不知道交互动画如何描述?看看这10个交互动画平台
下面将介绍基本的简单交互动画还有复杂、酷炫的动画库。可在平台上面操作查看效果,也可下载代码库在代码里面调用。
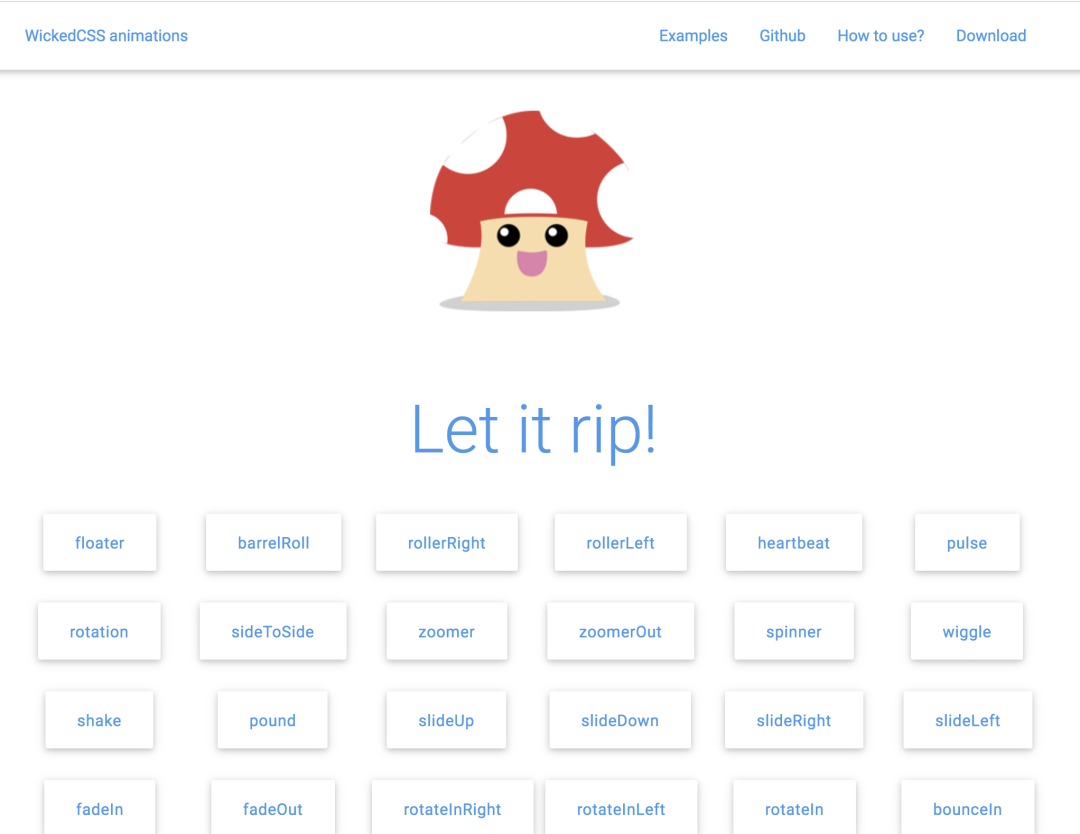
WickedCSS animations
WickedCSS 描述一个对象最简单的几十种动效,比如旋转、倾斜、平移、放大缩小、淡入淡出等。在平台上通过点击不同的动效按钮就可以看到动画的实际效果~
传送门:http://kristofferandreasen.github.io/wickedCSS

