擅用工具!产品经理快速定位Bug的小技巧
这是Kevin的第 908 篇原创,

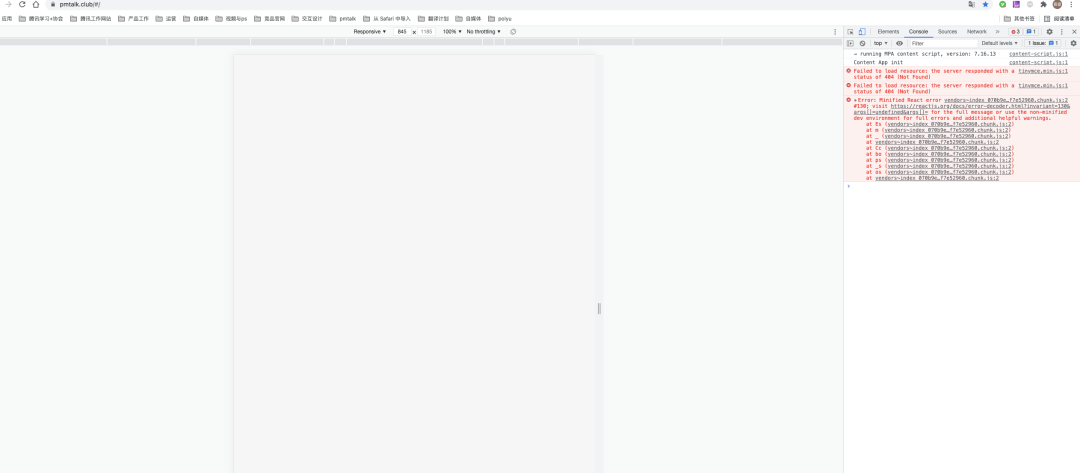
▲ 在Chrome浏览器开发者模式面板

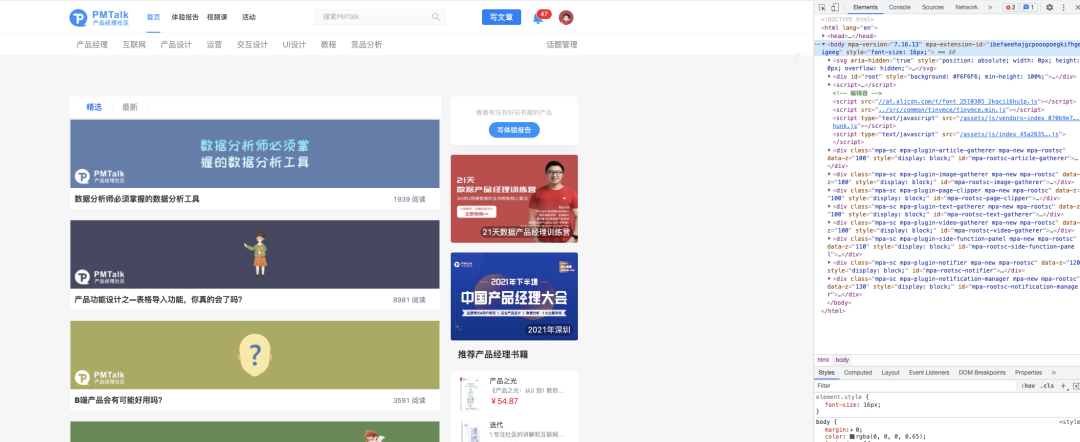
▲ 社区CSS元素

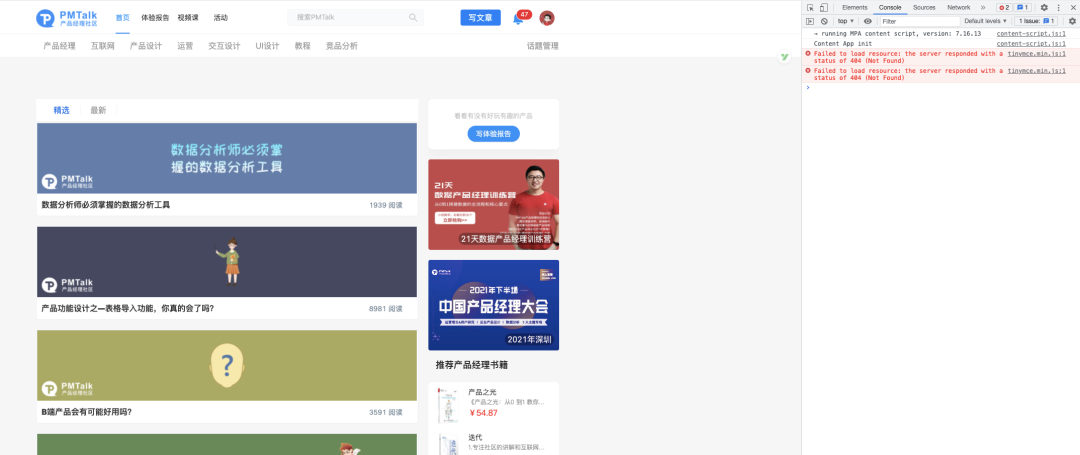
