从0到1开发一个IntelliJ IDEA插件
大家好,我是锋哥。
写 Java 代码的时候,经常会涉及到重复性的操作,这个时候就会想要是有这样一个插件就好了,如果是大家都会遇到的场景,IDE或许已经提供了,再不然也有可能有人编写了相关的插件。
开发环境
开发IDEA插件有以下这些依赖:
IntelliJ IDEA Community Edition
IntelliJ IDEA Community Edition 源码
Plugin DevKit 插件
IntelliJ Platform SDK
你可能已经安装了Ultimate版本,但是你还是需要安装IDEA的社区版本。因为商业版是闭源的,所以在调试时无法调试核心代码。
社区版的安装包里是不包含源码的,所以我们需要手动从github上clone一份:
git clone --depth 1 git://git.jetbrains.org/idea/community.git idea关于从源码运行IDEA的方法参考:Check Out And Build Community Edition
(https://plugins.jetbrains.com/docs/intellij/welcome.html?from=jetbrains.org)
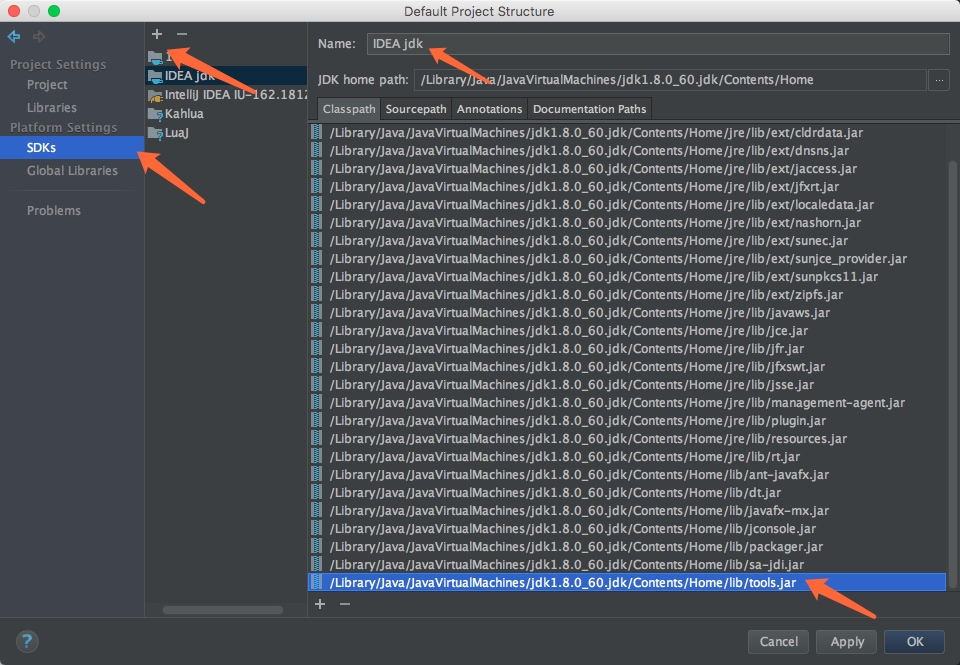
添加 IDEA jdk
虽然不知道原因,但是根据Check Out And Build Community Edition
(https://plugins.jetbrains.com/docs/intellij/welcome.html?from=jetbrains.org),
我们需要建立一个IDEA jdk 来运行插件:

