Dooring可视化之从零实现动态表单设计器

前言
之前笔者有写过一篇如何设计动态表单配置平台的文章,但是由于笔者电脑问题代码丢失,所以后期重新实现了一套表单设计器,并优化了之前的设计方式,特地做一下总结和复盘。
你将收获
动态表单开发的一般思路 可视化领域中的表单引擎 从零实现一款动态表单设计器 利用H5-Dooring开发一款表单设计平台
正文


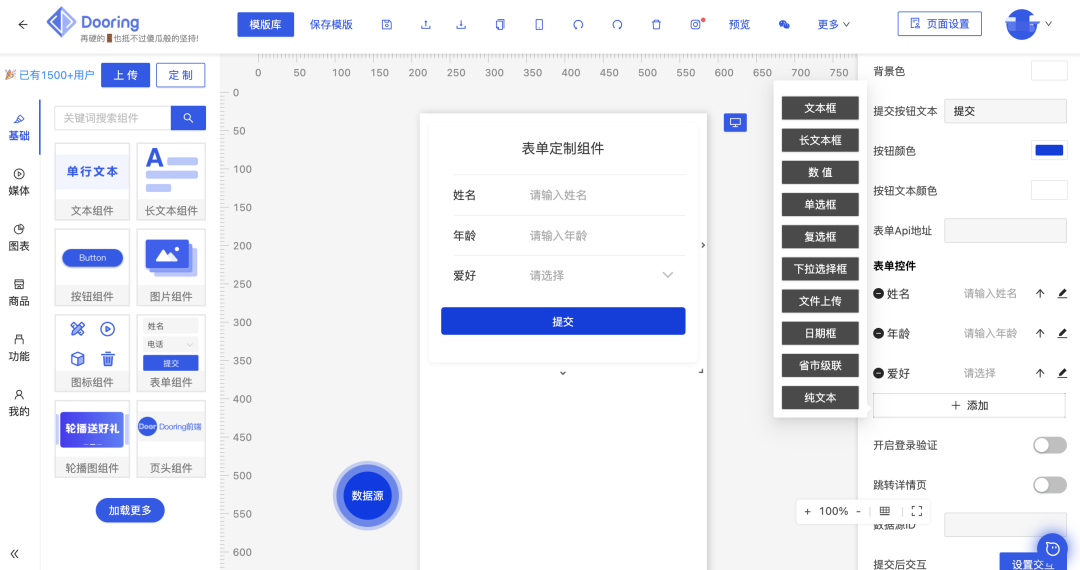
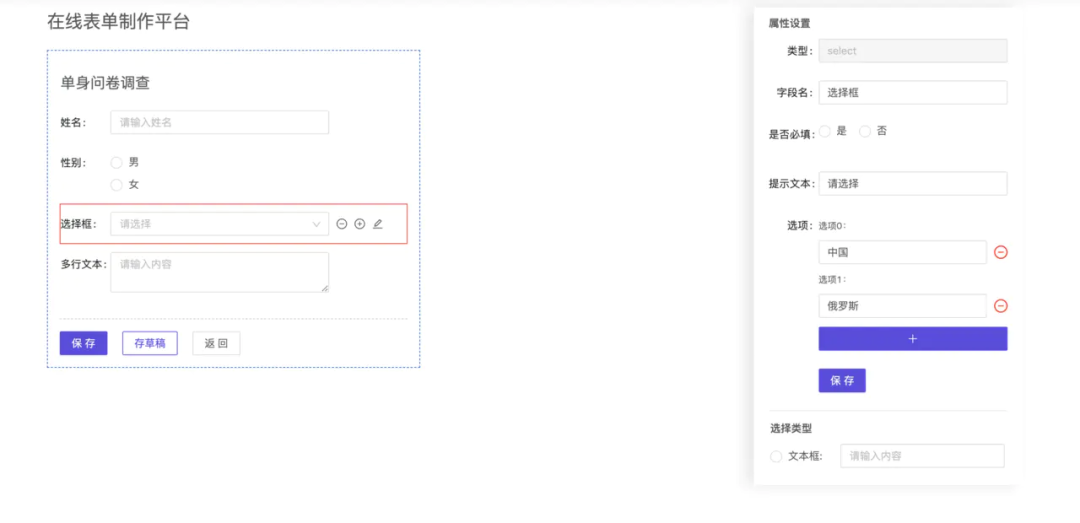
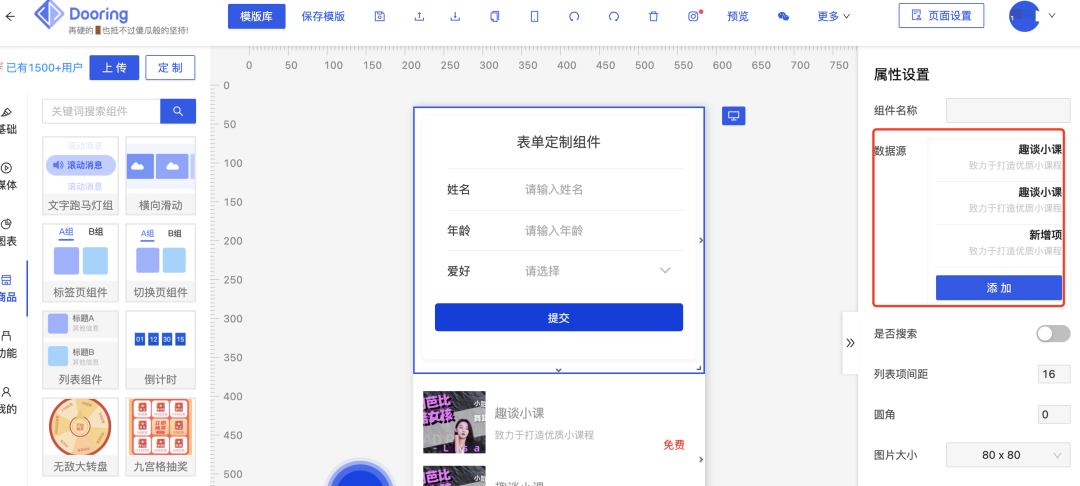
上图中我们将表单设计器集成到了H5-Dooring中,使其可以实现拖拽生成表单。
