前端黑科技:让Webpack项目一键支持Vite
Webpack -> Vite
Vite 2.0发布一段时间了很多朋友由于种种原因无法尝试在项目中使用
最近我在思否看有人发的文章,一键让你的webpack支持vite
安装wp2vite
npm install -g wp2vite
安装完成后,进入你的项目根目录
cd yourProjectRootPath
进入根目录后,执行命令wp2vite --config=后面跟上你的webpack配置文件,例如:
wp2vite --config=./webpack.config.js // 传递配置文件
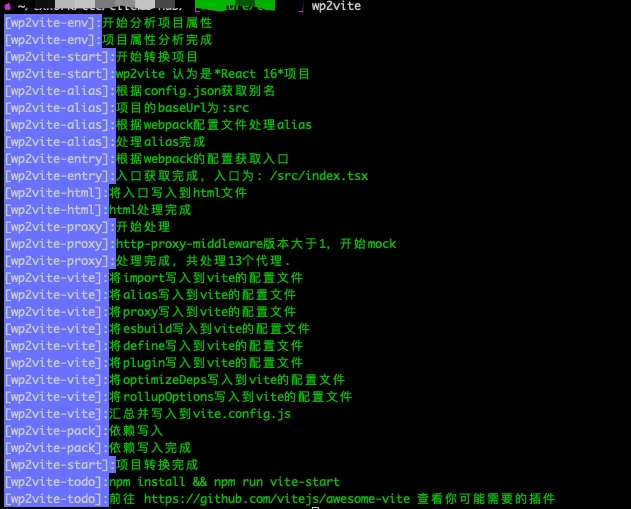
执行以后:

安装新的vite所需依赖:
npm i
npm run dev
你可能还是会跑不起来,这里注意几个点:
- 项目依赖必须是支持ESM的,建议安装
package@next版本的 - 热更新不需要之前的那些插件了,vite.config.js里面已经帮忙声明好了,可以删除
- 一些未知问题
原理:1.读取package.json里面的依赖信息 2.读取webpack配置文件 3.转换webpack的配置为vite配置 4.输出index.html和vite.config等文件 5.增加package.json里面的vite依赖信息
源码地址:https://github.com/tnfe/wp2vite
如果你想直接使用,也可以用我的脚手架,直接生成项目:
npm i ykj-cli -g
ykj init App(选择通用项目模板)
cd /App
yarn
yarn dev
创作不易,加个点赞、在看 支持一下哦!

评论