除非你在Mac上使用官方JDK,否则你需要手动添加 /lib/tools.jar 到classpath中。
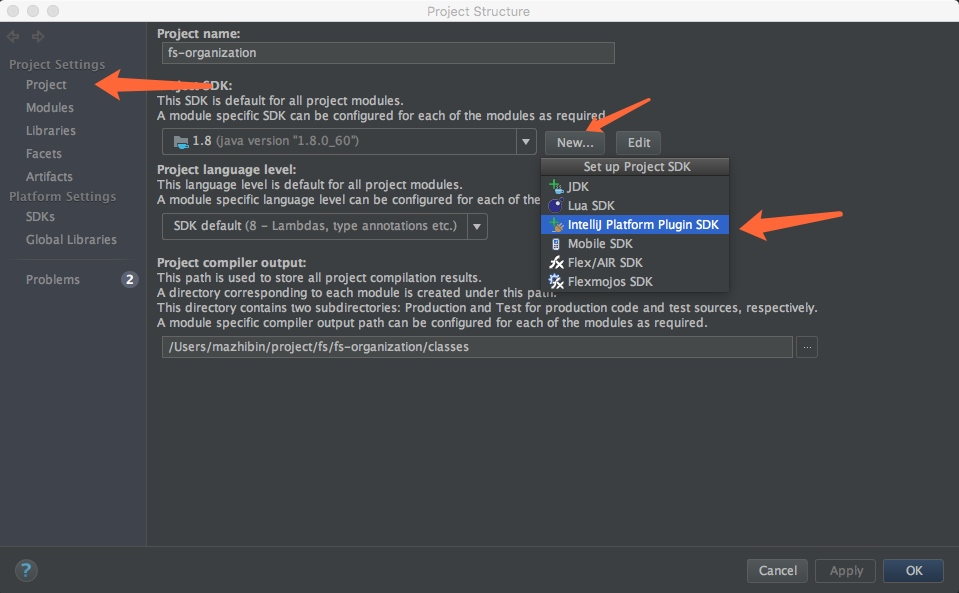
配置 IntelliJ Platform SDK
打开 File | Project Structure 新建一个 IntelliJ Platform SDK:

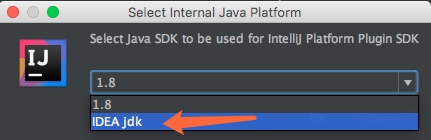
Java SDK 选择我们刚刚建立的 IDEA jdk:

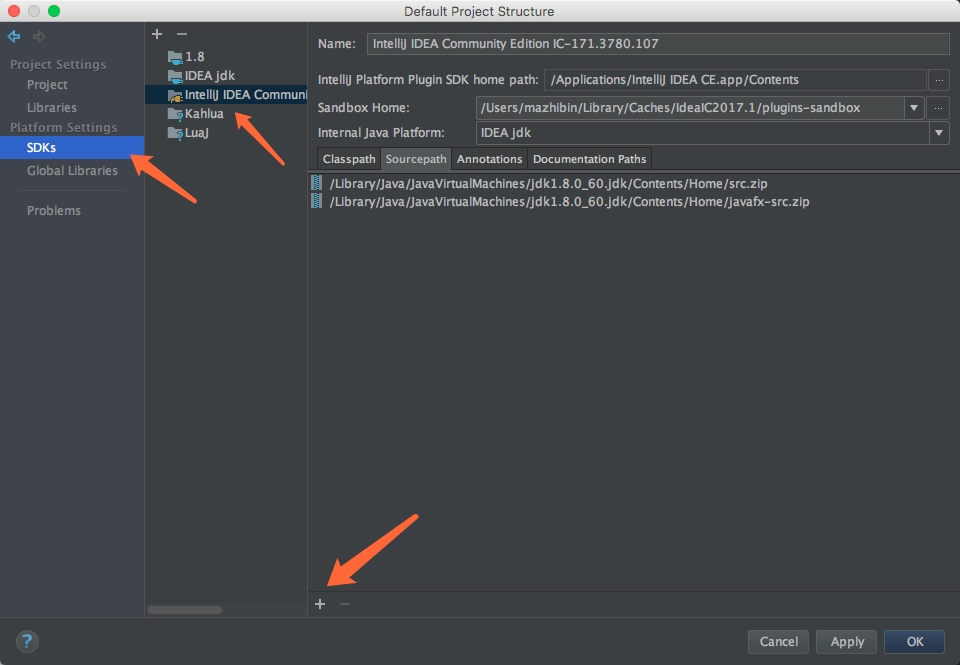
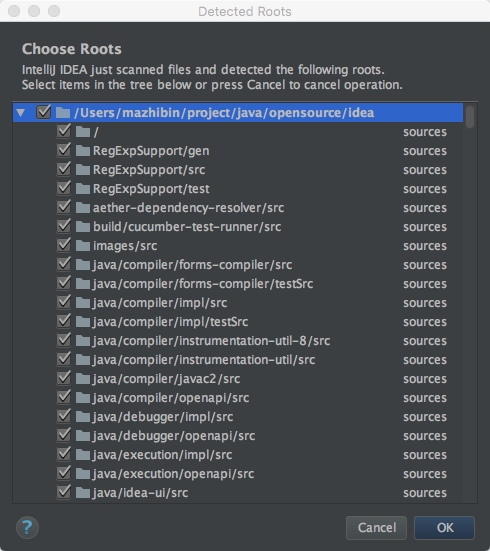
然后我们可以把下载的 IDEA 社区版源码添加到源码路径中,这样在调试时,就可以调试 IDEA 自身的代码了:


第一个插件
我们来编写一个最简单的插件来学习编写一个插件的完整步骤。
新建工程
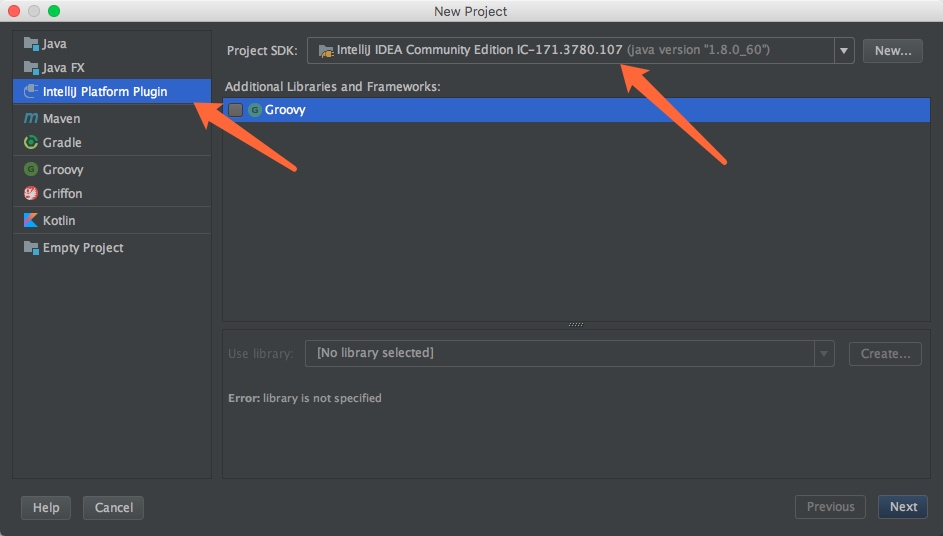
选择IntellJ Platform Plugin,然后Project SDK指定刚刚新建的plugin sdk:

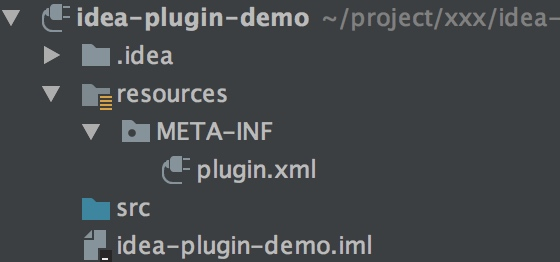
新建的插件项目:

插件根目录下有两个目录src和resources。src是插件代码目录,resource是插件资源目录,其中META-INF/plugin.xml是插件的描述文件,就像Java web项目的web.xml一样。
plugin.xml 默认的内容如下:
<idea-plugin>
<id>com.your.company.unique.plugin.idid>
<name>Plugin display name herename>
<version>1.0version>
<vendor email="support@yourcompany.com" url="http://www.yourcompany.com">YourCompanyvendor>
<description> Enter short description for your plugin here.
most HTML tags may be used
]]>description>
<change-notes> Add change notes here.
most HTML tags may be used
]]>
change-notes>
<idea-version since-build="145.0"/>
<extensions defaultExtensionNs="com.intellij">
extensions>
<actions>
actions>
idea-plugin>新建一个 Action
插件扩展 IDEA 最常见的方式就是在菜单栏或者工具栏中添加菜单项,用户通过点击菜单项来触发插件功能。IDEA 提供了 AnAction 类,这个类有一个虚方法 actionPerformed,这个方法会在每次菜单被点击时调用。
新建一个自定义的 Action 有两个步骤:
1. 继承 AnAction 类,在 actionPerformed 方法中实现插件逻辑
2. 注册 action,有两种方式,通过代码注册和通过 plugin.xml 注册
我们先写一个简单的Action类:
public class TextBoxes extends AnAction {
// 如果通过Java代码来注册,这个构造函数会被调用,传给父类的字符串会被作为菜单项的名称
// 如果你通过plugin.xml来注册,可以忽略这个构造函数
public TextBoxes() {
// 设置菜单项名称
super("Text _Boxes");
// 还可以设置菜单项名称,描述,图标
// super("Text _Boxes","Item description",IconLoader.getIcon("/Mypackage/icon.png"));
}
public void actionPerformed(AnActionEvent event) {
Project project = event.getData(PlatformDataKeys.PROJECT);
String txt= Messages.showInputDialog(project, "What is your name?", "Input your name", Messages.getQuestionIcon());
Messages.showMessageDialog(project, "Hello, " + txt + "!\n I am glad to see you.", "Information", Messages.getInformationIcon());
}
}然后我们在plugin.xml中注册这个Action:
<actions>
<group id="MyPlugin.SampleMenu" text="_Sample Menu" description="Sample menu">
<add-to-group group-id="MainMenu" anchor="last" />
<action id="Myplugin.Textboxes" class="Mypackage.TextBoxes" text="Text _Boxes" description="A test menu item" />
group>
actions>这里我们新建了一个菜单组,其中 text 字符串的下划线表示这个字母作为快捷键。这个菜单显示的效果如下:

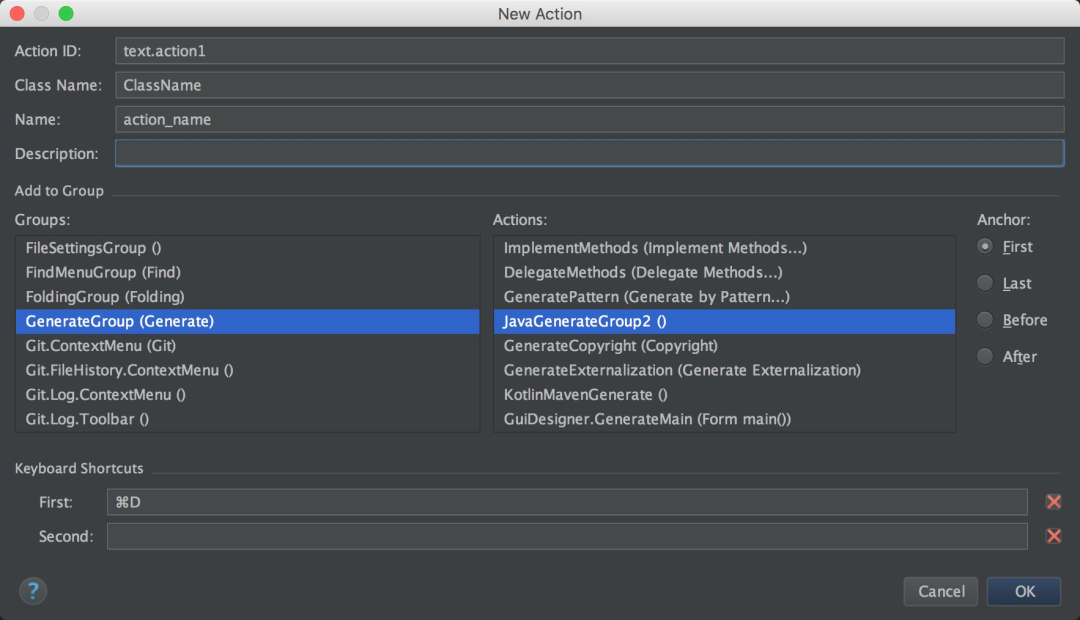
除了手动新建Action,IDEA还提供了快速新建的方法,在代码目录上点击新建,可以看到Action:

可以在这个面板中填写你要新建的Action信息,IDEA会帮你新建类,还有在plugin.xml中帮你注册:

运行插件
运行插件特别简单,和运行普通Java代码一样,点击运行或者调试的按钮,就会启动一个新的IDEA实例,这个实例中插件是生效的。
点击 Text Boxes 就可以看到插件的效果了。
参考资料
Setting Up a Development Environment How to make an IntelliJ IDEA plugin in less than 30 minutes
作者:木杉
来源:www.cnblogs.com/mushan/p/12275581.html
2022年Java就业实战课程B站火爆连载更新中...
微信小程序电商 SpringBoot2+ Vue3.2 Element Plus后台管理实战 需要学习的,如果没加过锋哥微信的 加一下锋哥微信备注 电商 即可获取B站学习地址
点个 在看 喜欢是一种感觉 在看是一种支持 ↘↘↘


