Vue3.2 中的 setup 语法糖,保证你看的明明白白!
点击下方星标本公众号,实用前端技术文章及时了解
vue3.2 到底更新了什么?
根据原文内容的更新的内容主要有以下 5 块:
1.SSR:服务端渲染优化。@vue/server-renderer包加了一个ES模块创建,
与Node.js解耦,使在非Node环境用@vue/serve-render做服务端渲染成为可能,
比如(Workers、Service Workers)
2.New SFC Features:新的单文件组件特性
3.Web Components:自定义 web 组件。这个我们平时很少用到,但是应该知道
4.Effect Scope API:effect 作用域,
用来直接控制响应式副作用的释放时间(computed 和 watchers)。
这是底层库的更新,开发不用关心,但是应该知道
5.Performance Improvements:性能提升。这是内部的提升,跟开发无关
复制代码
setup 的简单介绍
起初 Vue3.0 暴露变量必须 return 出来,template中才能使用;
这样会导致在页面上变量会出现很多次。
很不友好,vue3.2只需在script标签中添加setup。
可以帮助我们解决这个问题。
1.组件只需引入不用注册,属性和方法也不用返回,
也不用写setup函数,也不用写export default ,
甚至是自定义指令也可以在我们的template中自动获得。
复制代码
变量、方法不需要 return 出来
"home">
显示的值{{flag }}
"changeHander">改变值
复制代码

组件不需要在注册
你好-我是肖鹤云
使用的页面
"home">
<test-com>test-com>
复制代码
分析引入 setup 后组件的变化
在 script setup 中,
引入的组件可以直接使用无需再通过components进行注册,[是不是真的很香啊!]
并且无法指定当前组件的名字,它会自动以文件名为主,也就是不用再写name属性了。
当我们的页面上需要使用很多组件时,它的功能一下就体现出来了。
复制代码
新增 defineProps
刚刚我一直在强调,不需要使用setup函数,机智的小伙伴会说:
那么子组件怎么接受父组件传递过来的值呢?
props,emit怎么获取呢?
别担心,新的api出现了,我们的主角 defineProps
复制代码
defineProps 的使用
父组件传递参数
"home">
<test-com :info="msg" time="42分钟">test-com>
复制代码
子组件接受参数
你好-我是肖鹤云
信息:{{ info}}
{{ time }}
复制代码

子组件怎么向父组件抛出事件?defineEmits的到来!
子组件使用
别担心,我们使用defineEmits。它可以像父组件抛出事件。
你好-我是肖鹤云
"hander1Click">新增
"hander2Click">删除
复制代码
父组件
"home">
<test-com @myAdd="myAddHander" @myDel='myDelHander'>test-com>
复制代码

如何获取子组件中的属性值
子组件
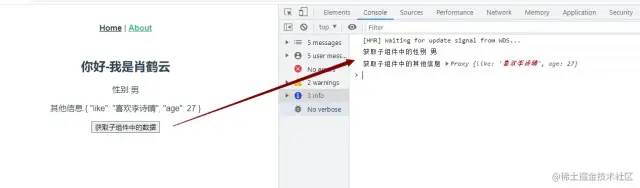
你好-我是肖鹤云
性别:{{ sex}}
其他信息:{{ info}}
复制代码
父组件
"home">
<test-com @myAdd="myAddHander" @myDel='myDelHander' ref="testcomRef">test-com>
"getSonHander">获取子组件中的数据



 比心❤️
比心❤️