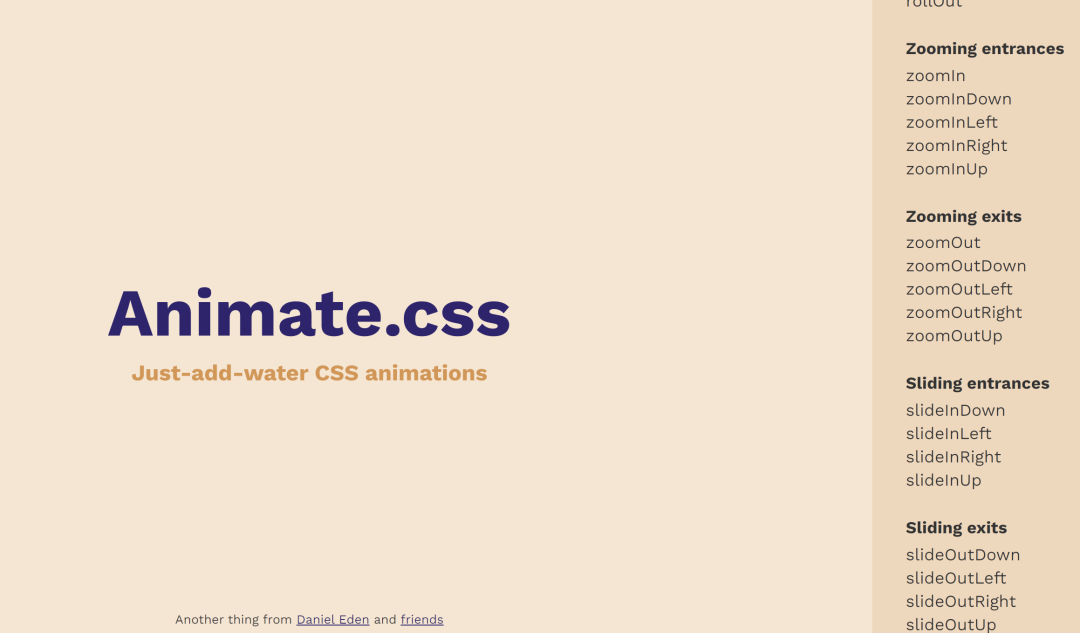
animate css
animate css 是一个动画基础库,有简单的弹跳、扭曲、旋转,比较全面。在平台通过点击动效按钮来查看动画效果~

传送门:https://animate.style/
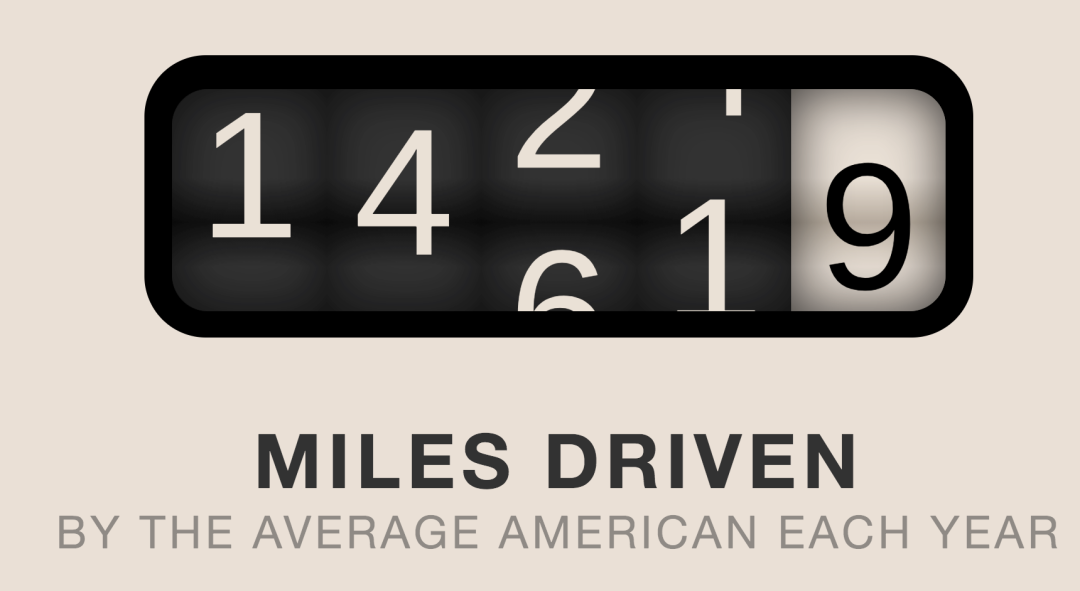
odometer
odometer是展示数字动态变化的仓库,比如金额的变化、倒计时等等。

