Mdpress 简介:助力动态及静态站生成
前言
印记中文(以下简称印记)作为国内领先的前端技术传播社区,经过一段时间的发展,已经拥有了 React、Webpack、Babel 等优质中文文档站点,并且还开拓了周刊类业务。为了提高印记技术传播和翻译的效率,以及建设印记的品牌一致性,印记开始研发自己的一系列平台和工具。
而 Mdpress,就是其中之一,它是一个网站生成器。
亮点
支持 React 支持静态建站 支持动态建站
例子
Mdpress 官网[1]这是一个静态建站的例子。
js weekly[2]这是一个使用 CMS 中的数据动态建站的例子。关于结合 CMS 实现动态建站的详细过程可参考后续的文章:《Mdpress + 腾讯云 CMS 打造动态站点》。
功能介绍
内置的 Markdown 拓展
目录[3] 自定义容器[4] 代码块中的行高亮[5] 行号[6] 导入代码段[7]
在 Markdown 中 使用 React 组件(Vue、WebComponent 理论上也能支持)
使用组件[8]
自带 React 驱动的自定义主题系统
网站和页面的元数据[9] 内容摘抄[10]
自带一套 React 驱动的默认主题
响应式主题 首页[11] 内置的搜索[12] Algolia 搜索[13] 可定制的顶部导航[14]和侧边栏[15] 自动生成的 GitHub 链接和页面编辑链接[16] PWA: 刷新内容的 Popup[17] 最后更新时间[18] 多语言支持[19]
插件体系
强大的插件 API[20] PWA 插件[21] Google Analytics 插件[22]
设计与实现
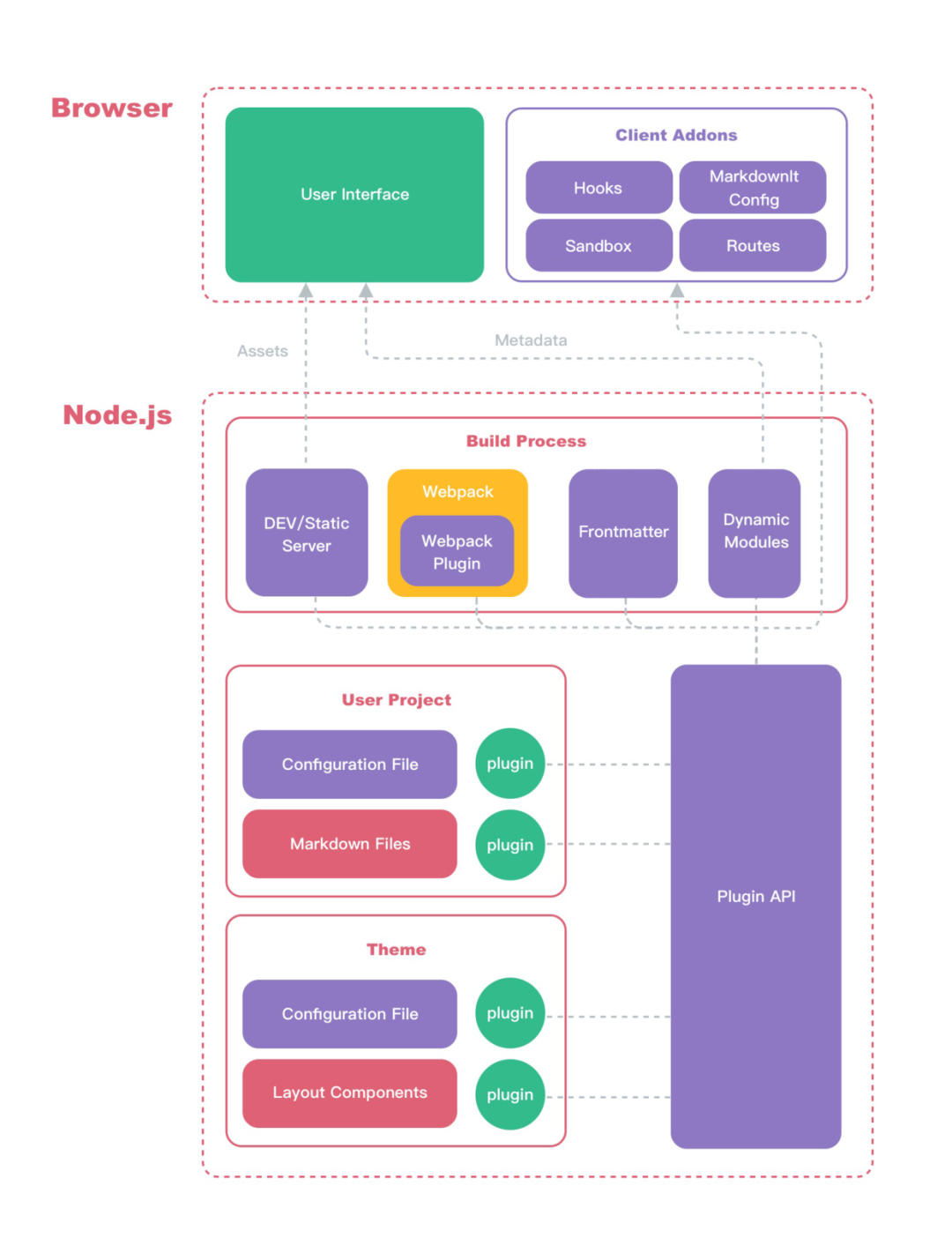
架构图:
总体分为浏览器和服务(Node)层。
在服务层,它的核心工作是构建网站和提供数据和配置。
构建网站 Mdpress 使用 Webpack 来构建网站,在这期间会提取用户自定义的 server 配置、webpack 配置、frontmatter、动态模块来帮助构建。
提供数据和配置 用户的 Markdown 文件、配置文件、插件(包括主题)都会提供给客户端(浏览器)。
在浏览器层,它的核心工作是渲染。所以 Markdown 相关的配置、全局钩子、路由、自定义组件沙箱都在这一层。
所以如果数据源是动态的,也可以渲染。
对于 Mdpress 实现感兴趣的读者可以阅读后续文章之 《Mdpress 诞生记》。
缺点
Mdpress 相比传统静态建站工具(如 Vuepress)性能上会稍有不足,因为有运行时渲染成本。
就像用递归实现一个算法一样,需要一个栈作为辅助数据结构作为额外的成本来实现目标。
结语
以前印记使用 Vuepress 搭建周刊,但是 Vuepress 仅能支持静态建站,无法将存储在服务器上的 Markdown 作为数据源,更新站点内容的时候并不方便,所以就萌生了做 Mdpress 的念头。
在这期间参考了很多 Vuepress 的设计和代码,它的确是一个优秀的作品。
同时也欢迎有志之士加入印记,共同为国内前端社区传播技术知识,帮助大家共同成长,快乐工作。
如有意愿,欢迎添加 docschina-bot 咨询。
关注我们
我们将为你带来最前沿的前端资讯。
参考资料
Mdpress 官网: https://mdpress.docschina.org/
[2]js weekly: https://docschina.org/weekly/js/docs/
