【现代JavaScript系列教程】01-JavaScript简介

来源 | https://zh.javascript.info/intro
以最新的 JavaScript 标准为基准。通过简单但足够详细的内容,为你讲解从基础到高阶的 JavaScript 相关知识。
JavaScript 简介
什么是 JavaScript?
V8 —— Chrome 和 Opera 中的 JavaScript 引擎。 SpiderMonkey —— Firefox 中的 JavaScript 引擎。 ……还有其他一些代号,像 “Chakra” 用于 IE,“ChakraCore” 用于 Microsoft Edge,“Nitro” 和 “SquirrelFish” 用于 Safari,等等。
引擎(如果是浏览器,则引擎被嵌入在其中)读取(“解析”)脚本。 然后,引擎将脚本转化(“编译”)为机器语言。 然后,机器代码快速地执行。
浏览器中的 JavaScript 能做什么?
在网页中添加新的 HTML,修改网页已有内容和网页的样式。 响应用户的行为,响应鼠标的点击,指针的移动,按键的按动。 向远程服务器发送网络请求,下载和上传文件(所谓的 AJAX 和 COMET 技术)。 获取或设置 cookie,向访问者提出问题或发送消息。 记住客户端的数据(“本地存储”)。
浏览器中的 JavaScript 不能做什么?
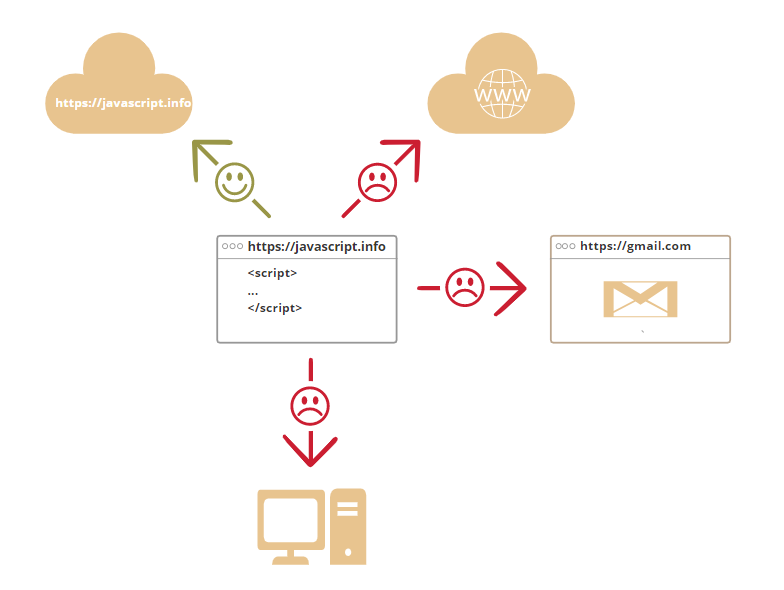
网页中的 JavaScript 不能读、写、复制和执行硬盘上的任意文件。它没有直接访问操作系统的功能。 现代浏览器允许 JavaScript 做一些文件相关的操作,但是这个操作是受到限制的。仅当用户做出特定的行为,JavaScript 才能操作这个文件。例如,用户把文件“拖放”到浏览器中,或者通过 标签选择了文件。 有很多与相机/麦克风和其它设备进行交互的方式,但是这些都需要获得用户的明确许可。因此,启用了 JavaScript 的网页应该不会偷偷地启动网络摄像头观察你,并把你的信息发送到 美国国家安全局。 不同的标签页/窗口之间通常互不了解。有时候,也会有一些联系,例如一个标签页通过 JavaScript 打开的另外一个标签页。但即使在这种情况下,如果两个标签页打开的不是同一个网站(域名、协议或者端口任一不相同的网站),它们都不能相互通信。 这就是所谓的“同源策略”。为了解决“同源策略”问题,两个标签页必须 都 包含一些处理这个问题的特定的 JavaScript 代码,并均允许数据交换。本教程会讲到这部分相关的知识。 这个限制也是为了用户的信息安全。例如,用户打开的 http://anysite.com 网页必须不能访问 http://gmail.com(另外一个标签页打开的网页)也不能从那里窃取信息。 JavaScript 可以轻松地通过互联网与当前页面所在的服务器进行通信。但是从其他网站/域的服务器中接收数据的能力被削弱了。尽管可以,但是需要来自远程服务器的明确协议(在 HTTP header 中)。这也是为了用户的信息安全。

是什么使得 JavaScript 与众不同?
与 HTML/CSS 完全集成。 简单的事,简单地完成。 被所有的主流浏览器支持,并且默认开启。
JavaScript “上层”语言
CoffeeScript 是 JavaScript 的一种语法糖。它引入了更加简短的语法,使我们可以编写更清晰简洁的代码。通常,Ruby 开发者喜欢它。 TypeScript 专注于添加“严格的数据类型”以简化开发,以更好地支持复杂系统的开发。由微软开发。 Flow 也添加了数据类型,但是以一种不同的方式。由 Facebook 开发。 Dart 是一门独立的语言。它拥有自己的引擎,该引擎可以在非浏览器环境中运行(例如手机应用),它也可以被编译成 JavaScript。由 Google 开发。 Brython 是一个 Python 的 JavaScript 编译器,可以在不使用 JavaScript 的情况下,以纯 Python 编写应用程序。
总结
JavaScript 最开始是专门为浏览器设计的一门语言,但是现在也被用于很多其他的环境。
如今,JavaScript 已经成为了与 HTML/CSS 完全集成的,使用最广泛的浏览器语言。
有很多其他的语言可以被“编译”成 JavaScript,这些语言还提供了更多的功能。建议最好了解一下这些语言,至少在掌握了 JavaScript 之后大致的了解一下。

评论