传送门:https://github.hubspot.com/odometer/docs/welcome/
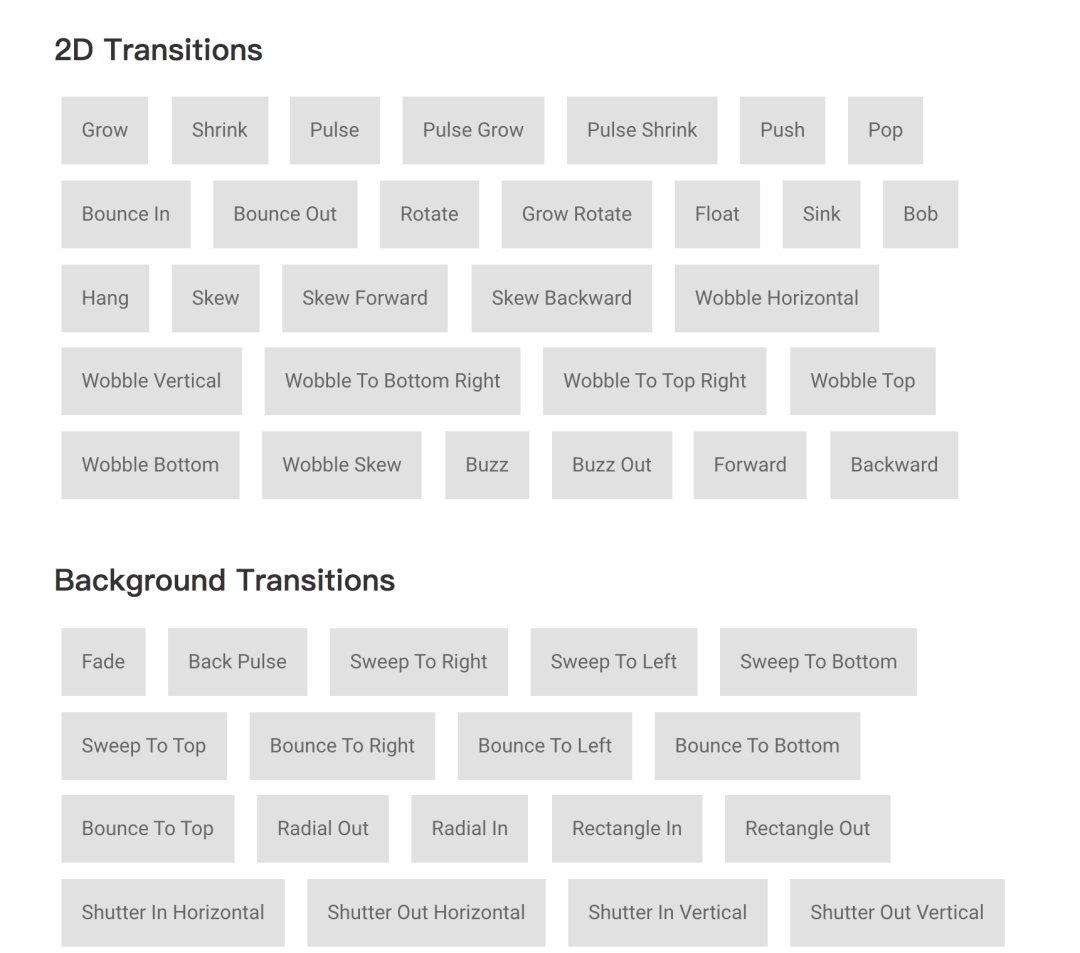
Hover css
Hover 是展示悬浮状态的各种动画,动画种类非常多。在平台只要鼠标悬浮在按钮,就能看到动画。
传送门:http://ianlunn.github.io/Hover/

Anime.js
Anime 提供了多种类型的酷炫动画,可直接在平台看效果和拷贝代码。
传送门:https://codepen.io/collection/XLebem/