[3]目录: https://mdpress.docschina.org/zh/guide/markdown.md#目录
[4]自定义容器: https://mdpress.docschina.org/zh/guide/markdown.md#自定义容器
[5]代码块中的行高亮: https://mdpress.docschina.org/zh/guide/markdown.md#代码块中的行高亮
[6]行号: https://mdpress.docschina.org/zh/guide/markdown.md#行号
[7]导入代码段: https://mdpress.docschina.org/zh/guide/markdown.md#导入代码段
[8]使用组件: https://mdpress.docschina.org/zh/guide/using-react.md#使用组件
[9]网站和页面的元数据: https://mdpress.docschina.org/zh/theme/writing-a-theme.md#网站和页面的元数据
[10]内容摘抄: https://mdpress.docschina.org/zh/theme/writing-a-theme.md#内容摘抄
[11]首页: https://mdpress.docschina.org/zh/theme/default-theme-config.md#首页
[12]内置的搜索: https://mdpress.docschina.org/zh/theme/default-theme-config.md#内置搜索
[13]Algolia 搜索: https://mdpress.docschina.org/zh/theme/default-theme-config.md#algolia-搜索
[14]顶部导航: https://mdpress.docschina.org/zh/theme/default-theme-config.md#navbar
[15]侧边栏: https://mdpress.docschina.org/zh/theme/default-theme-config.md#sidebar
[16]自动生成的 GitHub 链接和页面编辑链接: https://mdpress.docschina.org/zh/theme/default-theme-config.md#Git-仓库和编辑链接
[17]PWA: 刷新内容的 Popup: https://mdpress.docschina.org/zh/theme/default-theme-config.md#popup-ui-to-refresh-contents
[18]最后更新时间: https://mdpress.docschina.org/zh/theme/default-theme-config.md#最后更新时间
[19]多语言支持: https://mdpress.docschina.org/zh/guide/i18n.md
[20]强大的插件 API: https://mdpress.docschina.org/zh/plugin/README.md
[21]PWA 插件: https://mdpress.docschina.org/zh/plugin/official/plugin-pwa.md
[22]Google Analytics 插件: https://mdpress.docschina.org/zh/plugin/official/plugin-google-analytics.md
