多语言UI设计避坑指南

点击 ▲ 三分设 关注,和 10 万设计师一起成长
三分设 x UED联盟




图标与图片等的说明文案(Caption)最小使用 11pt;
短文案或极次要文案(Notes)最小使用 13pt;
标题、正文、按钮文案最小均使用 14pt,常规 16pt。




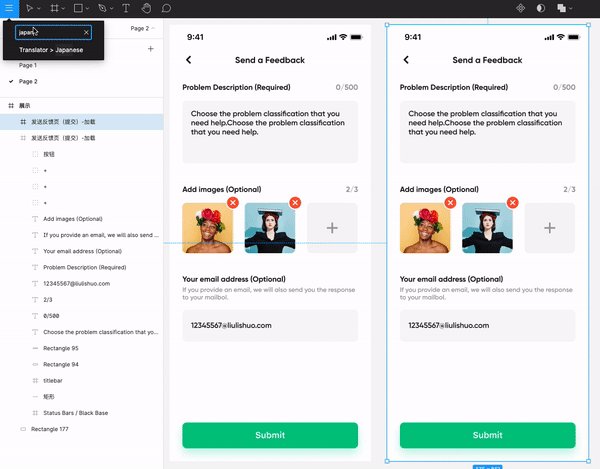
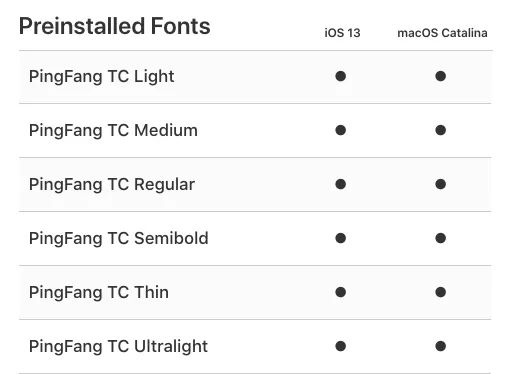
