百度智能小程序体验资产构建之旅 | Smart UI 探索
点击 ▲ 三分设 关注,和 6 万设计师一起学习进步 

知识库 2022 · 第 163 篇


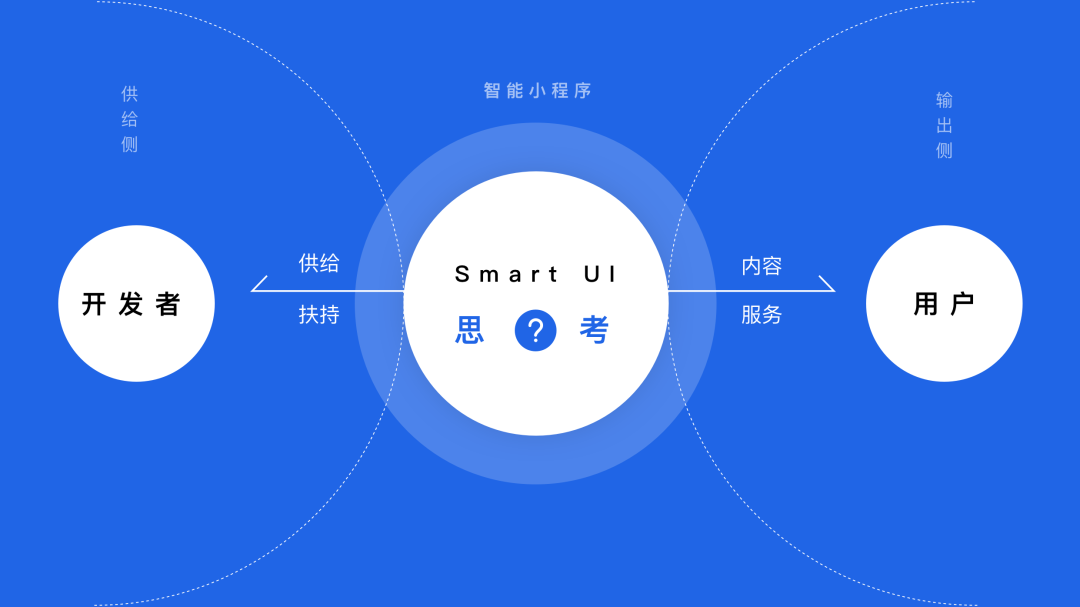
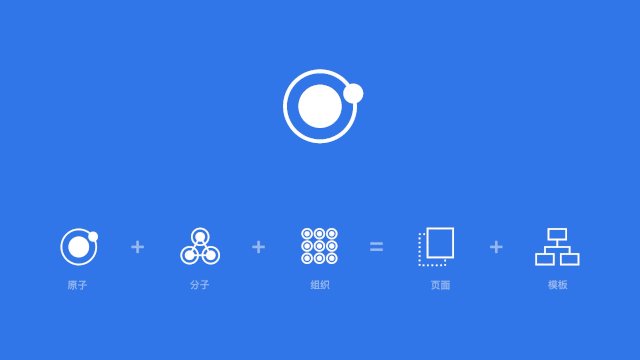
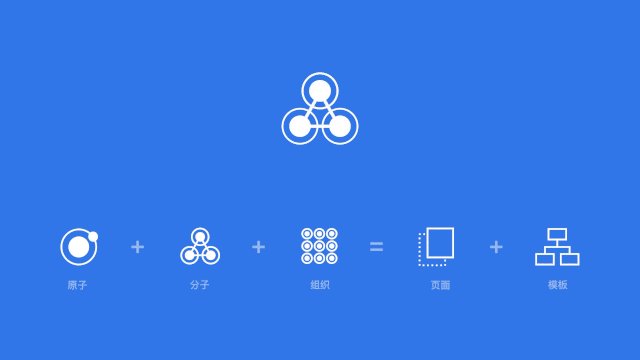
