CodeReview 下一代:基于 KAITIAN 的纯前端 CR IDE
NO.1
一、背景介绍
CodeReview 可以有效提高代码可读性,降低代码的缺陷率,提升团队整体的代码质量;可以促进团队内部的学习交流,引导团队新人快速上手,培养团队的技术氛围;同时也是体感最强的一点,CR 充当了代码提交合并的卡口,可以有效的减少线上故障的发生几率。
CR 的价值现在已经得到了广大开发者的认可,但是大家在做 CR 的时候是不是有一款趁手的 CR 工具呢?目前经济体内主流的 CR 工具是 Aone CodeReview 和 Ant CodeReview ,还有部分团队可能是通过 GitLab 或其他的一些 CR 工具来做 CodeReview,比如与本地 IDE 做融合的相对来说较“硬核”的 CR 工具 Tala,和流程更集成化的基于 WebIDE 的 CloudIDE(现更名为Ant Codespace) CR 解决方案。

基于 IDEA 插件能力打造的 Tala,将 CR 流程和开发流程做了很好的融合,在一定程度上,可以让用户不离开其熟悉的 IDE 环境去做代码评审。但是限制也比较明显,本地化的插件形式势必会伴随着一些环境配置的成本;另外 IDE 交互形式的约束、线上线下的割裂也决定了此类工具较难支持一些业务逻辑的定制。
在FY 20 WebIDE 全面开花时,蚂蚁基于 CloudIDE 、Aone 基于 Aone IDE 做了 CR 场景的支持,一定程度上解决了本地和线上的割裂问题;同时 WebIDE 容器化的特性消除了本地 IDE 插件的环境配置成本;但是传统的纯浏览查看形式 CR 和基于 IDE 形式的 CR 的心智又有本质上的不同。前者作为一个静态页面,可以轻松的集成到各种业务链路内,比如作为发布流程的卡口;后者却是要和开发流程紧密结合的。由于对容器能力的依赖,一般 WebIDE 的启动需要 3-5s,到 CR 可交互时间还要更长,如果只是为了提升代码浏览体验使用 WebIDE 代替传统 CR 的话,其实是有点因小失大的。

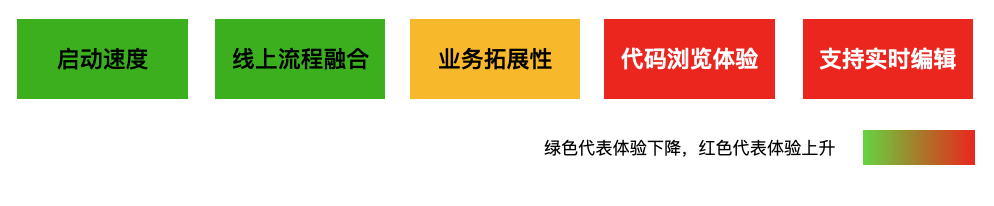
图1.1 传统IDE CR带来的体验变化
对于 IDE 而言,CodeReview 其实是一个比较轻量的场景,除了发现一些小问题可能会做一些简单的编辑,大多数情况下只需要对代码进行浏览查看。在这种场景下,我们是不是可以把 IDE 的代码读取和写入都通过接口来实现,把语法提示能力都服务化掉呢?插件能力上,不依赖 Node 环境的插件 api 是不是都可以迁移到 Worker 环境中呢?通过这种方式,只需要静态页面我们就可以实现一个 IDE,完全不需要依赖容器服务,同时既能够拥有传统 CR 应用的轻量,又能够充分发挥出 IDE 的代码浏览体验和插件能力的优势。答案是肯定的,基于 KAITIAN,我们打造出了完美契合 CR 场景的 纯前端 CR IDE。

NO.2
二、产品展示
基础功能
基于 Aone 提供的开放服务和 S1 改造完成的 KAITIAN 纯前端能力,我们推出了 O₂ CodeReview。借助 Aone 的底层服务能力,我们能够充分利用集团在 CR 领域多年的沉淀,避免重复建设;在前端应用层面,我们又充分发挥出了 IDE 自身的优势,追求将代码浏览体验做到极致,同时借助 IDE 插件实现场景能力的输出,甚至可以引入在 CR 中实时修改代码并提交的心智(目前 IDE 侧代码提示能力和编辑能力已 ready,待与 Aone 服务对接)。

图2.1 O₂ CodeReview产品演示
目前 O₂ CodeReview 包含的特性包括:
基础的变更树展示,支持切换到列表模式,支持双击固定 tab 到标签栏
基础的代码变更信息展示,支持跳转到上/下一个变更位置,支持切换到行内 Diff 模式
基础的评论和回复能力,支持Markdown,支持拖放上传图片(TODO),支持评论列表快速导航,支持上/下一条评论快速跳转,支持全部展开/折叠
业务能力
IDE 非常重要的特性就是插件能力。O₂ CodeReview 提供 KAITIAN 的纯前端插件能力,让你可以通过 IDE 的插件 API 来实现你的业务定制需求。目前除了少数依赖 Node 环境的 API,大多数的插件能力跟 Node 环境的 Extension Host 完全一致。O₂ CodeReview 本身的业务逻辑就是基于纯前端插件能力来实现的。在未来我们可以针对前端的研发场景做更多的深度定制和能力拓展,如展示门神代码检测的修复建议、实现前端模块的真实运行效果来辅助 CR 决策等等,为集团的前端开发者提效。