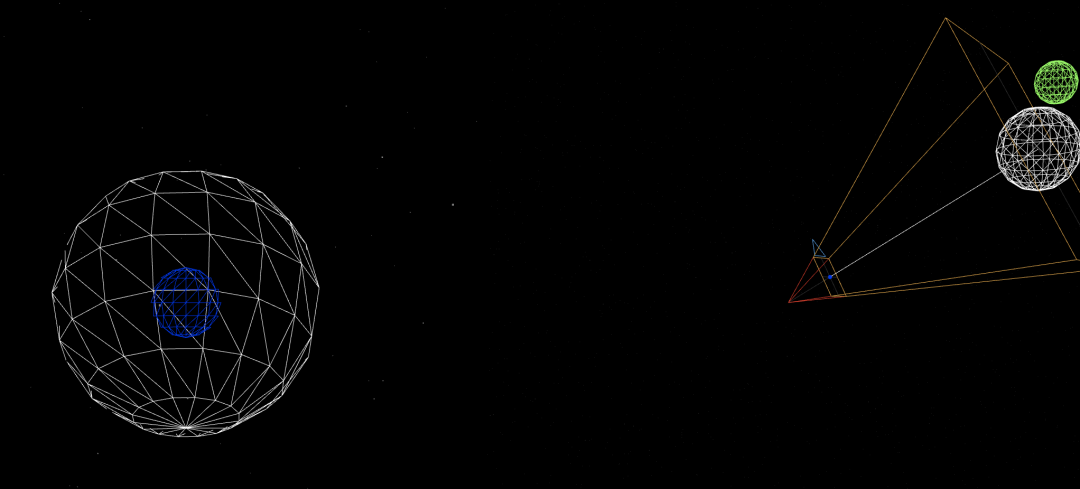
three.js
three.js是很受欢迎的酷炫动画库。平台提供了搜索,可搜索想看的动画。
传送门:https://threejs.org/examples/

Typed.js
Typed 是一个专注打字效果的库。
传送门:http://mattboldt.github.io/typed.js/
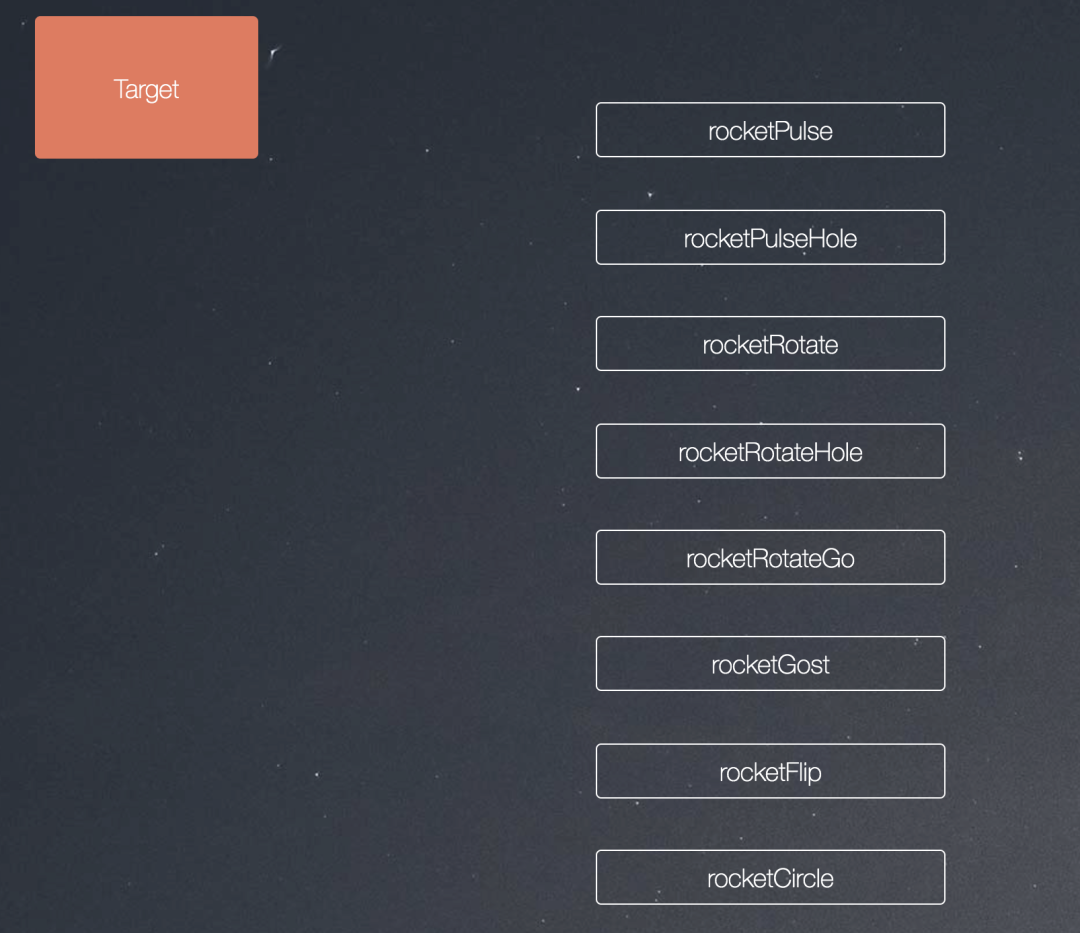
rocket
rocket提供了一个物体从一个点到另一个点的动效。
传送门:https://minimamente.com/example/rocket/