▲ PMTalk的console面板

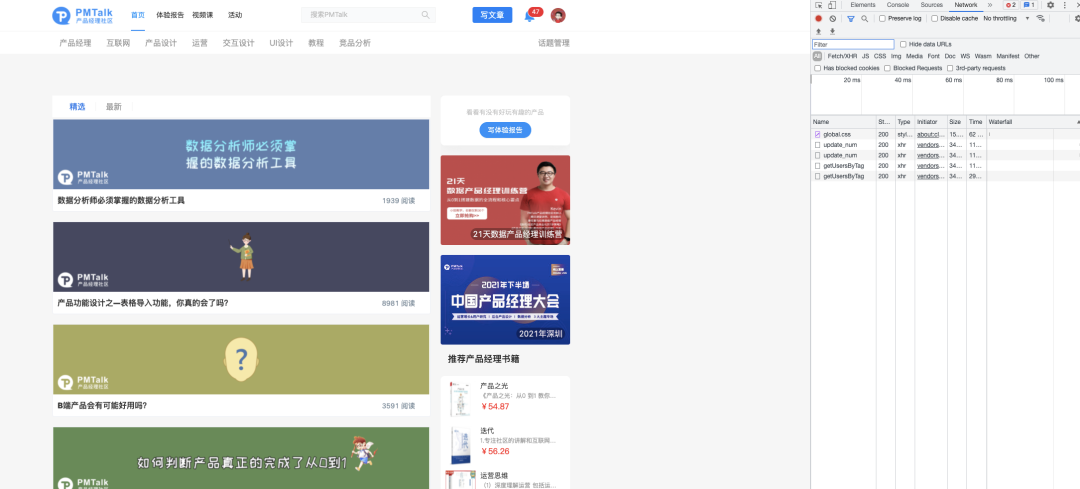
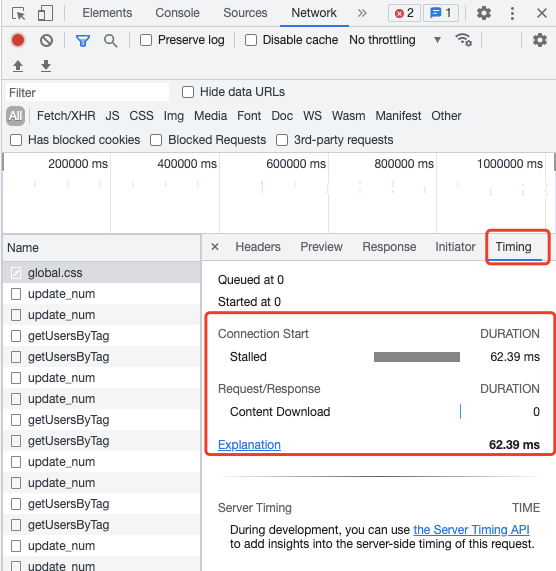
在network中,4个重要的参数
除开网络服务器问题、还有在开发过程中前端打包方式、资源加载方式都会影响速度。

