【组件库】订单结算页面
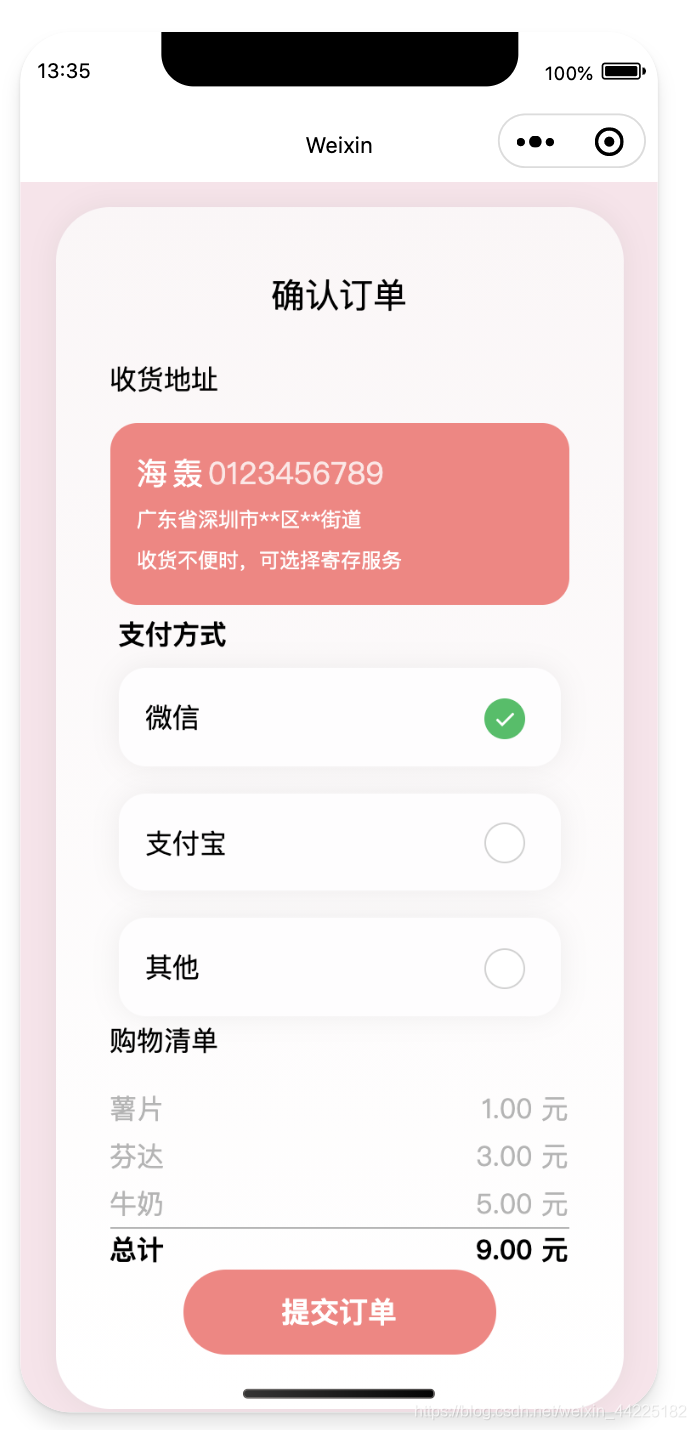
效果展示

Demo代码
wxml
<view class="box">
<view class="iphone">
<view class="header">
<view class="title-1">确认订单</view>
</view>
<form class="form">
<view>
<view class="title-2">收货地址</view>
<view class="card">
<text class="name">海轰</text>
<text class="phone">0123456789\n</text>
<text class="address">广东省深圳市**区**街道\n</text>
<text class="attention">收货不便时,可选择寄存服务</text>
</view>
</view>
<view class="pay">
<view class="title-3">支付方式</view>
<view class="form__radios">
<view class="form__radio">
<view>微信</view>
<radio checked />
</view>
<view class="form__radio">
<view>支付宝</view>
<radio />
</view>
<view class="form__radio">
<view for="mastercard">其他</view>
<radio id="mastercard" name="payment-method" type="radio" />
</view>
</view>
</view>
<view>
<view class="title-2">购物清单</view>
<view class="goods">
<view class="goods-buy">
<view class="good">
<text>薯片</text>
<text>1.00 元</text>
</view>
<view class="good">
<text>芬达</text>
<text>3.00 元</text>
</view>
<view class="good">
<text>牛奶</text>
<text>5.00 元</text>
</view>
</view>
<view class="allgoods">
<text>总计</text>
<text>9.00 元</text>
</view>
</view>
</view>
<view>
<button class="button button--full">提交订单</button>
</view>
</form>
</view>
</view>
wxss
page {
--color-background: #fae3ea;
--color-primary: #fc8080;
--font-family-base: Poppin, sans-serif;
--font-size-h1: 1.25rem;
--font-size-h2: 1rem;
/* box-sizing: inherit; */
box-sizing: border-box;
}
.box {
background-color: var(--color-background);
display: grid;
font-family: var(--font-family-base);
line-height: 1.5;
margin: 0;
min-block-size: 50vh;
padding: 5vmin;
place-items: center;
}
.iphone {
background-color: #fbf6f7;
background-image: linear-gradient(to bottom, #fbf6f7, #fff);
border-radius: 2em;
/* block-size: 812px; */
width: 80%;
box-shadow: 0 0 1em rgba(0, 0, 0, 0.0625);
overflow: auto;
padding: 2em;
}
.header {
display: flex;
justify-content: center;
padding-block: 0.5em;
padding-inline: 1em;
}
.phone {
font-size: 18px;
opacity: 0.8;
}
.title-1 {
font-size: var(--font-size-h1);
line-height: 1.2;
margin-block: 0 1em;
}
.title-2 {
font-size: var(--font-size-h2);
line-height: 1.2;
margin-block: 0 1em;
}
.title-3 {
font-weight: 600;
margin-block-end: 0.5em;
padding: 0;
}
.pay {
border: 0;
margin: 5px;
padding: 0;
}
.card {
border-radius: 1em;
background-color: var(--color-primary);
color: #fff;
padding: 1em;
font-style: normal;
}
.name {
font-size: 18px;
letter-spacing: 3px;
}
.address {
font-size: 12px;
}
.attention {
font-size: 12px;
}
.form__radio {
align-items: center;
background-color: #fefdfe;
border-radius: 1em;
box-shadow: 0 0 1em rgba(0, 0, 0, 0.0625);
display: flex;
padding: 1em;
}
.form__radio view {
align-items: center;
display: flex;
flex: 1;
gap: 1em;
}
.goods {
border-collapse: collapse;
inline-size: 100%;
}
button {
border: 0;
color: inherit;
cursor: pointer;
font: inherit;
}
.goods-buy {
color: #b4b4b4;
}
.good {
padding-block: 0.125em;
display: flex;
justify-content: space-between;
}
.allgoods {
border-top: 1px solid #b4b4b4;
font-weight: 600;
display: flex;
justify-content: space-between;
}
.align {
display: grid;
place-items: center;
}
.button {
align-items: center;
background-color: var(--color-primary);
border-radius: 999em;
color: #fff;
display: flex;
gap: 0.5em;
justify-content: center;
padding-block: 0.75em;
padding-inline: 1em;
transition: 0.3s;
}
.button--full {
inline-size: 100%;
}
.form {
display: grid;
gap: 2em;
}
.form__radios {
display: grid;
gap: 1em;
}
结语
文章仅作为学习笔记,记录从0到1的一个过程
希望对您有所帮助,如有错误欢迎小伙伴指正~
评论