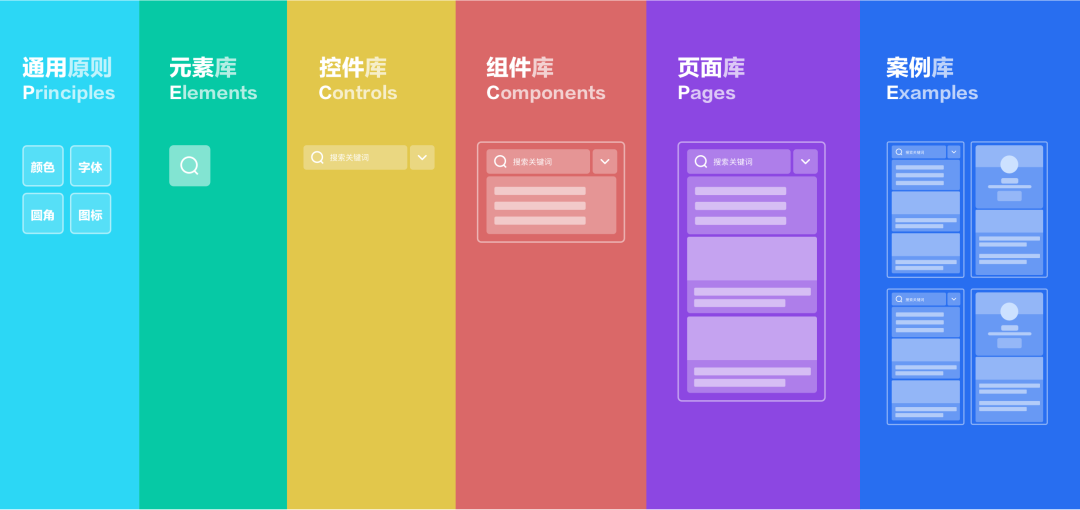
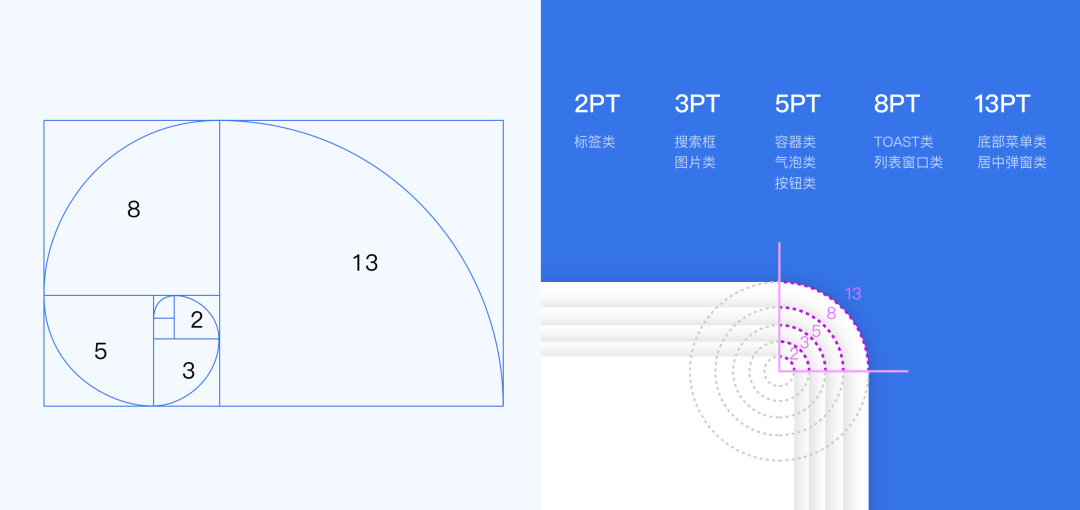
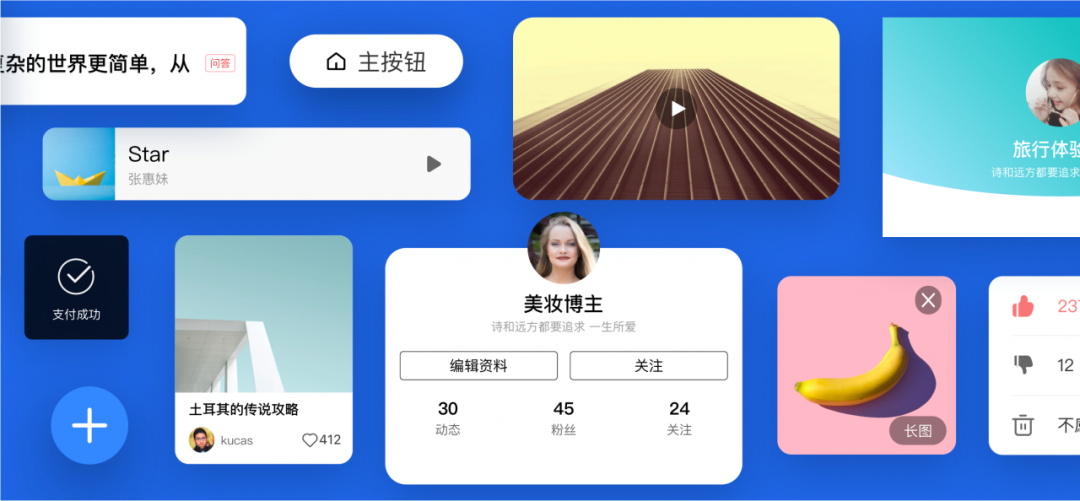
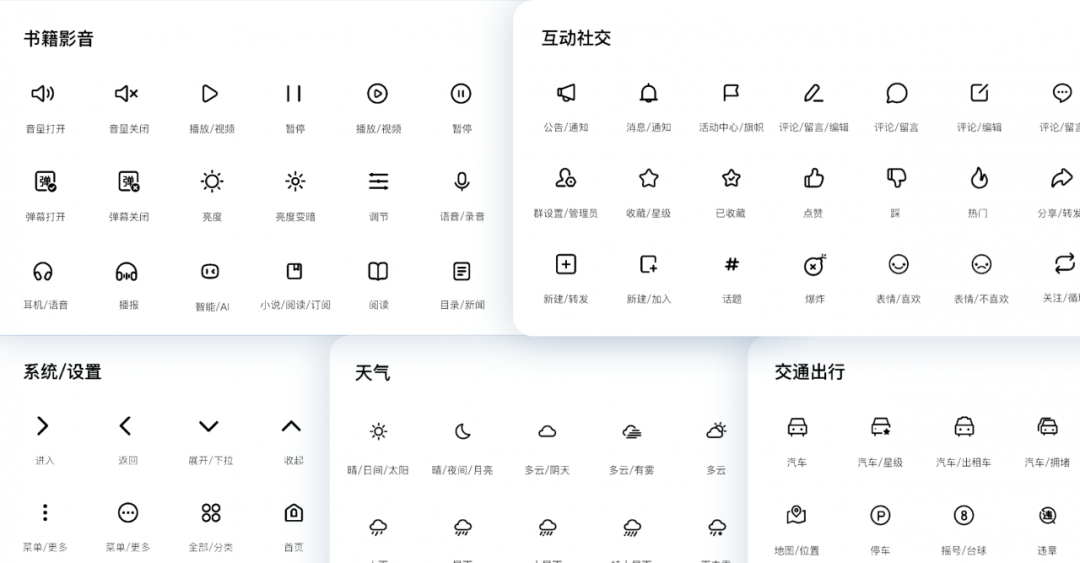
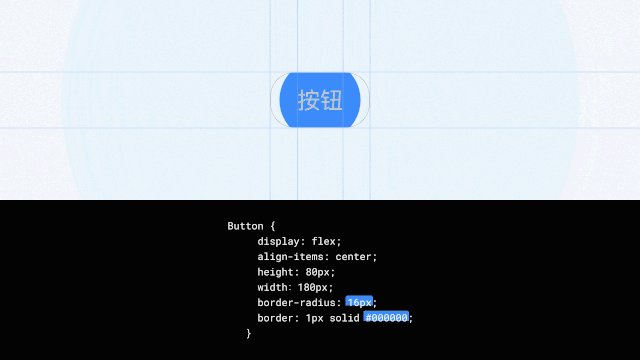
