浅谈浏览器HTTP的缓存机制
责编:乐乐 | 来自:vajoy
链接:cnblogs.com/vajoy/p/5341664.html
正文
针对浏览器的http缓存的分析也算是老生常谈了,每隔一段时间就会冒出一篇不错的文章,其原理也是各大公司面试时几乎必考的问题。
之所以还写一篇这样的文章,是因为近期都在搞新技术,想“回归”下基础,也希望尽量总结的更详尽些。
那么你是否还需要阅读本篇文章呢?可以试着回答下面这个问题:
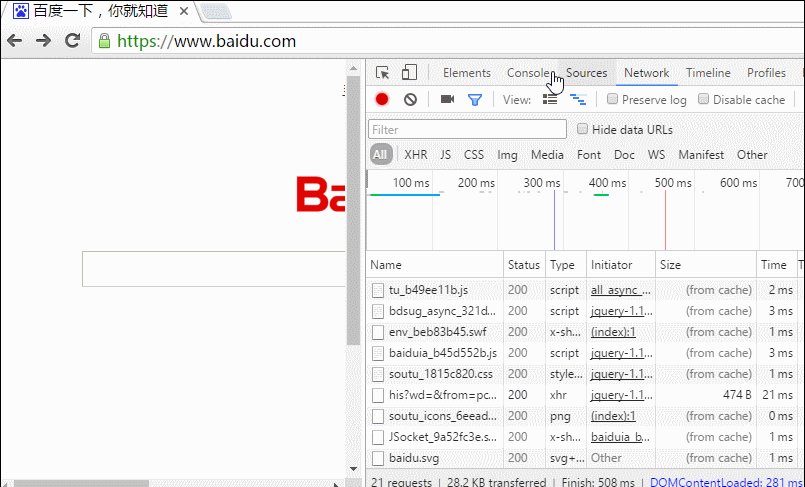
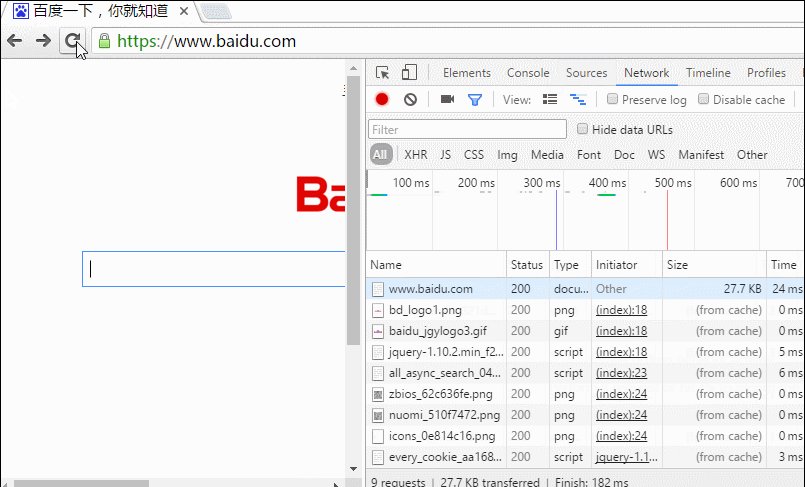
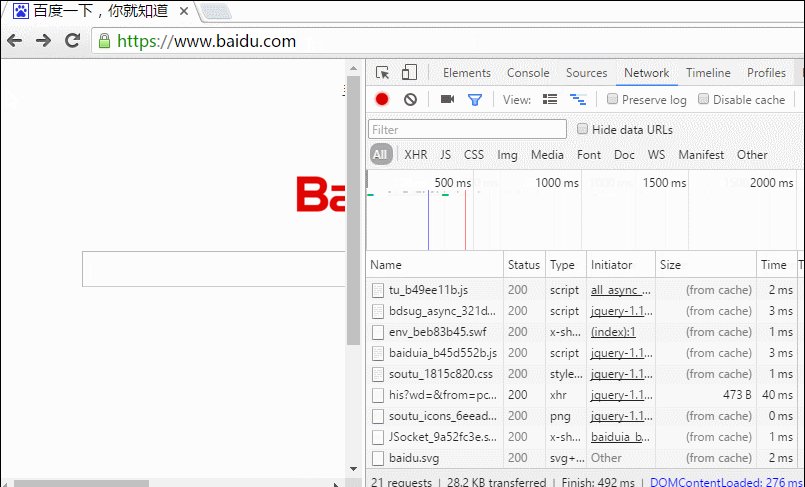
我们在访问百度首页的时候,会发现不管怎么刷新页面,静态资源基本都是返回 200(from cache):

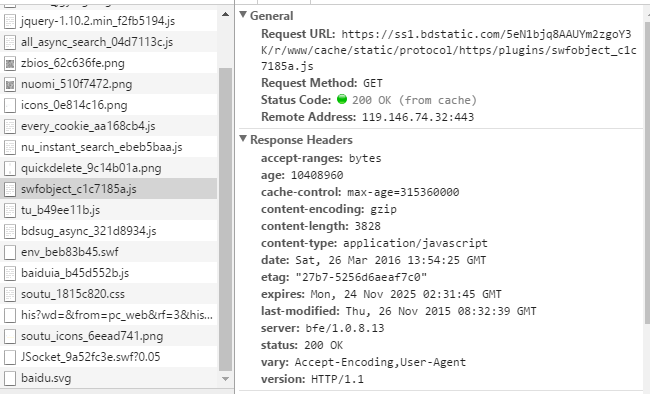
随便点开一个静态资源是酱的:

哎哟有Response报头数据呢,看来服务器也正常返回了etag什么鬼的应有尽有,那状态200不是应该对应的非缓存状态么?要from cache的话不是应该返回304才合理么?
难道是度娘的服务器故障了吗?
如果你知道答案,那就可以忽略本文了。

http报文中与缓存相关的首部字段
我们先来瞅一眼RFC2616规定的47种http报文首部字段中与缓存相关的字段,事先了解一下能让咱在心里有个底:
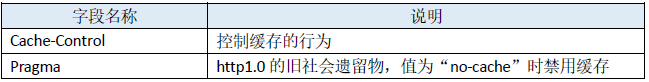
1. 通用首部字段(就是请求报文和响应报文都能用上的字段)

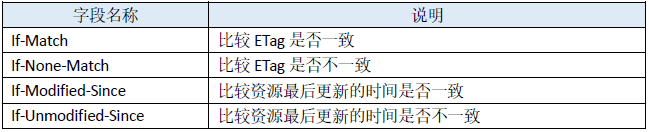
2. 请求首部字段

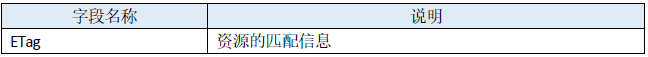
3. 响应首部字段

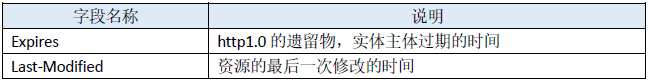
4. 实体首部字段

后续大体也会依次介绍它们。

场景模拟
为方便模拟各种缓存效果,我们建个非常简单的场景。
1. 页面文件
我们建个非常简单的html页面,上面只有一个本地样式文件和图片:
评论
