Django零代码集成 Markdown 编辑器
自己一个项目中要加个功能,涉及到富文本编辑器,首选markdown编辑器,因为简单。将操作笔记记录下来方便下次翻阅,顺便帮助有需要的同学。
基于django的markdown编辑器已经有人封装好了,不需要自己去造轮子。django-mdeditor 是基于Editor.md 这个前端开源库封装而成的。
总共涉及到两个库 django-mdeditor 用于 django admin 管理后台文章编辑, markdown 用在前台 markdown文本渲染成html 展示。
pip install django-mdeditor # 用于后台编辑
pip install markdown # 用于前端显示
不需要写什么代码,基本就是做些配置
首先 settings.py 中添加配置,将mdeditor 这个app加进来
INSTALLED_APPS = [
... 省略 ...
'mdeditor',
]
urls.py 中添加path(注意路径不要配错了,前面没有/)
path("mdeditor/", include('mdeditor.urls'))
修改models中的field的类型,之前是TextField,改成MDTextField
from mdeditor.fields import MDTextField
class Article(BaseModel):
title = models.CharField("标题", max_length=200, editable=True, blank=True)
body = MDTextField("正文", default="", editable=True, blank=True)
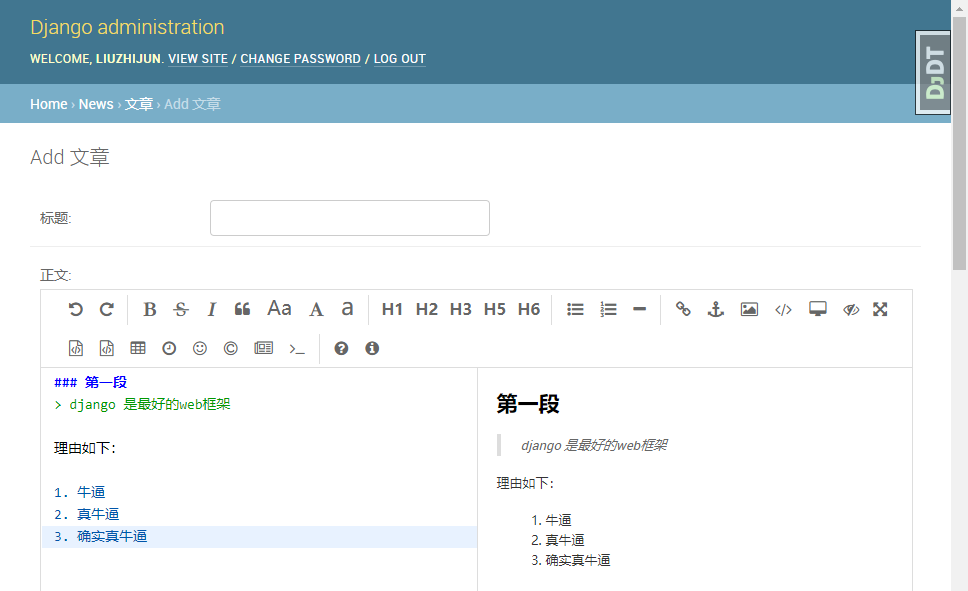
将 Article 在admin中注册后,可以看到如下效果,左边是编辑器,右边是预览,很方便

部署到线上环境时,要记得执行命令
python manage.py collectstatic
把静态文件收集到 STATIC_ROOT 中, 否则 django-mdeditor 依赖的静态资源找不到就没法加载markdown编辑器出来了。
前端展示处理
先在服务端将markdown渲染成html返回给前端处理
import markdown
def detail(request, pk):
article = get_object_or_404(Article, pk=pk)
article.body = markdown.markdown(article.body,
extensions=[
'markdown.extensions.extra',
'markdown.extensions.codehilite',
'markdown.extensions.toc',
])
return render(request, 'article/detail.html', context={'article': article})
模板代码
<div>
{{ post.body|safe }}
</div>
完工!
另外还留下一个问题,上传图片时默认上传到本地,考虑将其改造一下,直接上传阿里云。
https://github.com/pylixm/django-mdeditor
- EOF -
回复关键字“简明python ”,立即获取入门必备书籍《简明python教程》电子版
回复关键字“爬虫”,立即获取爬虫学习资料
版权申明:内容来源网络,版权归原创者所有。除非无法确认,都会标明作者及出处,如有侵权,烦请告知,我们会立即删除并致歉。我们对文中观点保持中立,仅供参考、交流之目的。

推荐