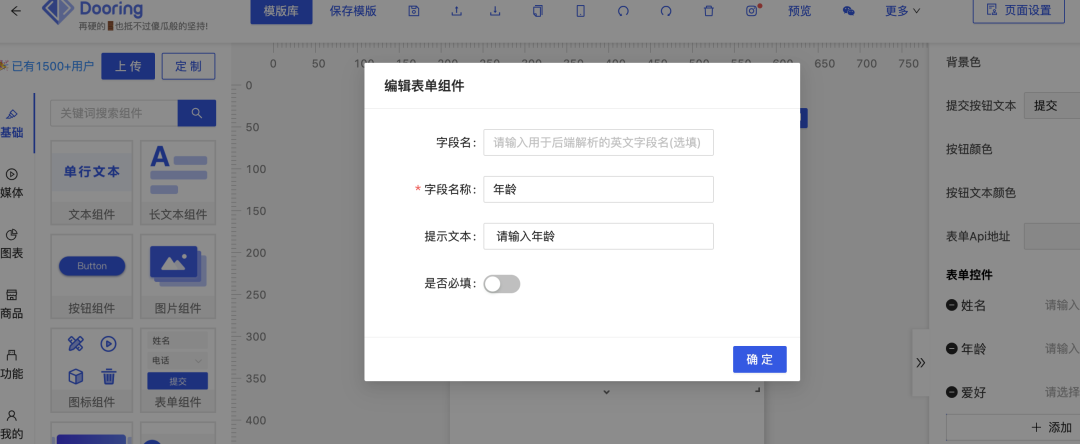
其次我们可以根据右边的配置项,动态的添加某个表单组件或或者修改组件字段和数据源。在配置好表单之后我们还可以定制表单提交的api接口地址,以便实现用户数据的可溯源性。
在开发之前,我们先分析一下动态表单设计的一般实现思路。
动态表单开发的一般思路
静态化配置列表是最传统的表单配置方式之一,基本思路就是利用母表来生成配置项,进而实现表单配置。类似于以下方式:

基于json schema的动态表单配置有两种实现方案, 一种就是支持在线修改json文件从而实现定制化,另一种就是完全无代码操作,但是前提都需要提供一套通用的表单模版。类似于如下案例:

此种方案可以实现基本的表单自治。也是本文主要实现的方案。至于在线编写json文件的方案。笔者之前也也过成熟的方案,具体可以参考:
基于jsoneditor二次封装一个可实时预览的json编辑器组件(react版)
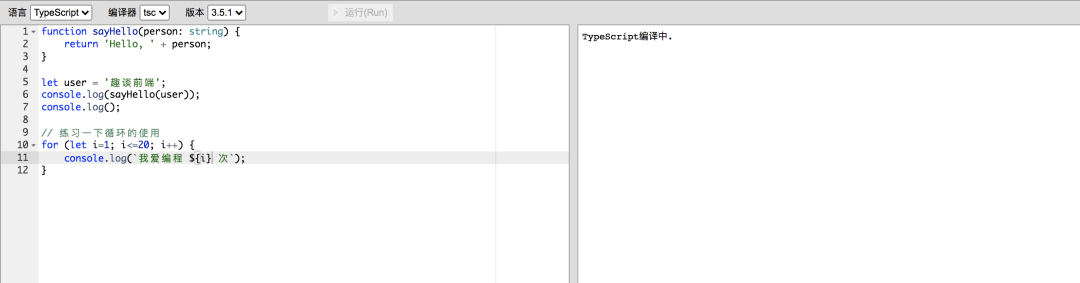
支持在线编程的混合式表单设计方案是终极方案,也是目前流行的无代码化平台的思想之一。一方面它提供了基于json schema的动态表单配置, 对于一些强定制的,需要在线设计组件方案的模式,采用在线编程,实时打包成动态组件的方式,最后根据平台的组件约定来实现组件库的方式。如下图所示:

在线代码编辑可以使用react-codemirror2或者 react-monaco-editor插件来实现。至于在线打包,我们用nodejs完全可以实现,笔者在做Dooring项目的在线下载代码时就用到了该方案,感兴趣的可以了解一下。
可视化领域中的表单引擎
