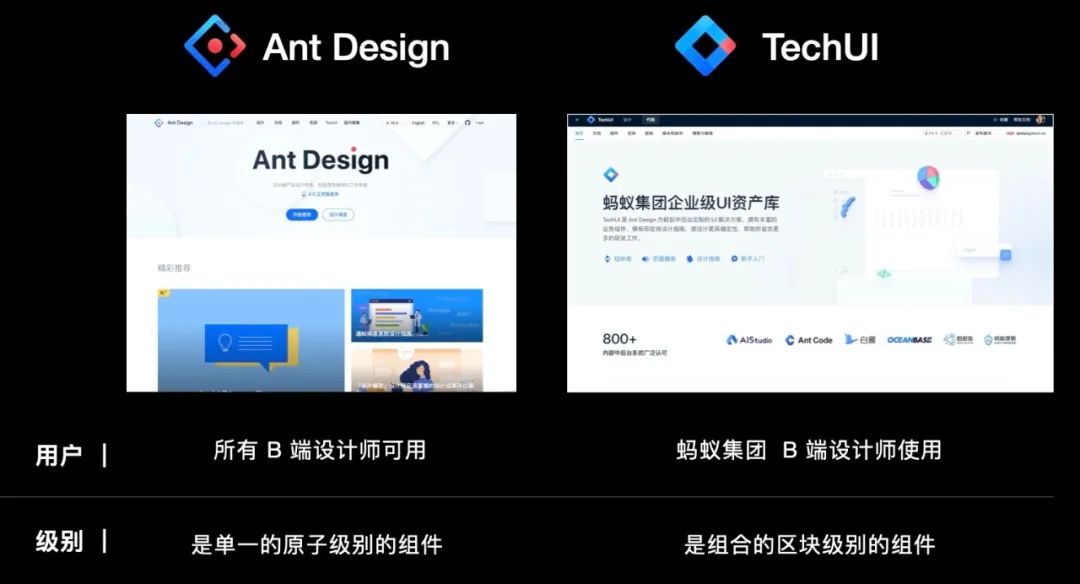
举个例子,我之前在做业务需求设计时,相比于 AntD,其实更常用的是 TechUI —— 它是建立在 AntD 基础上的、由我们蚂蚁的设计师通过对业务需求的提炼、组合和封装,做成的一套属于蚂蚁自己的 【业务组件】。

再总结下二者的区别:
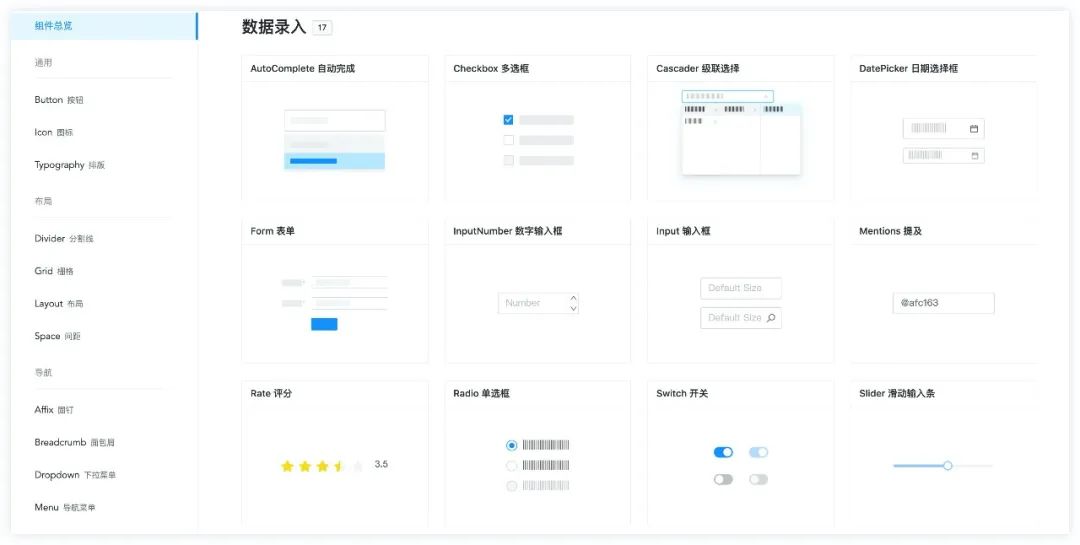
- Ant Design:是所有人的,是通用的,是单一的原子级别的 (比如一个输入框) 组件。
- TechUI:是蚂蚁自己的,是私有的,是组合的区块级别的 (比如一整个表单) 组件,更具备蚂蚁集团自己的业务属性。

针对你公司不同业务类型,沉淀出不同种类的区块级别的组件,这类组件使用起来也会更加得心应手、加倍提效。这也是 B 端设计师可以去学习和精进的一点。
4.设计师要 「洞察」 业务诉求
使用组件可以让设计师把节约出来的时间和精力放到更多有价值的工作上去。作为 Ant Design 的设计师之一,坦白的说,即使你的设计稿全部使用了 Ant Design 的组件搭建,最终的页面效果也仍不完善,在用户体验上始终可以更进一步。
设计师应该更多去关注对用户需求和业务逻辑的深入挖掘,不仅仅是在界面细节的表现手法上下功夫,还要学会站在全局,用系统性思维看待每一个项目,为整个产品的系统流程做优化,做更全面的产品体验升级。
🙋 我们一起聊设计 🙋♂️
高质量,学设计行交流微信群
期待与更多优秀用户体验设计师一起成长
PS:欢迎大家关注三分设,每天早上9点,准时充电。分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。 添加小小虫微信号【 Lil_Bug 】,备注【 三分设 】加入!(只面向星标了公众号三分设的粉丝)