▲ 请求参数访问时间
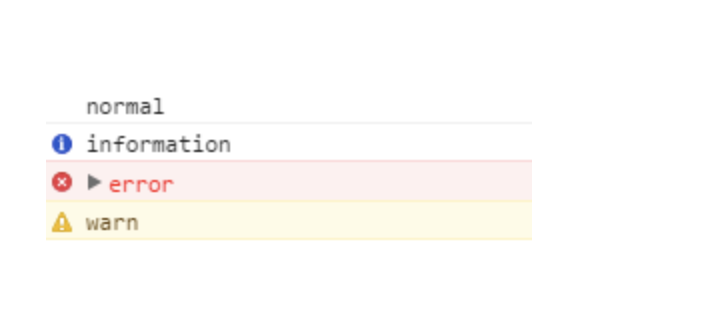
在console下,信息标识读写有分4类。

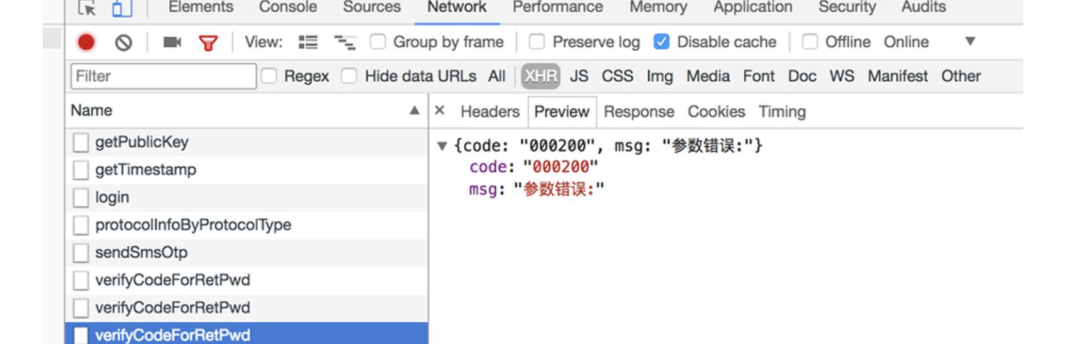
通过network定位问题问题类型

▲ 参数传输错误

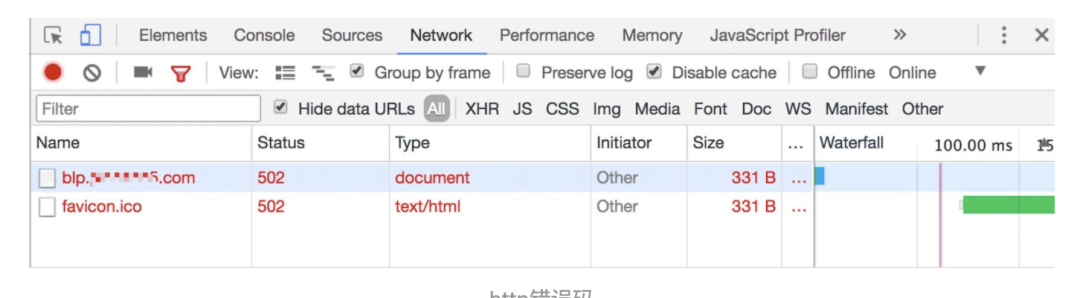
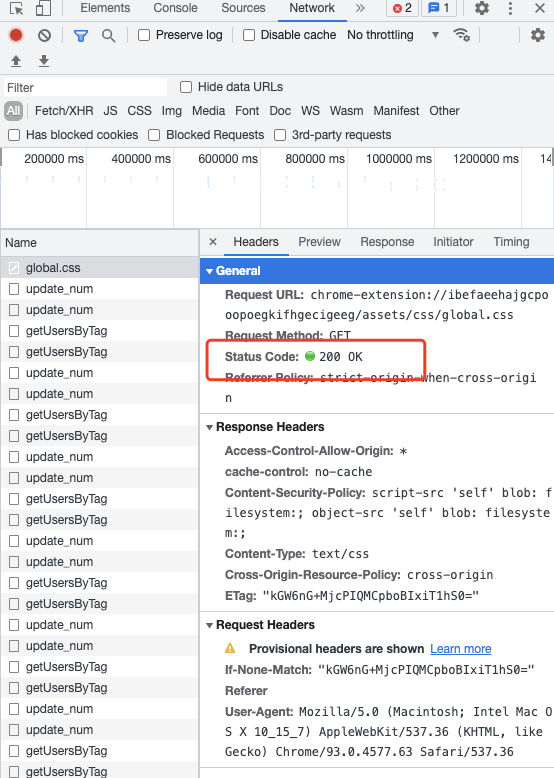
▲ HTTP状态码
下面我收集了常用的HTTP状态码,产品经理和测试通过状态码来做前后端问题定位是最快的。
200("OK")
一切正常。实体主体中的文档(若存在的话)是某资源的表示。400("Bad Request")(前端问题)
客户端方面的问题。实体主题中的文档(若存在的话)是一个错误消息。希望客户端能够理解此错误消息,并改正问题。500("Internal Server Error")(后端问题)
服务器方面的问题。实体主体中的文档(如果存在的话)是一个错误消息。该错误消息通常无济于事,因为客户端无法修复服务器方面的问题。301("Moved Permanently")(前端问题)
当客户端触发的动作引起了资源URI的变化时发送此响应代码。另外,当客户端向一个资源的旧URI发送请求时,也发送此响应代码,也就是重定向404("Not Found") 和410("Gone")(网络问题)
当客户端所请求的URI不对应于任何资源时,发送此响应代码。404用于服务器端不知道客户端要请求哪个资源的情况;410用于服务器端知道客户端所请求的资源曾经存在,但现在已经不存在了的情况。409("Conflict")(前端问题)
当客户端试图执行一个”会导致一个或多个资源处于不一致状态“的操作时,发送此响应代码。

我在9月29日到10月21日,开展了2020年第2期21天小程序训练营。如果你打算转型数据产品经理、学数据知识,欢迎报名
点击卡片即可跳转