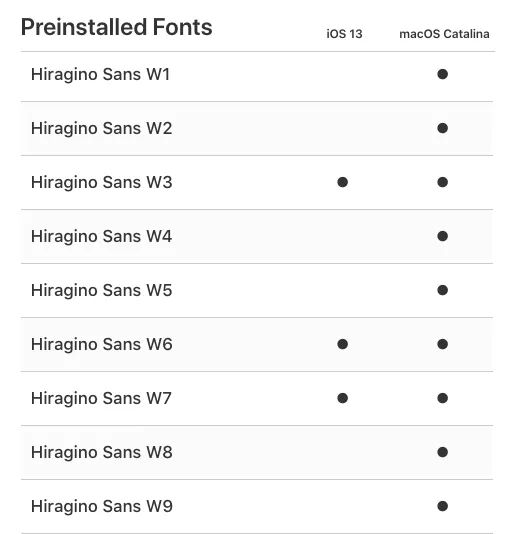
使用系统字体进行涉及多语言的界面设计。



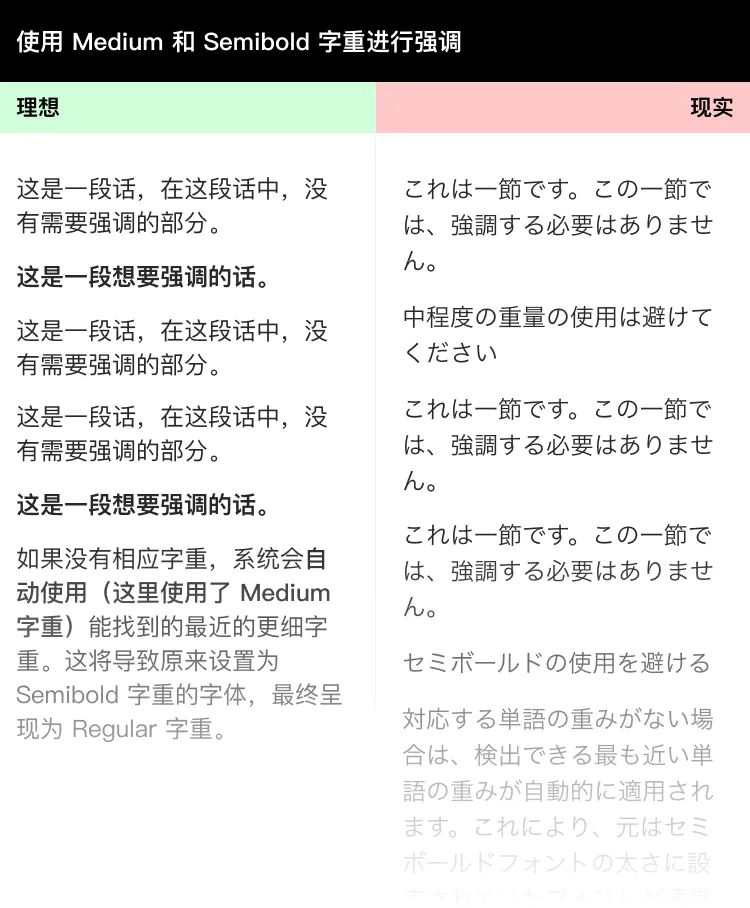
使用 Regular 与 Bold 双字重进行设计。
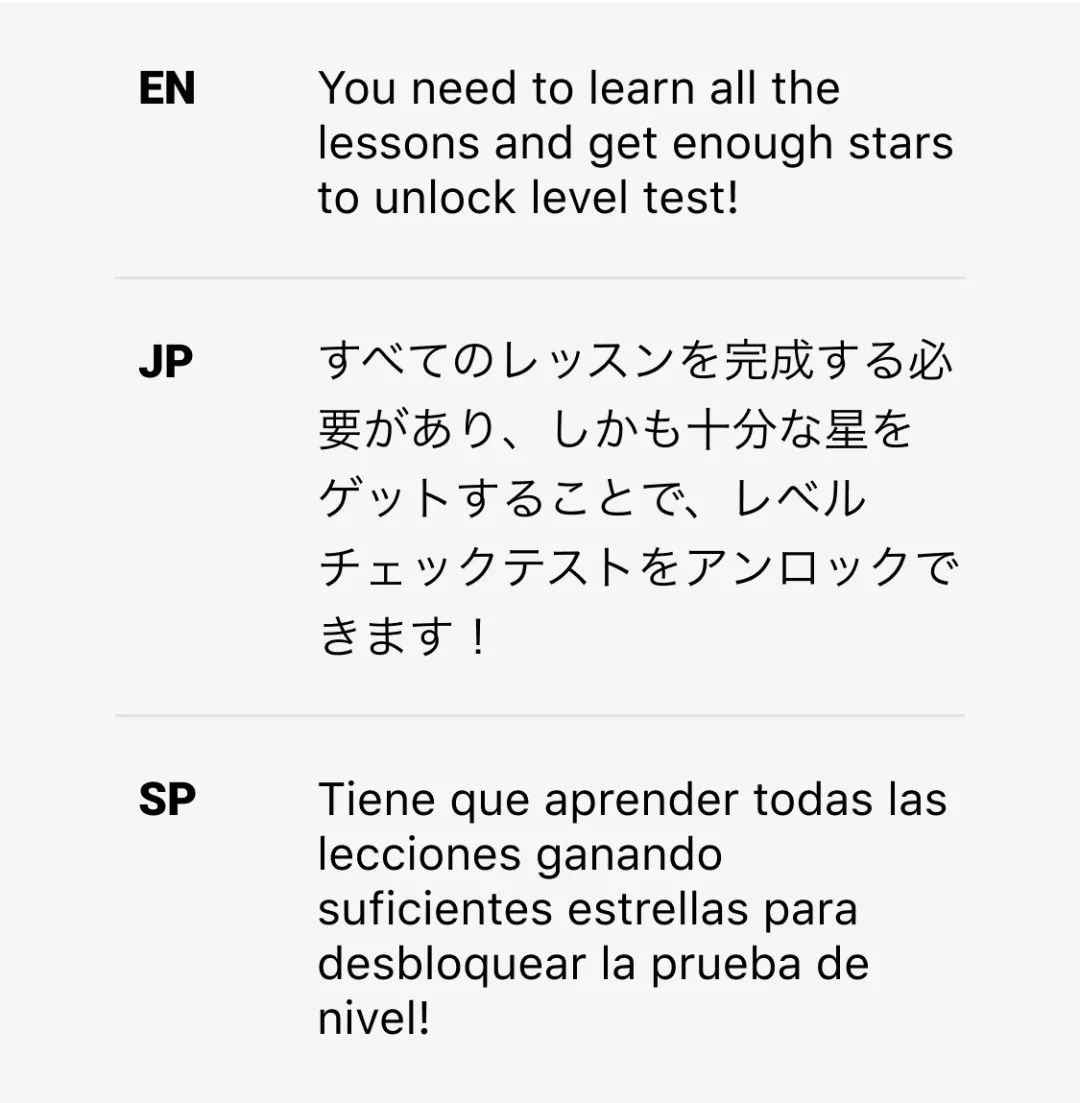
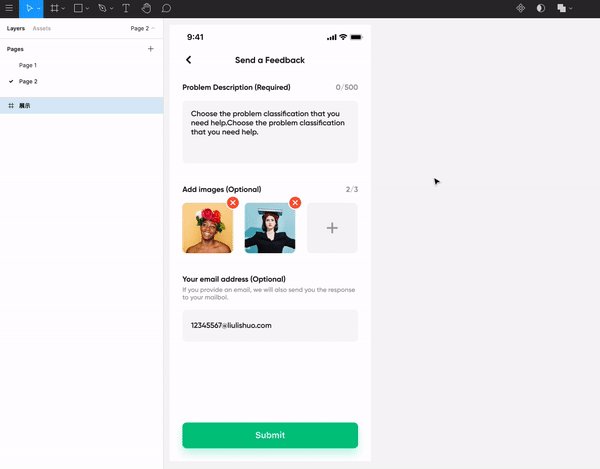
