Asp.Net Core遇到Swagger(一)-Swashbuckle基础篇
1
前言
作为一名后端,接口开发好了,与前端对接或者三方公司进行对接时,每次反反复复的依靠人力构建接口说明文档,每一次接口变更,输入输出结果字段变化,不胜其烦,能依据接口动态生成api对接文档岂不是更好,有变更,重新生成一下项目就好,还能在线调试接口,后端可控粒度高,你一定脑子里闪过Swagger,废话不多说,冲~

2
概述
Swagger作为一个Api文档生成和展示工具,能够依据一套OpenApi数据规范,自动的从系统中提取的注释信息,生成动态的生成Api说明文档,OpenApi规范本身是脱胎于Swagger;
Asp.Net Core中与之对应的类库分别为Swashbuckle,NSwag,参考链接:https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/getting-started-with-swashbuckle?view=aspnetcore-5.0&tabs=visual-studio
Swashbuckle 有三个主要组成部分:
Swashbuckle.AspNetCore.Swagger:将
SwaggerDocument对象公开为 JSON 终结点的 Swagger 对象模型和中间件。Swashbuckle.AspNetCore.SwaggerGen:从路由、控制器和模型直接生成
SwaggerDocument对象的 Swagger 生成器。它通常与 Swagger 终结点中间件结合,以自动公开 Swagger JSON。Swashbuckle.AspNetCore.SwaggerUI:Swagger UI 工具的嵌入式版本。它解释 Swagger JSON 以构建描述 Web API 功能的可自定义的丰富体验。它包括针对公共方法的内置测试工具
NSwag
NSwag 提供了下列功能:
能够使用 Swagger UI 和 Swagger 生成器。
灵活的代码生成功能
借助
NSwag,无需使用现有API。也就是说,可使用包含Swagger的第三方API,并生成客户端实现。使用NSwag,可以加快开发周期,并轻松适应API更改
3
基础应用
本章主要讲解Swashbuckle的基本使用技巧
3.1 开发环境
Windows10
Vs2019
Asp.Net Core 3.1 Web API
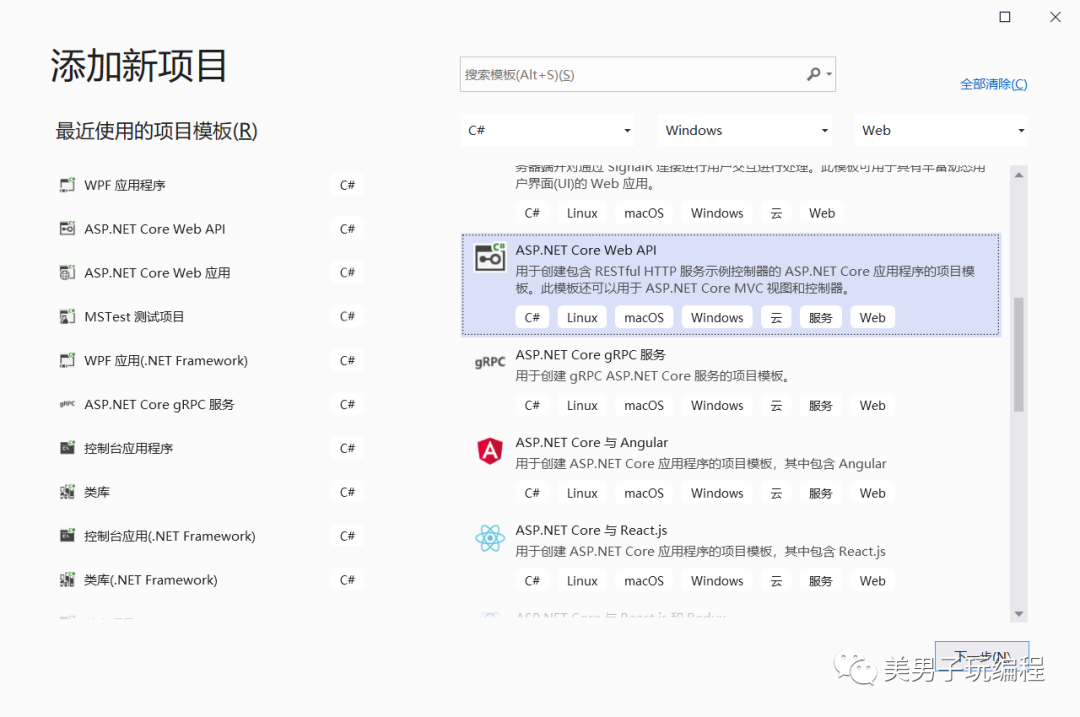
3.2 创建项目
选择项目模板为ASP.Net Core Web API项目名称为swaggertestbase,项目依赖的框架版本为.Net Core 3.1