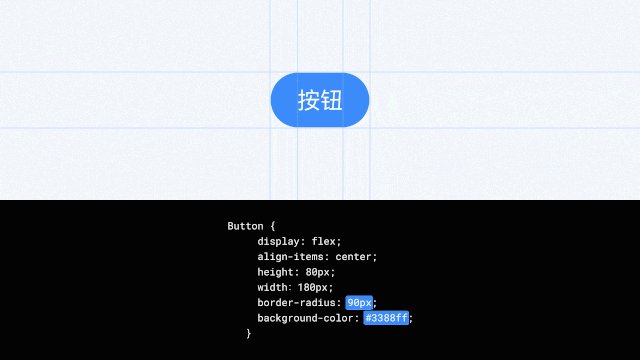
Smart UI 构成模型


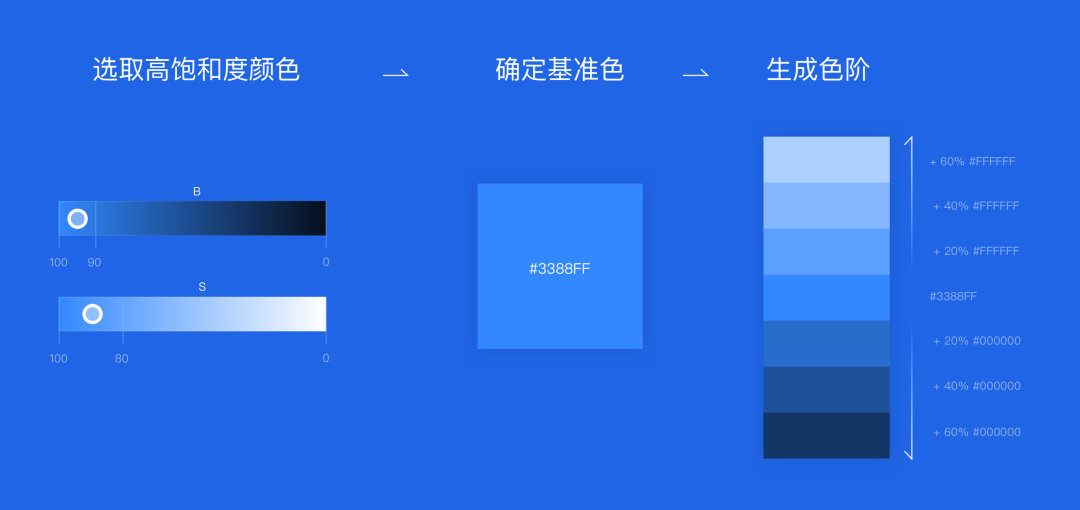
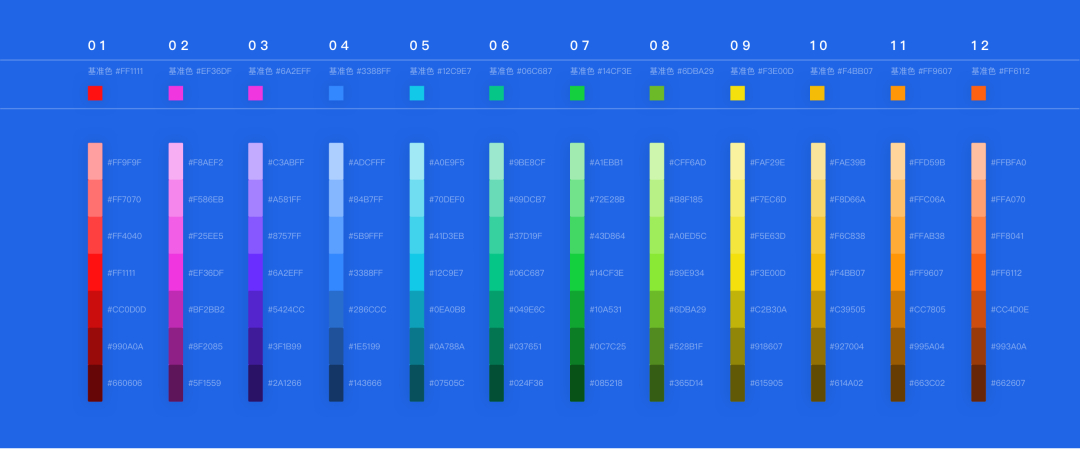
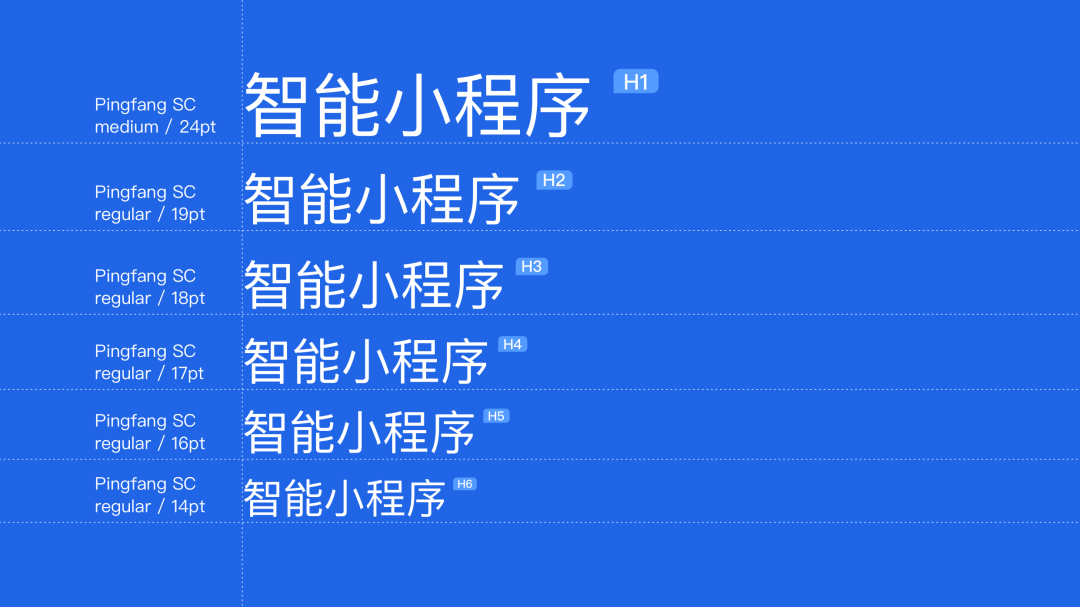