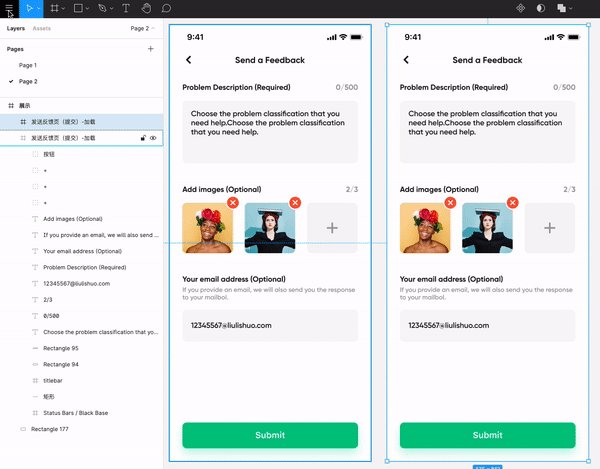
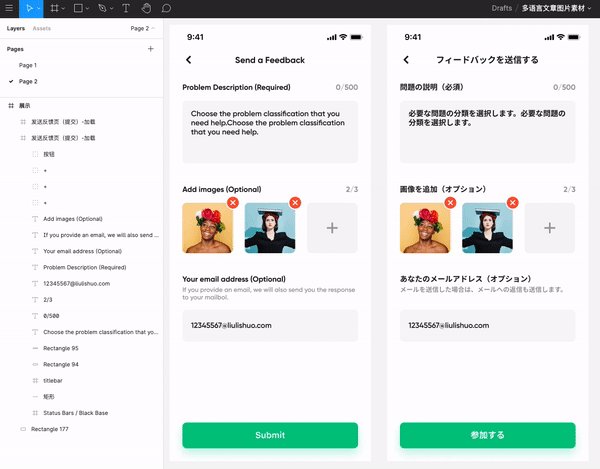
尽量避免限制文案字符数
在保证可读性与层级的前提下尽可能减小字号,提高字符承载能力
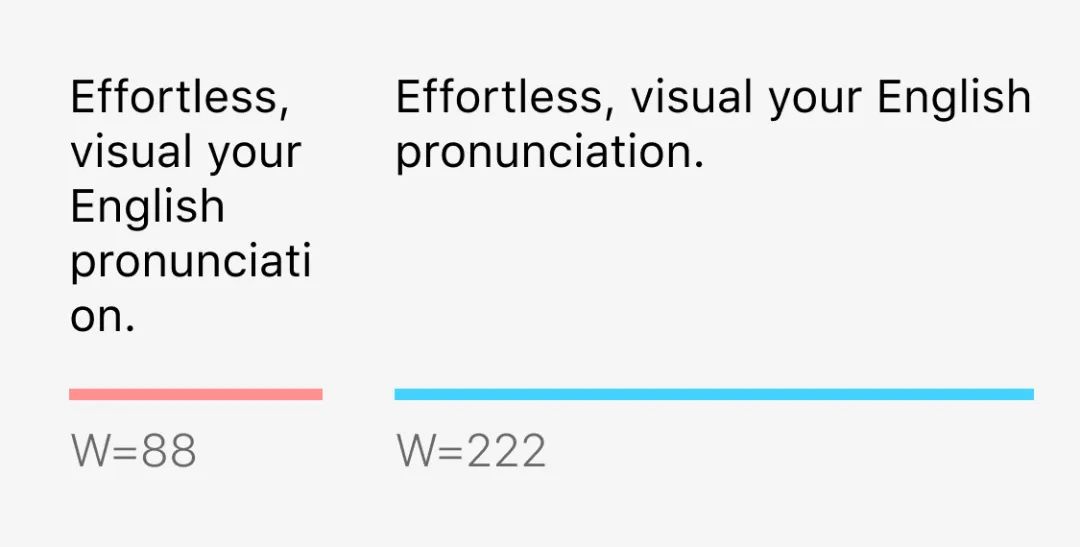
尽量增加文案占位的宽度
使用系统字体进行设计
使用 Regular 与 Bold 双字重进行设计
评论