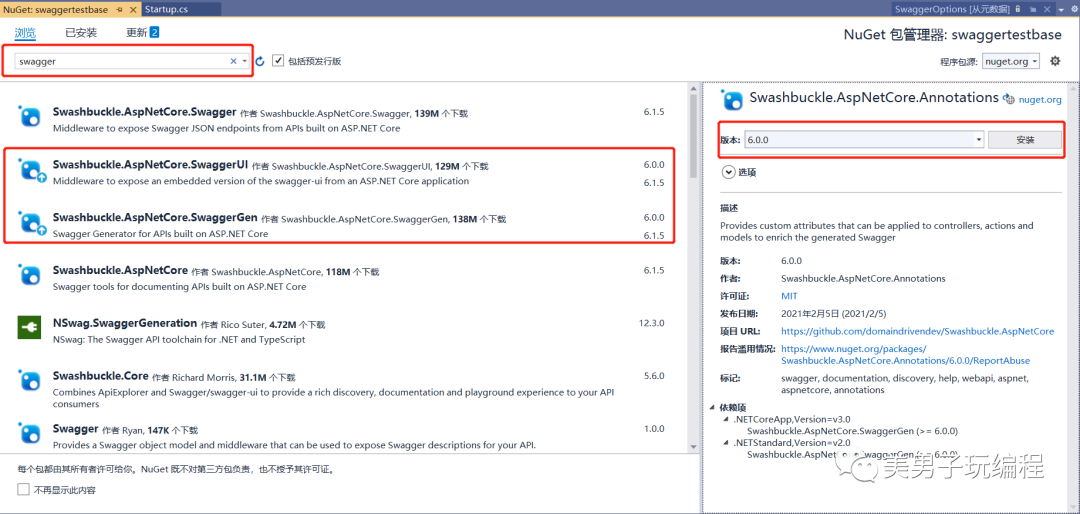
3.3 引用类库包
Nuget包管理页面中的浏览页签,输入swagger进行搜索,找到截图中的对应类库Swashbuckle.AspNetCore.SwaggerGen和Swashbuckle.AspNetCore.SwaggerUI,选择6.0.0,选择安装按钮即可,剩余无脑确定

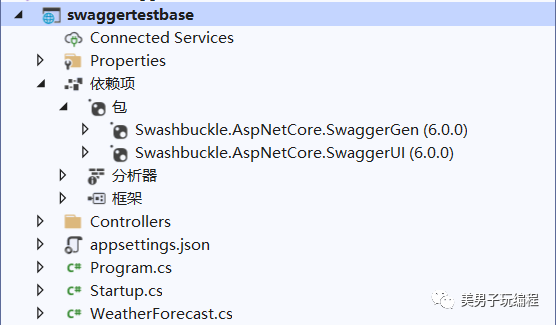
安装成功后,引用中目录如下:

3.4 基础配置
引入命名空间
在Startup.cs中引入Swashbuckle.AspNetCore.SwaggerGen
using Swashbuckle.AspNetCore.SwaggerGen;
注册服务
在Startup.cs的ConfigureServices服务中注册服务
......
public void ConfigureServices(IServiceCollection services)
{
//注册服务
services.AddSwaggerGen();
services.AddControllers();
}
......
启用静态文件中间件
由于swagger-ui需要允许客户端访问服务端静态的样式和资源,所以需要服务配置函数Configure中路由中间件之前,启用静态中间件UseStaticFiles
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
.....
//启动静态文件中间
app.UseStaticFiles();
.....
//启动路由中间件
app.UseRouting();
.....
}
配置Swagger中间件以及SwaggerUI中间件
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
.....
//启动静态文件中间
app.UseStaticFiles();
#region Swagger中间件相关
//添加swagger配置,并启动中间件
app.UseSwagger();
//启用Swagger-ui中间件,并配置swagger json的请求终节点
app.UseSwaggerUI();
#endregion
//启动路由中间件
app.UseRouting();
.....
}
启动项目
访问地址http://localhost:5000/swagger/v1/swagger.json,返回如下结果,表示默认对应Swagger Api Json结果如下:
{
"openapi": "3.0.1",
"info": {
"title": "swaggertestbase",
"version": "1.0"
},
"servers": [
{
"url": "http://localhost:5000"
}
],
"paths": {
"/WeatherForecast": {
"get": {
"tags": [
"WeatherForecast"
]
}
}
}
}
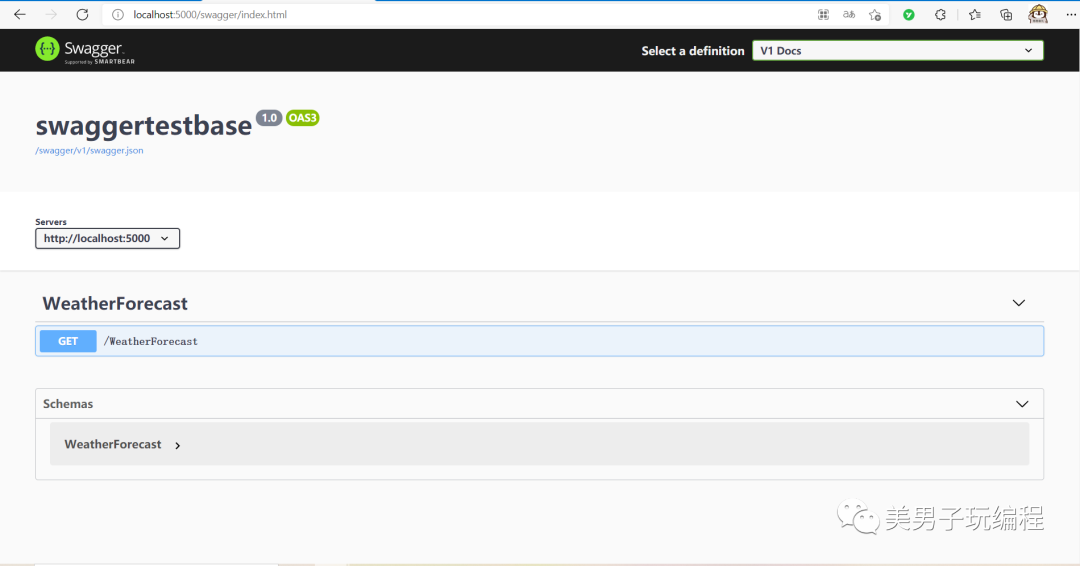
访问地址http://localhost:5000/swagger/index.html,访问结果如下:

以上为默认情况下,Swashbuckle基础的相关内容。
 往期推荐
往期推荐