DynCSS
DynCSS 是适用于官网滚动的动画库。比如当滚动官网首页时,每一段页面元素都由动画慢慢显示出来
传送门:https://www.vittoriozaccaria.net/dyncss-example/

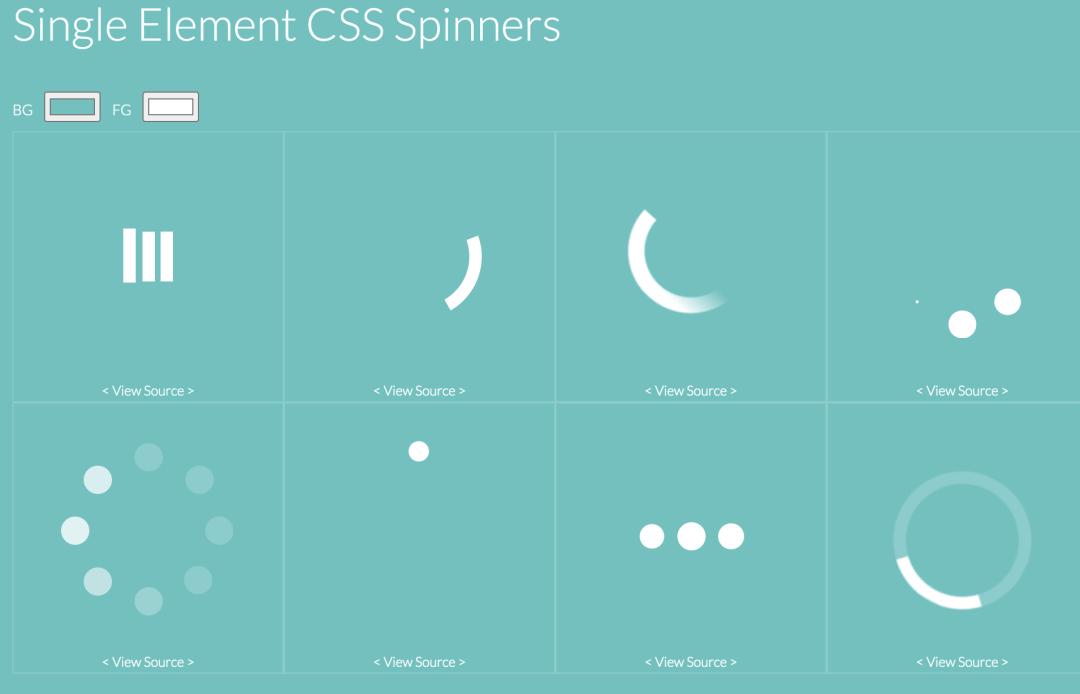
Single Element CSS Spinners
适用于页面加载中的各种动画。
传送门:https://projects.lukehaas.me/css-loaders/

---- end ----
😆❤️ 爱心三连击❤️ 😆
看到这里了就点个在看/分享支持下吧,你的点赞、分享、在看是我持续创作的动力!