设计理念传达









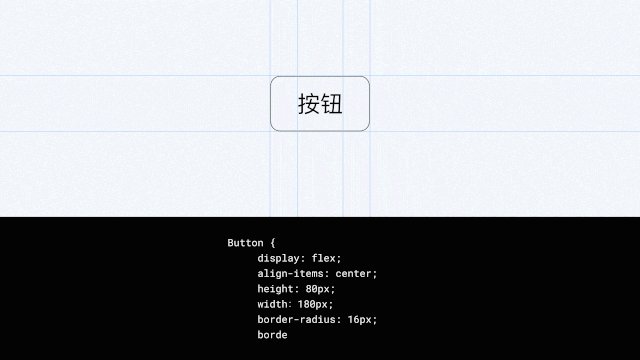
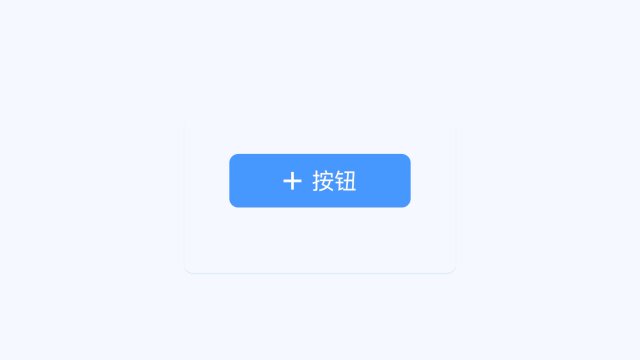
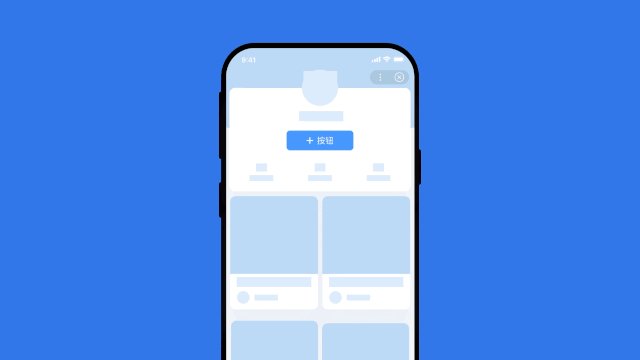
Smart UI 应用实践


结语
虚拟校园产品的用户体验升级 OOUX一个面向对象的体验设计思维 2022 年 UXUI 设计趋势 欺骗、迷惑、拖延...五宗罪:用户体验的阴暗模式 设计师们应该多玩电子游戏,游戏化设计背后的极致体验 为数字项目制定用户体验策略的 6 个实用工具! 符号学分析导论,图标构建的 3 大要素 在校的学弟学妹们,想要进大厂实习, 请务必提前准备! Google 最新的设计语言 MATERIAL YOU 来了,7 年以来最大更新 解密设计系统的 11 大优点,终于可以说服你的管理层
评论