图2.2 O₂ CodeReview插件拓展能力
为了提升 CR 的质量,保证每次 CR 的有效性,除了要借力集团已有的或正在建设的一些变更拆分、机器辅助能力之外,我们还从反向的角度,通过 IDE 插件增加了一个 审阅态攻防 的能力。在攻防开启时,我们会随机在代码的变更中注入新的冗余代码,审阅人发现并评论注入区域后拒绝该评审,才会被视为演练通过。我们希望通过攻防的过程培养开发者的审阅习惯,一方面保证审阅人 review 每一行变更,另一方面倒逼发起人控制每次的变更行数在合理的范围内,最终可以让我们整个 CR 的氛围越来越好。
图2.3 O₂ CodeReview攻防注入能力
NO.3
三、技术分享
结构分层
为了使一套代码能够同时运行在 WebIDE 场景和 Electron 场景下,KAITIAN 在设计之初就是一套将前端能力和后端服务严格分离的架构,同时后端服务除了连接管理等特殊逻辑,基本上所有的服务都是面向一个连接单例隔离、无状态的一个设计。这一架构设计为 KAITIAN 的纯前端化打下了基础,经过 S1 的改造,KAITIAN 已支持脱离容器在纯浏览器端运行,同时支持代码编辑、代码提示和插件能力等基本完整特性。
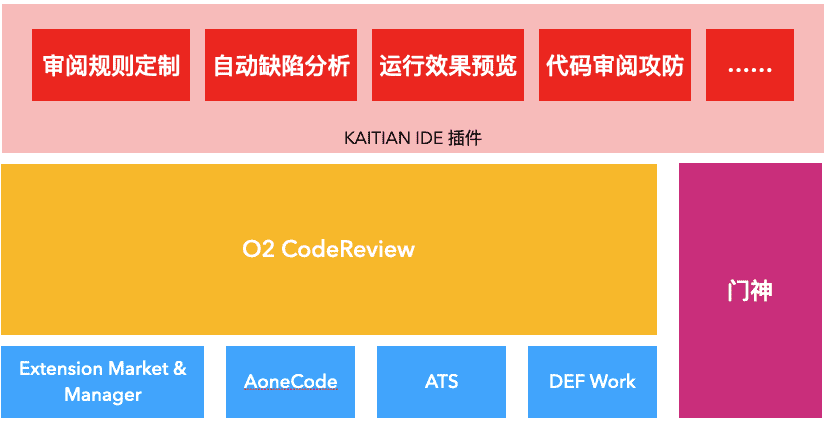
KAITIAN 为整个 CR 应用提供了基础的框架,保证我们只需要关注核心的业务逻辑实现即可。在 O₂ CodeReview 中我们通过插件的 Worker 层来做数据的请求处理和插件 api 的调用,通过插件的 Browser 层来定制专属的插件业务逻辑面板,整个 O₂ CodeReview (带攻防演练逻辑)的架构如图所示:

图3.1 O₂ CodeReview整体架构图
应用逻辑
O2 CodeReview 目前和 DEF 研发平台紧密关联,通过 Ice Stark 作为一个微前端子应用嵌在研发平台内,研发平台通过开放 API 调用 Aone 的相关能力。攻防演练能力实现在 ATS 应用中(《淘系前端安全生产之攻防演练-CR有效性》。用户从研发平台发起一个 CR 、命中演练、审阅到结束的整体时序图如下:

图3.2 O₂ CodeReview应用时序图
NO.4
四、面向未来
O₂ CodeReview 通过纯前端 IDE 的形式, 在不改变 CR 纯前端应用本质的前提下为传统的 CR 能力做了一次升级,为 CR 场景引入了更好的代码浏览体验和强大的 IDE 插件能力。依托于端侧的代码感知能力和 KAITIAN 插件系统,相信我们可以拓展更多的能力来丰富我们的 CR 生态,优化 CR 流程的体验,为不同的业务提供定制化的线上质量保证能力。
与此同时,为了提升开发者的 CR 体验,O₂ CodeReview 还有很多事情要去做,比如:
对齐 Aone 上正向提高代码审阅质量的高阶特性,如评论级别卡口,代码拆分能力,机器辅助能力等
优化纯前端插件市场机制,同时保证安全性
基于 IDE 插件对接 Aone 语法服务,探索引入 CR 态实时编辑心智
探索业务场景,在高频业务类型上通过插件拓展提高 CR 质量,为审阅人减负
优化生产模式,让 CR 真正融入到我们的开发过程
爱心三连击
1.看到这里了就点个在看支持下吧,你的在看是我创作的动力。
2.关注公众号脑洞前端,获取更多前端硬核文章!加个星标,不错过每一条成长的机会。
3.如果你觉得本文的内容对你有帮助,就帮我转发一下吧。