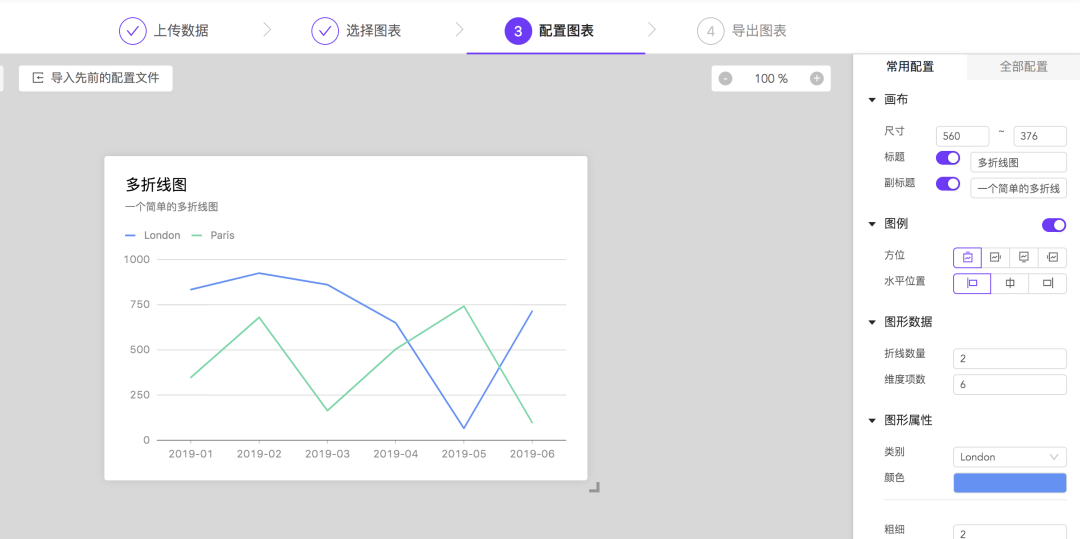
可视化领域一方面强调的是图形(可视化)的设计,一方面是动态表单。比如说我们想傻瓜式的改变一张图的数据,属性,交互等,我们需要通过表单这一桥梁来实现:

从零实现一款动态表单设计器
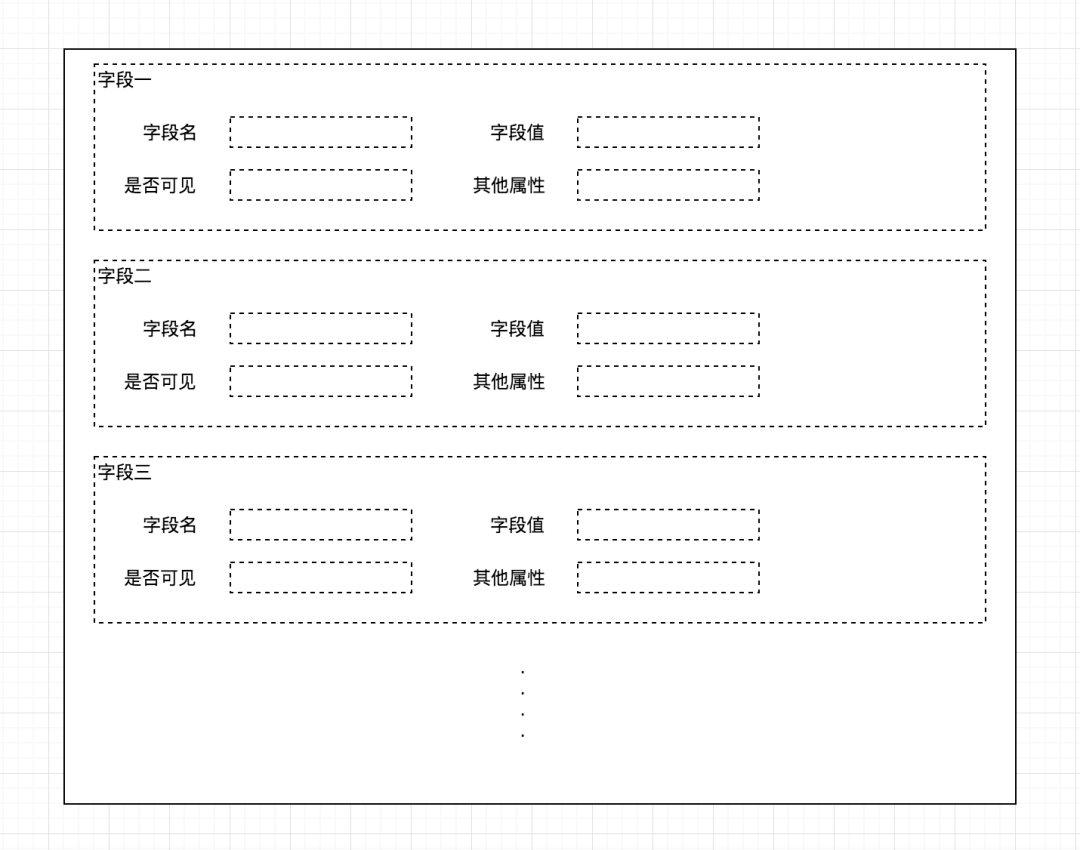
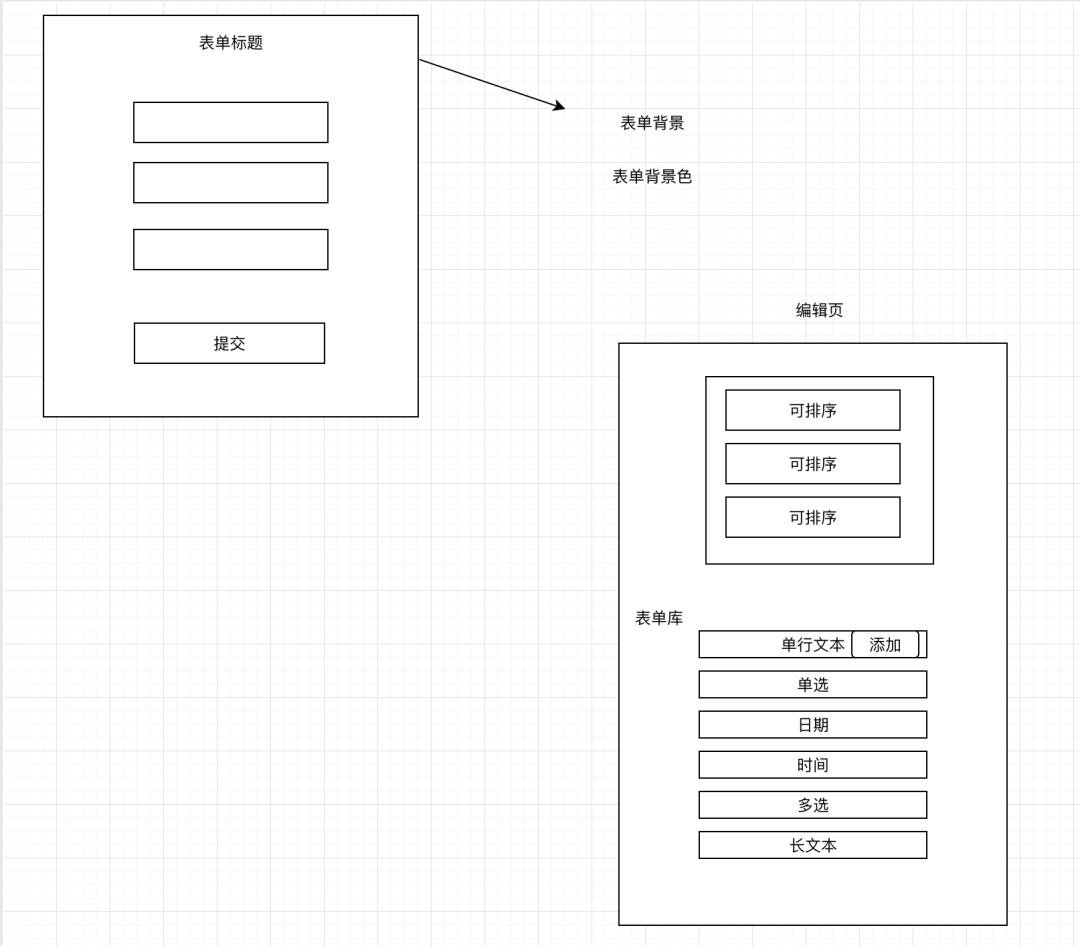
在实现表单设计器之前,我们先来整理一下思路和需求。在笔者的最初草图中,它长这样:

从草图中我们可以提取到如下任务信息:
定义一套表单组件库 确定表单全局属性配置 实现表单操作curd(增删查改)
单选框 复选框 单行文本 多行文本 下拉框 文件上传 日期框 数值输入框
以上这些基本满足我们的日常开发需求,其次我们还可以开发数据源表单组件,列表组件,比如dooring实现的那样:

在完成表单组件库之后,我们就需要根据配置项动态渲染了。也有两种实现思路,一种就是类似于多条件判断,如下:
{
item.type === 'Number' &&
label ={item.name} name={item.key}>
min ={1} max={item.range && item.range[1]} step={item.step} />
}
{
item.type === 'Text' &&
label ={item.name} name={item.key}>
}
{
item.type === 'TextArea' &&
label ={item.name} name={item.key}>
